This content originally appeared on DEV Community and was authored by NRF
I recently saw the following tweet from @_georgemoller which posed an interesting question related to component re-rendering in React:
The problem is interesting because, while <SomeComponent /> is a child component of <App />, <SomeComponent /> does not depend on count in any way. It does not receive count as a prop (in fact, <SomeComponent /> doesn't receive any props) and, as a result, is not affected by count's change in value.
So will <SomeComponent /> be re-rendered every time the value of count is updated?
Testing environment
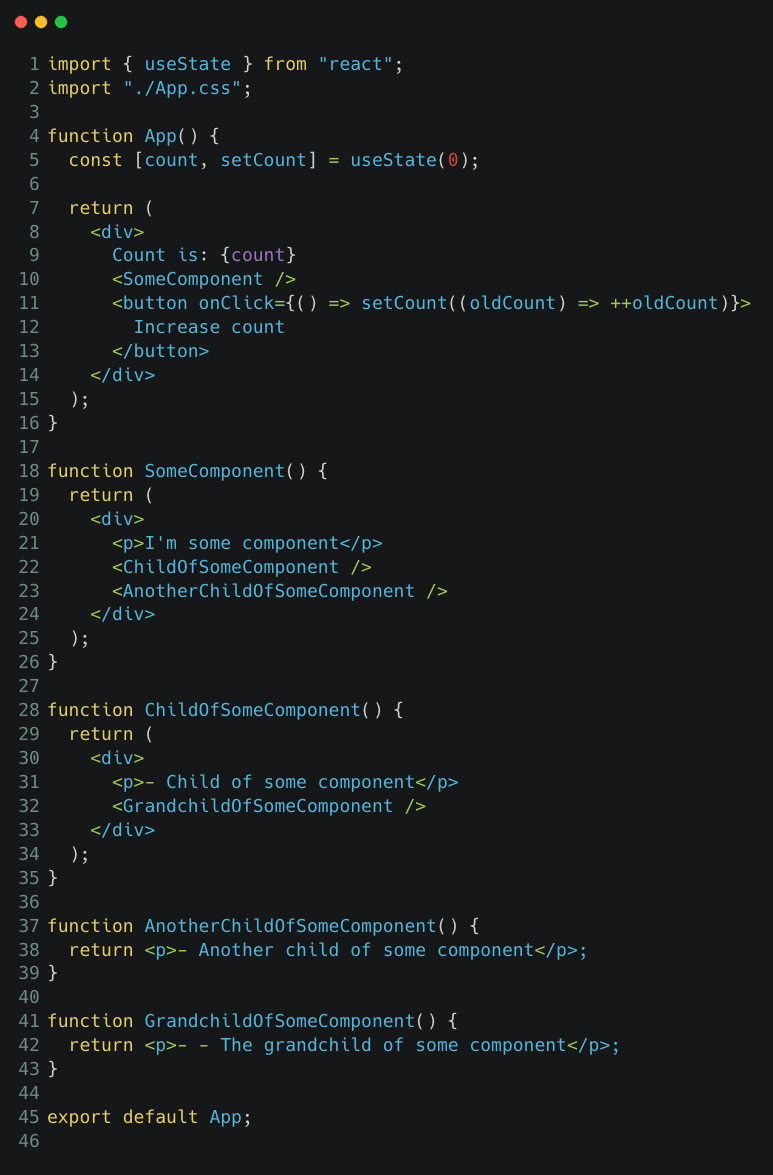
For testing, I simply created a new project using create-react-app. After that I proceeded to delete all the extra stuff not needed for this exercise and put the code in App.js.
Verifying a re-render
To get to our answer we need a way to verify whether a component was re-rendered or not. The easiest way to do this would be to use the React Developer Tools. These developer tools are available for all major browsers as an extension (except Safari I think).
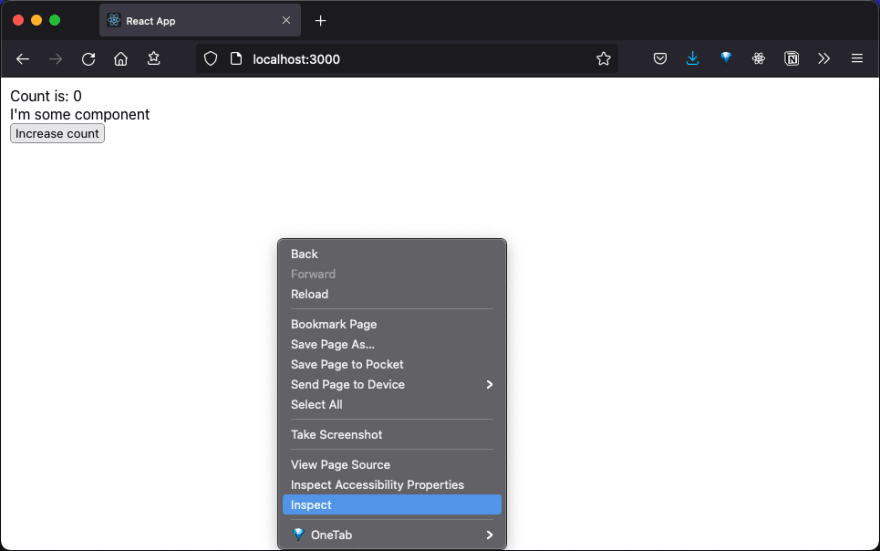
- After installing the developer tools, right-click anywhere on the page and click Inspect.
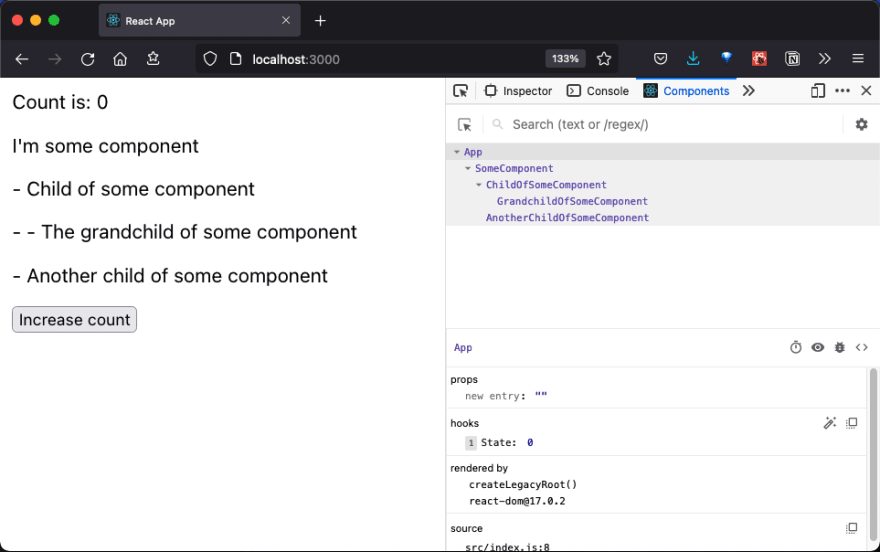
- Look for Components and open it.
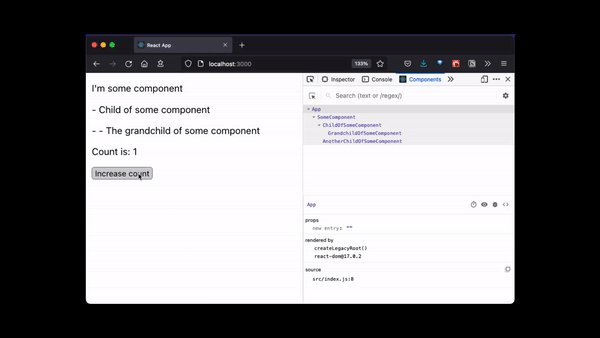
This tool shows us all the components in our React application and their relation to each other (children are indented under their parent component). Clicking on a component shows more detail like the values of its state and props.
- Click on the settings icon and enable the setting called Highlight updates when components render.
As the name suggests, enabling this setting means that any component that is rendered/re-rendered will be highlighted.
Time to test
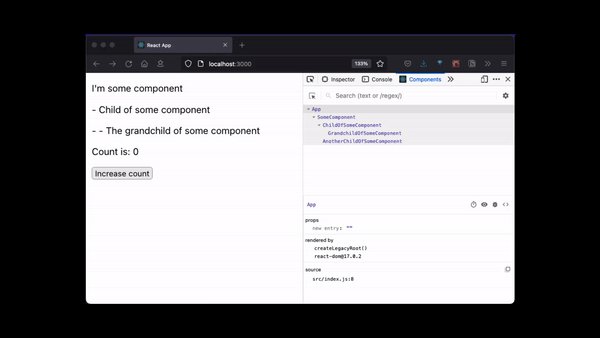
This is it. Time to press the button. If <SomeComponent /> is highlighted, it means that <SomeComponent /> is being re-rendered every time count is being updated.
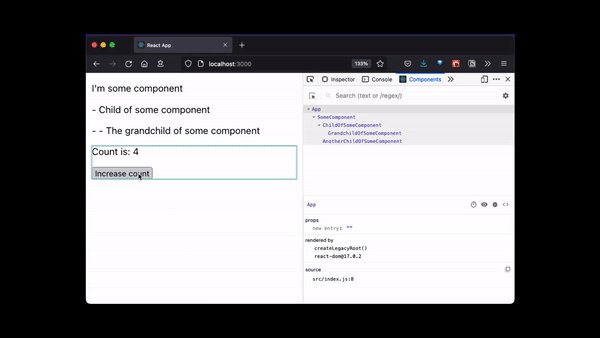
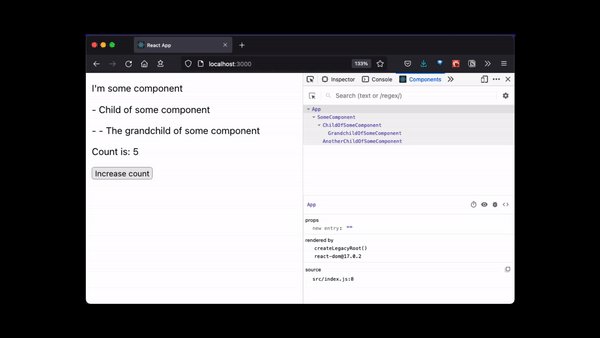
Interesting! Not only <SomeComponent /> is re-rendered every time the state changes but the text displaying count's value and and the <button /> are also re-rendered.
Every time the state of a component changes, that component and all of its children are re-rendered.
Just to drive this point home, and emphasize the fact that it does not matter where the value of count is actually displayed, let's consider some additional scenarios.
Scenario-1
In this scenario, we will pass the value of count to <SomeComponent /> and display it from within <SomeComponent />. If count is then updated, the only changing entity is being displayed from within <SomeComponent />.
App.js
I had to introduce a couple of <p> tags just to keep everything neat.
Now, practically speaking, the only thing updating the display every time the increment button is pressed is inside <SomeComponent /> on line 20. So how will React handle the re-render?
Once again all components are being re-rendered. We basically have two child components of <App /> (<SomeComponent /> and <button />) and both of them are clearly being re-rendered. This reinforces the point that:
Every time the state of a component changes, that component and all of its children are re-rendered.
Since the state of count belongs to <App />, every time count changes, <App /> and all of its child components are re-rendered (and the children of those child components as well; I hope that was clear!).
This brings us to the second scenario.
Scenario-2
Since we now know that it makes no difference, let's display the value of count from within <App /> instead of <SomeComponent /> (just like in the original code). Additionally, I've created a bunch of components just to create a hierarchy.
App.js
By now it should be crystal clear as to what will happen when we change count.
Scenario-3
For our last scenario, we'll take the code from scenario-2 and move the state from <App /> to <AnotherChildOfSomeComponent />. And since the data flow in React is from parent to child, and not the other way around, we will display (and update) the value of count from within <AnotherChildOfSomeComponent /> as well (this makes sense since the whole goal of this exercise is to make count a part of <AnotherChildOfSomeComponent />'s state).
Time to change count and see React's rendering in action.
As can be seen, React only re-renders <AnotherChildOfSomeComponent /> and leaves the rest alone.
Conclusion
Kindly allow me to say it again...
Every time the state of a component changes, that component and all of its children are re-rendered.
Be very mindful of which component handles the state in a React application. If you put it in the root component (like in the original problem), your whole application will re-render every time that state changes. This can have a serious impact on your application's performance.
For example, imagine a bunch of data-driven child components that query various APIs. Every time those components are rendered they'll hit those APIs. Now that might be something you intend, but it just might be a side-effect of keeping state in the wrong component.
Follow me on twitter: @bi_nrf
This content originally appeared on DEV Community and was authored by NRF
NRF | Sciencx (2021-10-02T23:15:06+00:00) Re-rendering in React. Retrieved from https://www.scien.cx/2021/10/02/re-rendering-in-react/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.