This content originally appeared on Bits and Pieces - Medium and was authored by Chameera Dulanga
How to optimize your application by reducing bundle size

Today, we use JavaScript heavily in web development, and we can find many applications with large bundle sizes. However, beyond a certain limit, it starts to affect the application performance.
In this article, I will discuss 5 techniques to reduce the JavaScript bundle size to avoid any performance bottlenecks.
1. Code Splitting with Webpack
Code splitting allows you to separate your code into bundles and load them on-demand.
There are multiple ways to implement code splitting using Webpack. Out of these, Dynamic Imports is one of the most used methods. With this approach, you can easily split your code depending on the routes used in the frontend.
Suppose you are building a new social media platform. Most of the time, users will interact with the news feed and their profile page. So, loading JavaScript for these two pages is sufficient at first, and load others on-demand.
If you are using Angular or React, code splitting is even easier since they support lazy loading by default.
The above example shows how you can lazy load components in React, and once you define all these, Webpack will take care of the rest.
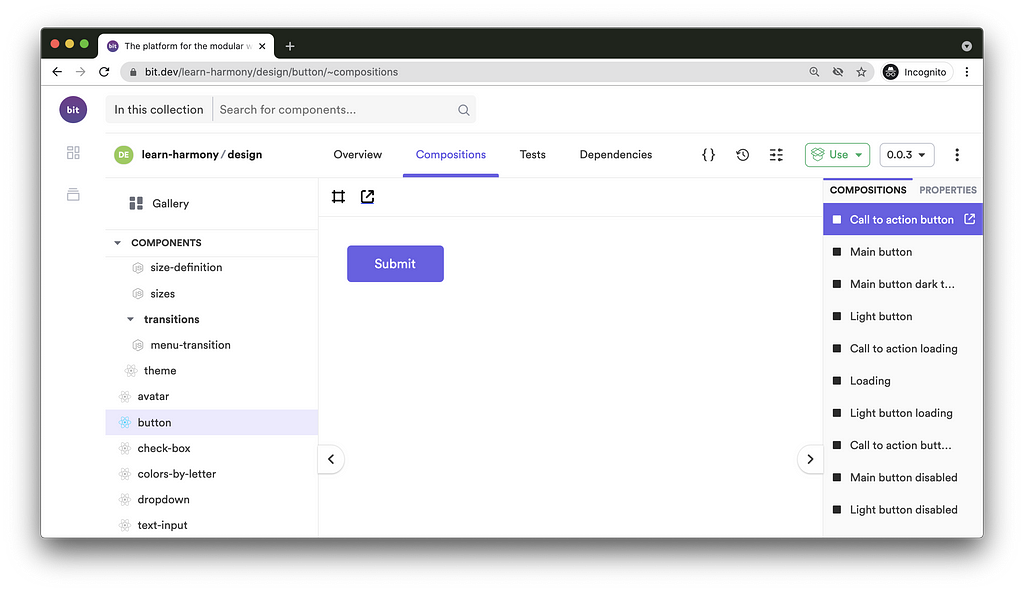
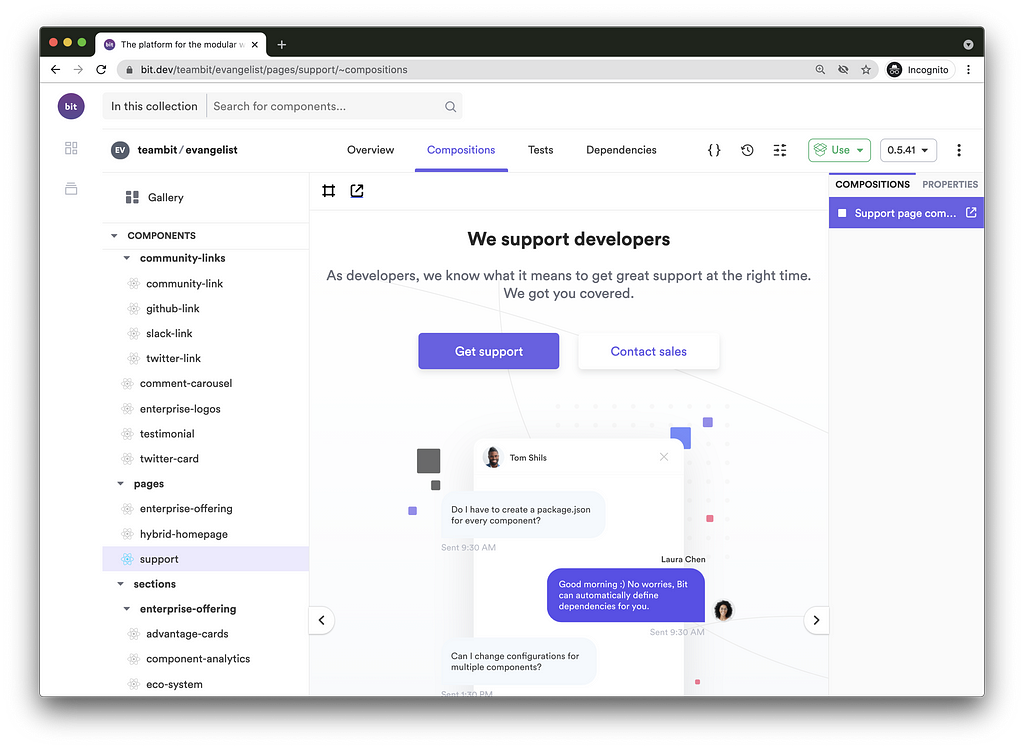
Building independent components, to compose either in build time or in runtime (using dynamic imports), is now an easy task.
Each component can be independently maintained and even built and deployed, without the use of, multiple repositories or a monorepo. Instead, use tools that are designed for independent components.
The examples below show independent components shared in Bit scopes.


2. Using Webpack Plugins for Tree Shaking
Webpack uses a dependency graph to generate bundles, and this graph consists of every module we use within an application. As the application grows, this tree can contain many dead or unused code lines, resulting in performance issues.
Tree shaking is a technique used to eliminate dead codes, and Webpack provides several plugins to implement it.
1. Using babel-plugin-lodash
If you are using lodash in your application, you might need to use this plugin since we don’t use all the things from lodash in our application.
babel-plugin-lodash plugin selects the things that needed to be imported from lodash. All you need to do is install babel-plugin-lodash using npm or yarn and update the Webpack config file as follows:
2. Using babel-plugin-import
babel-plugin-import allows Webpack to only pick necessary code lines when traversing through the dependency graph. Unlike babel-plugin-lodash, this plugin is not limited to lodash and you can use it with packages like antd as well.
In addition to these 2 plugins, there are many other plugins available, and you can choose one based on your requirements.
3. Using Alternative Libraries and Removing Duplicates
As a developer, it is good to measure the package sizes used in your applications. It helps to address performance issues easily and identify packages that require optimization.
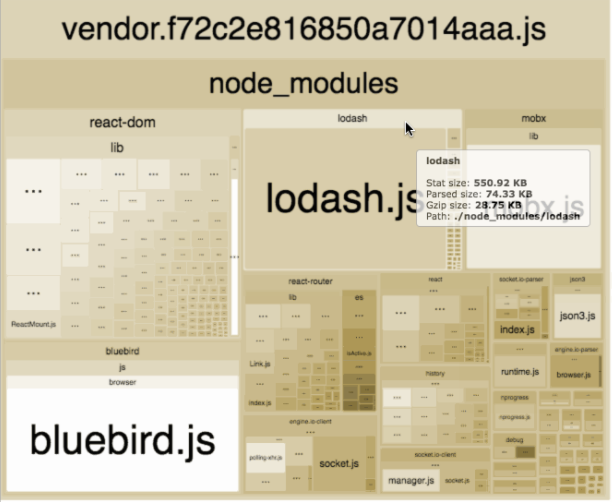
Webpack bundle analyzer provides a visualized view of the package sizes in your application.

Using the bundle analyzer
You can use the Webpack bundle analyzer by importing it to Webpack config as a plugin or use the CLI commands.
This analysis provides a clear picture of each library used in your project and how they affect the JavaScript bundle size. Besides, you can decide whether you need replacements or remove any duplicate libraries found in your JavaScript bundle.
4. Compressing Bundles
If your application bundle size increases and affects performance, you can compress them to reduce the size. Gzip and Brotli are the most commonly used compression techniques, and you can use their Webpack plugins to simplify the entire process.
According to research by CertSimple, Brotli compresses JavaScript files 14% smaller than Gzip.
You can use compression-webpack-plugin to compress your files with Gzip compression technique and brotli-webpack-plugin to compress using Brotli. Both these plugins are available as NPM packages, and you just need to download them and modify Webpack config as follows:
Note: Still, these compression techniques are not supported by all the browsers. You can find more details about Gzip and Brotli in the below article.
5. Using Production Mode in Webpack
Running your project in production mode reduces the bundle sizes compared to the development mode. Webpack provides a separate flag (-p) to enable this feature and removes all the white spaces and newlines in the code.
webpack -p --mode=production
It also prevents debugging code from entering the bundle and enables modifications to the code using Uglify.
Conclusion
Modern web applications are not just about developing core functionalities. We need to pay attention to performance, productivity, and efficiency to get the maximum out of our effort.
JavaScript bundle size is a significant factor that affects applications performance. Unfortunately, with the increased use of JavaScript, it is not easy to maintain smaller bundles.
I hope the 5 points discussed in this article are helpful for you.
Thank you for Reading !!!
Learn More
- Independent Components: The Web’s New Building Blocks
- Why Frontend Developers Need to be Webpack Experts
- 5 Techniques for Bundle Splitting and Lazy Loading in React
- Understanding Webpack’s Code Splitting Feature
5 Methods to Reduce JavaScript Bundle Size was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Chameera Dulanga
Chameera Dulanga | Sciencx (2021-10-07T17:51:03+00:00) 5 Methods to Reduce JavaScript Bundle Size. Retrieved from https://www.scien.cx/2021/10/07/5-methods-to-reduce-javascript-bundle-size/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
