This content originally appeared on DEV Community and was authored by Iain Freestone
Trending Projects is available as a weekly newsletter please sign up at Stargazing.dev to ensure you never miss an issue.
1. ct.css
ct.css is a diagnostic CSS snippet that exposes potential performance issues in your page’s
tags.
 csswizardry
/
ct
csswizardry
/
ct
Let’s take a look inside your <head>…
🧠 ct.css – Let’s take a look inside your <head>
Computed tomography of the head uses a series of X-rays in a CT scan of the head…
— wikipedia.org/Computed_tomography_of_the_head
Your <head> is the single biggest render-blocking part of your page—ensuring
it is well-formed is critical. ct.css is a diagnostic CSS snippet that exposes
potential performance issues in your page’s <head> tags.
Example Output
- Red: This is an error and should be addressed.
- Orange: This could be problematic in certain scenarios.
- Green: This is fine and is purely informational.
- Solid: This file is the problem.
- Dashed: Another file(s) are causing problems with this file.
Simple Usage
Paste this anywhere in your HTML:
<link rel="stylesheet" href="https://csswizardry.com/ct/ct.css" class="ct" />
Chrome Snippet
Run Snippets Of JavaScript On Any Page With Chrome DevTools
(function(){
var ct = document.createElement('link')
ct.rel = 'stylesheet';
ct.href = 'https://csswizardry.com/ct/ct.css';
ct.classList.add('ct');2. refine
refine is a React-based framework for building data-intensive applications in no time
 pankod
/
refine
pankod
/
refine
refine is a React-based framework for building data-intensive applications in no time ✨ It ships with Ant Design System, an enterprise-level UI toolkit.
About
refine offers lots of out-of-the box functionality for rapid development, without compromising extreme customizability. Use-cases include, but are not limited to admin panels, B2B applications and dashboards.
Documentation
For more detailed information and usage, refer to the refine documentation.
Key features
⚙️ Zero-configuration: One-line setup with superplate. It takes less than a minute to start a project.
📦 Out-of-the-box : Routing, networking, authentication, state management, i18n and UI.
🔌 Backend Agnostic : Connects to any custom backend. Built-in support for REST API, GraphQL, NestJs CRUD, Airtable, Strapi, Strapi GraphQL, Supabase and Altogic.
📝 Native Typescript Core : You can always opt out for plain Javascript.
🔘 Decoupled UI…
3. Partytown
Relocate resource intensive third-party scripts off of the main thread and into a web worker.
 BuilderIO
/
partytown
BuilderIO
/
partytown
Relocate resource intensive third-party scripts off of the main thread and into a web worker. 🎉
Partytown 🎉
Introducing Partytown: Run Third-Party Scripts From a Web Worker
A fun location for your third-party scripts to hang out
⚠️ Warning! This is experimental! ⚠️
Partytown is a lazy-loaded 6kb library to help relocate resource intensive scripts into a web worker, and off of the main thread. Its goal is to help speed up sites by dedicating the main thread to your code, and offloading third-party scripts to a web worker.
Information
Negative Impacts From Third-Party Scripts
Even with a fast and highly tuned site and/or app following all of the best practices, it's all too common for your performance…
4. Nano Colors
A tiny and fast Node.js library to ANSI colors to terminal output. 4x times faster than chalk and use 5x less space in node_modules
 ai
/
nanocolors
ai
/
nanocolors
4x times faster than chalk and use 5x less space in node_modules
Nano Colors
A tiny and fast Node.js library to ANSI colors to terminal output.
Started as a fork of @jorgebucaran’s
colorettewith hacks from @lukeed’skleurSee changes between Nano Colors andcolorette.
- It is 4 times faster than
chalkfor simple use cases. -
No dependencies. It takes 5 times less space in
node_modulesthanchalk. - Actively maintained. Used in many big projects like PostCSS or Browserslist.
- Auto-detects color support. You can also toggle color mode manually.
- Tree-shakable. We use a dual ESM/CJS package.
- Supports Node.js ≥ 6 and universal Node.js/browser projects.
import { green, bold } from 'nanocolors'
console.log(
green(`Task ${bold('1')} was finished`)
)
Benchmarks
Benchmark for simple use case:
$ ./test/simple-benchmark.js
chalk 10,242,983 ops/sec
cli-color 723,530 ops/sec
ansi-colors 3,604,458 ops/sec
kleur 13,086,656 ops/sec
kleur/colors 15,955,740 ops/sec
colorette 41,579,227 ops/sec5. Twitter, together!
A GitHub action to tweet from a repository
 gr2m
/
twitter-together
gr2m
/
twitter-together
🐦 A GitHub action to tweet from a repository
Twitter, together!
For Open Source or event maintainers that share a project twitter account, twitter-together is a GitHub Action that utilizes text files to publish tweets from a GitHub repository. Rather than tweeting directly, GitHub’s pull request review process encourages more collaboration, Twitter activity and editorial contributions by enabling everyone to submit tweet drafts to a project.
Try it
You can submit a tweet to this repository to see the magic happen. Please follow the instructions at tweets/README.md and mention your own twitter username to the tweet. This repository is setup to tweet from https://twitter.com/commit2tweet.
Twitter API compatibility
The Twitter Ads API we currently use is the v8 version.
Setup
-
Create a twitter app with your shared twitter account and store the credentials as
TWITTER_API_KEY,TWITTER_API_SECRET_KEY,TWITTER_ACCESS_TOKENandTWITTER_ACCESS_TOKEN_SECRET…
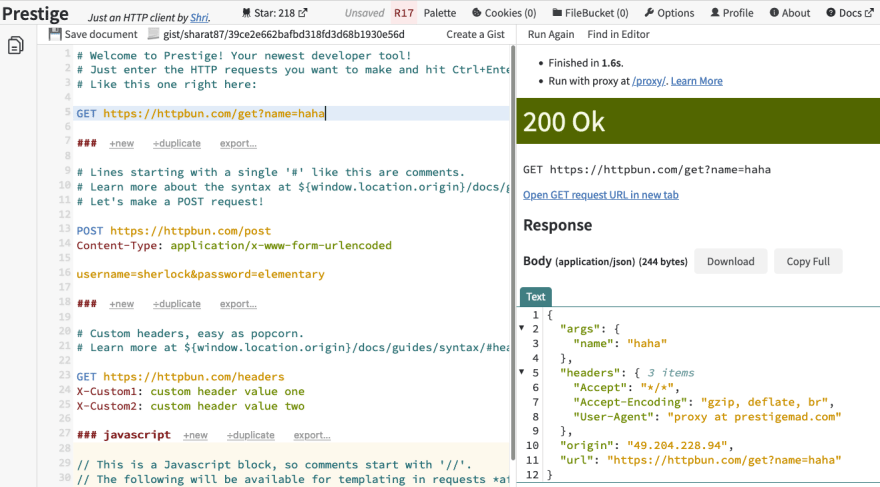
6. Prestige
A text-based HTTP client in the browser. An interface-less Postman.
Prestige β
Just an HTTP client, by @sharat87. Available at prestigemad.com (Why that domain?).
Under all the abstractions, it's just stardust interacting with text.
This is a powerful, text-based, in-browser, HTTP client app that I wanted for myself.
Check out the User Guide to learn how Prestige can be a powerful addition to your toolset.
Discuss on Hacker News. Join us on Discord.
Why is Prestige labeled as Beta Software?: Gaps in documentation, insufficient test coverage, and potential for backwards-incompatible changes to the syntax.
Features
- Define requests in plain text, hit
Ctrl+Enter(orCmd+Enter) to execute and view results. - Write plain, familiar Javascript for templating within your requests.
- Shows all responses in a redirect chain, if request redirects.
- Save your Prestige documents to Gist.
- Export requests as cURL commands (more export formats coming soon).
- Isolated cookie management.
- Uploading files to…
7. React Spreadsheet
Simple, customizable yet performant spreadsheet for React
 iddan
/
react-spreadsheet
iddan
/
react-spreadsheet
Simple, customizable yet performant spreadsheet for React
React Spreadsheet
Simple, customizable yet performant spreadsheet for React.
npm install react react-dom scheduler react-spreadsheet
or
yarn add react react-dom scheduler react-spreadsheet
Features
- Simple straightforward API focusing on common use cases while keeping flexibility
- Performant (yet not virtualized)
- Implements Just Components™
Demo
Docs
License
8. nanobundle
Yet another bundler for tiny modules, powered by esbuild
 cometkim
/
nanobundle
cometkim
/
nanobundle
Yet another bundler for tiny modules, powered by esbuild
nanobundle
Yet another bundler for tiny modules, powered by esbuild
Thanks to microbundle for saving my days, but we can save even more days with esbuild!
Features
- Support for ESM and CommonJS
- Find and optimize the esbuild options for you
- Only configuration you need is
package.json(and optionallytsconfig.json)
Installation
-
Install by running
yarn add -D nanobundleornpm i -D nanobundle -
Setup your
package.json:{ "name": "your-package-name", "source": "./src/foo.ts", // required, the entry source file "module": "./dist/foo.mjs", // where to generate the ESM bundle "main": "./dist/foo.cjs", // where to generate the main entry (CommonJS by default, or ESM if `"type": "module"` and not `*.cjs`) "imports": { // import maps for modules/paths alias // ... }, "exports": { // export maps for multiple/conditional entries // ... }, "scripts": { "build": "nanobundle build",
…
9. React JS Landing Page Template
A simple react one page landing page templates for startups/companies.
 issaafalkattan
/
React-Landing-Page-Template
issaafalkattan
/
React-Landing-Page-Template
A simple react one page landing page templates for startups/companies
React JS Landing Page Template
LIVE DEMO
Description
This is a ReactJS based landing page template, fit for a startup company/service with a one page view. The design is inspired by a template from Free-CSS.com All 'visual' data can be easily modified by changing the data.json file.
Make it Yours!
1. Preps
You will need to have Node JS installed on your pc.
2. Clone Files
After cloning the files, you will have to run yarn followed by yarn start in the CLI
3. Add your own data
Change the data in the data.json file as well as add any images to public/img/
You can also change styles by modifying the public/css files.
Credits
Free CSS
Issaaf kattan
10. Live Query
Realtime GraphQL Live Queries with JavaScript
 n1ru4l
/
graphql-live-query
n1ru4l
/
graphql-live-query
Realtime GraphQL Live Queries with JavaScript
Real-Time with any schema or transport
Why Live Queries? - Read the introduction Post - Learn how Live Query Tracking works
Packages in this Repository
| Package | Description | Stats |
|---|---|---|
@n1ru4l/in-memory-live-query-store |
Live query implementation. |
|
@n1ru4l/graphql-live-query |
Utilities for live query implementations. |
|
@n1ru4l/graphql-live-query-patch-json-patch |
Reduce live query payload size with JSON patches |
|
@n1ru4l/graphql-live-query-patch-jsondiffpatch |
Reduce live query payload size with @n1ru4l/json-patch-plus
|
|
@n1ru4l/socket-io-graphql-server |
GraphQL over Socket.io - Server Middleware |
|
@n1ru4l/socket-io-graphql-client |
GraphQL over Socket.io - Client |
|
todo-example-app |
Todo App with state sync across clients. | - |
Motivation
There is no mature live query implementation that is not tied to any specific database or SaaS product. This implementation should serve as an example for showcasing how live queries can be added to any GraphQL.js schema with (almost) any GraphQL transport.
GraphQL already has a solution for real-time: Subscriptions. Those are the right tool for responding to events. E.g. triggering a sound or showing a toast message because someone poked you…
Stargazing 📈
Top risers over last 7 days🔗
- The Book of secret knowledge +1,464 stars
- Awesome Guidelines +765 stars
- Public APIs +731 stars
- Free Programming Books +689 stars
- Best websites a programmer should visit +676 stars
Top growth(%) over last 7 days🔗
- Run WASM +250%
- Front Matter +63%
- Codebases +41%
- Agrippa +21%
- React Windows UI +20%
Top risers over last 30 days🔗
- Public APIs +6,466 stars
- Free Programming Books +5,110 stars
- ML for beginners +4,940 stars
- 30 Seconds of code +3,971 stars
- Free Code Camp +3,405 stars
Top growth(%) over last 30 days🔗
- Milkdown +136%
- React Render Tracker +133%
- Viteshot +81%
- HyperFormula +46%
- Authelia +44%
For all for the latest rankings please checkout Stargazing.dev
Trending Projects is available as a weekly newsletter please sign up at Stargazing.dev to ensure you never miss an issue.
If you enjoyed this article you can follow me on Twitter where I regularly post about HTML, CSS and JavaScript.
This content originally appeared on DEV Community and was authored by Iain Freestone
Iain Freestone | Sciencx (2021-10-01T13:41:16+00:00) 🚀10 Trending projects on GitHub for web developers – 1st October 2021. Retrieved from https://www.scien.cx/2021/10/01/%f0%9f%9a%8010-trending-projects-on-github-for-web-developers-1st-october-2021/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.