This content originally appeared on Bits and Pieces - Medium and was authored by Kavindu Gunathilake
Optimize your Chrome browser with these configurations

Chrome Flags are a set of experimental features provided by the Chrome browser. Although they are experimental, enabling them will increase your web development experience.
So, in this article, I will introduce the top 5 Google Chrome Flags every developer should enable.
1. Experimental QUIC protocol
QUIC stands for Quick UDP Internet Connection, which is known as a competitor to TCP.
After attempting to reduce network delays by building the SPDY protocol, Google developed this new protocol called “QUIC.” In Google Chrome, you can enable QUIC protocol via an experimental flag. This flag is available on all the leading operating systems.
Google Chrome still keeps this as an experimental feature while allowing users to experience it. Users can reach this configuration by entering chrome://flags/#enable-quic on their address bar.

QUIC is implemented to make the web network faster and more efficient.
You may be wondering how this protocol works. Think of a web page with HTML code, scripts, images, etc. By enabling this protocol, you may notice the following differences.
- Images and videos load faster when QUIC is enabled.
- Allowing QUIC will reduce the chance of getting408 Request Timeout error.
You can learn more about how the QUIC protocol (HTTP/3) works by watching the following “Codegram Conference.”
Daniel Stenberg - Codegram Conferences
2. Commander
Commander is one of the most trending Chrome flags to date. This configuration works on all Windows, Linux, and Chrome operating systems.
You can effortlessly search for Chrome history, settings, and browser features like the “Spotlight Search” on macOS by enabling this feature.
To tryout, enter the following snippet on your URL to access the commander flag.
chrome://flags/#commander
After activating this configuration, you can press Ctrl+ Space to get the prompt for searching.

As you can see, When I type the letter “n” as the search query, it shows me all the possible commands beginning with the letter “n.”
Give it a try, and let me know what you think about this flag.
3. GPU rasterization
It is well-known that Google Chrome has a massive memory consumption, especially when multiple tabs are opened.

However, Did you know that Google Chrome is a browser that allows itself to be paired with a computer RAM, CPU, and GPU for its functionality?
Enabling GPU rasterization can help improve performance when loading web pages. This experimental feature is available for Mac, Windows, Linux, Chrome OS, and Android operating systems.
Enter the following URL in your chrome address bar and test how GPU rasterization affects your web browsing experience.
chrome://flags/#enable-gpu-rasterization
Check out the example below. The content cards on the left are delayed with loading because they are not rasterized fast enough. On the right side, GPU rasterization has been activated, and it scrolls smoothly.

Another thing is that we know a GPU takes less power than the CPU to perform a task. Therefore, using a GPU for rasterization instead of a CPU can help to reduce your power consumption as well.
4. Side panel
In Google Chrome, the Bookmarks feature is enabled by default. However, another similar feature, the “Reading List,” is also available. You can enable this by typing chrome://flags/#read-later in the address bar.
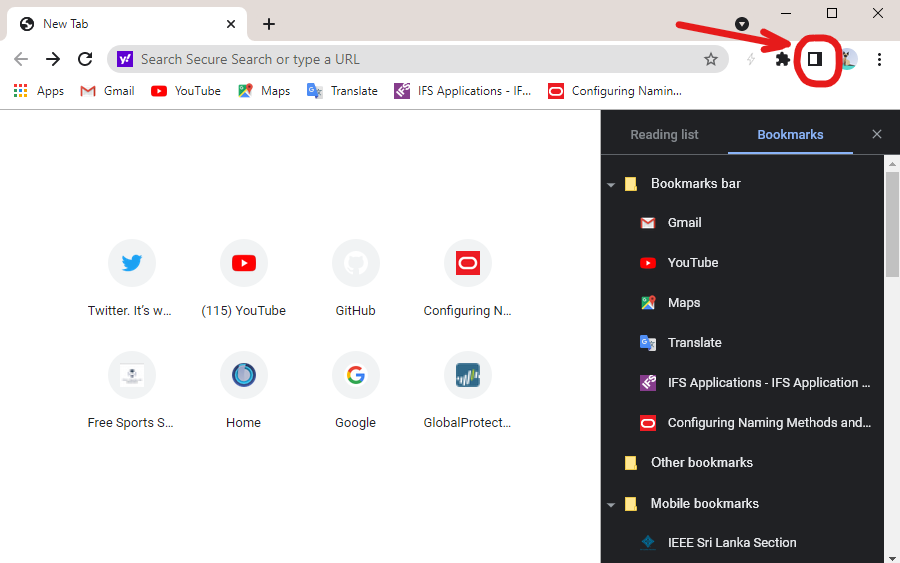
The “Side Panel” is an extension to the above feature, where both Bookmarks and Reading List items appear together in a panel.
Enter chrome://flags/#side-panel on your address bar to activate this.

You can quickly open the “Side Panel” by clicking on the icon in the upper right corner of the browser. Mac, Windows, Linux, Chrome OS users can try out this feature today itself.
5. WebNotes Stylize
I would say this is the favorite feature I came across with Google Flags. However, this feature is only available with the Google Chrome browser on Android.
You can enter chrome://flags/#webnotes-stylize to activate this setting. After setting up, the user can go to a website or a web article, highlight a phrase they like, and click the “Share” button. There will be several share options appearing as below.

The Create card option is only visible when the WebNotes Styles flag is enabled. Once you press it, the above-highlighted sentence will appear as lovely cards, as shown below. In addition, the user can share or save these cards.

Build with independent components, for speed and scale
Instead of building monolithic apps, build independent components first and compose them into features and applications. It makes development faster and helps teams build more consistent and scalable applications.
OSS Tools like Bit offer a great developer experience for building independent components and composing applications. Many teams start by building their Design Systems or Micro Frontends, through independent components.
Give it a try →

Conclusion
Chrome flags are experimental features, and these are disabled by default. When you are enabling these flags manually, keep in mind that these may break your browser instead of optimizing. So always, it is recommended to enable one flag at a time. Then, in case of an issue, you can disable the flag easily.
I hope these top 5 Chrome flags will take your browser experience to another level, making it speedier and optimized. What’s your favorite? Leave a comment below.
Thank you for reading..!
Learn More
- 9 Element Tab Features in Chrome DevTools for Effective Debugging
- Component Level Localization with React and Bit
- 5 Best Practices to Choosing Third-Party NPM Packages
Top 5 Google Chrome Flags for Developers was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Kavindu Gunathilake
Kavindu Gunathilake | Sciencx (2021-09-29T23:17:30+00:00) Top 5 Google Chrome Flags for Developers. Retrieved from https://www.scien.cx/2021/09/29/top-5-google-chrome-flags-for-developers/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
