This content originally appeared on DEV Community and was authored by Rob O'Leary
When you are building websites, sometimes you need to experiment with different values to get things just right. You are playing goldilocks, trying out bigger and smaller until you find that sweet spot!
In the browser devtools, you can click on a property value, and you can increment and decrement numbers with keyboard shortcuts. For example, in Firefox devtools, you have the following keyboard shortcuts:
- pressing ↑, the up arrow key, will increase the selected value by 1
- pressing the ↓, the down arrow key, will decrease the selected value by 1
- pressing the Shift and ↑ (up arrow) keys together will increase the selected value by 10
- pressing the Shift and ↓ (down arrow) keys together will decrease the selected value by 10
It would to be nice to have this in VS Code too!
Well, the functionality is there waiting for you! You just need to add keyboard shortcuts to make the commands accessible by the keyboard. Emmet provides the following commands:
Emmet: Increment by 10Emmet: Increment by 1Emmet: Increment by 0.1Emmet: Decrement by 10Emmet: Decrement by 1Emmet: Decrement by 0.1
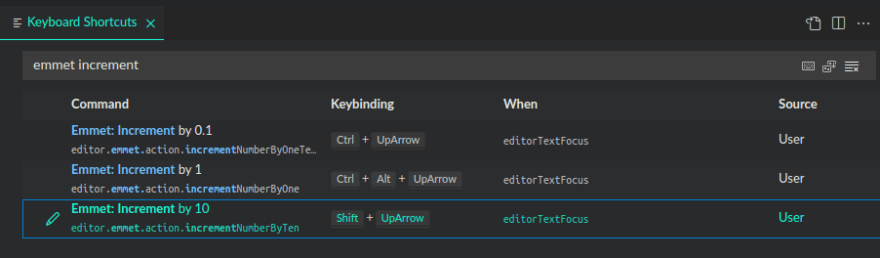
To add a keyboard shortcut, open the Keyboard Shortcuts editor with the command Preferences: Open Keyboard Shortcuts. This lists all available commands with and without keybindings. You can change, remove, and reset keybindings. It also has a search box on the top that helps you to finding commands or keybindings. Lets search for the "emmet increment" and set keybindings for the 3 increment commands.
Keep in mind that there may be existing keybindings for the key combination you want to use. VS Code will give you warning if there is existing keybindings.
Usually, you can use the same key combination if you provide a specific when clause to uniquely identify when your keybinding applies. Sometimes though, you may have to edit or remove an existing keybinding and take its place. You can see I use editorTextFocus in the when clause to ensure it only applies to open files that have focus, this was sufficient in my case.
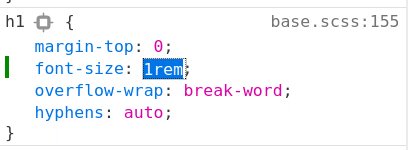
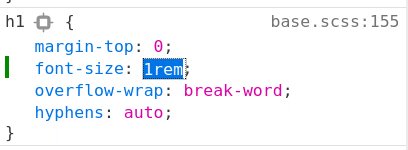
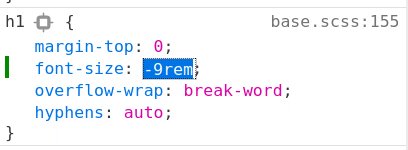
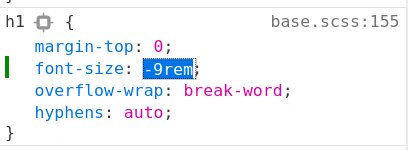
And here it is in action.
You can use this in any file where Emmet is available. By default, Emmet is available in: html, haml, pug, slim, jsx, xml, xsl, css, scss, sass, less, stylus, and php files. You can add Emmet to more files too if you wish.
If you want to copy-and-paste the same settings that I have. You can open the config file for Keyboard Shortcuts with the command Preferences: Open Keyboard Shortcuts (JSON) and paste this snippet at the bottom:
{
"key": "ctrl+alt+up",
"command": "editor.emmet.action.incrementNumberByOne",
"when": "editorTextFocus"
},
{
"key": "ctrl+alt+down",
"command": "editor.emmet.action.decrementNumberByOne",
"when": "editorTextFocus"
},
{
"key": "ctrl+up",
"command": "editor.emmet.action.incrementNumberByOneTenth",
"when": "editorTextFocus"
},
{
"key": "ctrl+down",
"command": "editor.emmet.action.decrementNumberByOneTenth",
"when": "editorTextFocus"
},
{
"key": "shift+down",
"command": "editor.emmet.action.decrementNumberByTen",
"when": "editorTextFocus"
},
{
"key": "shift+up",
"command": "editor.emmet.action.incrementNumberByTen",
"when": "editorTextFocus"
}
For more info on setting up keyboard shortcuts, you can read the Key Bindings for Visual Studio Code doc.
You will be a tweakmaster in no time. 🔼🔽🦸
This content originally appeared on DEV Community and was authored by Rob O'Leary
Rob O'Leary | Sciencx (2021-10-11T17:41:33+00:00) VS Code – Quickly increment and decrement numeric values with keyboard shortcuts. Retrieved from https://www.scien.cx/2021/10/11/vs-code-quickly-increment-and-decrement-numeric-values-with-keyboard-shortcuts/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.