This content originally appeared on DEV Community and was authored by Jassmin Fernandez
The Intro
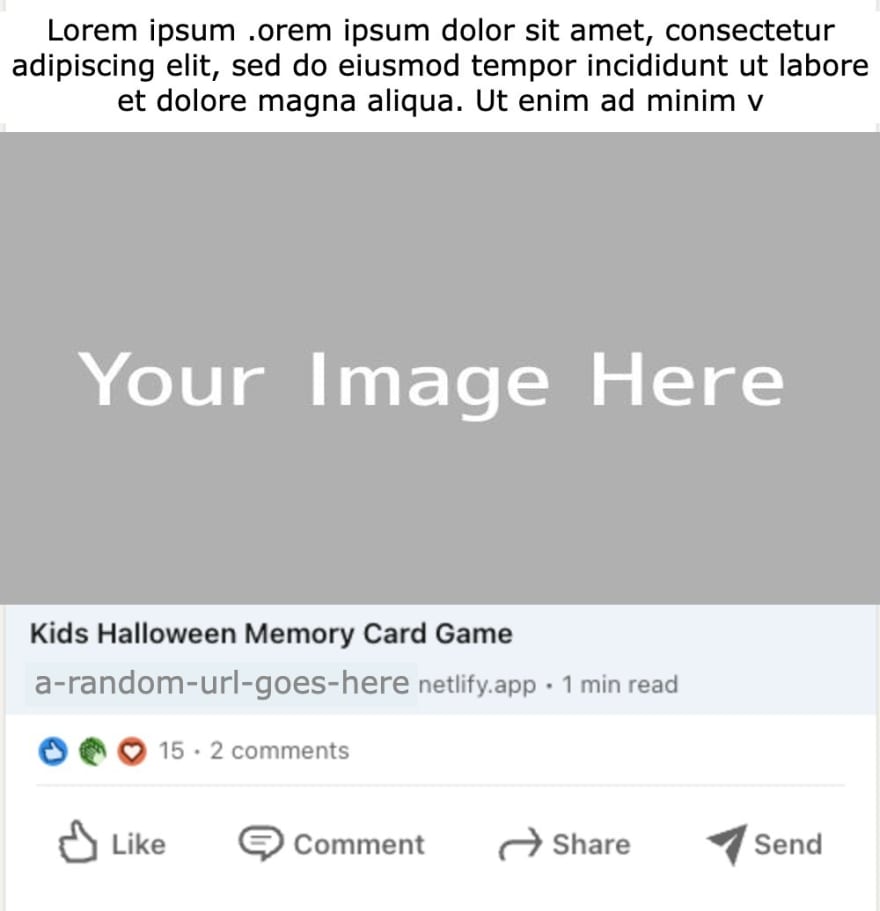
You may have noticed that when you host a personal project and share it on LinkedIn or on most social networks, it usually doesn't show a description, title, or an image. And it typically looks something like this..
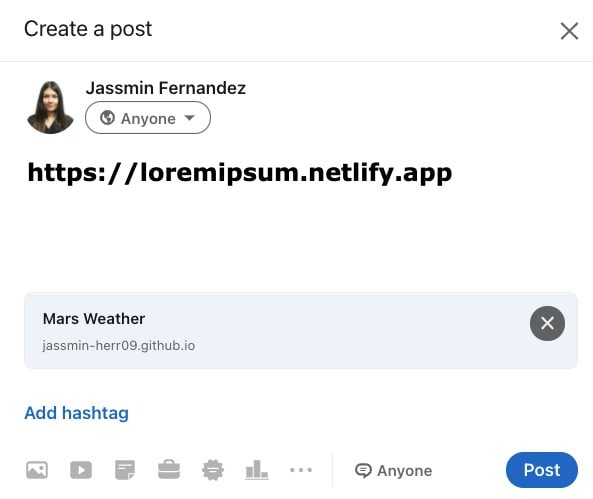
This short tutorial will help you create preview cards for sites like LinkedIn so it can end up looking like this:
The How-To
Here are 2 steps and resources that helped me create my first LinkedIn preview cards:
- LinkedIn looks at the
<meta>tags inside the HTML's<head>tags but it also looks for the meta tags that are "Open Graph Protocol" type. Below are the tags you will need to add inside the HTML<head>tags. You can read more about the Open Graph Protocol: here .
<meta property='og:title' content='My Title'/>
<meta property='og:image' content='URL to the image you want in the preview, LinkedIn recommends a 1.91:1 ratio (1200x627px)'/>
<meta property='og:description' content='This should be a very short description'/>
2.After Step 1 is completed, utilize LinkedIn's Post Inspector to see how it looks. Here is the link to the Post Inspector : (https://www.linkedin.com/post-inspector/)
An Example
Here is what my code looks like:
<!DOCTYPE html>
<html lang="en">
<head>
<link href="styles.css" rel="stylesheet">
<script src="script.js" async></script>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Atma:wght@300&display=swap" rel="stylesheet">
<title>Kid's Halloween Memory Card Game</title>
<meta property='og:title' content='Kids Halloween Memory Card Game'/>
<meta property='og:image' content='Assets/Images/preview3.png'/>
<meta property='og:description' content='A fun Halloween themed Kids Memory Card Game. The game has animations and music which kids will enjoy!'/>
</head>
<body>
The End
I enjoy sharing my knowledge and I hope this will help you with your LinkedIn cards! 🎉
This content originally appeared on DEV Community and was authored by Jassmin Fernandez
Jassmin Fernandez | Sciencx (2021-10-12T20:36:35+00:00) How to improve your website’s preview cards on sites like LinkedIn.. Retrieved from https://www.scien.cx/2021/10/12/how-to-improve-your-websites-preview-cards-on-sites-like-linkedin/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.