This content originally appeared on DEV Community and was authored by Stefi Rosca
When I wanted to learn how to code I thought the only available options were either to go to university or attend a bootcamp. Given I wasn't sure if this was what I wanted to do long-term, I wasn't ready to invest. Luckily I found out about some great free online resources and some amazing communities that I am sharing in this article.
Disclaimer: I've attended a paid bootcamp as well and paid for the Scrimba subscription plan but I do believe that all the resources mentioned together with the paid ones helped me land the job. Some of the courses I've done post-bootcamp.
Free coding courses
Bonus: A Beginners Guide To Pure CSS Images
Communities: codebar, Coding Coach and the Recurse Center.
More details on each option below.
5 Free coding courses
1. Freecodecamp
>>> Sign up for freecodecamp here<<<
It's a great resource for beginners as it doesn't require any previous experience and covers in detail basic as well as advanced concepts.
Since joining I've completed the Responsive Web Design, the JavaScript Algorithms and Data Structures certification and the React part from the Front End Development Libraries certification. Although I had already done a course on React I choose to go through this again. It really helped as I got to go through everything again at a slower pace.
In this Responsive Web Design Certification, you'll learn HTML and CSS and will have a few projects build on your own. What I liked about this curriculum is that you get to put everything into practice with the projects you will have to build.
In the JavaScript Algorithm and Data Structures Certification, you get to learn the fundamentals of JavaScript including variables, arrays, objects, loops, and functions. Even are already familiar with these concepts I still recommend going through them as a repetition exercise.
Additionally, there is a Coding Interview Prep section where one can practice coding challenges in JS.
My advice: don't try to do the curriculum all at once and just to complete it. Take the time to make sure you understand. Some things you will forget especially with HTML and CSS. By building things on your own these concepts will be easier to remember and hey, there is nothing wrong with going back and looking up things.
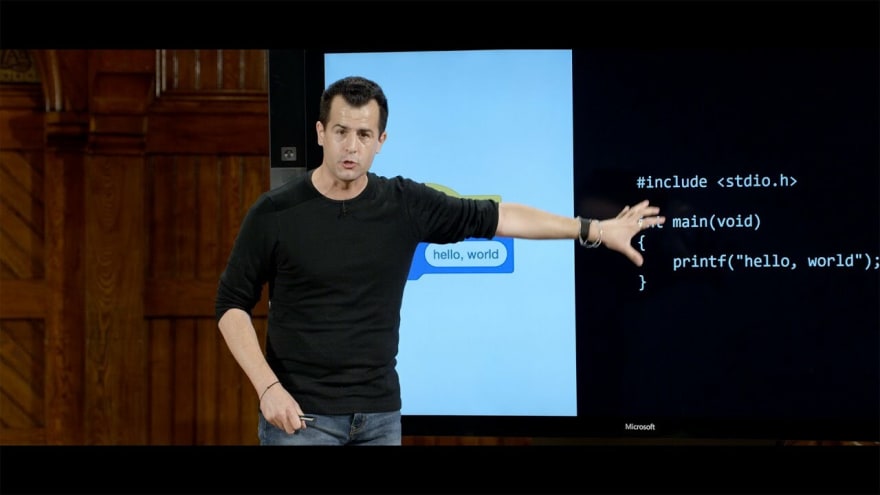
2. CS50: Introduction to Computer Science | Harvard University
Even though it's labeled as a beginner course, for me it was the most challenging one I took so far.
Why? First, it starts with C and then there is no walkthrough with the solutions, but you learn a lot during this struggle. I remember watching the lectures 2-3 times to realize some things just weren't discussed. That's when I bought the recommended book and improved my search skills. This is what actually happens in real life and I am grateful to have learned it early on.
Prof. David J. Malan's energy is contagious. The passion he has teaching can make one fall in love with coding and also believe they can definitely learn it too.
The reason I took this course was because I thought I needed a university diploma to prove I could be a real developer, and one from Harvard is not a small thing.
They say the course can be completed in 12 weeks by investing around 10-12 hours a week. It took me around 8 months and I've reached out to various developers for help throughout the journey. Many times I wanted to through the laptop but once I've finished I felt everything was possible.
Languages in this course include C, Python, SQL, and JavaScript plus CSS and HTML. The goal, ultimately, is for students to feel not that they “learned how to program in X” but that they “learned how to program.”
Students who earn a satisfactory score on 9 of the 9 programming assignments and submit a final project are eligible for a certificate. This is a self-paced course–you may take CS50x on your own schedule but you can also attend live via Zoom.
3. Scrimba
>>> Sign up for Scrimba here<<<
Ideal for beginners who want to learn Frontend Development.
While learning CSS on freecodecamp I was told that there are 2 courses that might explain better Flexbox and CSS Grid, on Scrimba. Once I started going through the course I've found this platform to be amazing. It's because you can pause the course and immediately code in the course. Cannot explain it very well you have to try it yourself.
Besides this, I've completed also the Learn UI Design Fundamentals, Learn React course and Build and deploy your portfolio.
Since I've joined Scrimba they have created a paid subscription which can be around 15 Euros per month (depending on where you are located and the plan you choose) which gives you access to all paid courses as well as the The Frontend Developer Career Path. Before paying though I recommend trying it out and doing the free courses. There are plenty of them and if you feel you want more then sign up.
I did 80% of the Frontend Developer Career Path and as a bootcamp graduate can tell you this is an incredibly valuable course that includes way more material.
4. JavaScript Games with Ania Kubow
>>> Checkout the JavaScript Games with Ania Kubow playlist on YouTube<<<
To go to these you need to have a basic understanding of JS, HTML and CSS.
This was one of my favorite JS tutorials. There are no frameworks involved and you get to build retro games that you might have played growing up if you were born in the 80s. From PacMan to the Nokia 3310 Snake game to a Tetris game and way more, with these tutorials you not only get a better JS understanding but you also have something to show off in your portfolio.
Ania Kubow is an amazing teacher, who explains very well what she is building so I highly recommend following her on YouTube where all her videos and tutorials can be found. Good stuff I promise!
Here's a demo of my Nokia Snake Game build with Ania's tutorial.
5. JavaScript30
>>> Sign up for JavaScript30 here<<<
To go through this course you have to already know the basics of JavaScript.
Repetition is the mother of learning. The more I code, the better I get at it which makes it seem easier. Therefore I signed up for JS30. It has 30 chapters/challenges which take between 30-60 min to complete. It won't involve any frameworks or libraries.
I'm currently at 21/30 and I can tell you I've learned a lot of new things, understood better some concepts, and had fun too.
Bonus: A Beginners Guide To Pure CSS Images
>>> Checkout the beginners guide to pure css images here<<<
CSS basic knowledge required.
When browsing on Codepen I've kept seeing amazing art being created with only CSS. I looked at the code but was quite intimidated by it and thought I'd never be able to do something similar. One day I decided to look into it and searched for a beginner’s guide.
Michael Mangialardi wrote a great intro guide on the topic. After following this I got a better basic understanding and tried to create a few myself like the one shared below. If you'd like to get started I recommend starting with this detailed explanation of how to create pure CSS images. It starts with an overview and then you will learn how to create a Koala in pure CSS in less than an hour. Total fun!
Code at: https://codepen.io/stefi23/pen/poEpeNX
Communities:
1.Codebar
Codebar is a non-profit organization that facilitates the growth of a diverse tech community by running regular programming workshops in various cities around the world, currently running remotely. Besides their meetups, codebar has a very active Slack channel where you can ask for help on #helpdesk or find out about events as well as jobs.
What I like about the community is how involved they are in helping minorities get into tech. They are all volunteers that offer their time to help people with code. They played crucial role in journey becoming a developer.
Sign up for the next codebar event either as a coach or student at https://codebar.io/events.
2. The Recurse Center
RC is a free educational retreat for people who already know how to program, and for programmers of all experience levels. In oder to attend a batch you have to get through an application process and get accepted.
It is quite hard to describe what doing a batch at the Recurse Center is like, I'd say it's a life-changing experience. I've learned and grew a tone! I can't even believe it. Of course, I wish I've done more but luckily I'm never graduating and the journey will continue 🐙
At RC you are surrounded by programmers of all levels who program in different languages. You don't have any set curriculum and can work on any project you want or get into play with a technology you're curious about. The only goal is to become a better programmer by the end of it and along the way you will get the support needed.
The Recurse Center is a free 12-week programming retreat in New York where you can go to learn fun new things about programming. I've done a remote batch in Spring 2020. RC is about learning whatever interests you and allowing yourself to change your mind. As a junior, I've had a lot of pairing opportunities, got code reviews, was able to give a talk and learned a lot from my peers through various groups. Besides coding, we also had a feelings checking and job support group.
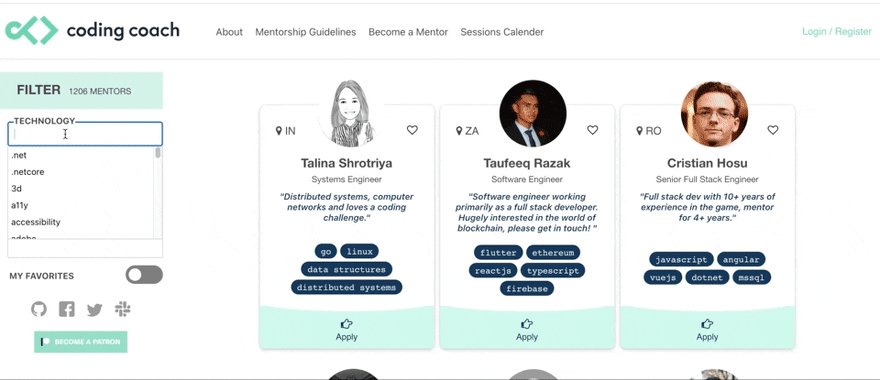
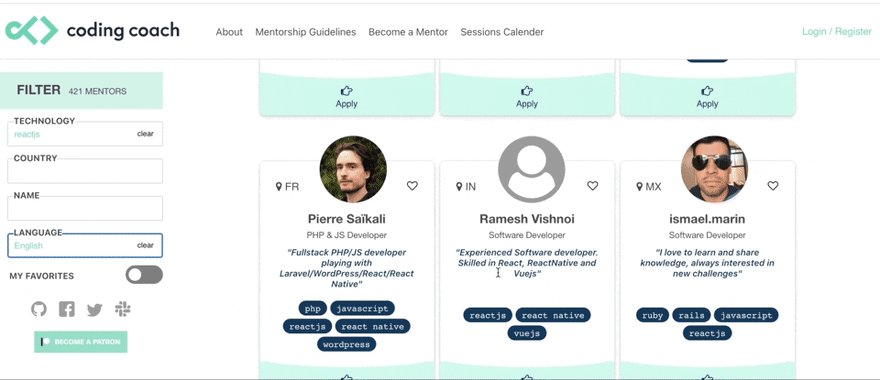
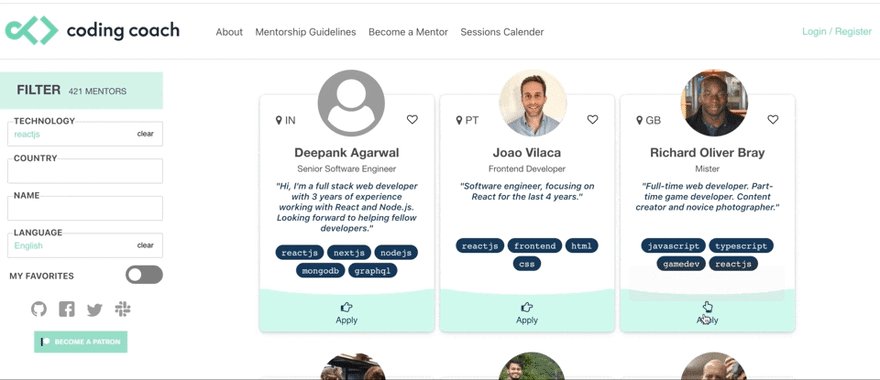
3.Coding Coach
>>> Checkout Coding Coach here<<<
Coding Coach is a free, open-source platform that aims to connect software developers and mentors all over the world. You can filter by technology, language and country. Once you have an account you can get the contact details and reach out to a mentor and ask if they are available to help. Here I've found a few wonderful coaches who offered their time for free to help me.
There are other places where you can find communities for example on Twitter or there are various Discord channels, the one from Scrimba(free) or my favorite one cassidoo's patron-only Discord chat(paid).
This content originally appeared on DEV Community and was authored by Stefi Rosca
Stefi Rosca | Sciencx (2021-10-07T10:43:17+00:00) 🦩 5 Free coding resources that helped me get my first frontend developer job. Retrieved from https://www.scien.cx/2021/10/07/%f0%9f%a6%a9-5-free-coding-resources-that-helped-me-get-my-first-frontend-developer-job/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.