This content originally appeared on DEV Community and was authored by Yıldıray Ünlü
All the steps described are in this repo.
Intro
NestJS is a framework for building efficient, scalable Node.js server-side applications. With nestjsx/crud we can add CRUD functions quickly and effortlessly on this framework.
In this article, we will prepare a simple job-posting application. We will also use the refine framework for the admin panel. The project will consist of two parts, api and admin.
NestJS Rest Api
To start playing with NestJS you should have node (>= 10.13.0, except for v13) and npm installed.
Create Project Folder
mkdir job-posting-app
cd job-posting-app
Setting up a new project is quite simple with the Nest CLI. With npm installed, you can create a new Nest project with the following commands in your OS terminal:
npm i -g @nestjs/cli
nest new api
TypeORM is definitely the most mature ORM available in the node.js world. Since it's written in TypeScript, it works pretty well with the Nest framework. I chose mysql as database. TypeORM supports many databases (MySQL, MariaDB, Postgres etc.)
To start with this library we have to install all required dependencies:
npm install --save @nestjs/typeorm @nestjs/config typeorm mysql2
- Create an .env.example file. Here we will save the database information.
- Create and configured a docker-compose file for MySQL.
- Create a ormconfig.ts file for migrations.
- Add the following scripts to the
package.jsonfile for migrations.
"typeorm": "ts-node -r tsconfig-paths/register ./node_modules/typeorm/cli.js",
"db:migration:generate": "npm run typeorm -- migration:generate",
"db:migration:run": "npm run typeorm -- migration:run",
"db:migration:revert": "npm run typeorm -- migration:revert",
"db:refresh": "npm run typeorm schema:drop && npm run db:migration:run"
- Import the
TypeOrmModuleinto theapp.module.ts
Install nestjsx-crud
I used nestjsx-crud library because it makes crud functions easier.
npm i @nestjsx/crud @nestjsx/crud-typeorm class-transformer class-validator
Since the steps to create Entities Contorllers, and services are very long, I do not explain step by step. You can check the repo for details.
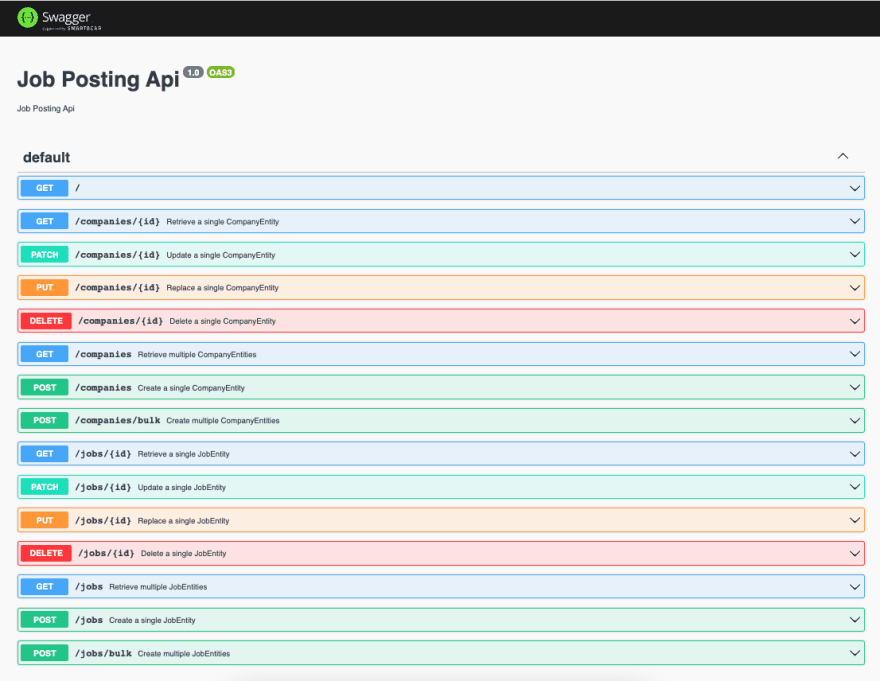
It created these end-points automatically with nestjsx/crud.
Now let's refine the admin panel. With Superplate, we can quickly create a refine project.
npx superplate-cli admin
Answer as below:
✔ Select your project type › refine
✔ What will be the name of your app · admin
✔ Do you want to customize theme?: · less
✔ Data Provider: · nestjsx-crud-data-provider
✔ Auth Provider: · none
✔ Do you want to add an example page? · example-resource
✔ Do you want to customize layout? · custom-layout
✔ i18n - Internationalization: · no
cd admin
npm run dev
Refine's sample application will welcome you.
Change api url in admin/src/App.tsx
const API_URL = "http://localhost:3000";
Let's add the listing page in refine for the companies crud end-point.
/admin/src/pages/companies/list.tsx
import {
List,
Table,
TextField,
useTable,
IResourceComponentsProps,
getDefaultSortOrder,
Space,
EditButton,
DeleteButton,
TagField,
ShowButton,
} from "@pankod/refine";
import { ICompany } from "interfaces";
export const CompanyList: React.FC<IResourceComponentsProps> = () => {
const { tableProps, sorter } = useTable<ICompany>({
initialSorter: [
{
field: "id",
order: "desc",
},
],
});
return (
<List>
<Table {...tableProps} rowKey="id">
<Table.Column
dataIndex="id"
key="id"
title="ID"
render={(value) => <TextField value={value} />}
defaultSortOrder={getDefaultSortOrder("id", sorter)}
sorter
/>
<Table.Column
dataIndex="name"
key="name"
title="Name"
render={(value) => <TextField value={value} />}
defaultSortOrder={getDefaultSortOrder("name", sorter)}
sorter
/>
<Table.Column
dataIndex="location"
key="location"
title="Location"
render={(value) => <TextField value={value} />}
defaultSortOrder={getDefaultSortOrder("location", sorter)}
sorter
/>
<Table.Column
dataIndex="isActive"
key="isActive"
title="Is Active"
render={(value) => <TagField value={value} />}
defaultSortOrder={getDefaultSortOrder("status", sorter)}
sorter
/>
<Table.Column<ICompany>
title="Actions"
dataIndex="actions"
render={(_, record) => (
<Space>
<EditButton hideText size="small" recordItemId={record.id} />
<ShowButton hideText size="small" recordItemId={record.id} />
<DeleteButton hideText size="small" recordItemId={record.id} />
</Space>
)}
/>
</Table>
</List>
);
};
Similarly, let's add the create, edit and jobs crud pages under the pages folder.
Next, let's define the resources in <Refine> (App.tsx):
<Refine
dataProvider={dataProvider}
...
>
<Resource
name="companies"
list={CompanyList}
create={CompanyCreate}
edit={CompanyEdit}
show={CompanyShow}
canDelete
/>
<Resource
name="jobs"
list={JobList}
create={JobCreate}
edit={JobEdit}
show={CompanyShow}
canDelete
/>
</Refine>
This content originally appeared on DEV Community and was authored by Yıldıray Ünlü
Yıldıray Ünlü | Sciencx (2021-10-04T14:33:55+00:00) Build fast and customizable admin panel with NestJS.. Retrieved from https://www.scien.cx/2021/10/04/build-fast-and-customizable-admin-panel-with-nestjs/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.