This content originally appeared on Level Up Coding - Medium and was authored by Ekaansh Arora

With the release of Expo SDK 42, it’s now possible to customize the native runtime of your apps using custom development clients. It took me a while to wrap my head around all the new concepts, but I’m really excited!
Essentially, this means that we can now use libraries that contain native code (like Swift and Kotlin) with Expo without having to resort to the bare workflow (which would take away most of the Expo benefits and ease of use). The new experience is really easy to set up and start using. You can find more information in this official blog and the Expo docs.
What this isn’t:
- You cannot use the Expo Go app for testing the code with native modules. This means you’ll need to build and distribute your app to anyone who wants to test it.
- If you want to build for iOS without having access to a Mac, you’ll need to use EAS Build or an alternative cloud service.
- This is going to be slightly more involved than the Expo JS-only experience. You’ll need to set up Android Studio and/or XCode.
Requirements
- Node.js LTS release
- Git
- Watchman (brew install watchman)
- Yarn (npm i -g yarn)
- Expo CLI (npm i -g expo-cli)
- Android Studio/XCode
Installing Node.js and Git would depend on your operating system. To install Yarn and Expo, you can simply run npm i -g yarn expo-cli.
Create a new project
To create an Expo project, we’ll use the Expo CLI. Open a new terminal and execute expo init to bring up the CLI that will guide you through the process. Let’s leverage the typescript template by selecting the blank TS option.
You can run native platform code in React Native with the use of native modules. With the new release of Expo dev clients, it’s now possible to use native modules without leaving the managed workflow.
To make native modules (libraries that use native platform code) work with Expo, we’ll install the Expo dev client by running yarn add expo-dev-client in the project directory created by the Expo CLI.
Note: We can’t use the Expo Go app to run the project, because we’re bundling native code. We’ll get around this by building a custom client.
Installing native modules
Let’s install the native dependency: the Agora React Native SDK. In a terminal, execute yarn add react-native-agora. You don’t need any extra configuration for the Agora SDK. If your library requires modifying the native runtime, you can read more about how to write a custom plug-in here.
For the app demo, let’s install the Agora React Native UIKit. It is a pure JavaScript library that helps us build a video calling app with ten lines of code. You can execute yarn add agora-rn-uikit to install it. It relies on the Agora React Native SDK for its functionality.
We can now start writing the app:
To get better errors and logs, I recommend adding import ‘expo-dev-client’; to the top of your App.tsx file.
To build a video calling app, all we need is the AgoraUIKit high-level component from the UIKit library. We can pass in the appId and channel to the RtcProps. We can use a state variable to render the call UI that we can update using the EndCall callback. The AgoraUIKit component is rendered when the videoCall state is true.
You can read more about how the UIKit works here.
Run your app
Now for the moment of truth: let’s try running the app. To build a custom client, we can execute expo run:android or expo run:ios in a terminal. If you’re building for iOS, use a physical device to test since camera functionality is not available in the iOS simulator. You will be prompted to select a bundle ID (a unique identifier for your app). You can enter a custom ID or use the prefilled option.
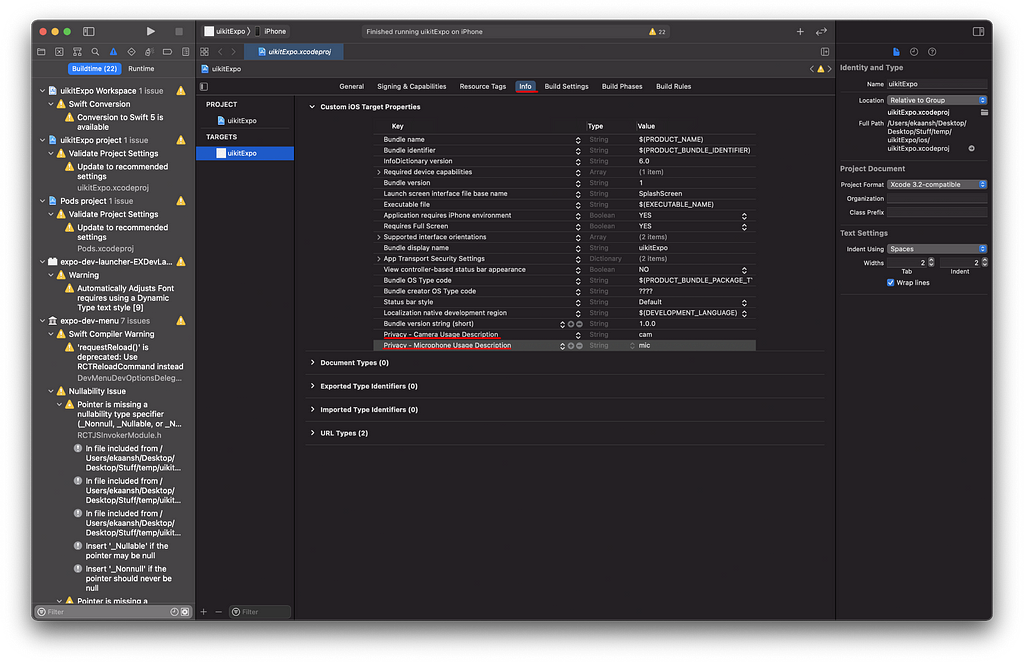
Note: If you’re building for iOS, you’ll need to add camera and microphone permissions text to your info.plist file using XCode:

Once that’s done, you’ll need to wait a couple of minutes for the CLI to build the custom client and install it on your device. You’ll see the project directory get populated with iOS and Android folders. You can now run the Expo dev server by executing expo start --dev-client in the project directory. Once the app loads, you can then scan the server QR code or select it from the list in the app. Your app should load from metro just like a normal React Native app.
Conclusion
The Expo SDK offers a lot of developer-friendly features on top of React Native. In the past, we’d use the bare workflow. If our app needed any native modules, however, it would take away some of the benefits. Plus, setting it up was a task. Using custom clients, we can leverage the power of Expo with the flexibility of native modules.
You can read my blog about the React Native UIKit here.
Other Resources
For more information about building applications using Agora SDKs, take a look at the Agora Video Call Quickstart Guide and Agora API Reference. You can also take a look at the UIKit GitHub Repo, API Reference, and Wiki.
I invite you to join the Agora Developer Slack community. You can ask any questions about Agora in the #react-native-help-me channel.
Building a Video Calling App Using the Agora SDK on Expo (React Native) was originally published in Level Up Coding on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Level Up Coding - Medium and was authored by Ekaansh Arora
Ekaansh Arora | Sciencx (2021-09-30T12:25:24+00:00) Building a Video Calling App Using the Agora SDK on Expo (React Native). Retrieved from https://www.scien.cx/2021/09/30/building-a-video-calling-app-using-the-agora-sdk-on-expo-react-native/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
