This content originally appeared on DEV Community and was authored by Zoltán Szőgyényi
Tailwind CSS is a framework that I've been using for quite some time and I must say that I've completely discarded the possibility to work with any other framework in the near future.
However, there is one particular thing that I feel lacking when building new projects: the necessity to build the web components over and over such as buttons, dropdowns, navigation bars, and more.
I have started a series of tutorials where I show you how to build the most commonly used web components on the web and today I want to show you how you can build a breadcrumb component using the utility classes from Tailwind.
Tailwind CSS breadcrumb component
The breadcrumb component is a commonly used element for websites to show the current location of a page in a hierarchical structure.
In terms of semantics we should use a nav element and an order list element with links.
Let's first code the HTML only.
<nav aria-label="Breadcrumb">
<ol>
<li>
<a href="#">Home</a>
</li>
<li>
<div>
<a href="#">Projects</a>
</div>
</li>
<li aria-current="page">FlowBite</li>
</ol>
</nav>
As you can see, we also used the aria-* attributes to also make the component accessible.
You should use the aria-current="page" attribute on the currently active page.
Now that we have the HTML ready we should start styling the breadcrumb component. Let's start with the nav and ol elements.
<nav class="flex" aria-label="Breadcrumb">
<ol class="inline-flex items-center space-x-1 md:space-x-3">
<li>
<a href="#">Home</a>
</li>
<li>
<a href="#">Projects</a>
</li>
<li aria-current="page">FlowBite</li>
</ol>
</nav>
Great, now let's start styling each of the li elements inside the list.
<nav class="flex" aria-label="Breadcrumb">
<ol class="inline-flex items-center space-x-1 md:space-x-3">
<li class="inline-flex items-center">
<a href="#">Home</a>
</li>
<li class="inline-flex items-center">
<a href="#">Projects</a>
</li>
<li class="inline-flex items-center" aria-current="page">FlowBite</li>
</ol>
</nav>
Awesome! Now let's style the link elements.
<nav class="flex" aria-label="Breadcrumb">
<ol class="inline-flex items-center space-x-1 md:space-x-3">
<li class="inline-flex items-center">
<a class="text-gray-700 hover:text-gray-900 inline-flex items-center" href="#">Home</a>
</li>
<li class="inline-flex items-center">
<a class="text-gray-700 hover:text-gray-900 ml-1 md:ml-2 text-sm font-medium" href="#">Projects</a>
</li>
<li class="inline-flex items-center" aria-current="page">FlowBite</li>
</ol>
</nav>
Now let's finally also add the SVG arrows so that the component gets it final form.
<nav class="flex" aria-label="Breadcrumb">
<ol class="inline-flex items-center space-x-1 md:space-x-3">
<li class="inline-flex items-center">
<a href="#" class="text-gray-700 hover:text-gray-900 inline-flex items-center">
<svg class="w-5 h-5 mr-2.5" fill="currentColor" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg"><path d="M10.707 2.293a1 1 0 00-1.414 0l-7 7a1 1 0 001.414 1.414L4 10.414V17a1 1 0 001 1h2a1 1 0 001-1v-2a1 1 0 011-1h2a1 1 0 011 1v2a1 1 0 001 1h2a1 1 0 001-1v-6.586l.293.293a1 1 0 001.414-1.414l-7-7z"></path></svg>
Home
</a>
</li>
<li>
<div class="flex items-center">
<svg class="w-6 h-6 text-gray-400" fill="currentColor" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg"><path fill-rule="evenodd" d="M7.293 14.707a1 1 0 010-1.414L10.586 10 7.293 6.707a1 1 0 011.414-1.414l4 4a1 1 0 010 1.414l-4 4a1 1 0 01-1.414 0z" clip-rule="evenodd"></path></svg>
<a href="#" class="text-gray-700 hover:text-gray-900 ml-1 md:ml-2 text-sm font-medium">Projects</a>
</div>
</li>
<li aria-current="page">
<div class="flex items-center">
<svg class="w-6 h-6 text-gray-400" fill="currentColor" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg"><path fill-rule="evenodd" d="M7.293 14.707a1 1 0 010-1.414L10.586 10 7.293 6.707a1 1 0 011.414-1.414l4 4a1 1 0 010 1.414l-4 4a1 1 0 01-1.414 0z" clip-rule="evenodd"></path></svg>
<span class="text-gray-400 ml-1 md:ml-2 text-sm font-medium">FlowBite</span>
</div>
</li>
</ol>
</nav>
The result should look like this:
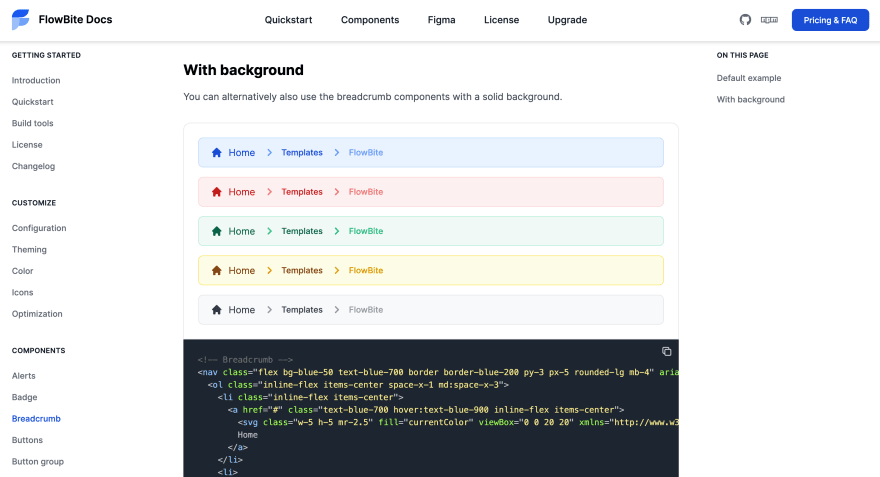
Breadcrumb with colorful backgrounds
You can also use this example to build a breadcrumb element using a colored background:
<nav class="flex bg-blue-50 text-blue-700 border border-blue-200 py-3 px-5 rounded-lg mb-4" aria-label="Breadcrumb">
<ol class="inline-flex items-center space-x-1 md:space-x-3">
<li class="inline-flex items-center">
<a href="#" class="text-blue-700 hover:text-blue-900 inline-flex items-center">
<svg class="w-5 h-5 mr-2.5" fill="currentColor" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg"><path d="M10.707 2.293a1 1 0 00-1.414 0l-7 7a1 1 0 001.414 1.414L4 10.414V17a1 1 0 001 1h2a1 1 0 001-1v-2a1 1 0 011-1h2a1 1 0 011 1v2a1 1 0 001 1h2a1 1 0 001-1v-6.586l.293.293a1 1 0 001.414-1.414l-7-7z"></path></svg>
Home
</a>
</li>
<li>
<div class="flex items-center">
<svg class="w-6 h-6 text-blue-400" fill="currentColor" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg"><path fill-rule="evenodd" d="M7.293 14.707a1 1 0 010-1.414L10.586 10 7.293 6.707a1 1 0 011.414-1.414l4 4a1 1 0 010 1.414l-4 4a1 1 0 01-1.414 0z" clip-rule="evenodd"></path></svg>
<a href="#" class="text-blue-700 hover:text-blue-900 ml-1 md:ml-2 text-sm font-medium">Templates</a>
</div>
</li>
<li aria-current="page">
<div class="flex items-center">
<svg class="w-6 h-6 text-blue-400" fill="currentColor" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg"><path fill-rule="evenodd" d="M7.293 14.707a1 1 0 010-1.414L10.586 10 7.293 6.707a1 1 0 011.414-1.414l4 4a1 1 0 010 1.414l-4 4a1 1 0 01-1.414 0z" clip-rule="evenodd"></path></svg>
<span class="text-blue-400 ml-1 md:ml-2 text-sm font-medium">FlowBite</span>
</div>
</li>
</ol>
</nav>
That's it! I hope that this tutorial helps you with your Tailwind CSS journey and your project.
Flowbite - Tailwind CSS Component Library
This breadcrumb component is part of a larger open source library of Tailwind CSS components that you can use right away to build projects faster with Tailwind.
It is also available to clone on the official Github repository or require via NPM.
This content originally appeared on DEV Community and was authored by Zoltán Szőgyényi
Zoltán Szőgyényi | Sciencx (2021-09-29T10:06:07+00:00) Building a Tailwind CSS breadcrumb component. Retrieved from https://www.scien.cx/2021/09/29/building-a-tailwind-css-breadcrumb-component/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.