This content originally appeared on DEV Community and was authored by Alex Omeyer
Extensions can make our life as a developer a little easier. Whether they are Visual Studio Code or browser extensions, they can help you manage your tasks, optimize your workflow, or improve your efficiency. Sometimes, an extension can aid you visually, such as JSON Formatter.
This article shows you different extensions you can install in your Chrome or Firefox web browser or via Visual Studio Code. Many backend developers don’t know about extensions or are reluctant to use them. Yet, developers often overlook the benefits of using these extensions.
First, let’s take a look at Chrome extensions for backend developers.
Chrome Extensions for Backend Developers
Here’s a list of three Chrome extensions for backend devs with alternatives for each one.
1. JSON Formatter - JSON Visualizer
Users: 1,000,000+
Rating: 4.6/5
JSON Formatter assists developers visually. Many developers have to deal with JSON data. It’s a popular format to structure, handle, store, and transfer data in backend applications such as RESTful APIs. However, when your browser prints an API response’s JSON object to your browser, you’ll get a flat string that is not very human-friendly to read.
For that reason, JSON Formatter formats raw JSON data to a human-readable tree-view of the JSON object. It’s a small Chrome extension, but it definitely makes a difference when reading raw JSON data in your browser.
You can try out the extension yourself with the following API request to the Facebook API in your browser.
Alternative extensions?
JSON Viewer: A highly customizable JSON and JSONP viewer
JSONView: Browser-based JSON viewer and validator that uses a client-side JavaScript implementation of JSONLint.
2. Daily.dev - Tech News Aggregator
Users: 100,000+
Rating: 4.8/5
The Daily.dev extension won’t improve your work as a developer, however, it’s a great extension to stay up to date about developer news. Moreover, Daily.dev is a news aggregator for developer-focused news.
Many developers spend quite some time reading tech websites to stay up-to-date with industry news and product releases. However, they don’t realise it’s a potential source of distraction. On top of that, you want to avoid reading low-quality developer content.
This is where Daily.dev jumps in. The extension showcases a page full of news stories, developer blog posts, and other useful developer-related pages about subjects you pick. For instance, you can tell the Daily.dev aggregator to focus on JavaScript-related news. Whenever you open a new tab, the extension will show a handful of high-value posts for you to read.
In short, Daily.dev is an excellent extension to cut through the noise and stay up to date with industry news.
Alternative extensions?
30 Seconds of Knowledge: This extension shows small nuggets of programming knowledge through code snippets each time you open a new tab.
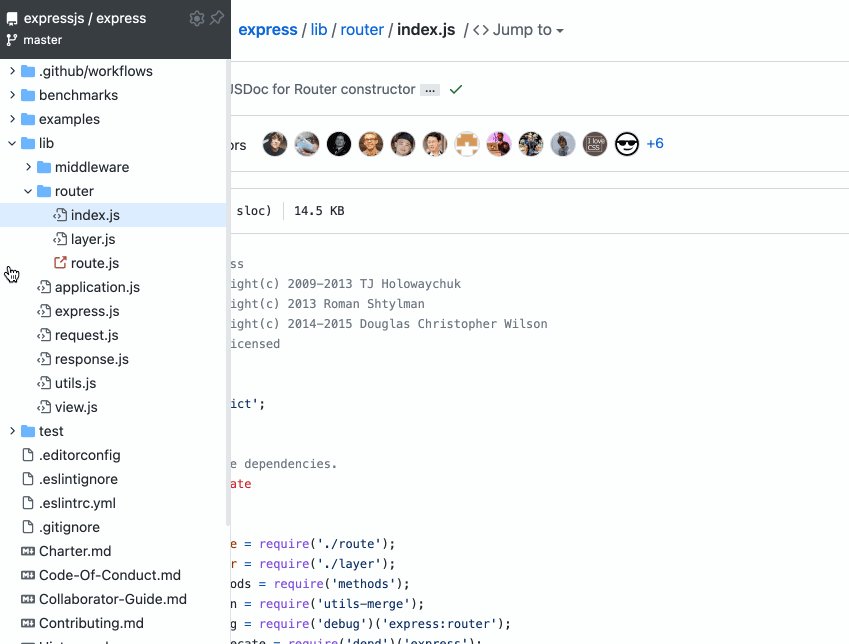
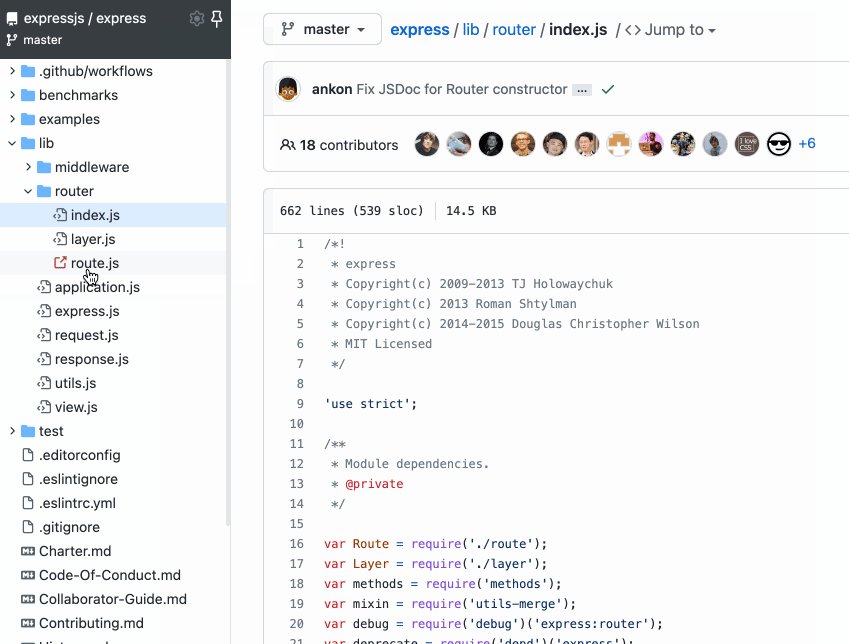
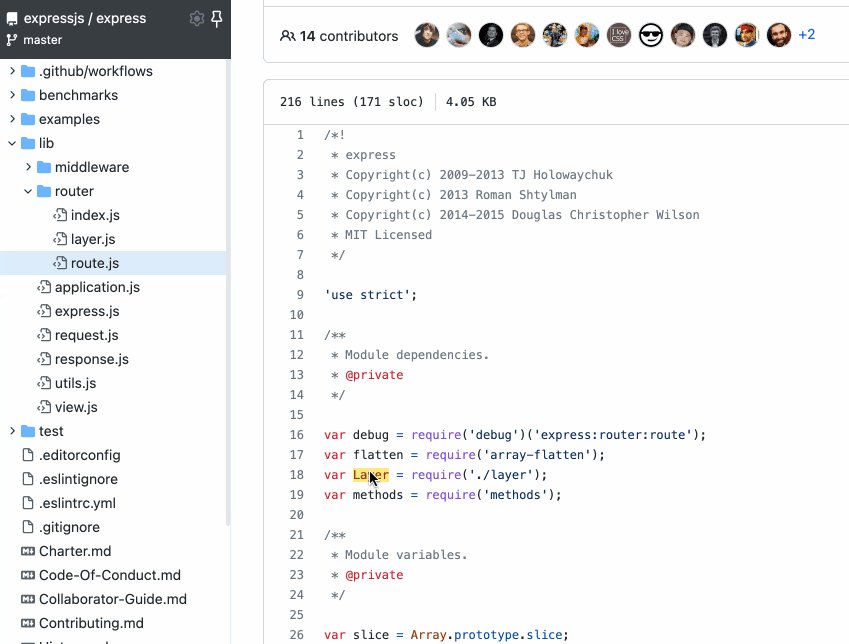
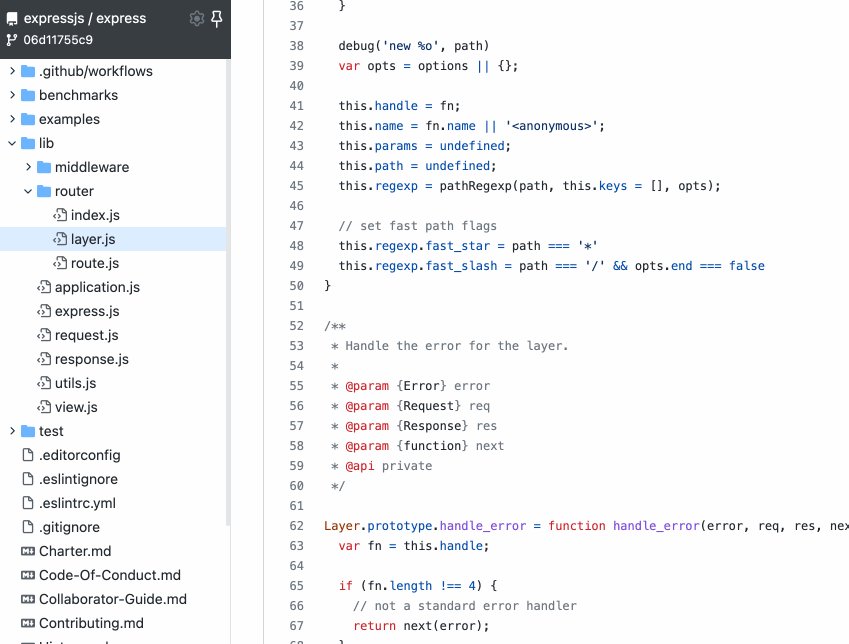
3. Octotree - GitHub on Steroids
Users: 400,000+
Rating: 4.9/5
Many describe Octotree as GitHub on steroids. The free version allows you to quickly explore a project’s contents with an IDE-like file explorer view. Also, you can click through on import or require statements to inspect a dependency.
Note that you can also use this extension for private repositories by entering your GitHub authentication token. By doing so, the extension can access your private repositories as well.
The paid version has many more features, such as multi-tab view, project-wide search capabilities, and an enhanced code review view. If you want to learn more about the paid offering, you can check out the Octotree website.
Alternative extensions?
Sourcegraph: Adds code intelligence to GitHub, GitLab, and other hosts: hovers, definitions, references. For 20+ languages.
Enhanced GitHub: Displays repository size, file size, download link, and option to copy file contents.
Visual Studio Code Extensions for Backend Developers
Here’s a list of three Visual Studio Code extensions for backend devs.
4. VS Code Remote Containers
Users: 5,395,555
Rating: 4.8/5
The Remote Containers extension lets you use a Docker container as a full-featured development environment. Therefore, you can develop without having to worry about the impact on your local system. Do you want to experiment with some settings? You can safely do so using your container. Moreover, you can quickly change between development environments by switching containers.
The extension lets you mount workspace files into the container from the local file system or copy them into it once the container is running. Extensions are installed and run inside the container to have full access to the tools, platform, and file system. You then work with Visual Studio Code as if everything were running locally on your machine, except now they are separated inside a container.
5. Code Spell Checker - Grammar Proofing for Code
Users: 3,193,039
Rating: 4.5/5
Code Spell Checker does exactly what it promises; it will flag any spelling mistakes in your code. Code Spell Checker works best with camelCase code. Now, you might wonder why you need this?
Let me insert a personal story here. Our developer team once had a significant bug that we couldn’t track down. After a lot of searching, the bug was caused due to a small spelling mistake. It shows how vital a spell checker can be for your code to avoid critical bugs.
Some notes to consider when using this extension:
• The spellchecker is case insensitive
• The extension uses a local dictionary. Therefore, no code leaves your machine to enhance security for Closed Source code.
• The spellchecker only validates words longer than three characters
6. Path Intellisense - Autocomplete Filenames
Users: 5,395,555
Rating: 4.8/5
Path Intellisense helps you to autocomplete filenames when importing files. The extension works for most programming languages and also HTML. The extension uses the ts.config.compilerOptions.baseUrl in your editor configuration as a mapping.
Furthermore, you can define custom mappings, as shown in the example below. You can set a / mapping to the root of your workspace, or you can define an absolute path like the global mapping.
{
"path-intellisense.mappings": {
"/": "${workspaceFolder}",
"lib": "${workspaceFolder}/lib",
"global": "/Users/dummy/globalLibs"
},
}
This is a must-have extension for backend developers to avoid mistakes when importing files.
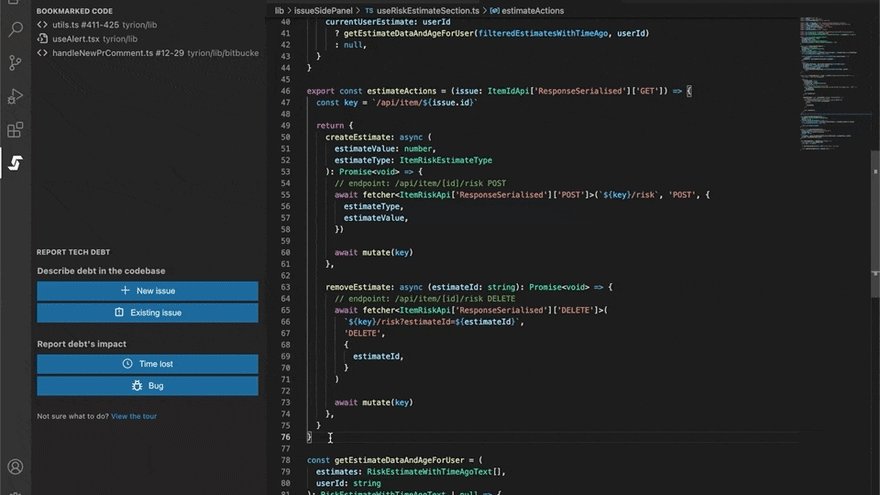
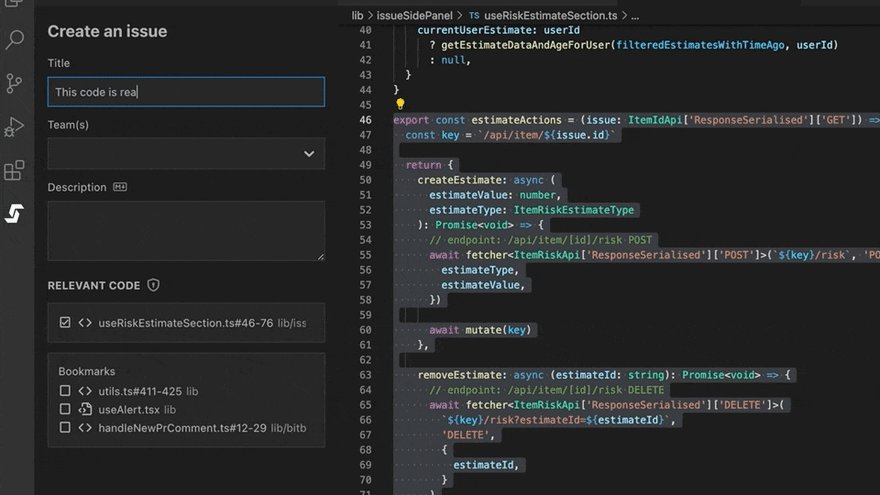
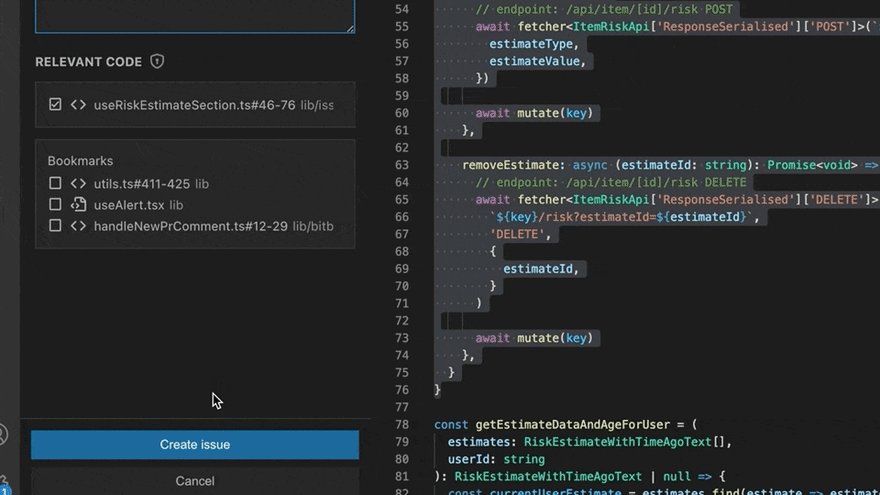
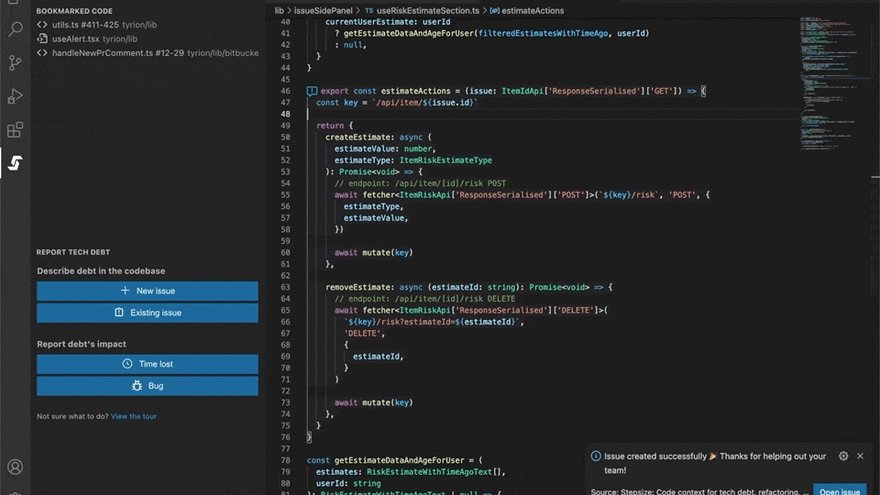
Bonus: Track technical debt in your editor
Try out the Stepsize VS Code extension that our team is building! Stepsize is an issue tracker in your editor which you can use to:
- bookmark code
- track and prioritise technical debt
- collaborate with your team on any codebase issues
Hope you'll enjoy using it!
This content originally appeared on DEV Community and was authored by Alex Omeyer
Alex Omeyer | Sciencx (2021-10-11T11:46:36+00:00) 6 Chrome & VS Code Extensions For Backend Developers. Retrieved from https://www.scien.cx/2021/10/11/6-chrome-vs-code-extensions-for-backend-developers/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.