This content originally appeared on DEV Community and was authored by ShahiLalit
“A problem well stated is a problem half solved.” --John Dewey
Howdy JavaScript Developers ?
We all love to write code, right? Most of us just follow ?

Until we get some bugs in our code and we have to break our routine and most of it changes like this ?

I am going to help you here write the magical code which will never have any ?.
Hehe! ok, I am kidding there is no one in this heavenly earth who can teach you to code without bugs.
But there are some ways we can reduce our time to debug and help us understand the ? and source of it.
I hope you are guys are still with me, if you are good, let's get started -
As JavaScript Developer we all have used the console inside the dev tool way often.
Our first approach to test or debug our code is to log it to the console.
But do you know there are different console methods that we can use to differentiate between our logs?
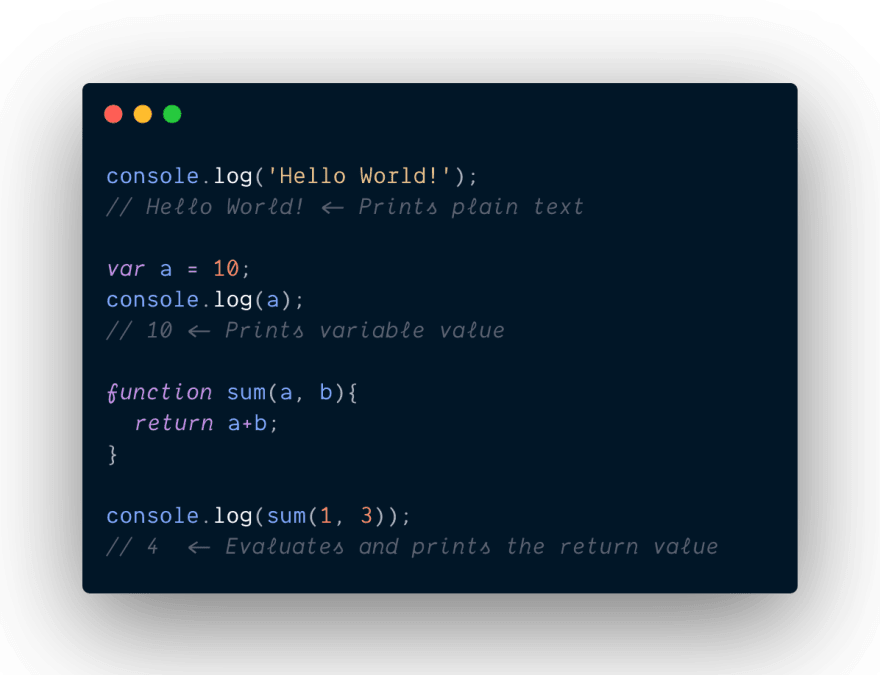
console.log("hello world!")
? The most commonly used console method is console.log() which prints anything passed to it as arguments on the console
? Multiple arguments can be passed.
? It can be strings, variables, objects, functions, or HTML elements.
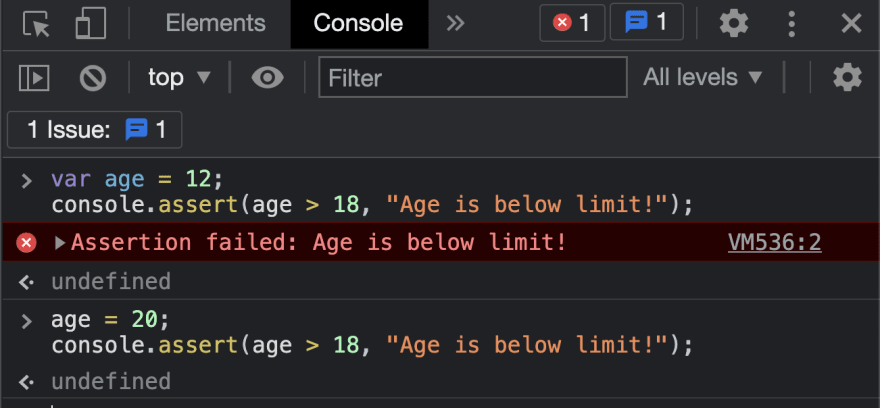
console.assert(expression, message);
? It is used to make conditional log statements on the console.
? It prints the message (passed as the second argument) if the expression (passed as the first argument) is false.
? If the assertion is true nothing is printed on the console.
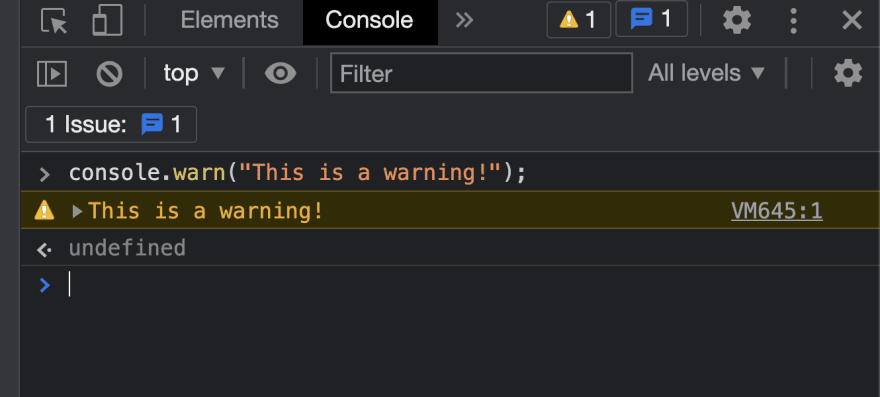
console.warn()
? It prints a warning message onto the console.
? The message would be highlighted with yellow color.
? It gives us the call stack for the warning log as well which helps to trace the warning in the call stack.
console.error()
? Just like the console.warn() it prints the error message on the console.
? The message is highlighted with red color.
? We get the error call stack for easy debugging.
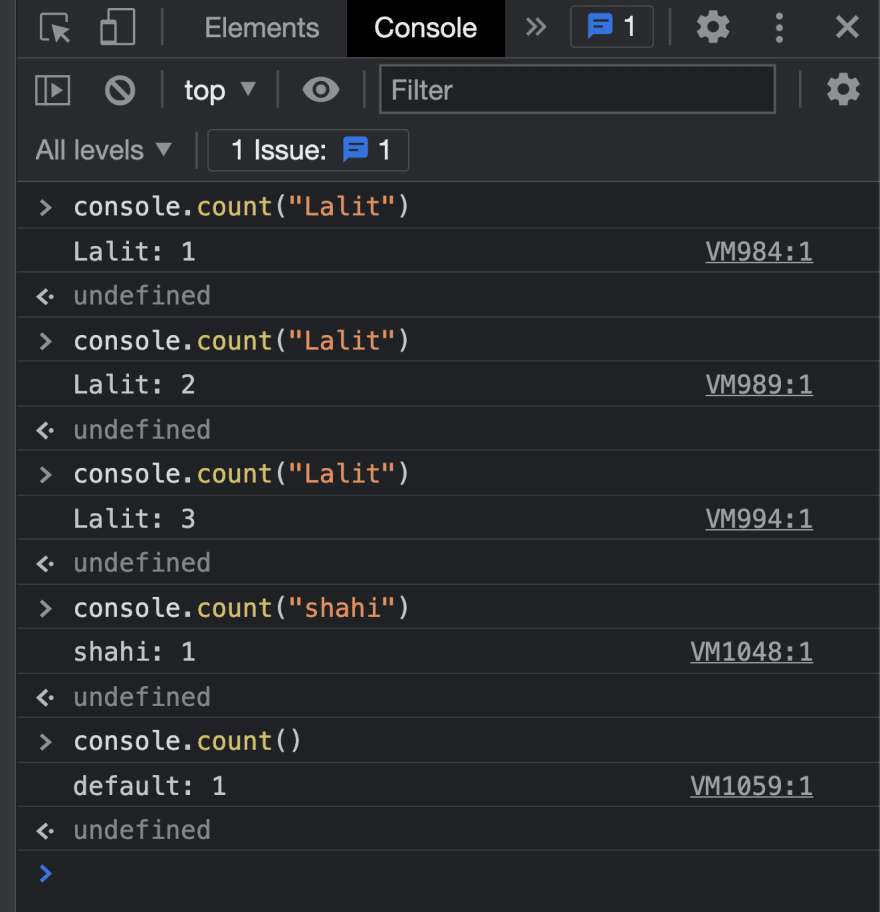
console.count(label);
? It prints the number of times the count method has been called for the argument passed to it.
? If no argument is passed to it, it counts for the default label.
? Argument can only be a string.
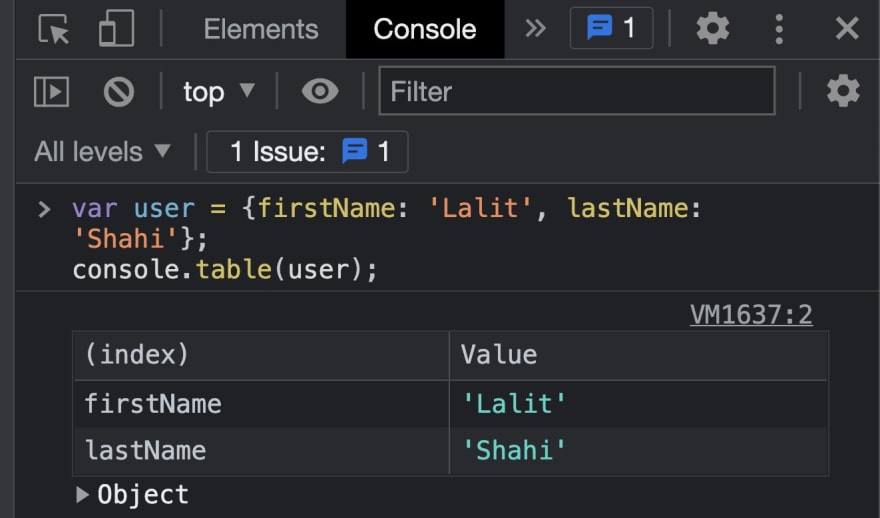
console.table(data)
? It prints arrays and objects into tabular form.
? It needs to have an array or an object as the mandatory argument.
? First column is labeled as index.
? For arrays, the first column is the indices of the elements
& for objects, its keys.
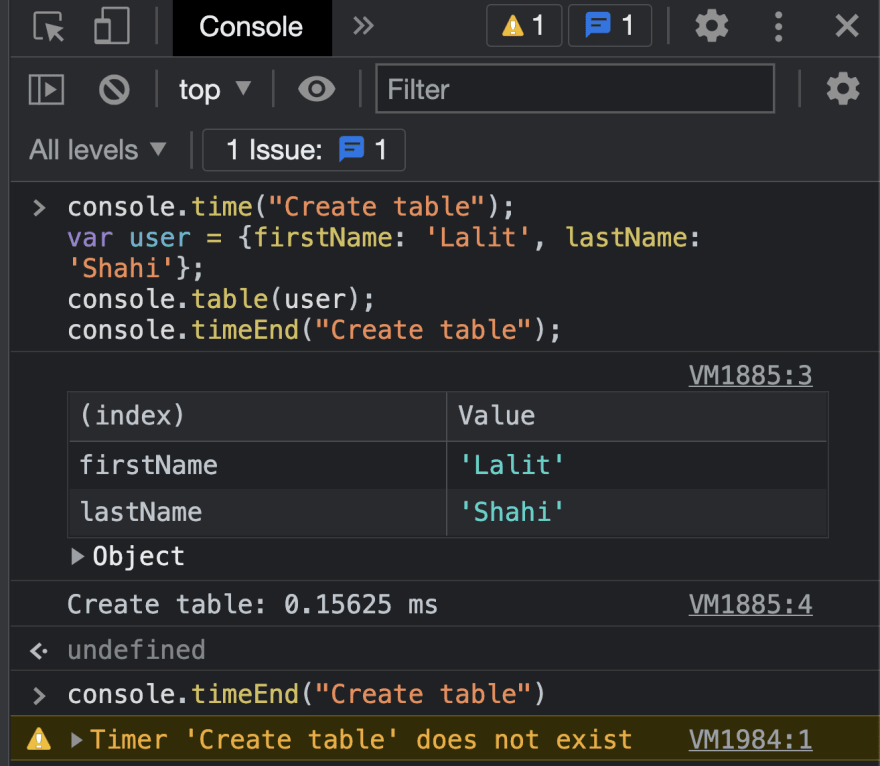
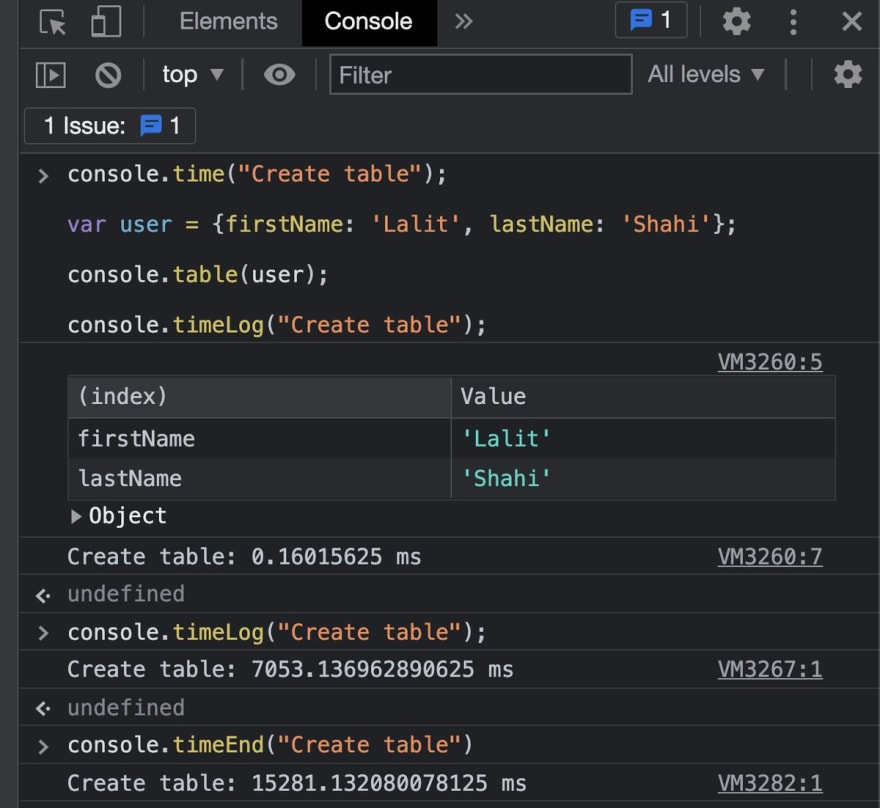
console.time(label) & console.timeEnd(label)
? console.time(label) starts the timer to track the time taken by a task.
? console.timeEnd(label) stops the timer for that label and prints the total time taken since it started.
? label argument has to be the same and once we call console.timeEnd(label) the timer is removed from the stack.
console.timeLog(label)
? It logs the time elapsed since the timer had started after running the console.time(label) method.
? Needs to have the same label argument as the console.time(label) method.

? If called after console.timeEnd(label) it gives the warning message stating Timer Label does not exist because timer gets popped out of the stack.
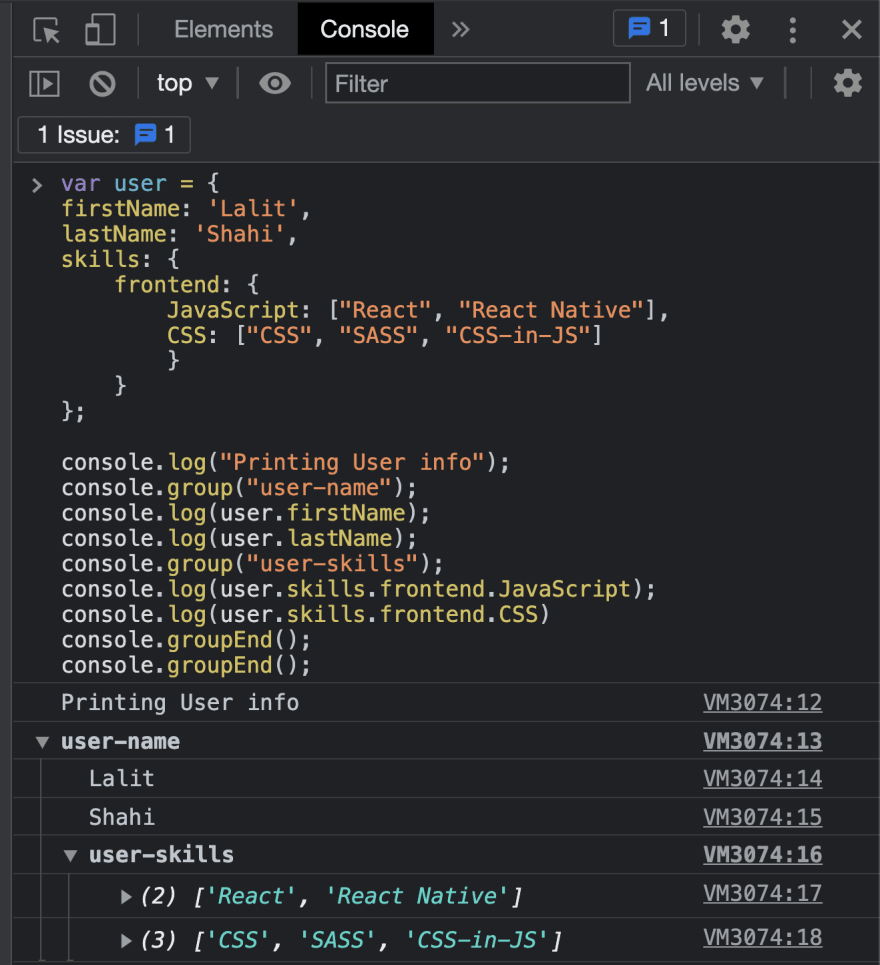
console.group() & console.groupEnd()
? console.group() groups the logs with an indentation
? console.groupEnd() closes the group started before.
? can be used to batch errors and warnings together or print similar information together.
console.trace()
? It shows a complete call stack when debugging from the point it is called.
? It can very handy when debugging a complex code with multiple files and modules.
console.clear()
? When the console gets too cluttered, you can use console.clear() method to clear the console.
Bonus Tip
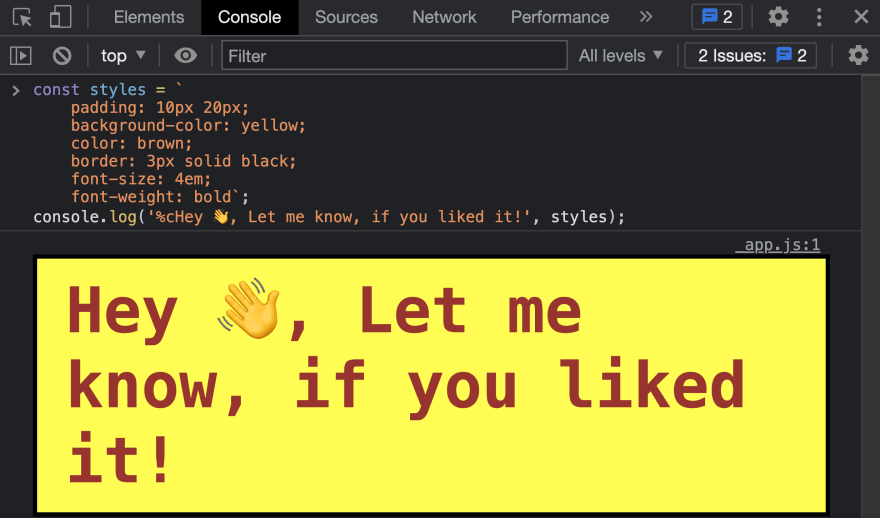
You can print log statements with your own custom styles. There are a bunch of string substitutions that you can use to manipulate the log statement.
But it does work only with console methods that accept strings as arguments.
Check how using %c with our string in console.log() changes the output of the log statements.
Wrapping up
Alright! that's the end of today's post. I hope you guys liked it and maybe you would start using the above console methods in proper use-cases instead of using just console.log() for all your debugging.
“If your only tool is a hammer then every problem looks like a nail.”
-- Abraham Maslow
If you are someone who is interested in Frontend development and wants to know more about it, consider following me ?
Feedbacks, good or bad are appreciated ?
Until next time, keep coding, keep learning and KEEP DEBUGGING. ?
Cheers!
Lalit
This content originally appeared on DEV Community and was authored by ShahiLalit
ShahiLalit | Sciencx (2021-09-29T17:24:04+00:00) Console methods that you might not know but can change how you debug your code. Retrieved from https://www.scien.cx/2021/09/29/console-methods-that-you-might-not-know-but-can-change-how-you-debug-your-code/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.