This content originally appeared on Bits and Pieces - Medium and was authored by Nathan Sebhastian
Introduction to Rome — An All-in-One JavaScript Dev Toolchain
A complete development environment for your web dev needs

Building a modern JavaScript project with front-end libraries like React, Vue, or Angular requires you to configure many development tools so that they can process your JavaScript code.
As you may already know, a huge amount of separate development tools are available in the JavaScript ecosystem for various purposes:
- Webpack for bundling your code
- Babel for compiling your code into the browser-readable format
- Jest for testing your code
- NPM or Yarn for installing and managing dependencies
- Prettier for code formatting
- ESLint for enforcing standard rules and error-checking
And there are even more tools such as PostCSS for CSS processing and TypeScript for enforcing type checking.
The list of tools you can add to a single JavaScript project is just exhausting, and this is the reason why Rome was created in the first place.
Rome is a JavaScript toolchain that aims to provide a single unified tool for everything related to developing a JavaScript project. It was created by Sebastian McKenzie, the same creator of popular dev tools like Babel and Yarn.
The tool is still in beta and only the linting feature is currently working. But the tool is in active development with plans to support bundling, compiling, testing, type checking, and many more.
What’s interesting is that Rome has largely been written from scratch with zero dependencies. While other tools like Create React App install and configures Webpack (and others) for your project, Rome actually doesn't use them at all. Whether that’s a good thing or not — you’ll be the judge.
Rome’s timing is also quite interesting. It enters an ecosystem very different than what it was a year ago.
With Bit’s latest release, the need for a toolchain that simplifies and standardizes web development is already answered with the new ‘Envs’ feature.
Component Development Environments | Bit Docs
Envs are complete development environments, equipped with a compiler, tester, linter, formatter, tools for documenting, and their own build workflow.
Since Bit is all about components and component-driven development, the Envs are themselves, components, and they’re set up to support independent component development and not just full applications. Each env
— Whether there’s still a need for Rome is an open question.
Getting started with Rome
To start using Rome, you need to initialize a new Rome config in your project. You can do this by installing Rome globally or using NPX as shown below:
npm install -g rome
rome init
#or
npx rome init
The init command will do two things:
- Generate the .config/rome.rjson file for Rome configuration
- Generate a .editorconfig file that sets the indentation rules for editors that support EditorConfig
The detail of Rome project configuration can be found here, but you don’t need to configure anything for this tutorial.
Now that the initial setup is done, let’s see how Rome’s linting feature works.
Exploring Rome’s linting feature
Rome’s linting feature stands out from other tools because of its comprehensive diagnostic output. The diagnostic will give you the error information in a rich UI with suggestions for available fixes.
To test the linting feature, let’s create an index.js file with the following content:
let a, b = "Hello";
if(a == b) console.log("Hello World");Now that you have a JavaScript file ready for checking, run the rome check command to let Rome find problems in your code:
npx rome check
Please note that you can also limit the number of files or directories that Rome will scan for problems.
The following command will cause Rome to check the index.js file and the source/ folder exclusively:
npx rome check index.js source/
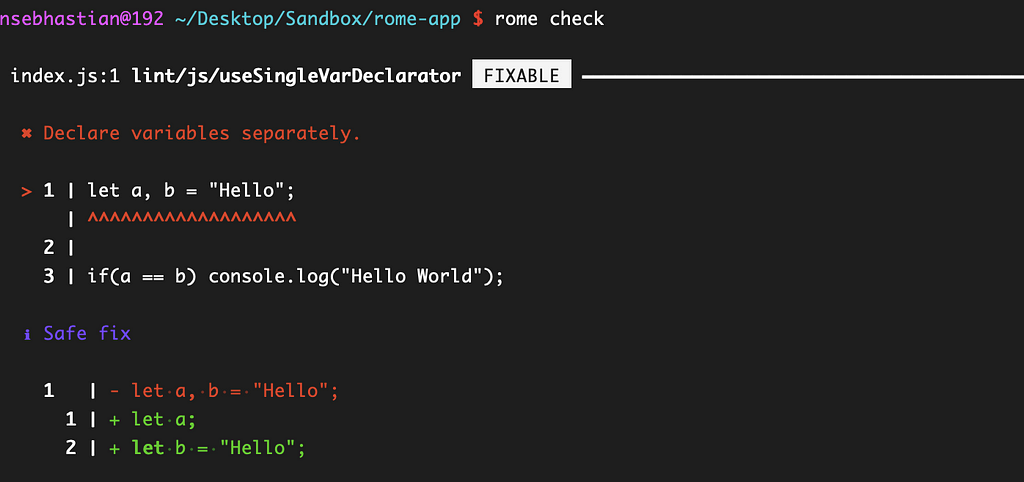
Here’s an example of the rome check command output in my Terminal:

As you can see from the screenshot above, Rome produces the checking report in a rich format that shows you the file, the line number, and the rule that is violated by your code. A FIXABLE label means that Rome is able to offer a solution.
The red ✖ icon summarizes the problem in a single sentence, followed by a snippet of the problematic code. A Safe fix will be displayed when the problem can be fixed without causing any further error.
To automatically apply the fixes, you can add the --apply flag to the command. This is similar to ESLint’s --fix flag:
npx rome check index.js --apply
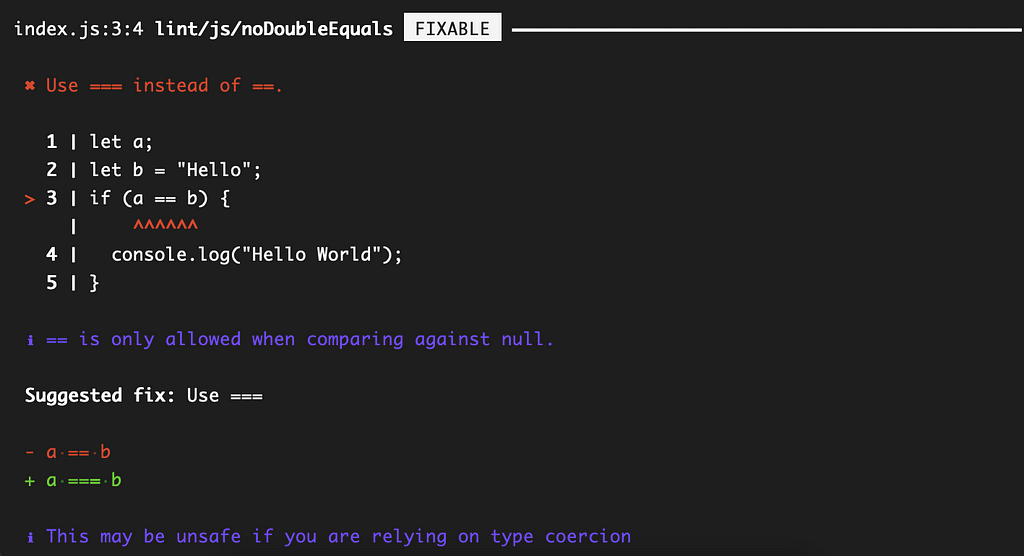
Once you apply the fixes, Rome will show there’s one problem that remains with the index.js file:

The output above shows that while Rome knows you should use strict equality comparison (===), it also acknowledges that you may rely on type coercion for your code to run.
That’s why it considers the fix to be unsafe and won’t apply the fix without your input on the matter.
Rome has the --review flag that allows you to review and decide what to do with each problem Rome finds in your code.
Let’s see how Rome review works for index.js file:
npx rome check index.js --review
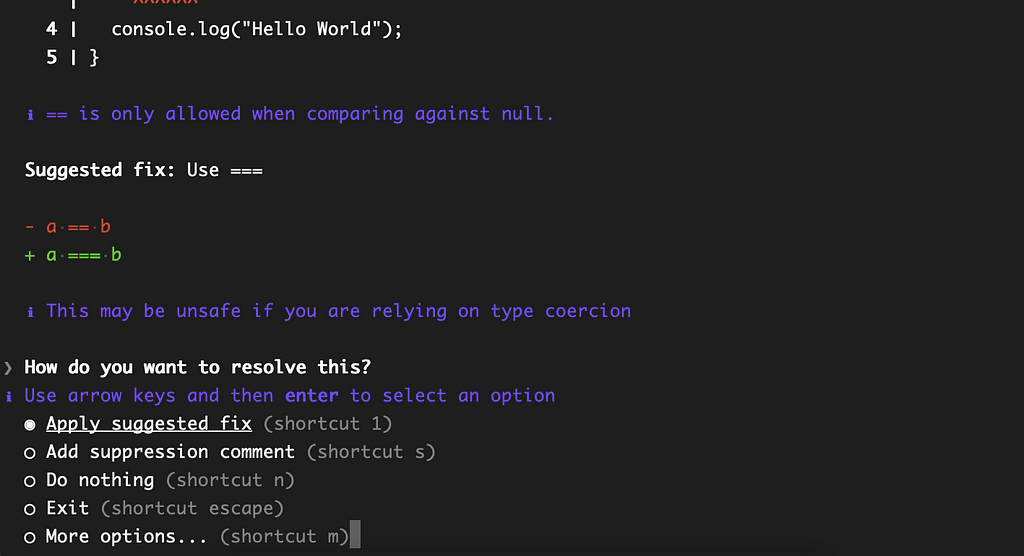
Now Rome will ask for your input on each problem it found:

You can choose to apply the suggested fix, add a suppression comment so that Rome will ignore the problem, or do nothing.
When you combine Rome apply and review features, you can apply obvious fixes immediately to your code and only review those that require supervision.
Restore files changed by Rome
Rome also saves a copy of all files before it modifies any of them. When the changes produce another error, you can undo the change without having to rely on a Git commit.
The rome recover command allows you to interact with the stored copy of your files.
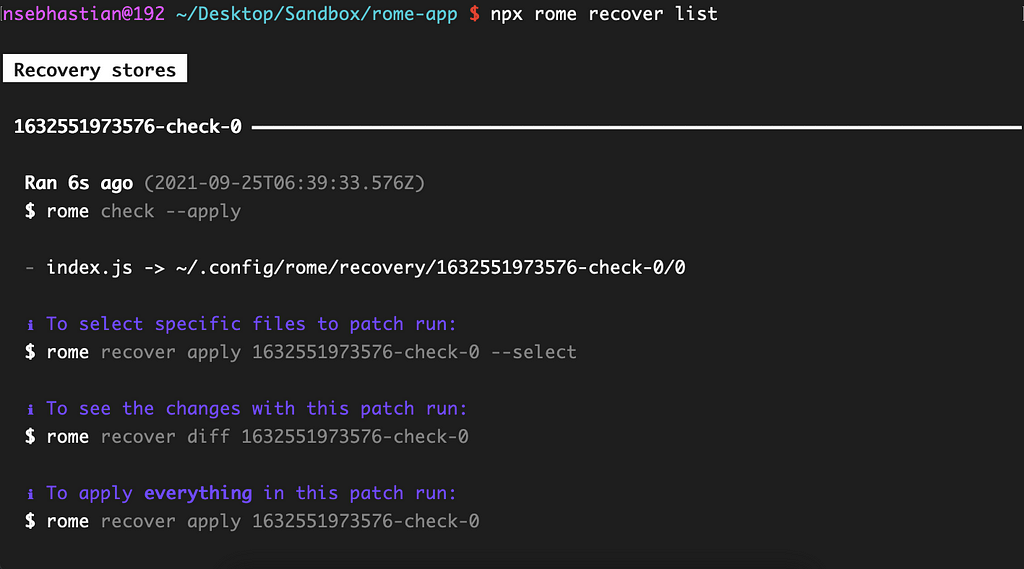
Use rome recover list command to show the stored changes:

Rome only stores the five latest commands that modify the files to keep memory usage at a minimum.
To restore the most recent recovery log, you can run the rome recover pop command.
To restore a specific log, you can use rome recover apply <id> command. The <id> is the first line you see followed by a long horizontal line (In the screenshot above, it’s 1632551973576-check-0)
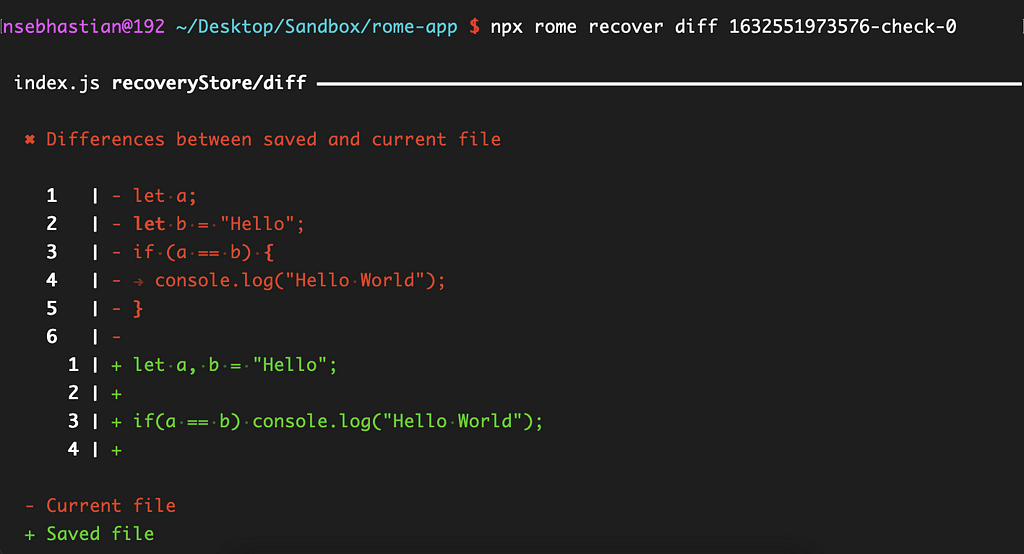
Finally, Rome can also show you the applied changes by running the rome recover diff command:

Most of Rome's linter rules are created for working with JavaScript, TypeScript, and React. You can see the full list of Rome lint rules here.
Conclusion
Rome is a new JavaScript development tool with an ambitious goal of being the only tool you need for all tasks related to JavaScript code processing.
It feels like an impossible goal to attain, but upon trying how the linter feature works, I think it will be interesting to see the journey of Rome and what kind of compelling features it will provide for JavaScript developers in the future.
Rome linter’s apply, review, and recover feature is very nice to have as you can immediately apply obvious fixes for your code, review the ones that may cause further problems, and undo any damaging changes found.
Whether Rome succeeds or fails in the end, it will definitely show us what kind of improvement is still possible in the space of JavaScript development tools.
For more information, check out Rome’s GitHub page.
Learn More
- Why Frontend Developers Need to be Webpack Experts
- Independent Components: The Web’s New Building Blocks
- Create React Components from The Command Line with Agrippa
Introduction to Rome — An All-in-One JavaScript Toolchain was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Nathan Sebhastian
Nathan Sebhastian | Sciencx (2021-09-28T17:35:39+00:00) Introduction to Rome — An All-in-One JavaScript Toolchain. Retrieved from https://www.scien.cx/2021/09/28/introduction-to-rome%e2%80%8a-%e2%80%8aan-all-in-one-javascript-toolchain/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
