This content originally appeared on DEV Community and was authored by Muhammad Muhktar Musa
Arrays are one of the most common things a programmer uses or is likely to come across in a project. In this regard the array method we are going to look into should come in handy.
We are going to use a single array for our examples
const clubs = [
{ name: "All-stars", fans: 20000 },
{ name: "Bay", fans: 30000 },
{ name: "C-stars", fans: 25000 },
{ name: "D-pillars", fans: 40000 },
{ name: "Clos", fans: 60000 },
{ name: "Magic", fans: 45000 }
]
Let us take a look at this methods and what they do to an array
filter
The filter method is used to filter out or remove all elements from an array that affirms the subject in the proposition logic and they are returned in a new array without altering the original array
for example
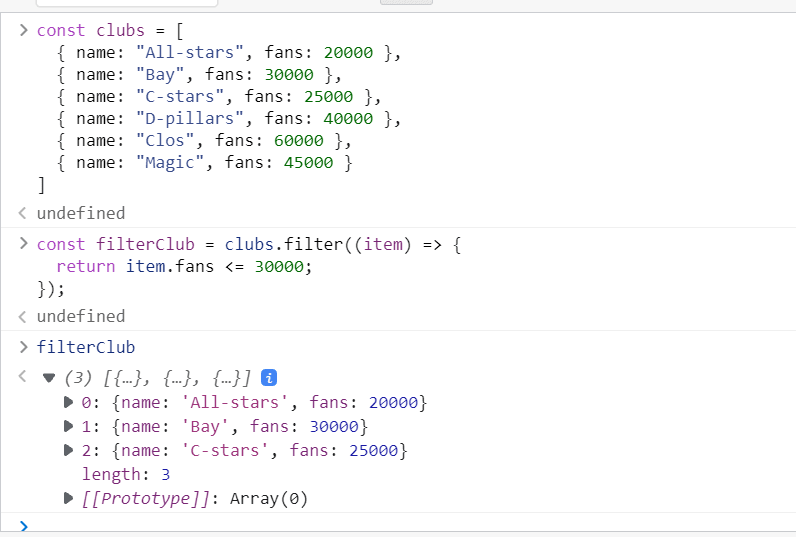
const filterClub = clubs.filter((item) => {
return item.fans <= 30000;
});
All the clubs having fans of less than or equal to 30000 fans are going to be returned to a new array.
The filter method is a simple method to use. It returns true or false for each item. If the item is true, it is included in the new array and if it is false it is not included. The filter method does not change the array or object it is being filtered over. This method is convenient because we do not have to worry about the old array being changed when using it subsequently.
map
This method allows the taking of an array and converting it to a new array so that all items in the array are going to look slightly different. Let us say we want to get the names of every clubs in the array sample. We can use the map method for this.
Example
const clubNames = clubs.map((item) => {
return item.name
});
We get a new array that prints out the names of the club in the original array without altering the original array. This is super convenient when you want to get the items in an object or the keys of an object or convert an array from one form to another. It has millions of uses.
find
This method allows a single object to be found in an array of objects. The method takes a single item as a parameter and returns the first item that returns true for the statement.
const findClub = clubs.find((item) => {
return item.name === "All-stars"
});
forEach
This method does not return anything unlike the methods we covered previously. It works very similarly to a forLoop but it takes a function instead and takes a single parameter
clubs.forEach((item) => {
console.log(item.name);
});
For every single element inside the array, it prints out the names. The method makes working with an array where you have to loop through them much easier so that you don't have to write clunky, long forLoop syntax.
some
This function does not return a brand new array. Instead what it does is to return true or false. We can check if some items in the array affirms or denies the subject in the proposition logic. example
const highestFans = clubs.some((item) => {
return item.fans <= 30000
});
It checks if any item value returns true and returns the first item that matches the criteria.
every
This method checks if every single item in the array affirms the subject proposition logic and returns true or false
example
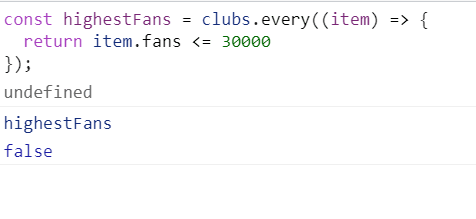
const highestFans = clubs.every((item) => {
return item.fans <= 30000
});
reduce
This method performs an operation on the array and returns a combination of all the different operations. To get the total of all the fans in our clubs array we use the reduce method in the following way
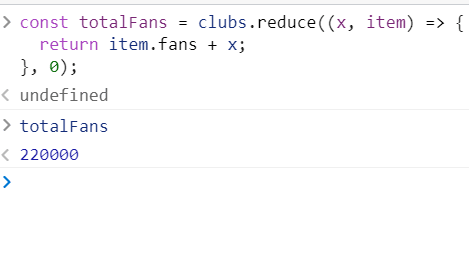
const totalFans = clubs.reduce((x, item) => {
return item.fans + x;
}, 0);
It takes a property and an item we want the property to be reduced to. It also takes a second parameter which is where we want to start the reduce from. In our case it starts from 0.
This content originally appeared on DEV Community and was authored by Muhammad Muhktar Musa
Muhammad Muhktar Musa | Sciencx (2021-10-11T13:11:17+00:00) 7 javaScript Array methods you should know. Retrieved from https://www.scien.cx/2021/10/11/7-javascript-array-methods-you-should-know/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.