This content originally appeared on DEV Community and was authored by Shubham Patil
I've been using Tailwind CSS for the past 4 months now, and I can confidently say that it's much much MUCH better than plain CSS.
If you didn't know, Tailwind CSS basically provides utility classes that can be used to style your HTML. Think of it as Bootstrap but with much more freedom. Instead of being stuck to a certain design, Tailwind CSS gives you the ability to make your own. Although it does have a design system, it is pretty subtle compared to Bootstrap, while saving you time from creating a design system from scratch like with plain old CSS.
You might be confused so let me give you an example. To create a 4rem margin above your element in CSS, you would do
.element{
margin-top: 4rem;
}
and then your HTML would look like so:
<div class="element">
...
</div>
But, with Tailwind CSS, those lines of CSS get incorporated into the class of the HTML element, like so:
<div class="mt-16">
...
</div>
Here, the mt-16 stands for margin-top: 4rem.
This leads me to my first point: creating an entire design system (including spacing and classes) can be very time-consuming and unproductive. Tailwind CSS provides a solution to this problem by providing spacing, color, responsive and basic animation classes, that act as substitute for actual CSS.
For example, for spinning animation, all you need is the class name animate-spin. The implementation for that would be:
<div class="animate-spin">
...
</div>
and you have a spinning element now!
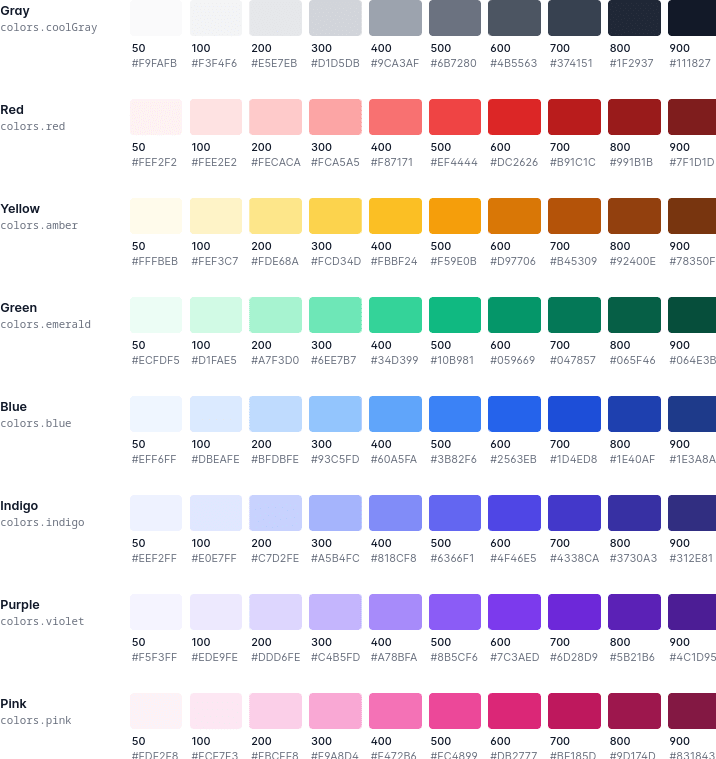
The color system Tailwind has is fantastic for small projects in which you don't want to create a color scheme.
The colors that Tailwind offers are not just CSS colors with fancy names, they are much more appealing.
This is Tailwind's most vibrant blue:

And then this is CSS's most vibrant blue:

It is noticeable that Tailwind's colors are much more soothing and are less harsh than the base CSS colors.
Tailwind also has a variety of other classes that shorten the amount of styling you need to write. For example, pseudo-selectors like hover:, are basically condensed into
<div class="hover:whatever-you-want-to-do-on-hover">
...
</div>
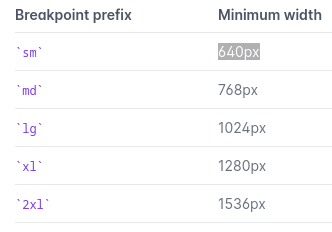
Tailwind also has a bit of sorcery when it comes to responsive layout. Tailwind uses pre-set (by default) pixel values for certain breakpoints. For example, there is an sm breakpoint which is a screen width of 640px. If you're confused, just think of these breakpoints as media queries in CSS.
To use these breakpoints, just use breakpointName:. The breakpointName is one of the values below:

Say that you wanted to hide a div on smaller screens for a responsive layout and have it shown as flex on screens bigger than 768px.
<div class="hidden md:flex">
...
</div>
In the HTML above, it basically says to "Hide everything below the md breakpoint, and everything above the md breakpoint should be shown as flex". (In this case, flex = display: flex; in normal CSS).
Tailwind also has a lot customization options. Just hop into the tailwind.config.js and you have a bunch of options to customize breakpoints and other colors and stuff.
However, Tailwind is not without its weak points. First let's talk about how bloated the code looks after applying these styles.
If you wanted four buttons, you would have to do something like:
<button class="bg-blue rounded-md shadow-md px-2 py-1">
...
</button>
<button class="bg-blue rounded-md shadow-md px-2 py-1">
...
</button>
<button class="bg-blue rounded-md shadow-md px-2 py-1">
...
</button>
<button class="bg-blue rounded-md shadow-md px-2 py-1">
...
</button>
Pretty repetitive right? Well, this can be solved if you use a JavaScript framework that supports the creation of components, like React, Vue, Angular, and Svelte (which is loved by a lot of developers due to its simplicity).
Another option to shorten the class name is to use @apply in the accompanying CSS file that Tailwind needs to apply the styles. More information about the applying concept can be found on their website
The same example of that button class name would be condensed to
.button{
@apply bg-blue rounded-md shadow-md px-2 py-1
}
and your button would look like:
<button class="button"> ... </button>
After a while, Tailwind becomes second nature, and you start to know exactly what to type out. This can be challenging to you if you're new to Tailwind as you think you have to memorize all the classes. Don't do this to yourself; it's like subconsciously knowing the class for the job. After a while, you simply gain the sense of which utilities to use and when to use them. Also, if you need any help, Tailwind's website is always there to assist you.
If you're interested, check out https://tailwindcss.com/docs/installation to view the documentation on setting it up with frameworks like NextJS and even CDN through your HTML.
That's all about Tailwind! As I've stated before, do check the website for more help on specific topics like, for example, CSS grid and other utilities. If you enjoyed this post, there are 3 buttons on the left side of this article for your clicking pleasure and a comment section awaiting your input. If you didn't like this article, those buttons are still open, ready to be clicked 🙃.
This content originally appeared on DEV Community and was authored by Shubham Patil
Shubham Patil | Sciencx (2021-10-03T20:20:28+00:00) Start Using Tailwind CSS Right Now. Retrieved from https://www.scien.cx/2021/10/03/start-using-tailwind-css-right-now/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.