This content originally appeared on Webdesigner Depot and was authored by WebdesignerDepot Staff
 PageSpeed Insights is a free performance measurement tool provided by Google. It analyzes the contents of a web page for desktop and mobile devices. It provides a single number score (from 1 to 100) that summarizes several underlying metrics that measure performance. If you have not run PageSpeed Insights on your website, then you should stop and do it now. It’s an important indicator of how Google scores and ranks your site.
PageSpeed Insights is a free performance measurement tool provided by Google. It analyzes the contents of a web page for desktop and mobile devices. It provides a single number score (from 1 to 100) that summarizes several underlying metrics that measure performance. If you have not run PageSpeed Insights on your website, then you should stop and do it now. It’s an important indicator of how Google scores and ranks your site.
If your PageSpeed Insights score is below 80, don’t panic. You are not alone. Many websites are not optimized for performance. The good news is that you can take steps that should immediately improve your score.
You will notice that PageSpeed Insights highlights issues that cause slow page loading. However, you might need more guidance to resolve these issues. Below, we walk you through how to resolve four common issues related to images. We also show you how ImageEngine, an image CDN, can simplify, automate, and deliver the best image optimization solution possible.
Performance Drives Google SEO Rankings
Why does the PageSpeed Insights score and performance matter? Isn’t SEO ranking all about content relevance, backlinks, and domain authority? Yes, but now performance matters more than it did a year ago. Starting in 2021, Google added performance metrics to the factors that impact search engine rankings. In a market where websites are constantly jockeying to match their competition’s pages (for content relevance, keywords, and other SEO issues), performance is making a difference in keyword search engine rankings.
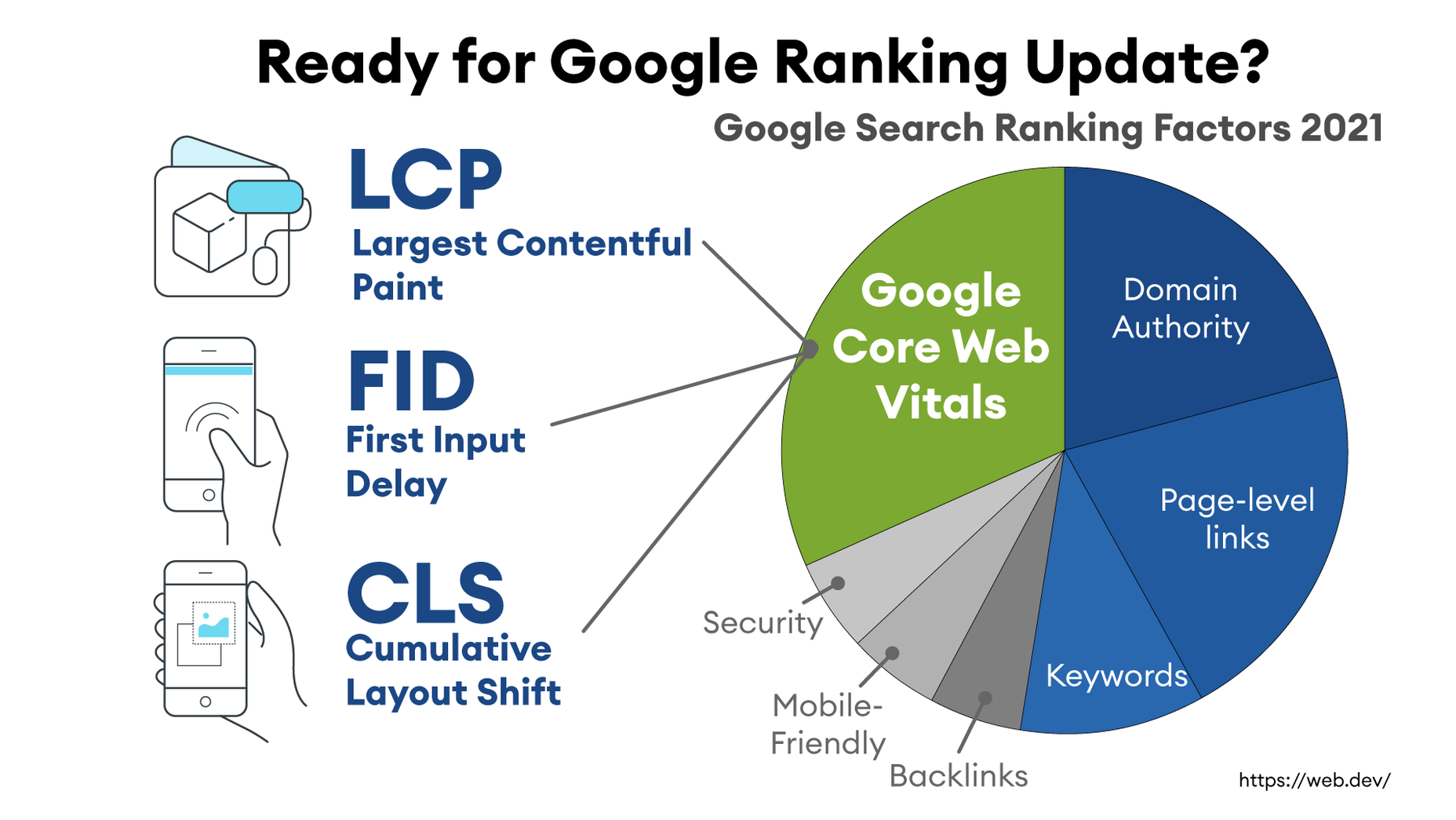
What Are Core Web Vitals Metrics?
PageSpeed Insights relies on a set of performance metrics called Core Web Vitals. These metrics are:
Largest Contentful Paint (LCP): Measures the render time (in seconds) of the largest image or text block visible within the viewport, relative to when the page first started loading. Typically, the largest image is the hero image at the top of pages.
First Input Delay (FID): Measures the time from when a user first interacts with a page (i.e. when they click a link, tap on a button, or use a custom JavaScript-powered control) to the time when the browser is actually able to begin processing event handlers in response to that interaction.
Cumulative Layout Shift (CLS): Measures the layout shift that occurs any time a visible element changes its position from one rendered frame to the next.
Images and JavaScript are the Main Culprits
PageSpeed Insights breaks down problems into categories based upon how they impact these Core Web Vitals metrics. The top two reasons why you might have a low score are driven by JavaScript and images.
JavaScript issues are usually related to code that either blocks or delays page loading. For example, lazy-loading images might involve JavaScript that blocks loading. As a rule of thumb, do not use a third-party JavaScript library to manage image loading. These libraries frequently break the browser’s built-in image loading features. Lazy-loading may make above-the-fold images load slower (longer LCP) because the browser starts the download later and because the browser first has to execute the JavaScript.
Another JavaScript issue involves code that is large or unnecessary for the page. In other words, code bloat. There are good resources for resolving these issues on the web. However, in this blog, we will focus on image problems.
Images are a major contributor to poor performance. The average website payload is 2MB in 2021, and 50% of that is images. Frequently, images are larger than they need to be and can be optimized for size with no impact on quality…if you do it right.
Four Image Issues Highlighted by PageSpeed Insights
Largest Contentful Paint is the primary metric impacted by images. PageSpeed Insights frequently recommends the following four pieces of advice:
- Serve images in next-gen formats.
- Efficiently encode images.
- Properly size images.
- Avoid enormous network payloads.
That advice seems straightforward. Google provides some great advice on how to deal with images in its dev community. It can be summarized in the following steps:
- Select the appropriate file format.
- Apply the appropriate image compression.
- Apply the right display size.
- Render the image.
- Write responsive image code to select the right variant of the image.
We call Google’s process the “Build-Time Responsive Syntax” approach. If you have a relatively static website where you don’t generate new pages or switch out images frequently, then you can probably live with this approach. However, if you have a large and dynamic site with many images, then you will quickly feel the pain of this approach. Google itself stresses that developers should seek to automate this image process. Why? Because the process has some serious workflow drawbacks:
- Adds storage requirements due to a large increase in image variants.
- Increases code bloat and introduces more code complexity.
- Requires developers’ time and effort to create variants and implement responsiveness.
- Requires logic to account for different browser’s support for next-gen image formats.
- Doesn’t adapt to different contexts. It relies on best-guess (breakpoints) of what device visits the web page.
- Needs a separate CDN to further increase delivery speeds.
- Requires ongoing maintenance to adapt to new devices, breakpoints, image formats, markets, and practices.
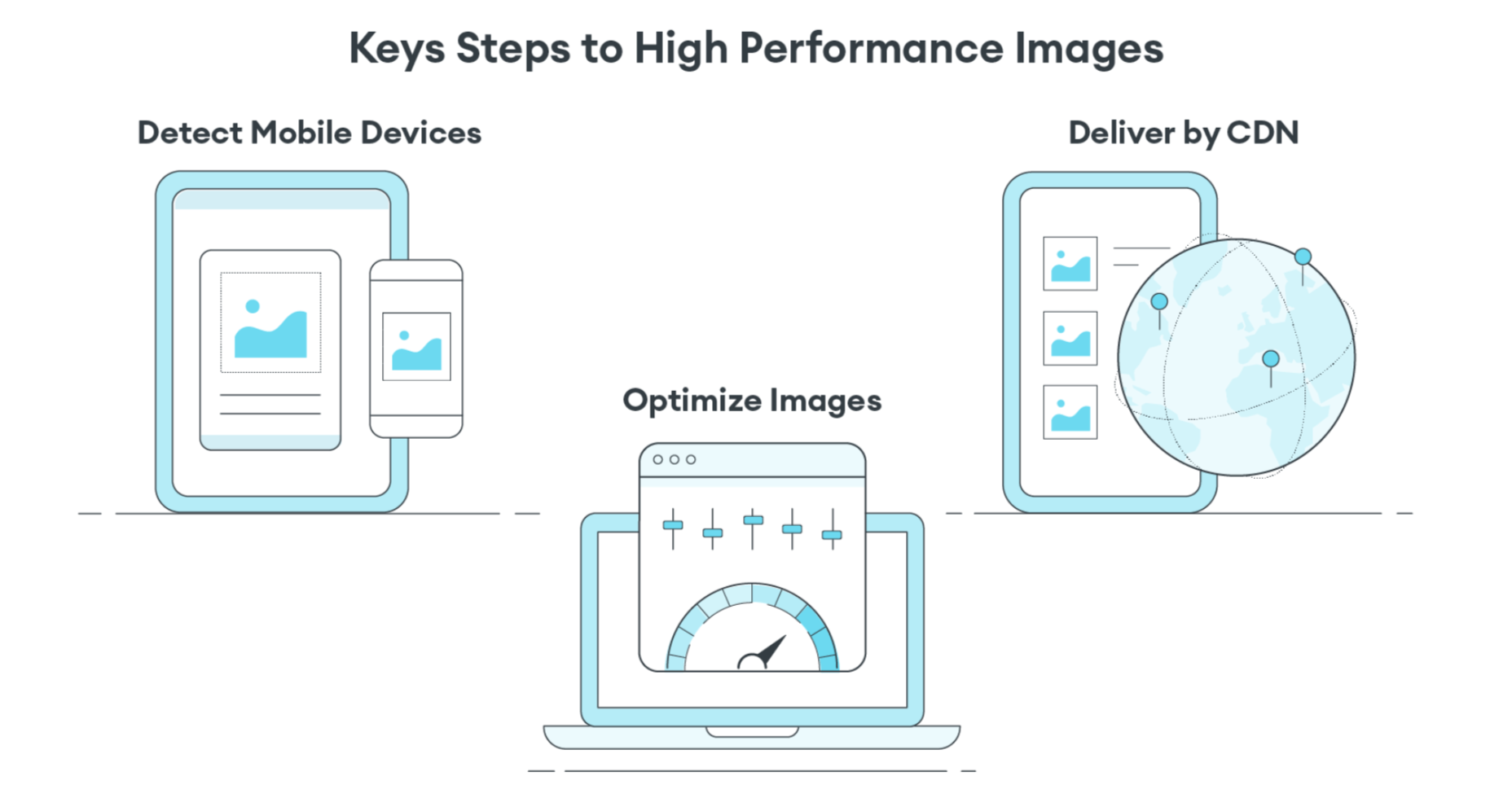
Key Steps to Achieving High-Performance Images
Instead of using the Build-Time Responsive Syntax approach, an automated image CDN solution can address all of the image issues raised by PageSpeed Insights. The key steps of an image CDN that you should look for are:
- Detect Mobile Devices: Detection of a website visitor’s device model and its technical capabilities. These include: OS version, browser version, screen pixel density, screen resolution width and height, support for next-gen image and video formats. This is where ImageEngine is unique in the market. ImageEngine uses true mobile device detection to further improve image optimization. It has a huge impact on the effectiveness of the image optimization process.
- Optimize Images: An image CDN will leverage the device’s parameters to automatically resize, compress and convert large original images into optimized images with next-generation file formats, like WebP and AVIF. Frequently, an image CDN like ImageEngine will reduce the image payload by up to 80%.
- Deliver by CDN: Image CDNs like ImageEngine have edge servers strategically positioned around the globe. By pushing optimized images closer to requesting customers and delivering them immediately from the cache, it often provides a 50% faster web page download time than traditional CDNs.
Easy Integration Process for Image CDN
After signing up for an ImageEngine account and free trial, you will receive a Delivery Address. After adjusting your <img /> elements to include the Delivery Address, ImageEngine will start to pull the original images from your website (no need to move or upload them), automatically optimize them, and deliver them.
You can automate the addition of the Delivery Address to the img src tag by using plug-ins for WordPress and Magento. Developers can also use ImageEngine’s React, Vue, or Angular JavaScript frameworks to simplify the process.
Additionally, there are many ways to simplify implementation via adjustments to templates for many CMS and eCommerce platforms.
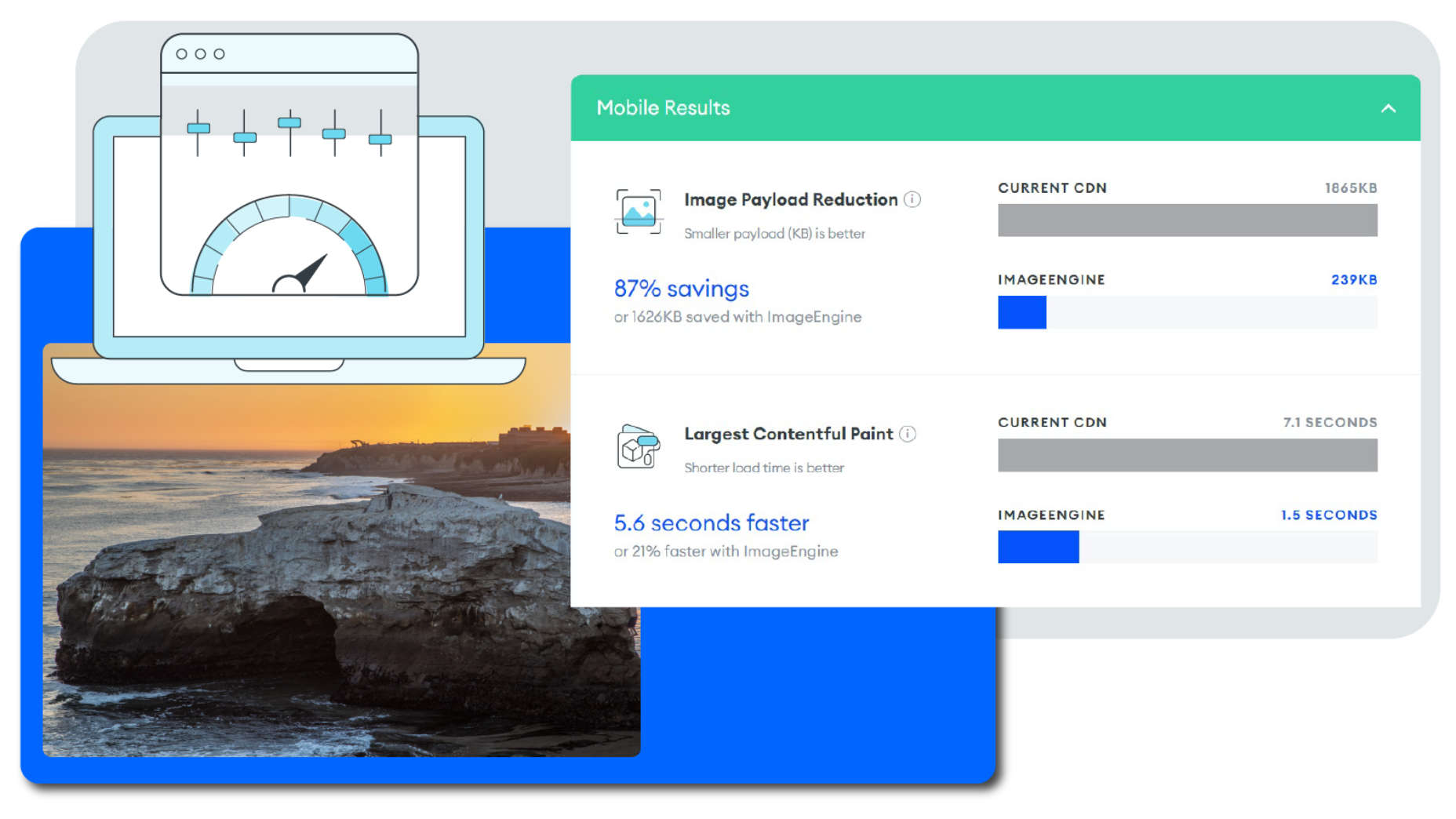
Results: Improved Performance, Better SEO
Most ImageEngine users see a huge improvement in LCP metrics, and consequently, a big improvement in the overall PageSpeed Insights score. ImageEngine provides a free demo analysis of your images before and after image optimization. In many cases, developers see improvements of many seconds on their LCP and Speed Index.
In summary, performance drives higher search rankings, and better UX, and increases website conversions for eCommerce. The steps you take to improve your image performance will pay for themselves in more sales and conversions, streamlined workflow, and lower CDN delivery costs.
SourceThe post 4 Steps to Improve PageSpeed Insights Score and SEO first appeared on Webdesigner Depot.
This content originally appeared on Webdesigner Depot and was authored by WebdesignerDepot Staff
WebdesignerDepot Staff | Sciencx (2021-10-05T16:45:08+00:00) 4 Steps to Improve PageSpeed Insights Score and SEO. Retrieved from https://www.scien.cx/2021/10/05/4-steps-to-improve-pagespeed-insights-score-and-seo/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.