This content originally appeared on DEV Community and was authored by Uzair
Who's a Client ?
In backend client generally refer to the device through which user is accessing the internet. It could be Laptop, Mobile, Desktop, tablet etc etc. Client contains frontend and the User Interface (UI/UX) ?
In other words client is a means or door through which a user can interact with backend. A lot of new fancy open source technologies like ReactJs, Angular, HTML, CSS etc etc are used on client side.
What's a Server ❓
Ever service running online needs some kind of computational power to run on and this is provided by server. Server is the place where core logic of our application is executed. You can think it of a computer placed on cloud ☁️
The primary task of a server is to execute the logic based upon the demand by the user.
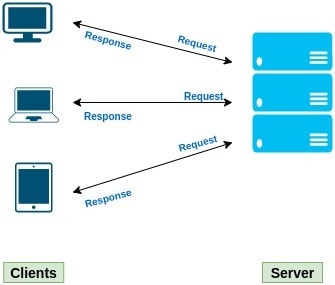
What's Client Side Architecture ↔️
All the Client, Server architecture are based upon request, response model.
Client sends a request and server responds with a response. ?

The above conversation between client and server happens mostly over HTTP protocol which was covered in previous blog post
And speaking from point of view of an modern, advance client server architecture client Sends an request to server mostly through REST-API which was discussed in previous blog post
Types of Client ⚙️
Logical manipulation has to be done on data before returning to client then. The logic may reside on server side and sometimes on client side (depending Upon the service). On this basis Client are classified into two types ?️
- Thin Client
- Thick Client
- Thin Client
When Logic that has to be performed on data reside on Server Side then it is classified as Thin Client. It depends on Cloud platform for its features.
Eg: Netflix
- Thick Client
When The logic that has to be performed on data resides on server side then it is known as Thick Client. It's function can also run offline. and runs at least some features locally on your device.
Eg: Google Docs (It perform calculations and computational related stuff using local resources but data is stored in database).
Different Tire Architecture (Tier 1, Tier 2, Tier 3)
Now What's a Tier, Tier refers to logical separation between different components of an application or service.
By Components I refers to
- Databse
- Client or User Interface
- Caching
- Load Balancer
- Servers
- etc
There are Mainly three Tire of Cleint - Server architectures
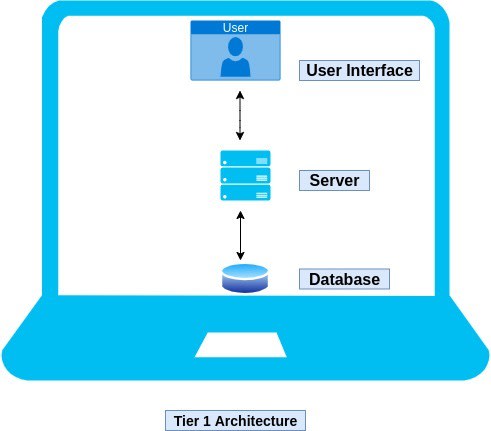
Tier 1 Architecture
This is the most simplest of all the database, server and client all reside at a same machine. ?

These could be installed and run on a single machine without any external resources.
Eg: when we install an SQL database to practice SQL quires.
Advantages ✔️
- No network latency because every component is located on the same machine ?️
- Highly secure and private as user's data does not leave his/her machine ?
Dis-Advantages ?
- Developer have no control over the software once it is shipped as it is totally disconnected from the outer world, we cannot ship updates and big-fixes anymore, The only way of doing this is by installing a newly release version of the same ?
- Such software can be easily twerked or reverse engineered ⏪
- Performance of Server and Database is directly proportional to the configuration of user's machine. Because the server and Database resides in user's machine itself. ?️
Tier 2 Architecture
In this architecture the presentation layer or the frontend as we say runs on client side while Backend Server resides at an external resource. Here database is also included in the server (Means there is no external dedicated DB) ?
In two-tier, the application logic is either buried inside the user interface on the client or within the database on the server (or both).
It has better security and scalability scope as compared to Tier 1. Here logic can reside either on client side or side depending on service.
We can either keep the user interface and the business logic on the client or move the business logic to a dedicated backend server, which would make it a three-tier application. We will discuss it next.
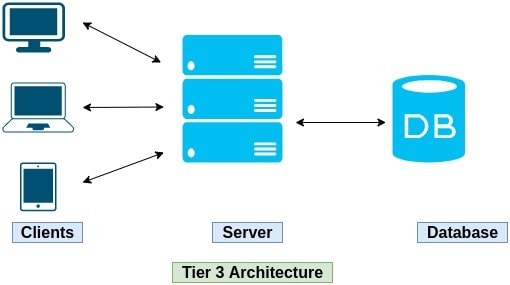
Tier 3 Architecture
A three tier architecture is most scalable among the all three. It has three layers
- Presentation Layer (PC, Tablet, Laptop or any sort of UI Screen)
- Application layer (server)
- A dedicated Database
User Interface, Server and DB all three resides on different machines and thus are physically separated.
Here Logic resides at server side and data is stored at database. This architecture can integrate data from different resources
Let's take a simple blog website for example User Interface or frontend as we say is written in HTML and CSS, Server is Built up in NodeJS and Express or Django or any other backend framework and DB could be MongoDB or SQL etc, etc
This is a typical example of 3 Tire architecture.
N- Tier Architecture
In some cases even Tier 3 architecture isn't sufficient to handle traffic so load balancer, caching layer, etc are introduced on top of our tradational server and DB
Let's Look what these components are
- Cache
- Message queues for asynchronous behavior
- Load balancers
- Search servers for searching through massive amounts of data
- Components involved in processing massive amounts of data
- Components running heterogeneous tech commonly known as web services such as machine learning models, or some security services etc etc
All the above represented components are very complex and requires a separate post on each
All big software services like Facebook, Amazon, Apple Services, Netflix, Google Services , Instagram, Uber, Airbnb etc etc have a N-Tier Architecture.
N-Tier Architecture is also known as distributed service or distributed applications.
Below is a very rough representation of N Tier Architecture, We'll make more concise and detailed as we proceed

Do Drop a Like and Share This if you find it useful ?
This content originally appeared on DEV Community and was authored by Uzair
Uzair | Sciencx (2021-09-28T06:04:00+00:00) Client and Server Side Architecture. Retrieved from https://www.scien.cx/2021/09/28/client-and-server-side-architecture/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.