This content originally appeared on DEV Community and was authored by Anjan Shomooder
Why do template strings exist?
Simply add multiple strings into a single string.
For example, If I ask you to add the string a and b. How would you do this?
const a = 'My name is Anjan Shomodder'
const b = 'I am a software engineer'
You might do this:
const combinedString = a + b
console.log(combinedString)
This will work. But what if you want to add a number to it. How would you write I am 20 years old.
const age = 20
const c = 'I am'
const d = 'years old.'
You might do this:
const combinedString = a + age + d
console.log(combinedString)
This will work. But it is not that readable. What if you can write all the substring, javascript expressions like variables, functions in a single string? That would be great. It would be readable and easy to do.
That's why we have Es6 template strings or template literals whatever you say.
Template literals are string literals allowing embedded expressions. You can use multi-line strings and string interpolation features with them.
The way you write is instead of a normal quotation mark you use backticks.

Inside backticks, you normally put javascript string.
const a = `My name is Anjan Shomodder`
If you want to use variables then you do this.
const a = 'My name is Anjan Shomodder.'
const b = 'I am a software engineer.'
const c = 'I am'
const d = 'years old.'
const age = 20
const combinedString = `${a}${b}${c}${age}${d} I always write good code. ha ha ha`
So instead of writing the variables directly. You add a dollar sign$ and then you wrap them with curly brackets.
output: My name is Anjan Shomodder. I am a software engineer.
You can put whatever expressions you like.
- add two number
const a = 21
const b = 10
const resultString = `${a} and ${b} adds up to ${a + b}`
- Ternary operator: Single line if statement.
console.log(`My name is ${3>2 : "Anjan" : "Mark" }`)
output: My name is Anjan
And you get the point.
You can also write multiline strings.
console.log(`string text line 1
string text line 2`)
Another big use case you will see is if you have experience with graphql. Graphql is a data query and manipulation language for back-end development.
- Example:
import {gql} from "apollo-server-express"
const schema = gql`
type Query {
findUser(id: String!): User!
}
type User {
name: String!
}
`
You can also see them on styled-components codes. Even though they are not template literals. They are tagged template literal.
const Button = styled.button`
background: transparent;
border-radius: 3px;
border: 2px solid palevioletred;
color: palevioletred;
margin: 0 1em;
padding: 0.25em 1em;
`
And that's all you need to know about template strings.
Shameless Plug
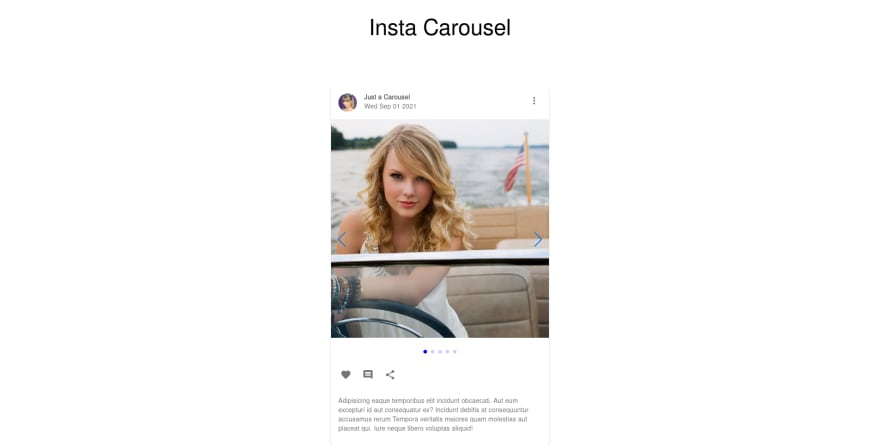
I have made a video about how to build a carousel postcard with React, Material-UI, and Swiper.js.
If you are interested you can check the video.
You can also demo the application form here
Please like and subscribe to Cules Coding. It motivates me to create more content like this.
If you have any questions, please comment down below.
You can reach out to me on social media as @thatanjan
.
Stay safe. Goodbye.
About me
Why do I do what I do?
The Internet has revolutionized our life. I want to make the internet more beautiful and useful.
What do I do?
I ended up being a full-stack software engineer.
What can I do?
I can develop complex full-stack web applications like social media applications or e-commerce sites.
What have I done?
I have developed a social media application called Confession. The goal of this application is to help people overcome their imposter syndrome by sharing our failure stories.

I also love to share my knowledge. So, I run a youtube channel called Cules Coding where I teach people full-stack web development, data structure algorithms, and many more. So, Subscribe to Cules Coding so that you don't miss the cool stuff.
Want to work with me?
I am looking for a team where I can show my ambition and passion and produce great value for them.
Contact me through my email or any social media as @thatanjan
. I would be happy to have a touch with you.
Contacts
- Email: thatanjan@gmail.com
- linkedin: @thatanjan
- portfolio: anjan
- Github: @thatanjan
- Instagram (personal): @thatanjan
- Instagram (youtube channel): @thatanjan
- Twitter: @thatanjan
- Facebook: @thatanjan
Blogs you might want to read:
- Eslint, prettier setup with TypeScript and react
- What is Client-Side Rendering?
- What is Server Side Rendering?
- Everything you need to know about tree data structure
- 13 reasons why you should use Nextjs
Videos might you might want to watch:
This content originally appeared on DEV Community and was authored by Anjan Shomooder
Anjan Shomooder | Sciencx (2021-10-04T17:53:37+00:00) Everything you need to know about template strings. Retrieved from https://www.scien.cx/2021/10/04/everything-you-need-to-know-about-template-strings-2/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.