This content originally appeared on DEV Community and was authored by Ryland King 🛠
Ever have this happen? lol
Yeah, me too.
Here are the 7 ways to completely center whatever you want with CSS.
1. text-image: center;
This works only on display: inline & display: inline-block elements. Note also that it must be applied to the parent element.
2. margin: 0 auto;
This works only on display: block elements. And the element must have a width.
You can also specify just margin-left: auto and margin-right: auto if you want margins on the top or bottom.
3. vertical-align: middle;
This works only on display: inline & display: inline-block elements.
4. float: center;
lol (You cannot center floated elements.)
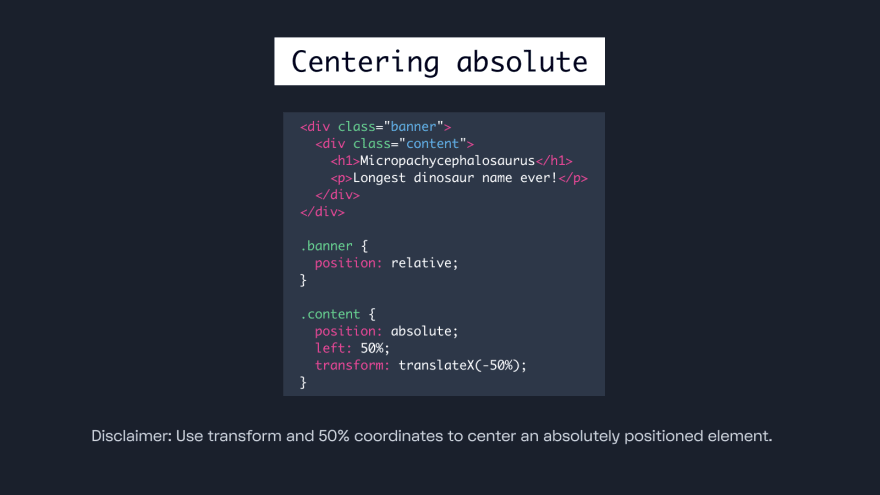
5. Centering absolute
When this comes up, use transform and 50% coordinates to center an absolutely positioned element.
6. text-image: center;
Flexbox has a bunch of different alignment classes that are always applied to the parent. This here will be completely centered within the box.
This content originally appeared on DEV Community and was authored by Ryland King 🛠
Ryland King 🛠 | Sciencx (2021-10-12T00:23:51+00:00) 7 Ways to Escape CSS Hell. Retrieved from https://www.scien.cx/2021/10/12/7-ways-to-escape-css-hell/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.