This content originally appeared on DEV Community and was authored by Luka Kukina
Besides creating those beautiful UIs our beloved designers give us, handling complex application logic and component architecture, we as frontend developers work with a lot of data manipulating in the process. In this post I will talk about how can a frontend developer be more productive and have a better developer experience by simply using GraphQL.
Probably like most developers out there, I used to work with REST APIs and mostly enjoyed it, but recently I've got an opportunity to work with GraphQL and instantly fell in love with it.
Here are the reasons why:
1) GraphQL has only one endpoint
When working with REST APIs, you are surrounded with a lot of endpoints, as their configuration is based on the names of the application’s entities they represent. On top of that, each entity has different methods to manipulate its data (POST, GET, DELETE, PUT, PATCH). All that taken into consideration,
basic REST API will look something like the image below:
With greater complexity there will be more entities and more specific endpoints/queries...
GraphQL to the rescue 🎉 GraphQL uses only one endpoint!
GraphQL server operates on a single URL/endpoint, usually /graphql, and all GraphQL requests for a given service should be directed at this endpoint.
2) GraphQL is self documenting
Developing big applications, having deadlines, difficult or indecisive clients is a developer's everyday experience and to be honest, sometimes, documenting the APIs isn't the highest priority task. Because of that, developer’s productivity and developer experience (DX) may decrease as more time will be needed to understand what exactly a developer needs, it gets harder to onboard other developers on the project and so on...
GraphQL to the rescue (again) 🎉 GraphQL is self documenting!
GraphQL documentation will keep frontend developers up to date with all the changes that might happen.
3) No more underfetching/overfetching
RESTful APIs assume for us which entity's information should be coupled together as a whole. They don't look at the design of the application.
With that said, frontend developers usually get more information than what they need to display on the screen. This is called overfetching.
On the other hand, some screens need a little extra information that we don’t get with only one GET request. This is called underfetching. To overcome this problem, we will make another request to fetch the data we need.
OK, now we overcame that underfetching problem, but remember that we only needed a little more information, so we are now overfetching again (I can smell an infinite loop here 😅).
GraphQL to the rescue (and again) 🎉 GraphQL lets us query for the data that we actually need!
Send a GraphQL query to your API and get exactly what you need, nothing more and nothing less.
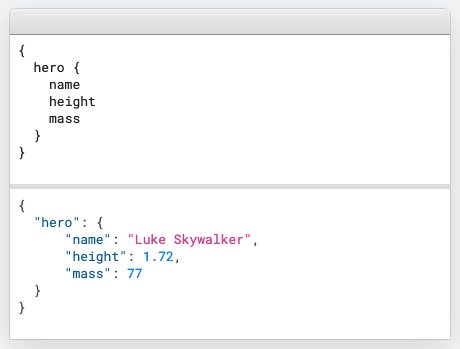
GraphQL is actually a query language (Graph Query Language) and it lets us write our own queries. This way we can look at the given design and decide what information we need to fetch. And it is simple too: queries are written in an object-like syntax where you specify the keys and get back the key-value pairs like on image below:
4) GraphQL playground
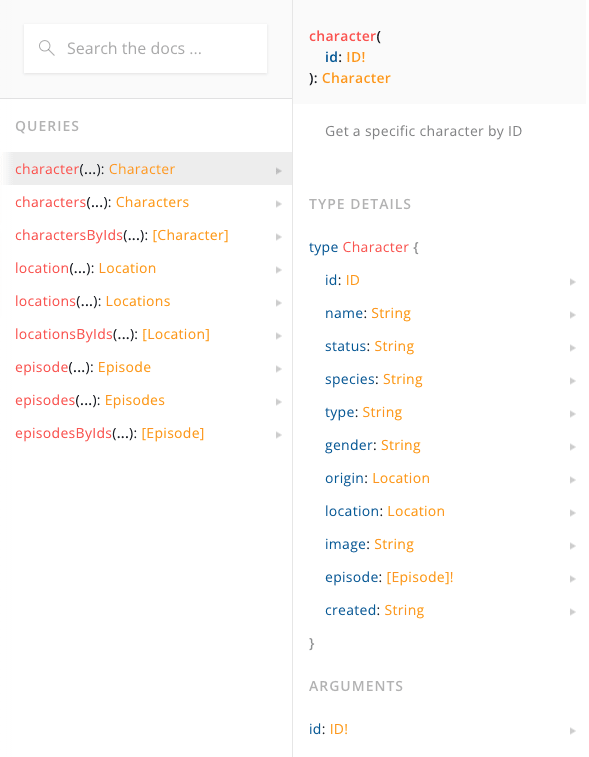
That brings us to GraphQL playground - GraphiQL. GraphiQL is a powerful tool that lets you test your queries, see the response, check out the documentation, schema and types for the needed fields. Everything is typed and it even helps you with autocomplete as a nice finishing touch.
All you need to do is enable GraphiQL in your backend (BE developer will do that) and enter your only endpoint into URL.
Example of a free-to-use Rick and Morty API below:
5) Apollo Client
Even though Apollo Client is not the part of GraphQL out of the box, it makes the DX much nicer (...and post title: 4 reasons why Frontend Developers love GraphQL wouldn't be as catchy). Apollo Client most importantly provides us with three easy-to-use custom hooks for manipulating the data: useQuery, useLazyQuery and useMutation.
useQuery - we use it when we need to fetch the data when the component mounts. It returns an object containing data, error if any and loading state.
All you need to pass is a query and options object (if there are variables, anything that needs to be done onCompleted etc.)
const { loading, error, data } = useQuery(SOME_QUERY, options)
useLazyQuery - we use it when we need to fetch the data on some event (for example on search button click). It returns an array containing a function to use on some event and an object with data, error if any, loading state.
const [fetchOnSearch, { error, loading, data }] = useLazyQuery(SOME_QUERY, options)
useMutation - we use it when we need to mutate the data. It returns an array containing a function to which mutates the data and an object with data, error if any, loading state.
const [fetchOnSearch, { error, loading, data }] = useMutation(MUTATION_QUERY, options)
Conclusion
GraphQL was created by Facebook developers and it is used by many big companies which means it is not going anywhere. So, if you are a frontend developer and looking for something new to try out - start with GraphQL, you might fall in love with it! 🥰
...For more in detail information please check the official GraphQL and Apollo Client documentations...
This content originally appeared on DEV Community and was authored by Luka Kukina
Luka Kukina | Sciencx (2021-10-11T13:09:39+00:00) 5 reasons why Frontend Developers love GraphQL. Retrieved from https://www.scien.cx/2021/10/11/5-reasons-why-frontend-developers-love-graphql/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.