This content originally appeared on DEV Community and was authored by Yogesh Chavan
On most of the company websites, you will find locations or contacts page that displays that company location in that country or state in a google map along with the company address.
This is a pretty common requirement even for food or hotel business-related websites.
So in this article, we will see how to add a google map with the preferred location on your website.
Initial Setup
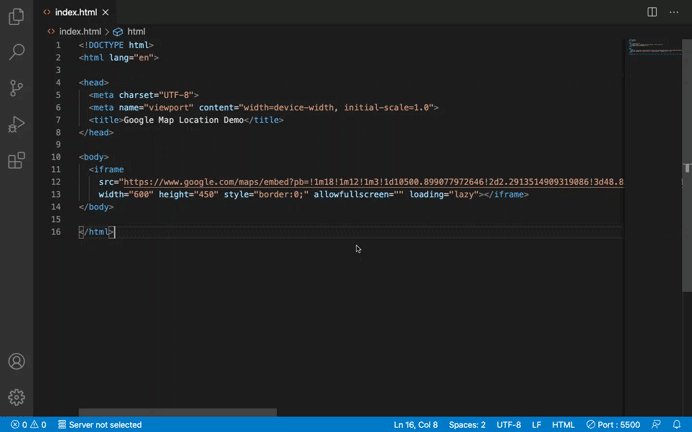
Create a new folder with the name google-map-location-demo and create an index.html file inside it. Now, type ! (exclamation mark) in the file and press tab, so the default HTML code will automatically be added by emmet.
If you're not aware of emmet and its useful shortcuts, check out my this article.
You can change the title tag content as per your choice.
Displaying Google Map Location on Webpage
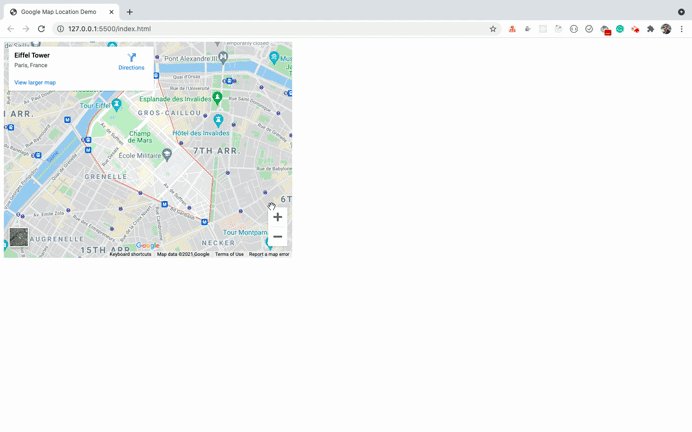
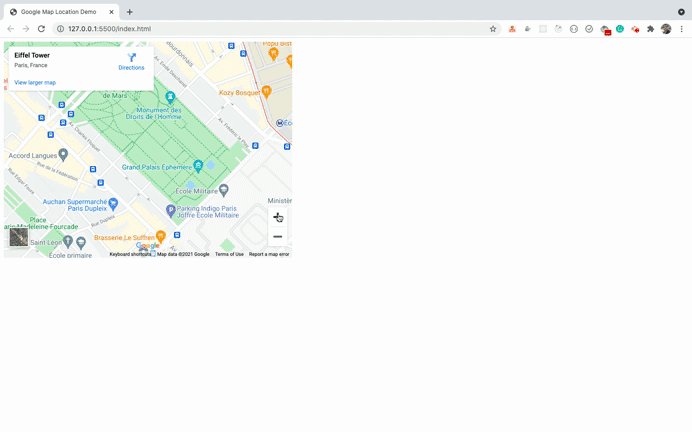
For this demo, we will show the Eiffel tower's location on the map.
So follow the below steps.
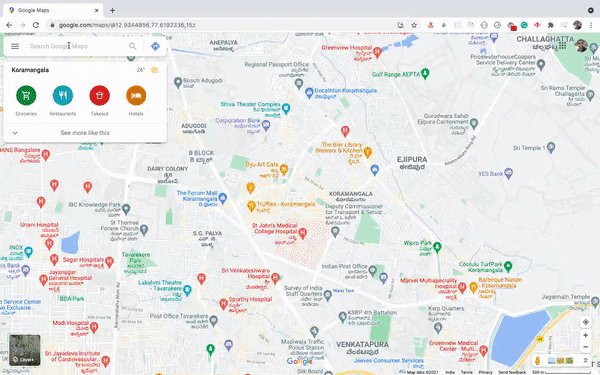
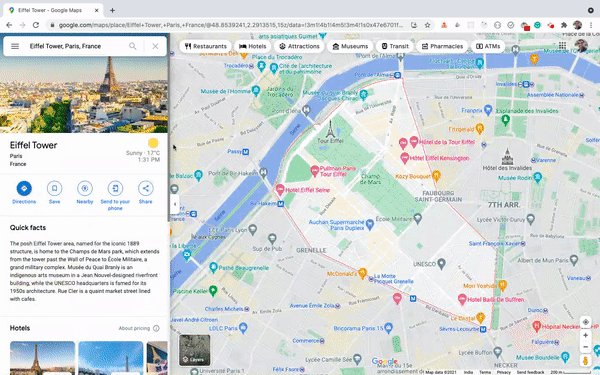
- Navigate to https://maps.google.com/ and search for Eiffel Tower in the search box
- Now, click on the
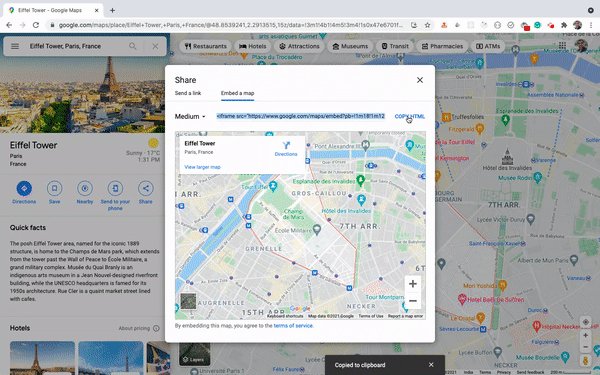
Shareicon and select theEmbed a mapoption - Click on the
COPY HTMLbutton to copy the iframe tag into your clipboard - Now, open the
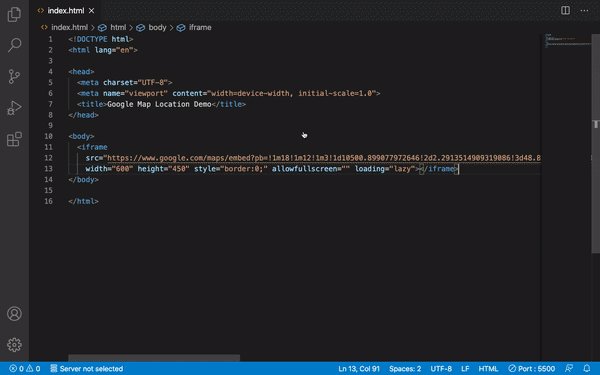
index.htmlfile, and inside the body tag, add the copied content
- Now, If you open the file in the browser, you will see the map displayed
Thanks for reading!
That's it about this short tutorial.
Check out my recently published Mastering Redux course.
In this course, you will build 3 apps along with a food ordering app and you'll learn:
- Basic and advanced Redux
- How to manage the complex state of array and objects
- How to use multiple reducers to manage complex redux state
- How to debug Redux application
- How to use Redux in React using react-redux library to make your app reactive.
- How to use redux-thunk library to handle async API calls and much more
and then finally we'll build a complete food ordering app from scratch with stripe integration for accepting payments and deploy it to the production.
Want to stay up to date with regular content regarding JavaScript, React, Node.js? Follow me on LinkedIn.
This content originally appeared on DEV Community and was authored by Yogesh Chavan
Yogesh Chavan | Sciencx (2021-10-09T06:39:03+00:00) How to Easily Add Google Map to Your Webpage. Retrieved from https://www.scien.cx/2021/10/09/how-to-easily-add-google-map-to-your-webpage/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.