This content originally appeared on DEV Community and was authored by HasOne
A month ago the Mui team released version 5 of Material-ui . they made some changes in this version, and some of them we'll need to configure at our own aymore. let's have a depth look over it!
prerequisite:
- first make sure to commit your code before upgradation
- Install the latest packages of
react,react-dom, andreact-scripts.
Installation
They rename the packages name from
@material-ui/core to @mui/material
@material-ui/lab to @mui/lab
@material-ui/icons to @mui/icons-material
and additionally we also need to install the @emotion for the style as they deprecated their styles APIS like makeStyle and move to @mui/system lib. now you either use the @emotion or styled-components.
$ yarn add @mui/material @mui/lab @mui/icons-material
# NPM
$ npm i @mui/material @mui/lab @mui/icons-material
Installing @motion/styled
$ yarn add @mui/system @emotion/react @emotion/styled
# NPM
$ npm i @mui/system @emotion/react @emotion/styled
Installing styled-components
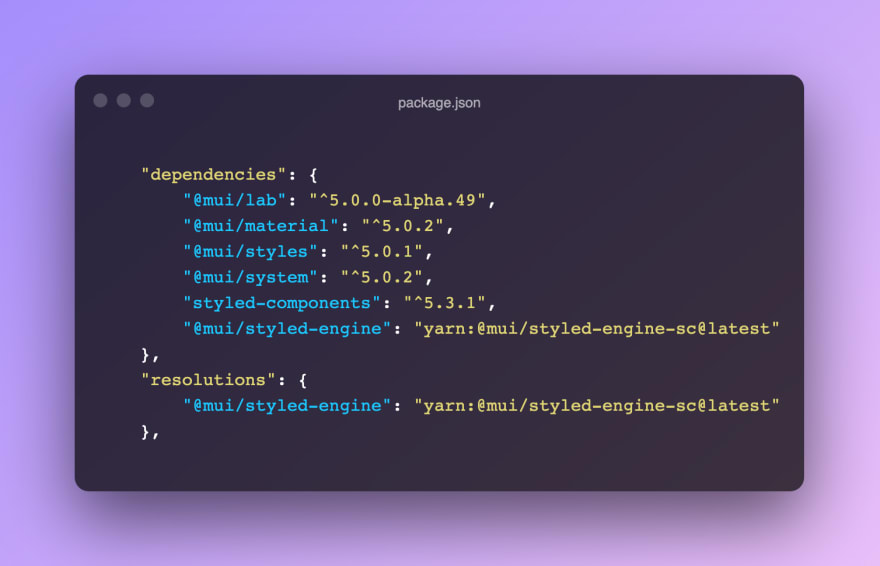
For the yarn user there is good news: we can simples alias the styled-components package and BOOM. to do so, add the following lines in the package.json file and run again yarn it will install the @mui/styled-engine-sc as style-engine and also install the styled-components. remove the previously installed @emtion/* style lib.
{
"dependencies": {
- "@mui/styled-engine": "latest"
+ "@mui/styled-engine": "npm:@mui/styled-engine-sc@latest"
},
+ "resolutions": {
+ "@mui/styled-engine": "npm:@mui/styled-engine-sc@latest"
+ },
}
installing fonts
by default, it before gave us the robot font. now we're responsible for installing and hosting the font for yourself. there're few way to use fonts in react app, the recommended is self-hosted, so we're using @fontsource to install font:
$ yarn add @fontsource/roboto
# NPM
$ npm install @fontsource/roboto
now we need to import it to entry point like where you're wrapping ThemeProvider or either in theme.js file:
import '@fontsource/roboto/300.css';
import '@fontsource/roboto/400.css';
import '@fontsource/roboto/500.css';
import '@fontsource/roboto/700.css';
Configuration Global Theme Object
the createMuiTheme renamed to createTheme, also the structure of theme has changed in v5. adaptV4Theme helper allow you to iteratively upgrade some of theme changes to new theme structure structure. but will be removed this soon in the next version.
import { createTheme, adaptV4Theme } from '@mui/material/styles';
const theme = createTheme(adaptV4Theme({
// v4 theme
});
}));
the fade renamed the alpha:
import { alpha } from '@mui/material/styles';
backgroundColor: alpha(theme.palette.primary.main, theme.palette.action.selectedOpacity),
ThemeProvider:
import { ThemeProvider, createTheme } from '@mui/material/styles';
const theme = createTheme();
function App() {
ThemeProvider
return (
<ThemeProvider theme={theme}>
<Root />
</ThemeProvider>
);
}
Update all codebase
as the package name renamed, definitely you need to import the new package name. to do so, now what if you have a hundred of components will you do it manually? You can surely use sed and awk for the bulk changes. but we got another support which made the migration easy. we'll be using codemod which sounds like as I said above plus more feature and some warning, which you should care of it:
$ npx @mui/codemod v5.0.0/preset-safe src/components/Button
replace the src/components/Button to your component's path and it'll rename the import package in the files. once the process done open up the file and see the import files, You should have new path imported:
- import Avatar from '@material-ui/core/Button';
+ import Avatar from '@mui/material/Button';
@mui/codemod v5.0.0/preset-safe will do all the magic for you without to worry.
Do we have makeStyles?
yes, we still have the makeStyles style API (but it's deprecated and will be removed in the next version). for that we need to install @mui/styles package:
import { createStyles, makeStyles, withStyles } from '@mui/styles';
alternative solution of this is to use the sx APIs, it support CSS project:
<Box sx={{ border: "1px dashed grey", p: [2, 3, 4], m: 2 }}>
another solution to migrate the makeStyles to styled using codemod:
$ npx @mui/codemod v5.0.0/jss-to-styled <path>
it generate new code style
-const useStyles = makeStyles((theme) => ({
- chip: {
- padding: theme.spacing(1, 1.5),
- boxShadow: theme.shadows[1],
- }
-}))
// TO THIS
+const Root = styled('div')({
+ display: 'flex',
+})
Final World
We're working on project where we were using Material-ui as the new version came out I decided to upgrade to new version and thankfully our team manager agreed. because I wanted to get most out of @mui new feature and changes. We've discuss some important topics which you need to know when doing migration. and I hope it helps you!
If you find this post helpful, please share it with family and friends, feel free to share any response on it!
twitter: https://twitter.com/xericgit
This content originally appeared on DEV Community and was authored by HasOne
HasOne | Sciencx (2021-10-09T12:07:38+00:00) Migrate Material-UI 4 to Mui-5. Retrieved from https://www.scien.cx/2021/10/09/migrate-material-ui-4-to-mui-5/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.