This content originally appeared on Bits and Pieces - Medium and was authored by Piumi Liyana Gunawardhana
Different ways to analyze Webpack bundle size

JavaScript is heavily used in modern web development. And we use tools like Webpack to bundle the code to run in the browser. However, the increase in bundle size poses a common challenge for developers affecting application performance.
So, in this article, I will discuss 5 different tools that you can use to analyze the Webpack bundle size to carry out necessary improvements.
1. Webpack Visualizer
Webpack Visualizer is an analysis tool that allows you to inspect and visualize Webpack bundles. For example, it can detect which modules are using up storage and which are possible duplicates.
Its NPM package has more than 40000 weekly downloads.
There are 2 approaches to analyze bundle size using Webpack Visualizer.
1. Using Webpack Visualizer website
In this approach, all you need to do is generate a stat file using webpack — profile — json > webpack-stats.json command and upload it to the Webpack Visualizer website.
2. Using Webpack Visualizer plugin
Webpack Visualizer provides a Webpack plugin that allows you to generate the analysis as an HTML file. You can install it using npm i webpack-visualizer-plugin and then import it to the webpack config file.
var Visualizer = require('webpack-visualizer-plugin');//...
plugins: [new Visualizer({
filename: './stats.html'
})],
//...
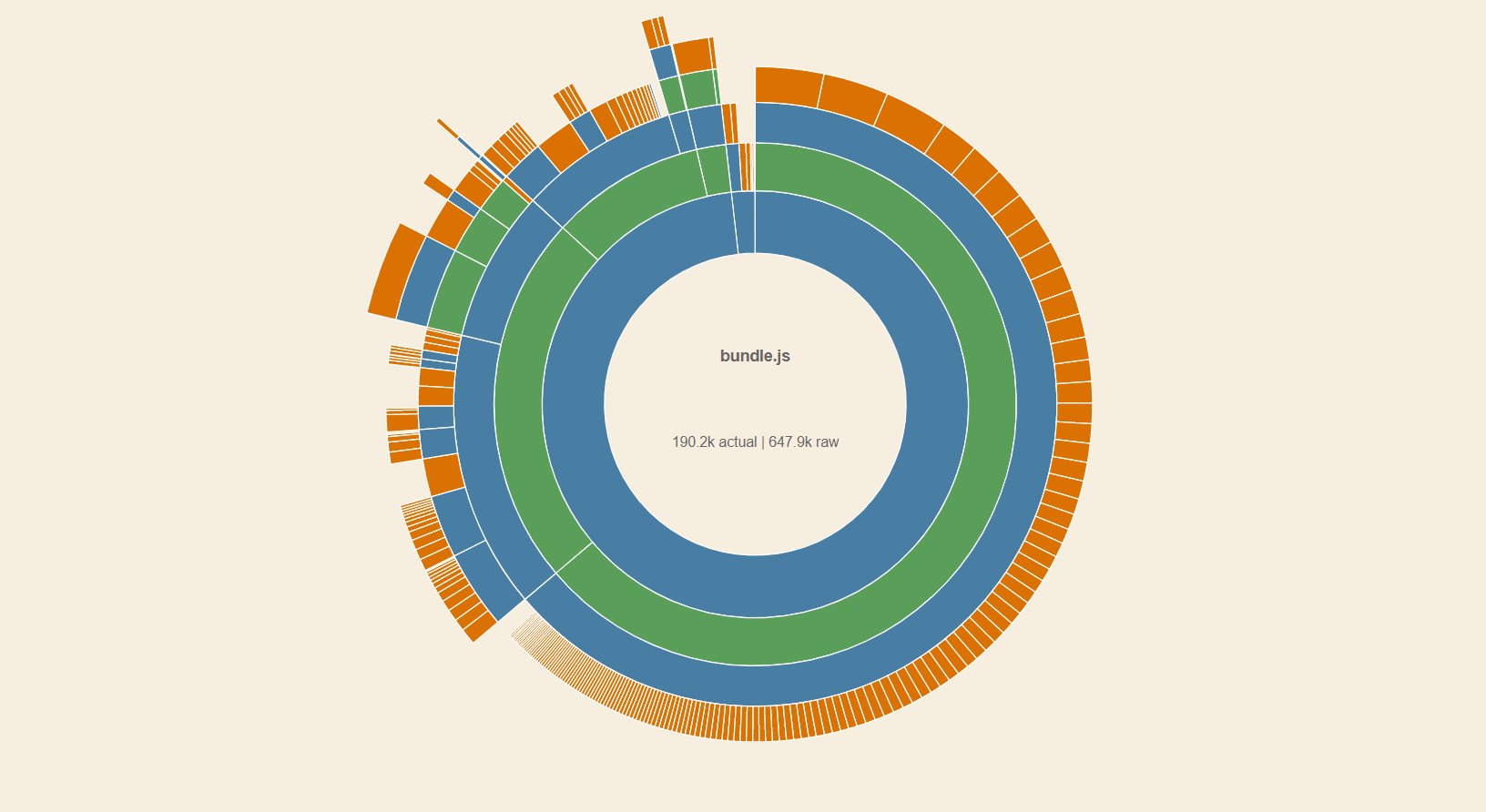
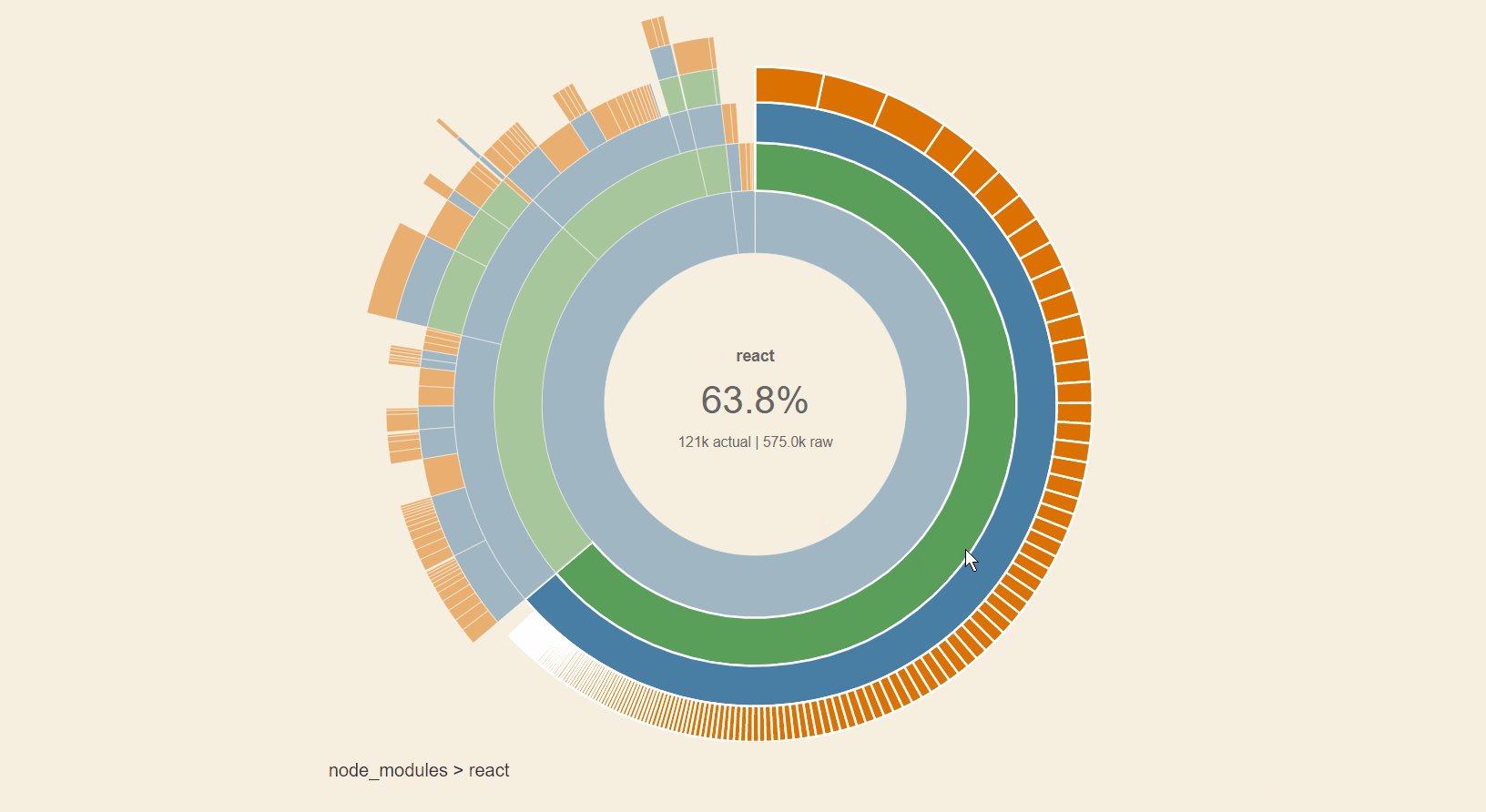
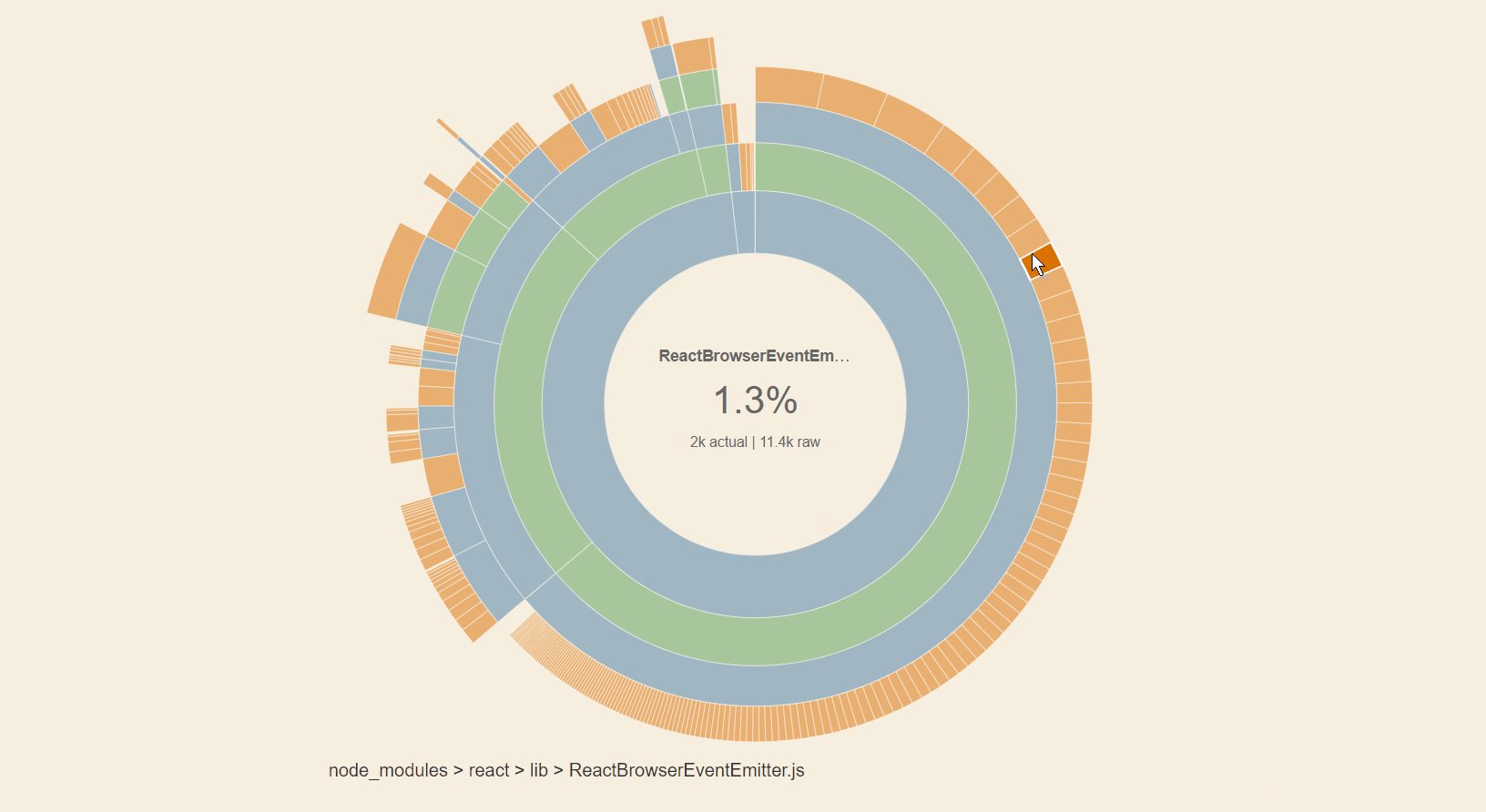
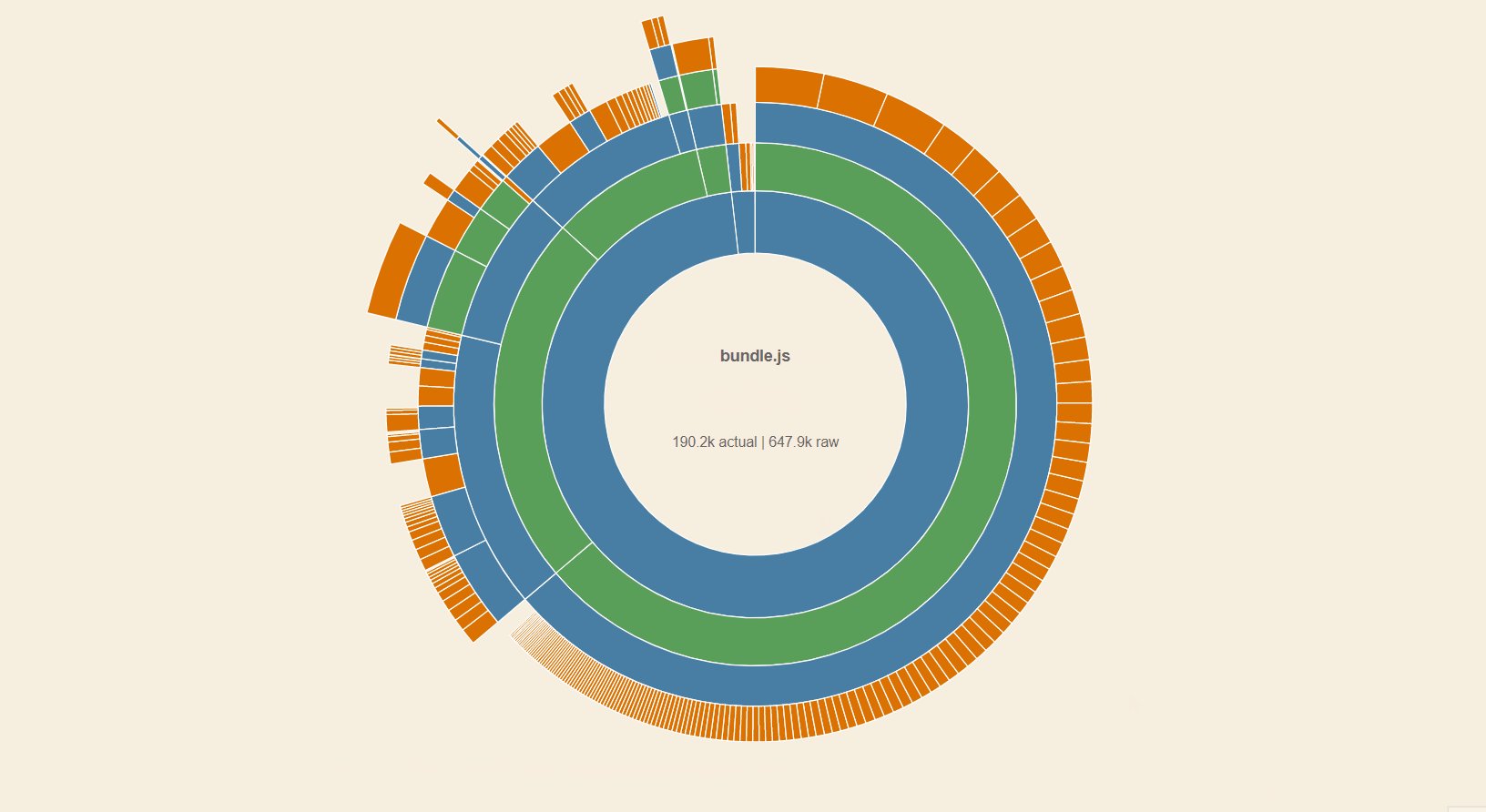
In either way, the output will be a visualized separation of your components. It will show how much room they take up and their percentage allocation to the overall amount of the chunk.

You can view the exact size, raw size, and percentage of the chunk size while hovering above a module.
Note: The concentrical rank arrangement of the circle in which the module belongs determines the hierarchy. (e.g.-Node modules will be on the innermost circle, while whatever is contained within node modules will be on the outer circle).
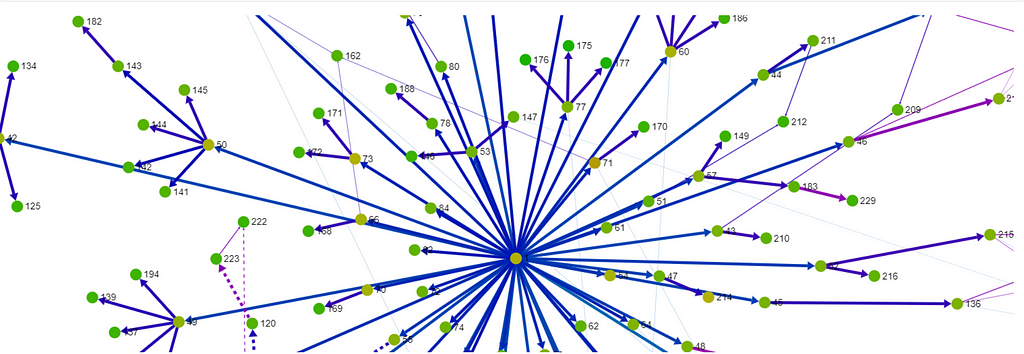
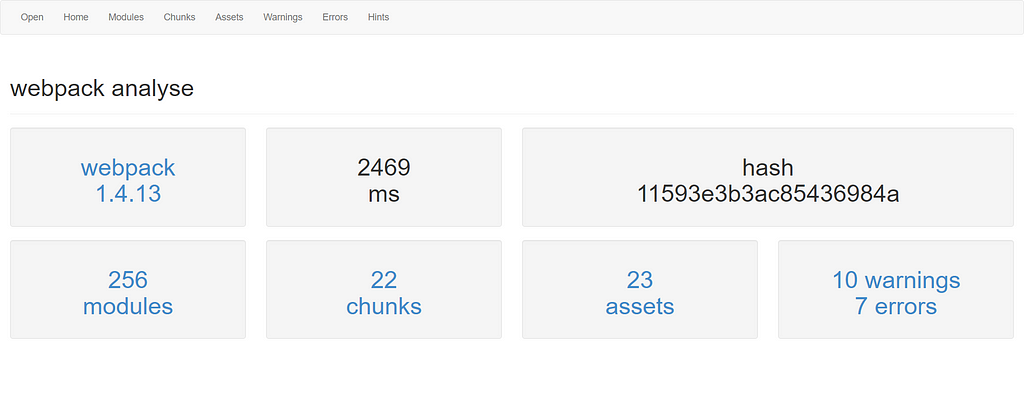
2. Webpack Analyzer
The Webpack Analyzer provides a more thorough inspection of your bundle by creating a dependency graph. Also, It provides you the recommendations and a good understanding of the module dependencies in your application.

Similar to Webpack Visualizer, you can generate a stat file using webpack — profile — json > stats.json command and upload it to the Webpack Analyzer website to get the visualization.

Webpack Analyzer results display the warnings and errors from the Webpack build with suggestions on how to enhance it.
Note: The complexity of the Webpack Analyzer dependency graph can increase based on the number of dependencies of your project. So, this method is most suitable for projects with fewer dependencies.
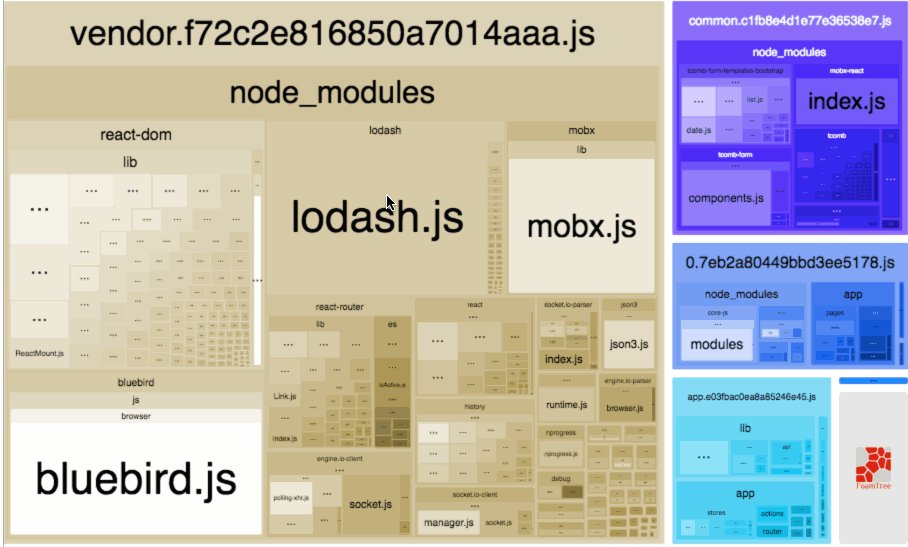
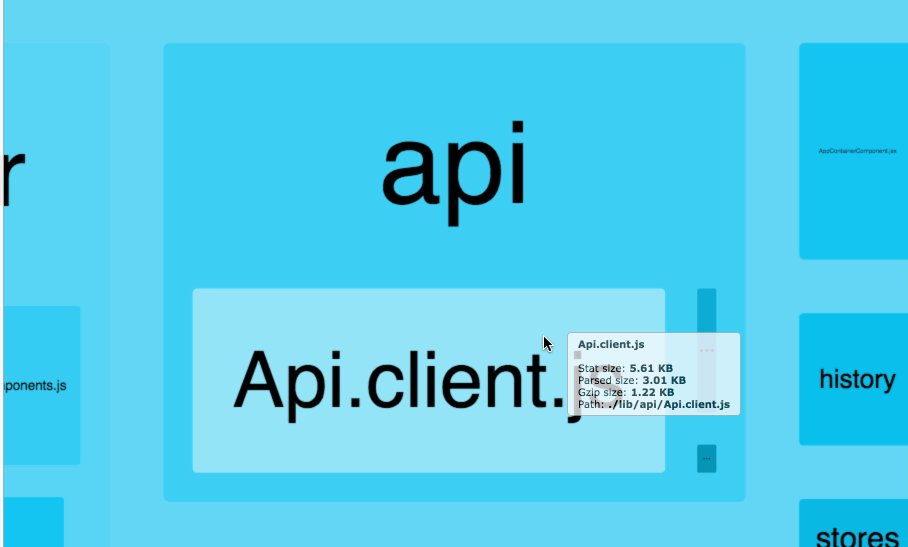
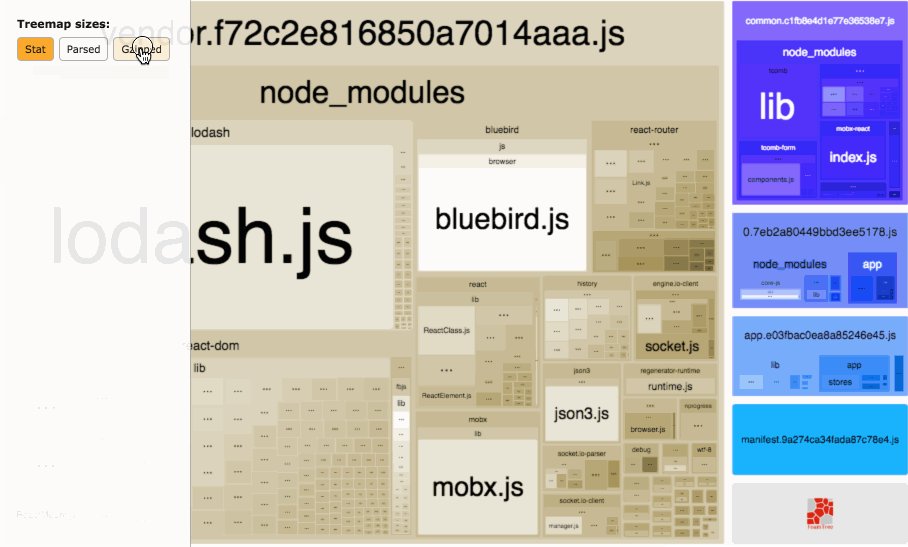
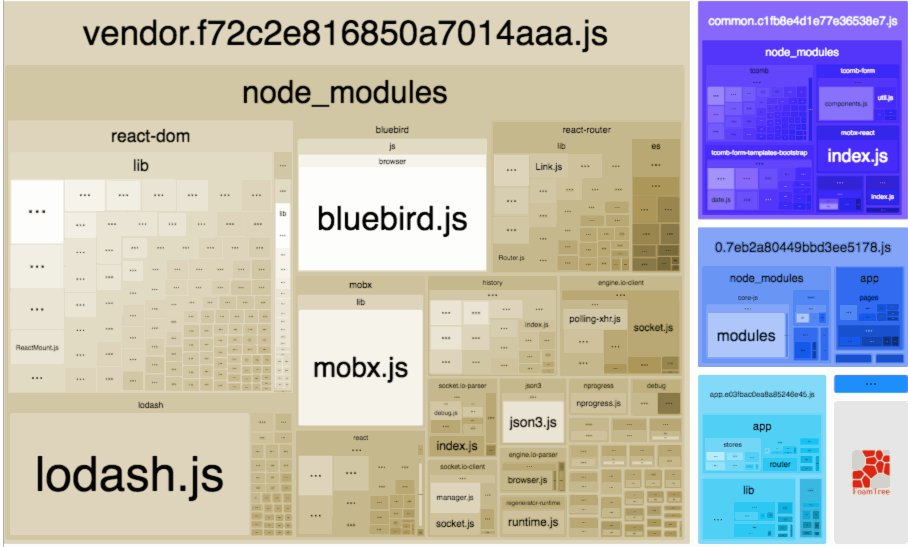
3. Webpack Bundle Analyzer
Webpack Bundle Analyzer is a bundle composition analysis plugin. It gives you a visual representation of the components that have the most impact on your bundle size.
Webpack Bundle Analyzer also works with minified bundles.
You can use this in your application as follows:
1. Install the plugin
$ yarn add -D webpack-bundle-analyzer
# or if using npm
$ npm i webpack-bundle-analyzer --save-dev
2. Create the webpack stats JSON file
# creates stats.json in current directory
$ webpack --json > stats.json
# or if using with Rails, give a path to webpack config
$ npx webpack --config config/webpack/development.js --json > stats.json
3. Use the Analyzer
$ yarn webpack-bundle-analyzer stats.json
Webpack Bundle Analyzer is started.
Use Ctrl+C to close it
This will launch a server that will show the visualization.

With this visualization, you can:
- Understand the contents of your bundle.
- Identify which modules account for the majority of bundle size.
- Identify modules that were placed there accidentally.
- Identify which modules need to be optimized.
- Get an idea about parse and gzipped sizes of modules.
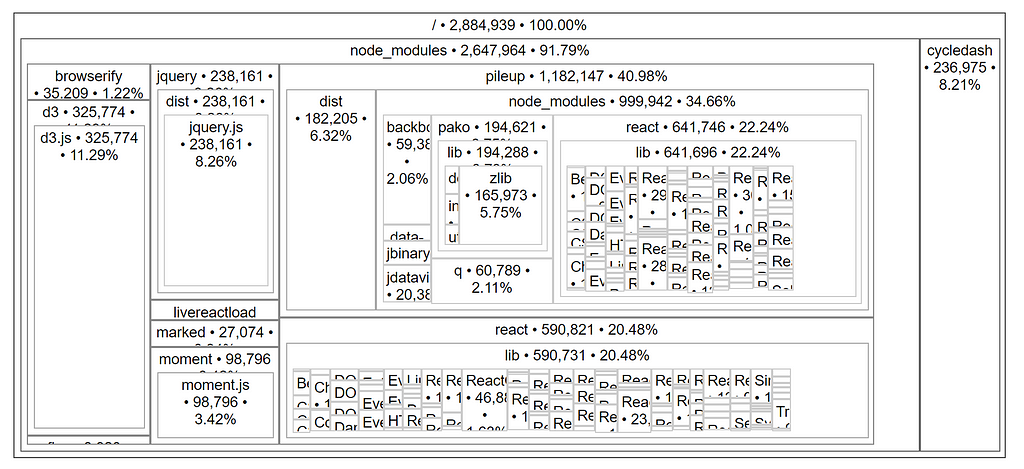
4. Source Map Explorer
Source Map Explorer provides a treemap-based view of the modules that contribute to the output.
It provides you with a clear idea about the file size of minified bundle.js and helps you to identify the origin of minified code.
Source-map-explorer has more than 354000 weekly NPM downloads.
First, you need to install Source Map Explorer globally via NPM as follows.
npm install -g source-map-explorer
Then you can generate a responsive treemap of your bundle using the bundle.js and bundle.js.map files.
source-map-explorer bundle.js bundle.js.map

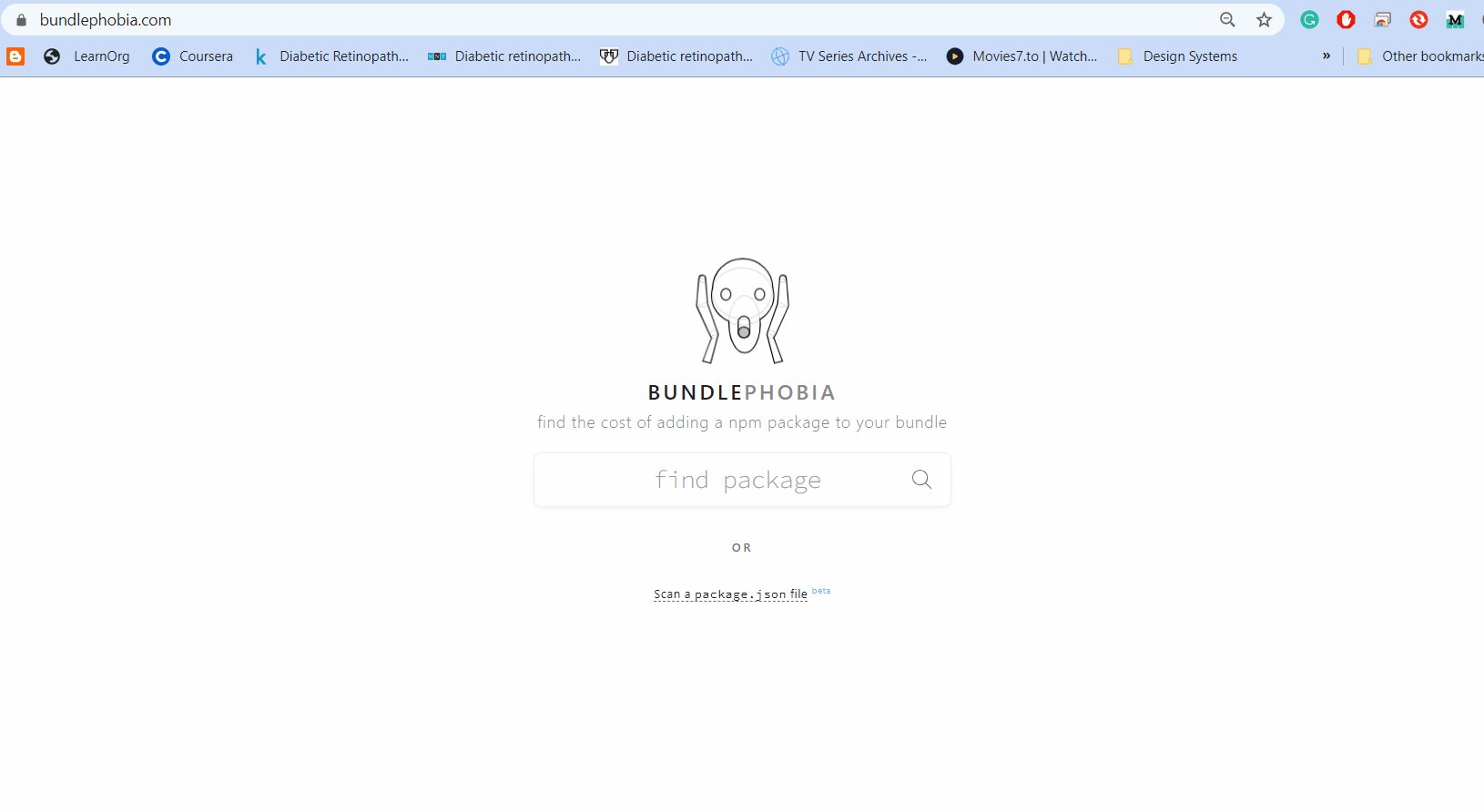
5. Bundlephobia
BundlePhobia helps you to identify the cost and the impact of adding a new NPM package to your application.
before installing a new package or a library, you can use the BundlePhobia website or the plugin to evaluate the size of the package beforehand and select the best one.
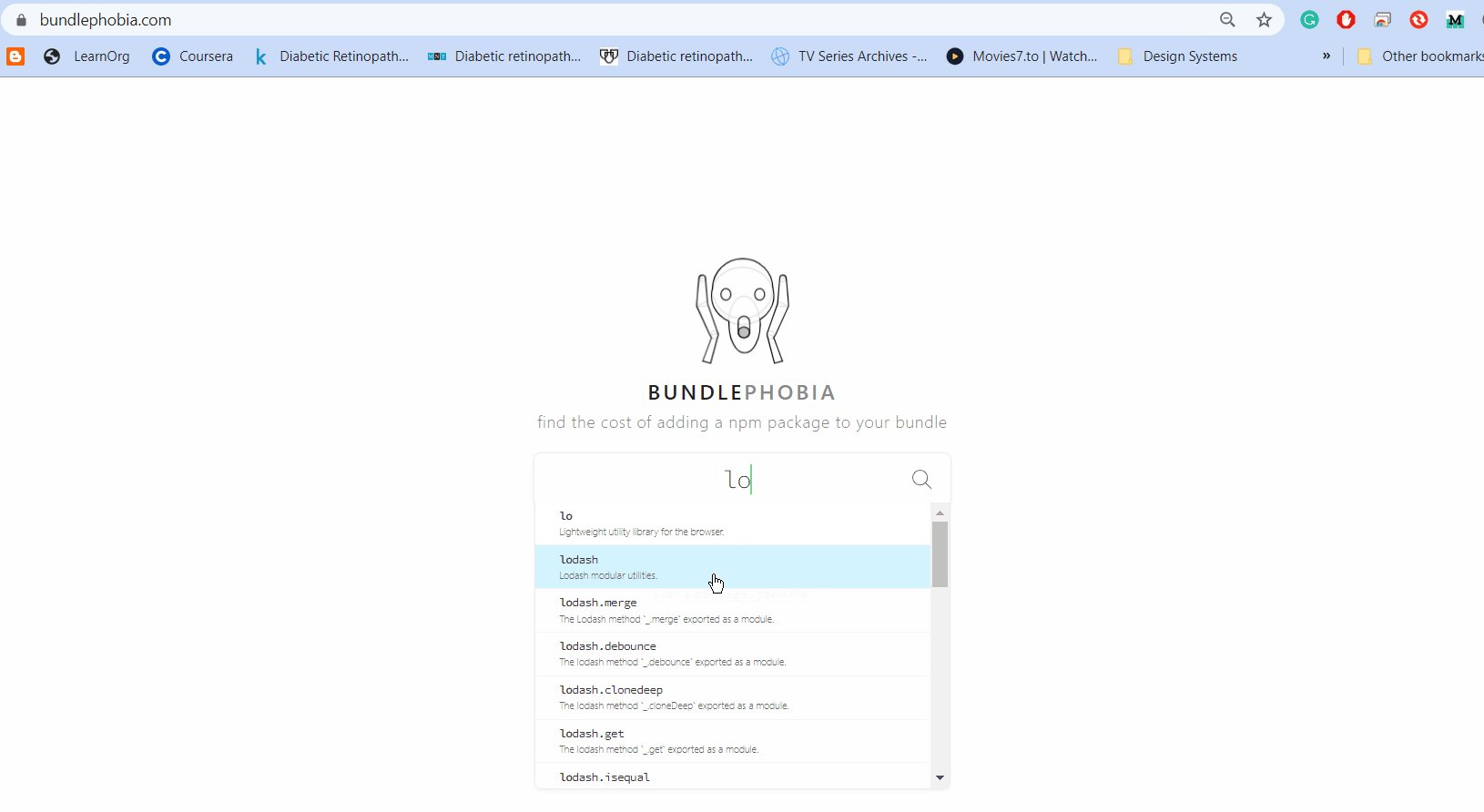
1. Using the BundlePhobia website
BundlePhobia website allows you to analyze both package and bundle sizes.
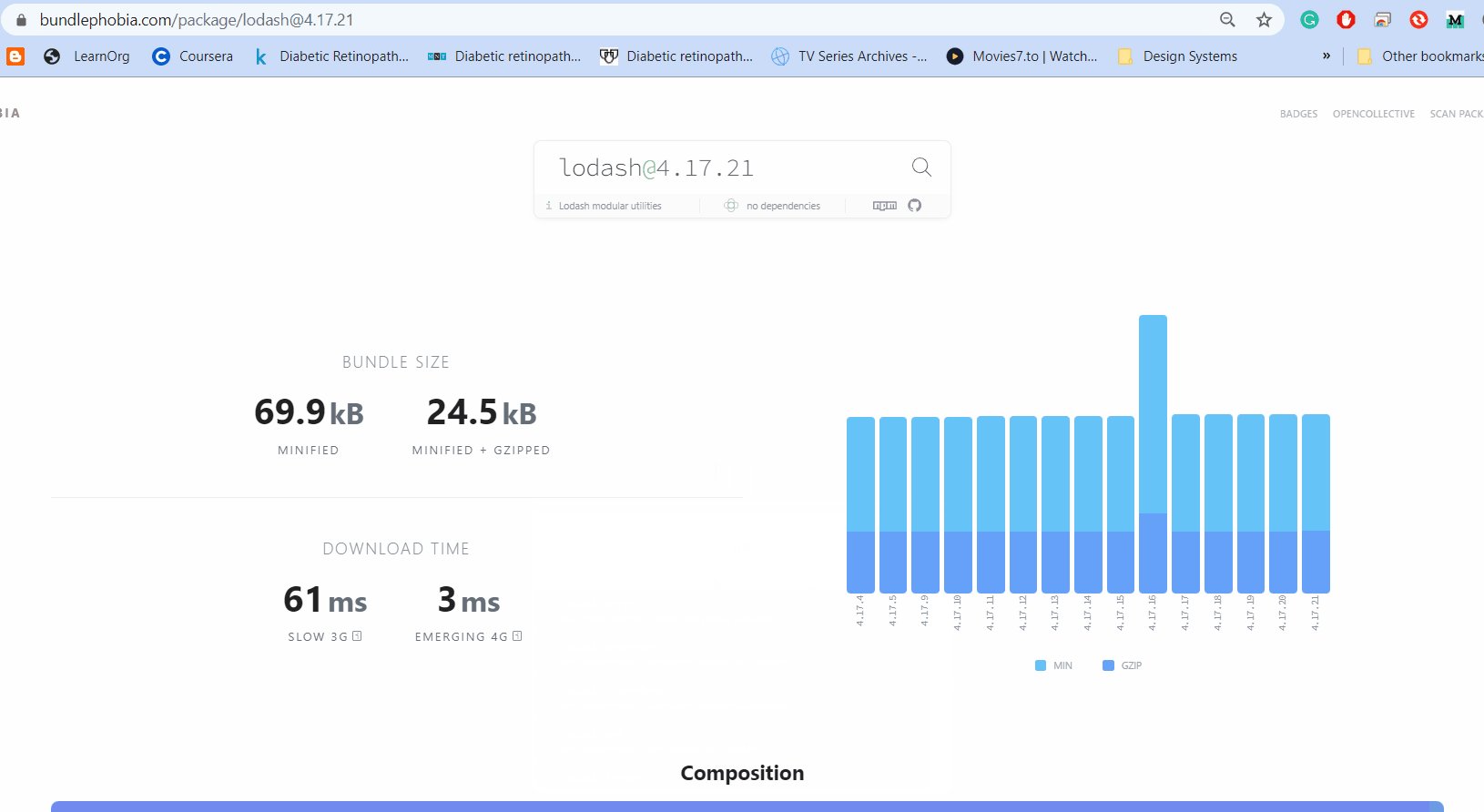
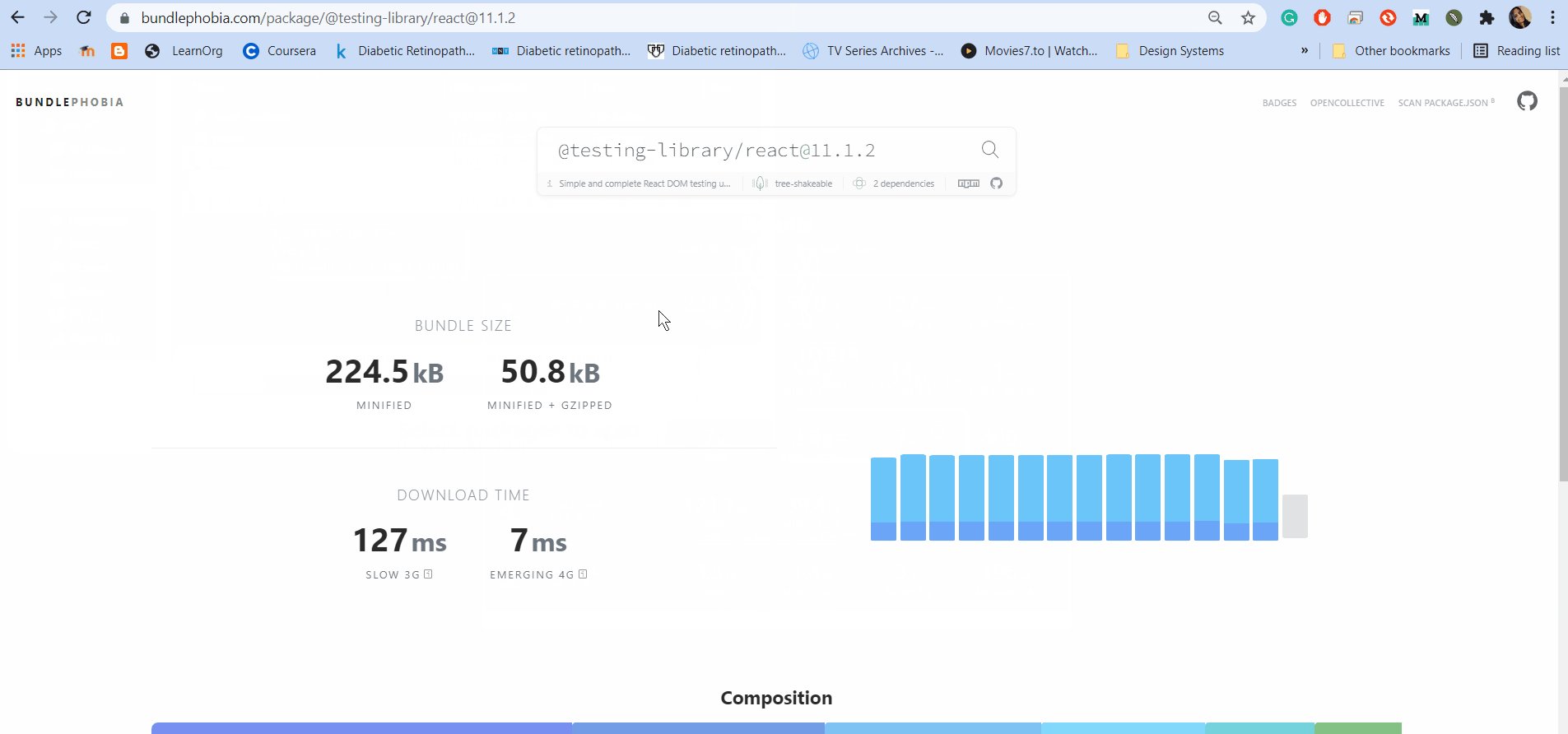
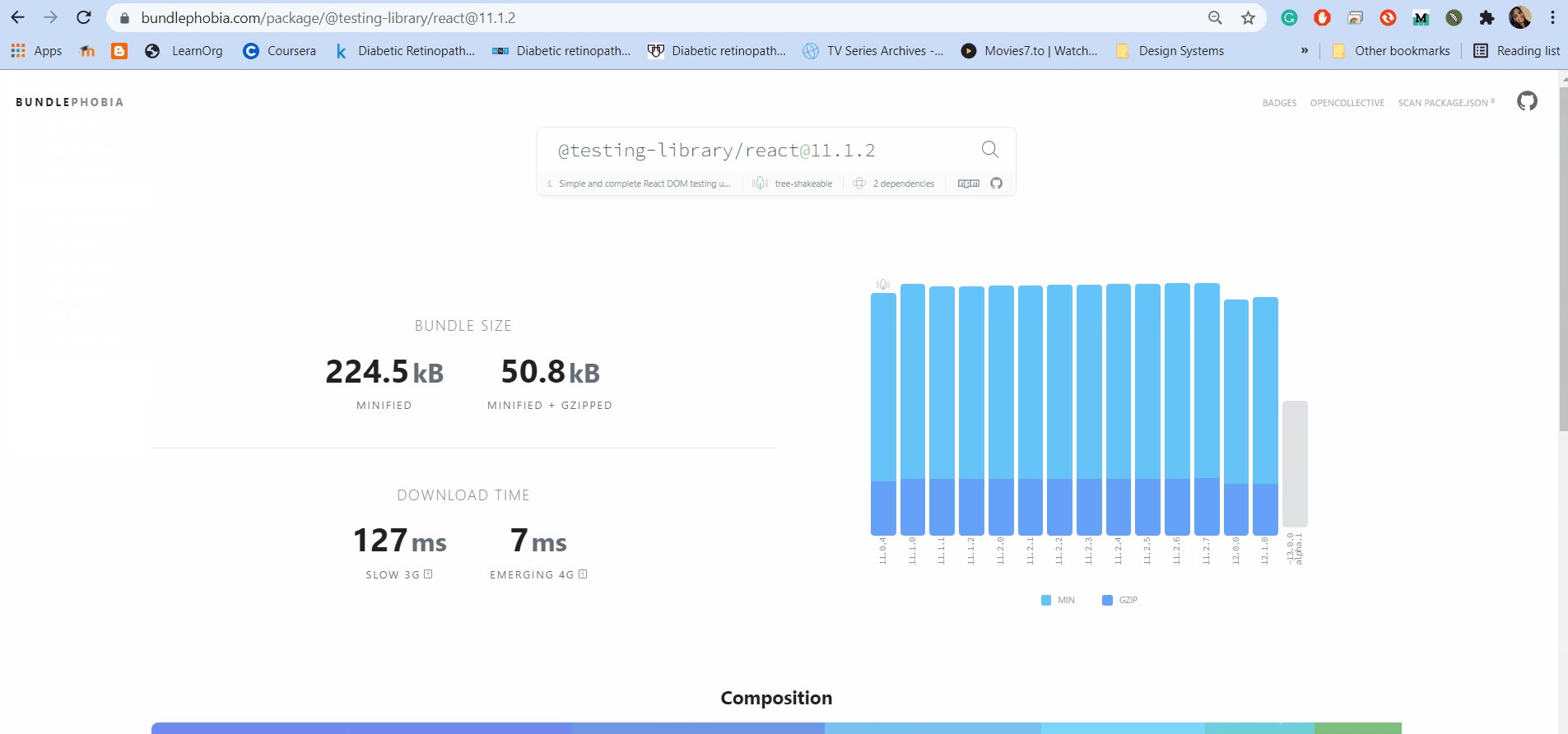
If you want to analyze packages, you can simply search for that package name. It will give you all the details, including file size, download time, dependency information, and statistics for various plugin versions.

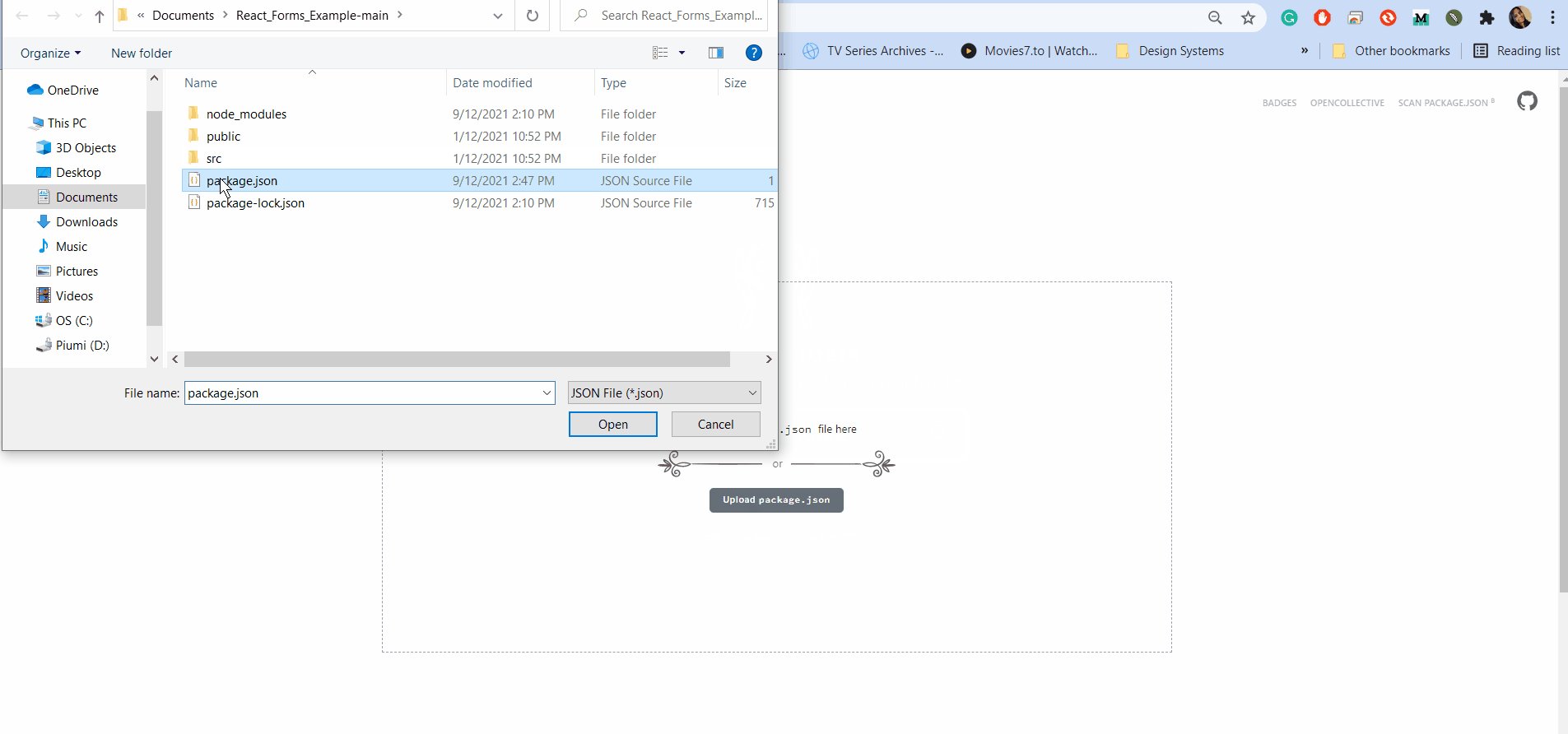
To analyze bundle size, you just need to upload the package.json file to the website. It will list all the package details, including minimum size, minimum+gzip size, and download time.

2. Using the plugin
If you prefer to use the plugin, you can install it with npm install -g bundle-phobia-cli command, and then you can use BundlePhobia CLI commands.
This Bundlephobia NPM package has around 2K weekly downloads.
For example, bundle-phobia <package-name> command returns all the details about the selected package.
Here is a simple example.
# Query package size of lodash
$ bundle-phobia lodash
ℹ lodash (4.17.11) has 0 dependencies for a weight of 68.51KB (24.05KB gzipped)
Final Thoughts
With the increased use of JavaScript, understanding the bundle size of your project will help you optimize project performance.
In this article, I discussed 5 different tools that you can use to analyze your bundle size, and each of them has unique features.
For example, suppose you are adding a new package to your web application. In that case, I recommend you to use Bundlephobia or Webpack Visualizer since they provide clear insights on the size ratios.
So, I invite you to use these different approaches in your project and share your experience in the comment section.
Thank you for reading…!!!
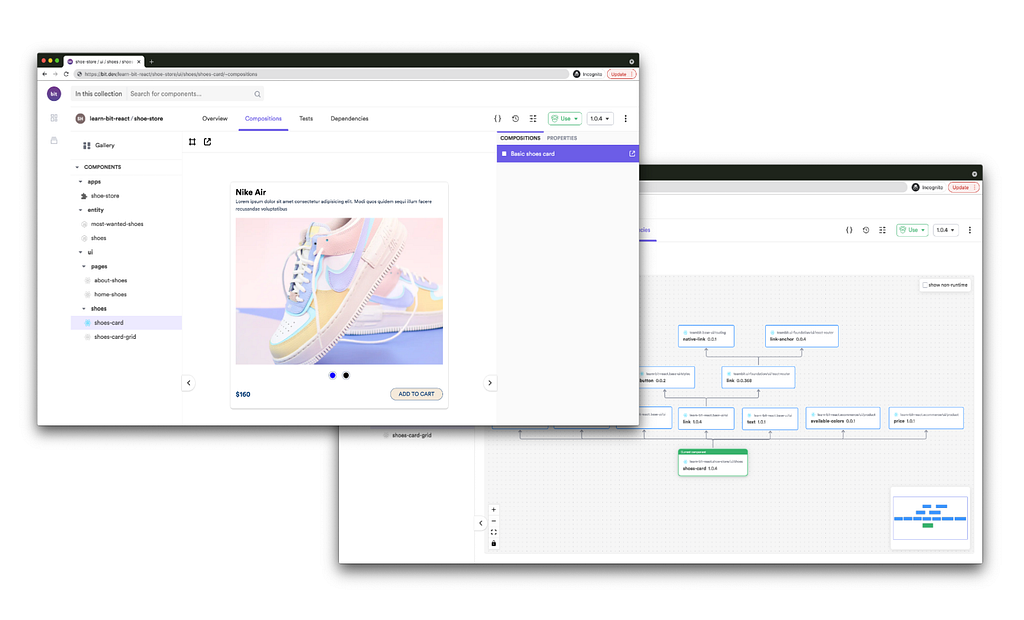
Build better Component Libs and Design Systems
Share components across teams and projects to speed up development and make sure your users experience a consistent design at every touchpoint.
OSS Tools like Bit offer a great dev experience for building, sharing, and adopting components across teams and applications. Create a component hub for free give it a try →

Learn More
- Why Frontend Developers Need to be Webpack Experts
- 5 Strategies to Reduce Frontend Build Time with CI/CD
- 5 Techniques for Bundle Splitting and Lazy Loading in React
6 Tools and Techniques to Analyze Webpack Bundle Size was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Piumi Liyana Gunawardhana
Piumi Liyana Gunawardhana | Sciencx (2021-10-06T16:43:16+00:00) 6 Tools and Techniques to Analyze Webpack Bundle Size. Retrieved from https://www.scien.cx/2021/10/06/6-tools-and-techniques-to-analyze-webpack-bundle-size/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
