This content originally appeared on DEV Community and was authored by Anjan Shomooder
There are a lot of state management libraries available for Reactjs. Here you will learn about the 5 most popular state management libraries.
In case if you don't know, simply State management libraries are used for passing the props to children components without prop drilling.
Note
There are a lot of state management libraries available for Reactjs and they have their pros and cons. So I can't say any library is best. The list I will show you is not ranked.
So,
Let's see the top react state management libraries
Redux
A predictable state container for React applications. Designed to work with React's component model. Provides APIs that enable your components to interact with the Redux store. Automatically implements complex performance optimizations
If you have any experience with react-redux then you know it is hard to set up
and work with it for its boilerplate codes. But redux-toolkit simplifies everything for you. I already made a crash course on redux toolkit on cules coding channel.
If you like the video, please consider subscribing to the channel.
MobX
MobX is a battle-tested library that makes state management simple and scalable by transparently applying functional reactive programming (TFRP). The philosophy behind MobX is simple:
- Straightforward
- Effortless optimal rendering
- Architectural freedom
Recoil
- Minimal and Reactish. Recoil works and thinks like React.
- Data flow graph. Derived data and asynchronous queries are tamed with pure functions and efficient subscriptions.
- Cross-App Observation. Implement persistence, routing, time-travel debugging, or undo by observing all state changes across your app, without impairing code-splitting.
Akita
Akita is a state management pattern, built on top of RxJS, which takes the idea of multiple data stores from Flux and the immutable updates from Redux, along with the concept of streaming data, to create the Observable Data Store model.
Akita encourages simplicity. It saves you the hassle of creating boilerplate code and offers powerful tools with a moderate learning curve, suitable for both experienced and inexperienced developers alike.
Akita is based on object-oriented design principles instead of functional programming, so developers with OOP experience should feel right at home. Its opinionated structure provides your team with a fixed pattern that cannot be deviated from.
Hookstate
The simple but incredibly fast and flexible state management that is based on React state hook
- Concise, pragmatic but flexible API. Very easy to learn.
- Incredible performance based on a unique method for tracking used/rendered and updated state segments. Ideal solution for huge states and very frequent updates.
- Small core library packed with features: global states, local states, asynchronously loaded states, partial state updates, deeply nested state updates, and a lot more.
- Complete type inference for any complexity of structures of managed state data.
- Extend or customize your state hooks with a plugins system.
There are a lot of libraries available. But
Which one should you use?
It depends on you. Test some libraries first. Pick the one that works for you.
I love redux. It is very easy to use with the Redux toolkit. What library do you use for state management?
Shameless Plug
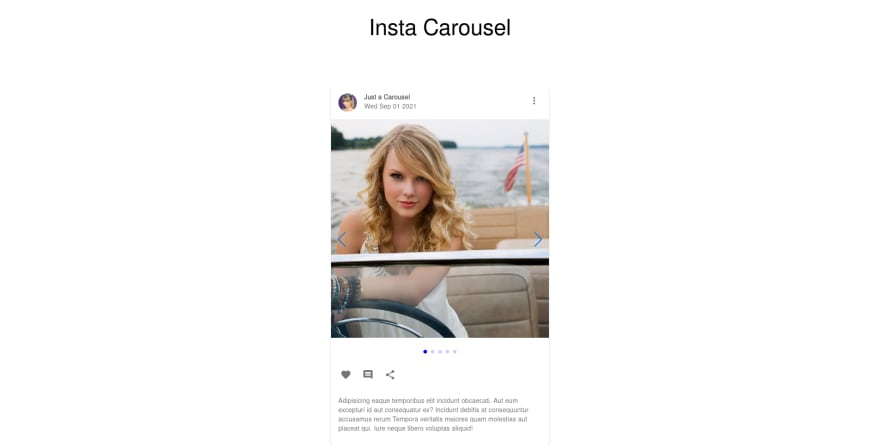
I have made a video about how to build a carousel postcard with React, Material-UI, and Swiper.js.
If you are interested you can check the video.
You can also demo the application form here
Please like and subscribe to Cules Coding. It motivates me to create more content like this.
If you have any questions, please comment down below.
You can reach out to me on social media as @thatanjan
.
Stay safe. Goodbye.
About me
Why do I do what I do?
The Internet has revolutionized our life. I want to make the internet more beautiful and useful.
What do I do?
I ended up being a full-stack software engineer.
What can I do?
I can develop complex full-stack web applications like social media applications or e-commerce sites.
What have I done?
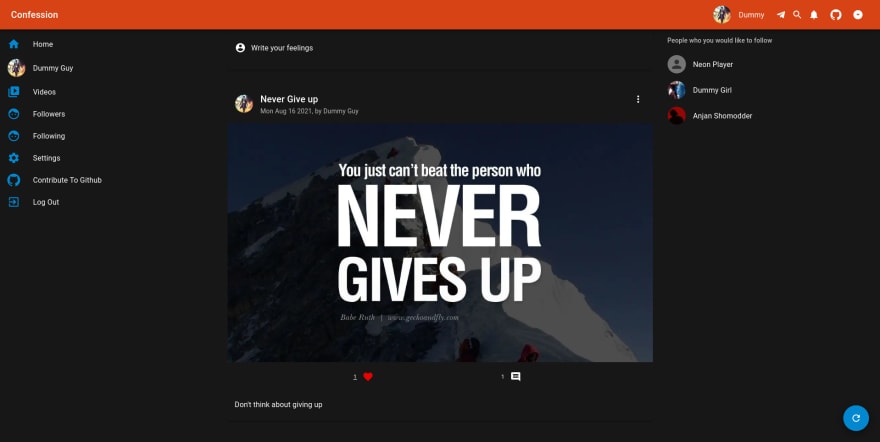
I have developed a social media application called Confession. The goal of this application is to help people overcome their imposter syndrome by sharing our failure stories.

I also love to share my knowledge. So, I run a youtube channel called Cules Coding where I teach people full-stack web development, data structure algorithms, and many more. So, Subscribe to Cules Coding so that you don't miss the cool stuff.
Want to work with me?
I am looking for a team where I can show my ambition and passion and produce great value for them.
Contact me through my email or any social media as @thatanjan
. I would be happy to have a touch with you.
Contacts
- Email: thatanjan@gmail.com
- linkedin: @thatanjan
- portfolio: anjan
- Github: @thatanjan
- Instagram (personal): @thatanjan
- Instagram (youtube channel): @thatanjan
- Twitter: @thatanjan
- Facebook: @thatanjan
Blogs you might want to read:
- Eslint, prettier setup with TypeScript and react
- What is Client-Side Rendering?
- What is Server Side Rendering?
- Everything you need to know about tree data structure
- 13 reasons why you should use Nextjs
Videos might you might want to watch:
This content originally appeared on DEV Community and was authored by Anjan Shomooder
Anjan Shomooder | Sciencx (2021-09-30T17:22:10+00:00) Top 5 state management libraries for React. Retrieved from https://www.scien.cx/2021/09/30/top-5-state-management-libraries-for-react/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.