This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
I'm not following what's happening in the progressive web app space because I don't think every website needs to be an offline-ready PWA. But today, I learned about two valuable new PWA features while skipping through Önder Ceylan's PWA summit slides "Make your PWAs Look and Launch Beautifully".
Progressive web apps are configured via a web app manifest that you define in an HTML link element.
<link rel="manifest" href="manifest.json">
This manifest JSON file holds information such as the app name, its icons and, as I learned today, screenshots and shortcuts. 😲
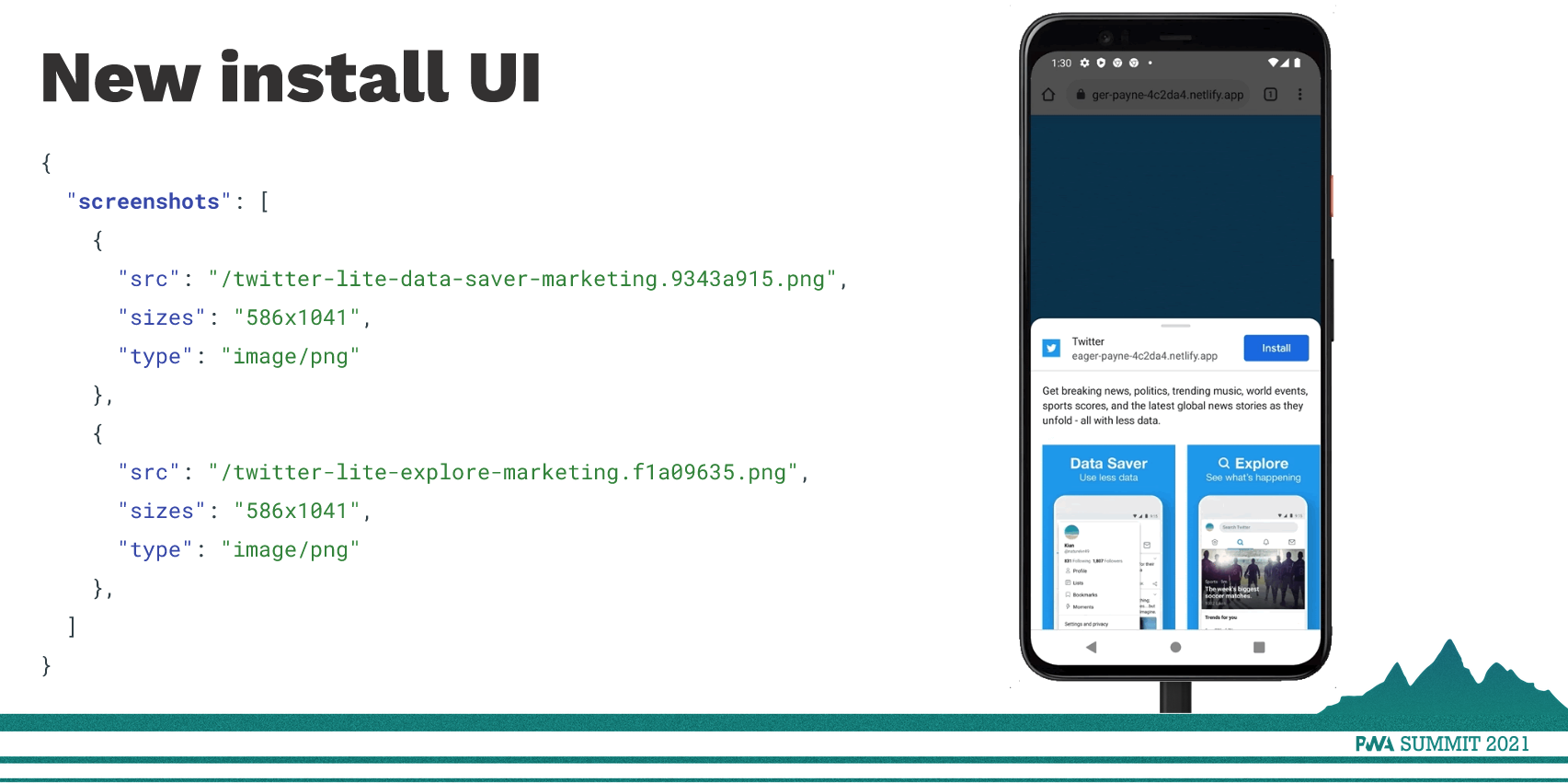
It's possible to define screenshots that show up when people install your progressive web app. Define a screenshots property in the manifest file, and the installation dialog will look more polished. I like that!
App screenshots make PWAs feel more "app-like" and give users an idea of included app features.
{
"screenshots" : [
{
"src": "screenshot1.webp",
"sizes": "1280x720",
"type": "image/webp"
},
{
"src": "screenshot2.webp",
"sizes": "1280x720",
"type": "image/webp"
}
]
}
According to MDN, app manifest screenshots are supported in Edge, Chrome for Android and Samsung Internet.
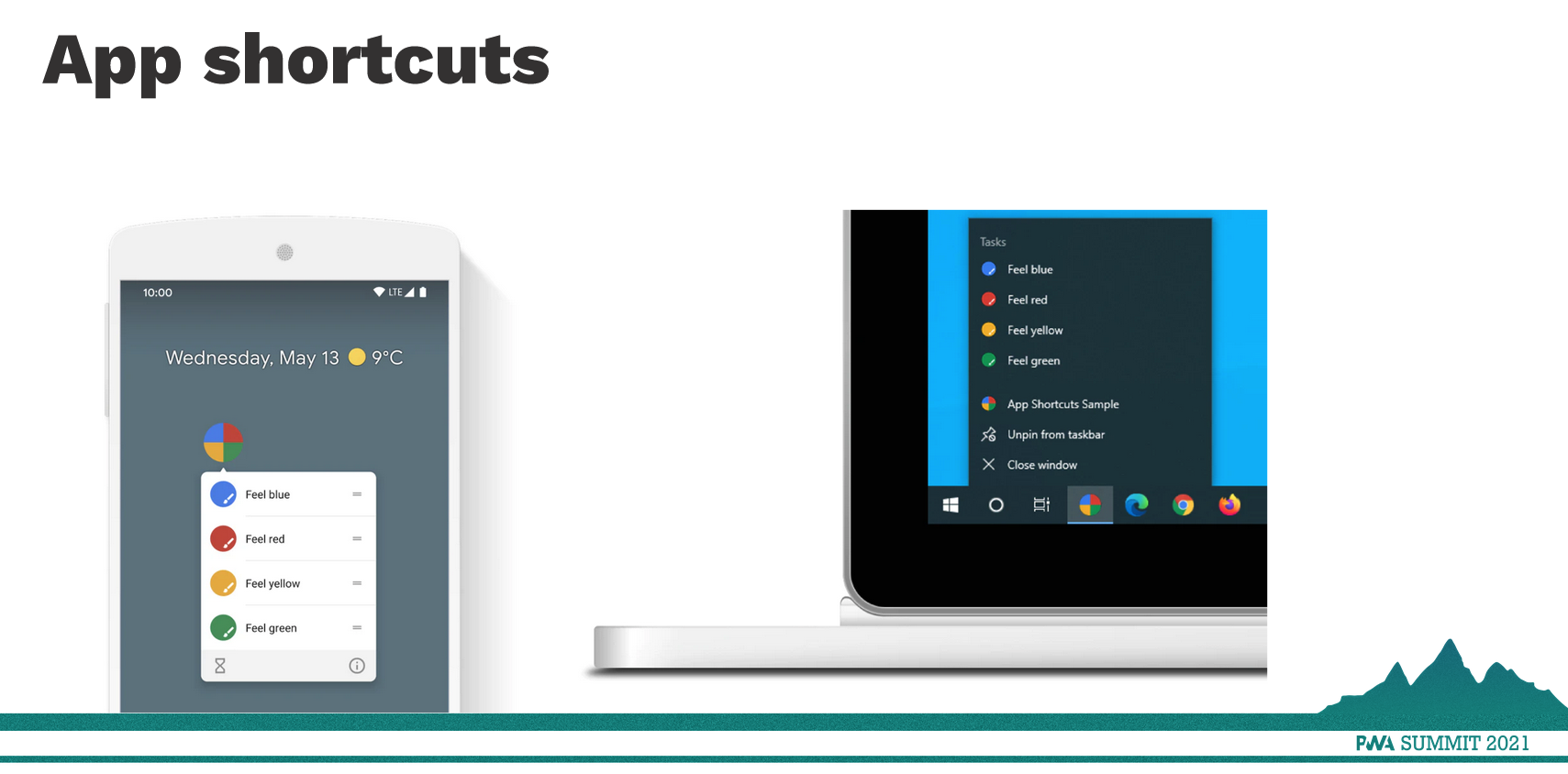
I don't use app shortcuts on my Android, but they're surely another way to give progressive web apps a native feeling. Add a shortcut configuration to your web app manifest and give your users superpowers!
{
"shortcuts" : [
{
"name": "Today's agenda",
"url": "/today",
"description": "List of events planned for today"
},
{
"name": "New event",
"url": "/create/event"
}
]
}
I love that every shortcut is a URL definition. That's the beauty of the web in action!
According to MDN, app shortcuts are supported Chrome for Android and Samsung Internet.
Önder's slide deck includes many more helpful tips. Make sure to check it out. Thanks, Önder!
Reply to Stefan
This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
Stefan Judis | Sciencx (2021-10-08T22:00:00+00:00) How to define progressive web app (PWA) screenshots and shortcuts (#note). Retrieved from https://www.scien.cx/2021/10/08/how-to-define-progressive-web-app-pwa-screenshots-and-shortcuts-note/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.