This content originally appeared on DEV Community and was authored by ADJARO OGAGA
I once heard a colleague ask, 'how do you survive with javascript(js), so many libraries. Nodejs, Reactjs, Angularjs, Vuejs, expressjs. Terrible, I pity you guys. Infact I know there is probably another js cooking', laughing hysterically.
Hmmmmmmmmm.

Well, in this series we will embark on a gradual understanding of concepts in Nodejs that most junior Nodejs developers struggle with. What better place to start than how to structure your code!!
But for starter, just what is nodejs?
What is Nodejs?
I forgave my colleague for saying nodejs is a Javascript library, because he is wrong and nodejs is not a Javascript library.
Technical Jargon: Nodejs is runtime environment for javascript on the server. It uses the javascript v8 engine, hence it's a single threaded, event driven environment.
Well!! If you understand that , good for you. But let's talk to the lay men( no disrespect intended).
During the early days of Js, Js can only power the web, meaning Javascript could only be run in the browser, strictly for websites interactivity, then came Nodejs passionately designed by My Very Respected colleague Ryan Dahl, making it possible to write code that servers understand. Take it that Nodejs is a microwave that made cooking with plates(Javascript) possible. You won't place your plate on a gas fire. But with the microwave plates can now be used to cook meals.
How this happens: Nodejs is a bunch of many smaller instructions written in C, C++ and of course javascript. Instructions that make it possible so the servers(other computers connected to your computer) that have the v8 engine installed can in turn run your custom instructions. Confusing?? Ok its like a tanker that has to be fueled to deliver it's product, fuel. Javascript needs Javascript to run Javascript in a computer. Lol. How funny? Well, I promise as we proceed you'll get the point, if you haven't already.
Setting Up A Nodejs Application
Tools you Need
- Nodejs: Download at Get Nodejs The instructions are quite clear, but if you have any difficulty, please drop in comment section below
- A Code Editor (I will use vscode throughout this tutorial) Download at Get VsCode. I really hope most of those reading this already are familiar with these tools, hence we shall not deliberate on setting up these tools. But as I have stated, I am here to help. OK.. Now let build our firsT server. Steps
- Create a folder 2.Open vscode and open the folder
- Press (control and backtick) to open an integrated terminal in vscode). Make sure your'e in the folder, the run
npm init -Y
npm comes with nodejs, so you don't need to install it. Then if you have the challenge of command not recognized or some kindaa error, share please, but for windows my best guess is you have to update your path variable. Check this resource Update Path Variable for that.
Moving on....
STEP 4 : For this tutorial, since we more concerned with best practices, we will be using a nodejs library and many other helper libraries to make things easy. I choose koa.js. Also note we will also make our api requests using graphql. Now let ride.....
Make sure you're still in the folder you ran npm init from. Now run the following command
npm i koa koa-mount graphql -S
For now these are all we need. Now lets write a basic sever.
Create a file index.mjs, and copy the code below and paste
index.mjs
import Koa from 'koa';
const app = new Koa();
// import {
// response
app.use(ctx => {
ctx.body = 'Hello Koa';
});
app.listen(8080, () => {
console.log("Server running.......")
});
At this point before running the application or even explaining each line, make sure you have done the following steps...
1.Run
npm init
- Added a start script in your package.json "start":"node index.mjs"
- Made sure you're file is correctly named index.mjs not index.js.
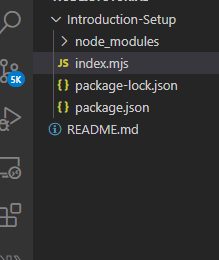
- And make sure you have the below file structure
 Then run
Then run
npm start
Now pay attention to your console... You should see "Server running..."
Go to localhost:8080
'Hello koa'
Did you see that? If yes, weldone!!!
You have built a nodejs server....
Now is this just it? How boring! Relax and go over this again this is going get very interesting.. Part 2 loading.......
This content originally appeared on DEV Community and was authored by ADJARO OGAGA
ADJARO OGAGA | Sciencx (2021-10-02T12:27:19+00:00) Nodejs Best Practices(part 1- Introduction). Retrieved from https://www.scien.cx/2021/10/02/nodejs-best-practicespart-1-introduction/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
