This content originally appeared on DEV Community and was authored by Goran Kortjie
Hello everyone, I hope you have been enjoying this series on Git and Github as much as I have. But like all good things it has to come to an end.
This last chapter took a quite a while to publish, I've been busy with studies and now I am proud to say I have completed my Microsoft 365 Certified: Fundamentals.

I am an IT Technician so this one really comes in handy at my place of work.😁
Today we are going to discuss one of the most important topics in GitHub. That of course is Collaboration.
In the previous chapter we looked at how we can copy someone else's remote repository to our own GitHub account and how to clone it to our local computer. We made some changes and updated it, when we were satisfied with our changes we eventually contributed to the original remote repository belonging to the owner.
This whole process is somewhat like collaboration only difference is it's actually not!
In the case of collaboration the owner can add different developers as collaborators, each collaborator will have almost identical rights and permissions as the owner allowing them to manage the project.
We say almost because there may be some rules put in place to manage the different roles given to collaborators and protect the master branch or other branches.
What we will be discussing:
- Add a Collaborator
- Being a Collaborator
- Protecting your Branches
Add a Collaborator
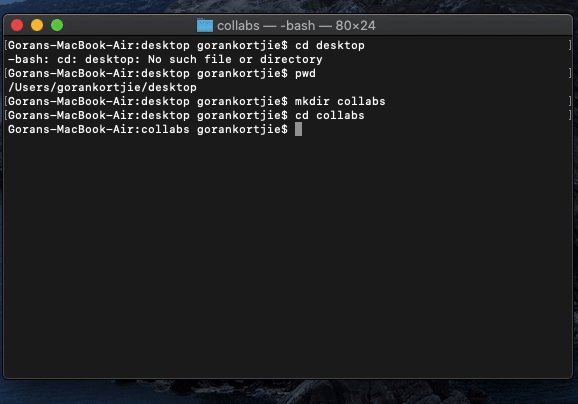
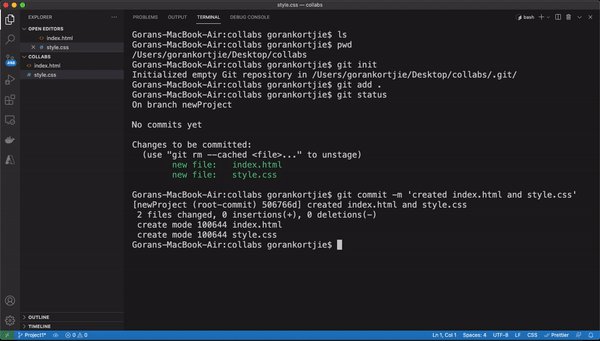
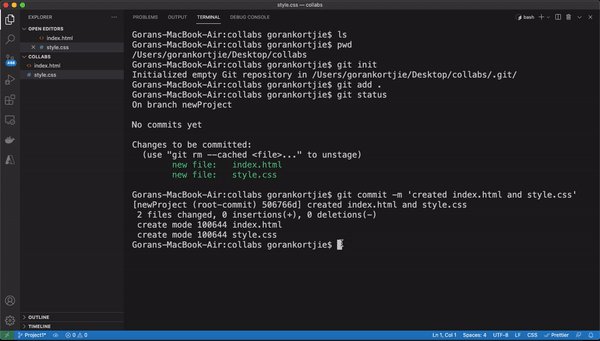
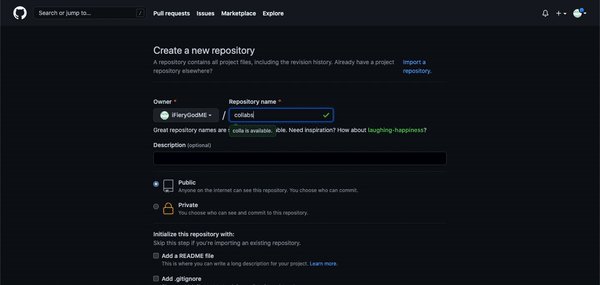
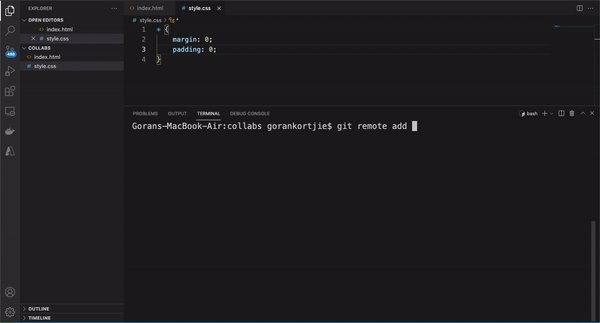
To begin, we will create a new repository on our local computer, we do this by creating a folder in our desktop directory, we can call this new repo 'collabs'. We open VS-Code and choose the newly created folder.
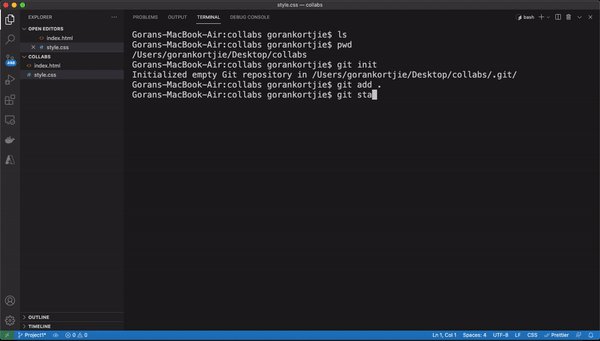
The first thing we do is initialise the repository by running the following command inside of our 'collabs' folder:
git init
Afterwards we create two files, we name them, index.html and style.css respectively. Next we add them to the staging area by running the command:
git add .
Finally we make a commit by running the command:
git commit -m 'created index.html and style.css'
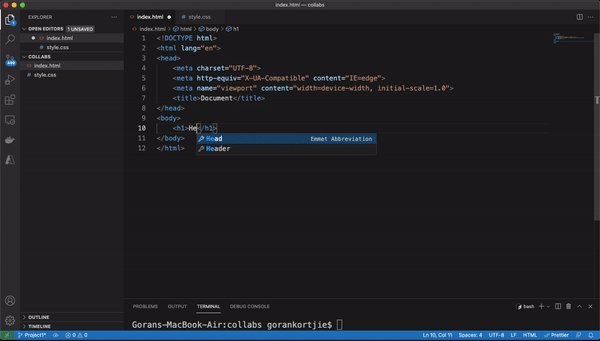
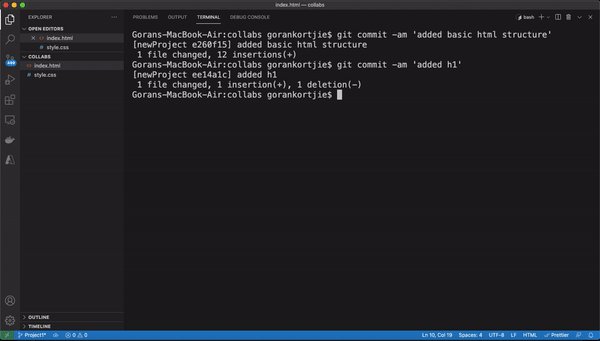
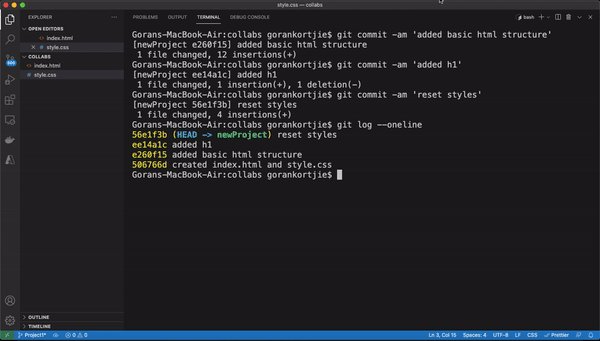
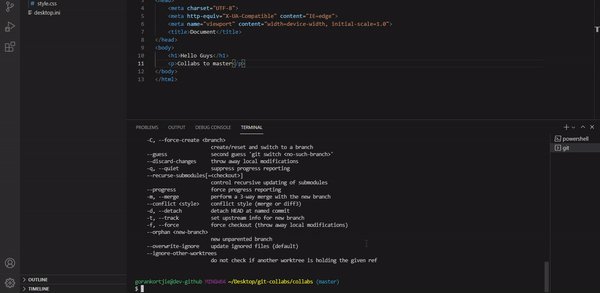
Let’s add our html structure to the index.html file and make a commit, followed by adding a H1 tag to the index.html file and make another commit.
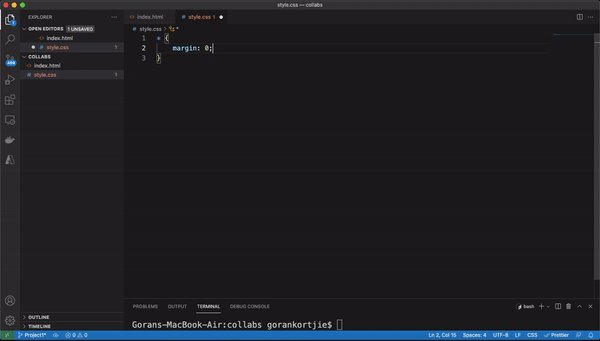
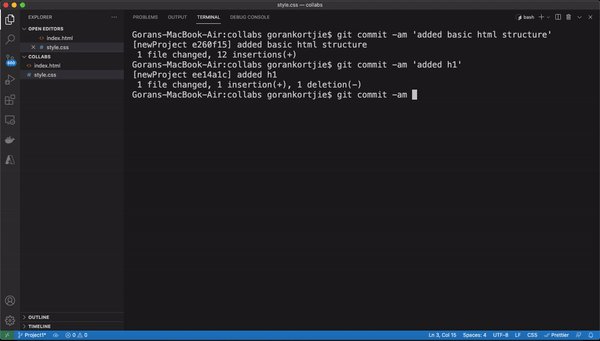
We continue adding changes to our project by modifying the style.css file, we select all elements in the html page and set the margin and padding to 0, and make a commit. We log the history of our commits to see our progress. We do this by running the command:
git log --oneline
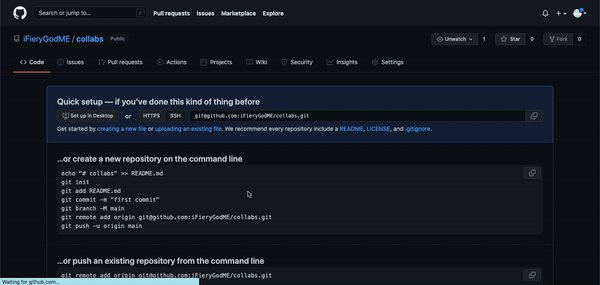
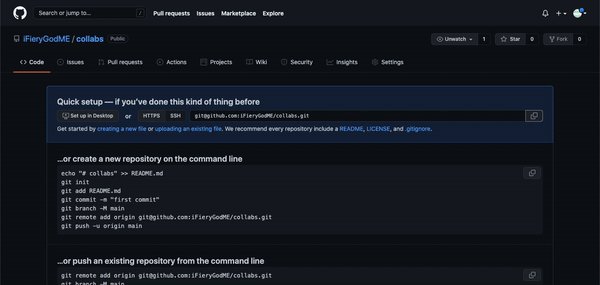
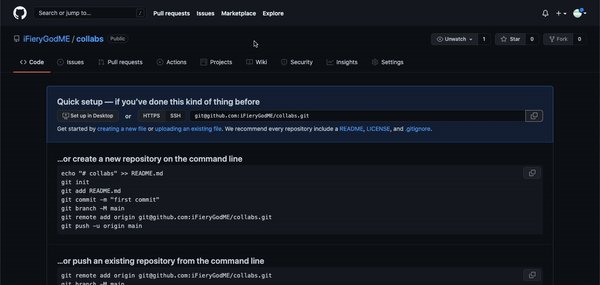
Quite a few commits exist in our history, the next thing we need is to create the remote repository on GitHub and push our local repository to the remote.
As discussed in previous chapters, we can add the remote repository url link to our local repository to bind them together. We do this by running the command.
git remote add origin
This command is followed by the url link of the remote repository.
Finally we run the command to push the local repository to our remote repository. We use the command:
git push origin master
You might end up with an error concerning the permissions. To correct it you need to change the credentials on the Control Panel (Windows users). All the (Mac users) you need to create and add an ssh key to your new GitHub account. As we did in the previous chapter.
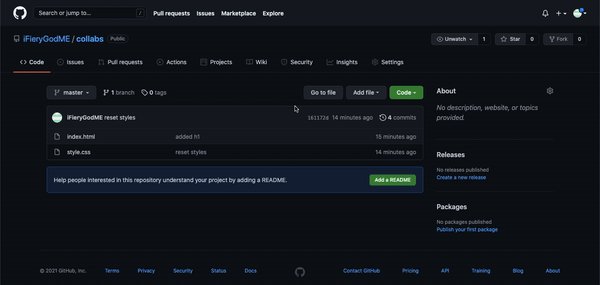
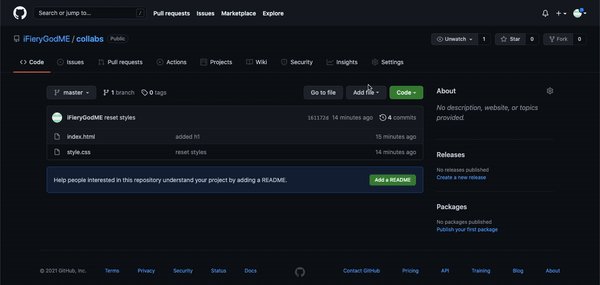
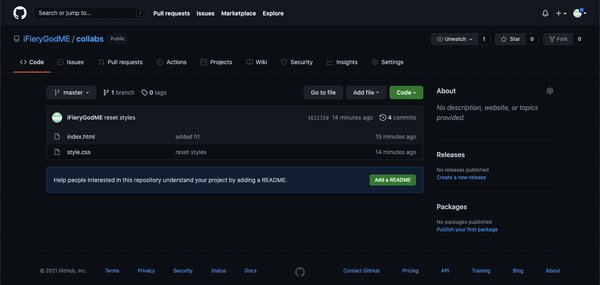
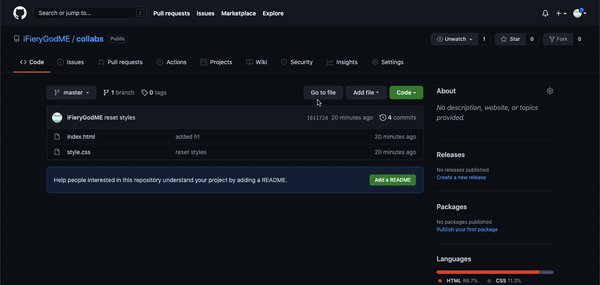
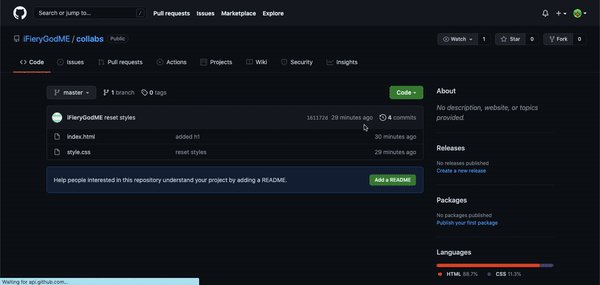
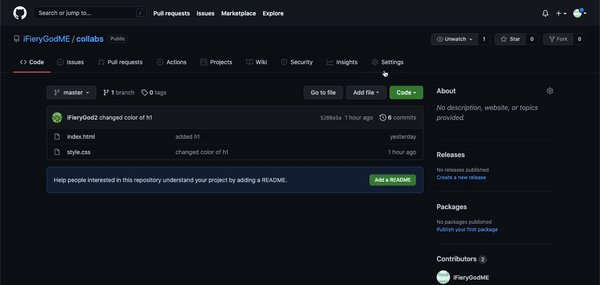
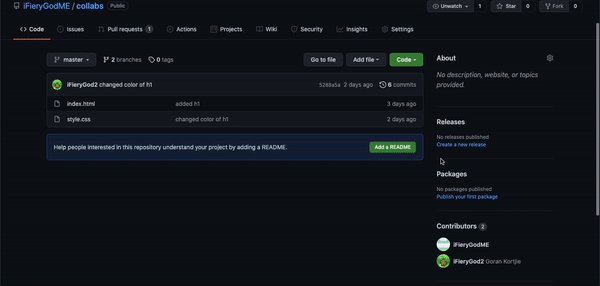
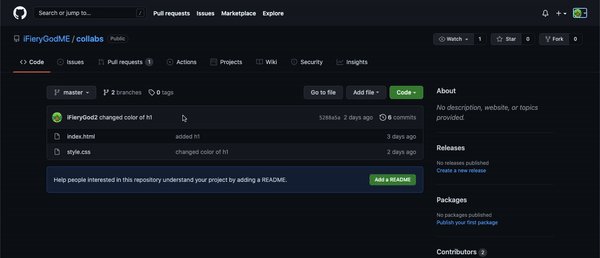
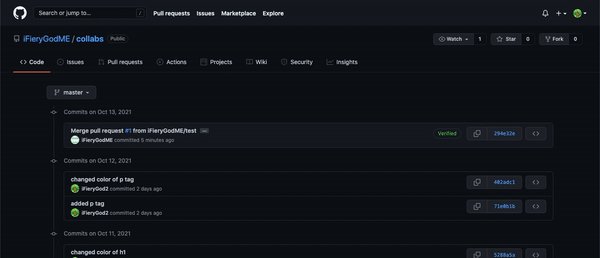
On our Github account where we created the new repo, you can see when we refresh the page, our local repository has successfully been pushed to our remote repository including all files and commits.
Time to collaborate
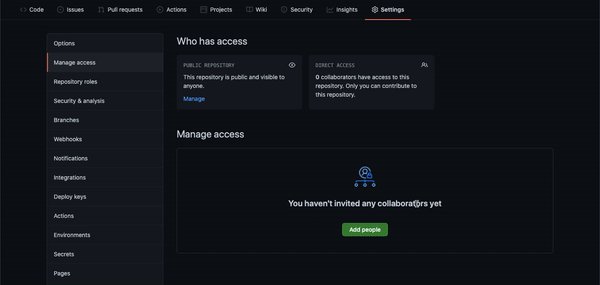
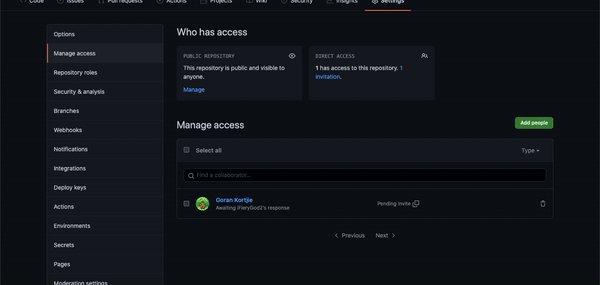
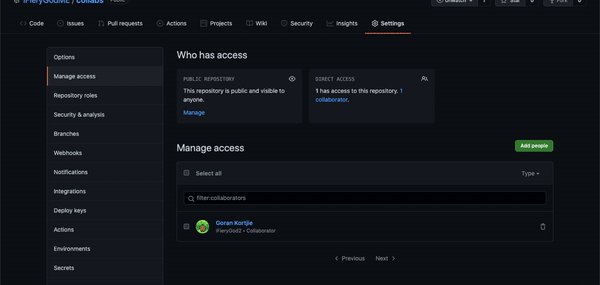
In order to add someone as a collaborator to our project, we need to navigate to the SETTINGS tab. Inside the SETTINGS, on the left side of the screen there is a list of the different settings we can manage.
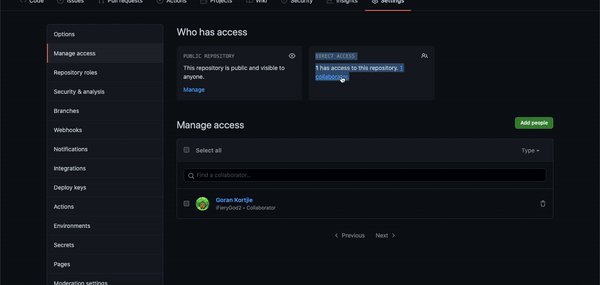
What we are essentially trying to accomplish is give someone else access to our repository. The Manage Access option is where we can perform access management. Here we can see the different management settings related to access control, right below we see it says we haven't invited any collaborators yet.
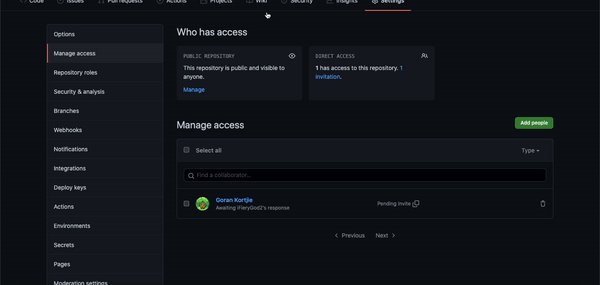
We can choose the Add People button to add a collaborator, a box will pop-up which we need to fill in with the full name, email address or username of the person we want to grant access to our repository.
Once you found and added the collaborator, notice it says 'awaiting collaborator response'. this is because the collaborator needs to accept the invitation sent to them.
You will probably expect there to be some kind of notification or message received on the Github account of the collaborator. However this is not the case.😕
The collaborator will instead receive an email, with a message that states something along the line of 'this person wants to invite you to collaborate on their GitHub project'.
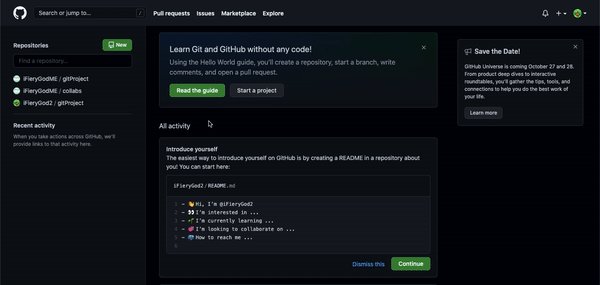
It is up to the collaborator to accept the invitation. Once they accept the invitation, the owners repository will be pulled into the collaborators GitHub account.
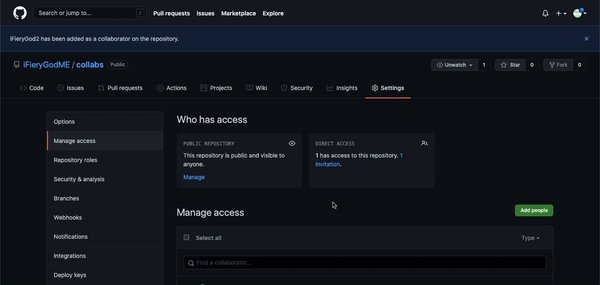
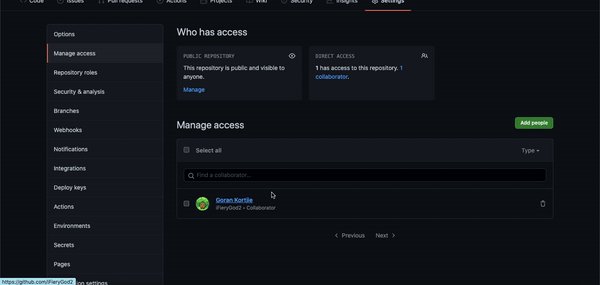
On the owners account, inside the Manage Access option, we will see that we have 1 new collaborator added to our repository.
Being a Collaborator
We have successfully added a collaborator to our project and now the collaborator has complete access and can manage the code how ever they want.
We can simulate working on this repository as the collaborator. However to properly simulate this process, we need to work on the project from a different computer otherwise we will get unexpected results, which might end up confusing you.
If you have a second computer, you can use it to work on the second GitHub account. As for me, I am using Azure to quickly provision a VM where I can simulate being a collaborator.
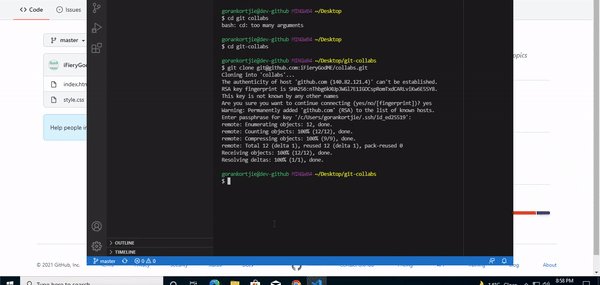
Firstly, since we are a collaborator, we don't need to fork the repository anymore, we just need to clone it to our local computer.To do this we can click the url link to clone the repo.
In VS-CODE we need to create a new folder inside the desktop directory. We move into that folder and then run the command:
git clone
This command is followed by the url link we got from our remote repository.
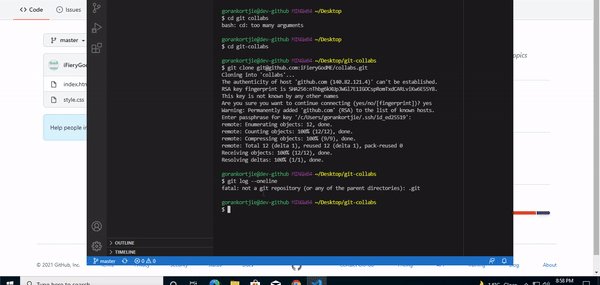
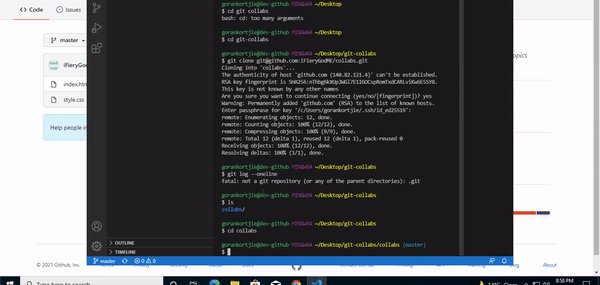
If we log the history of our commits we will see the commits we made on the owners local repo.
Now let’s make some changes to the project as a collaborator.
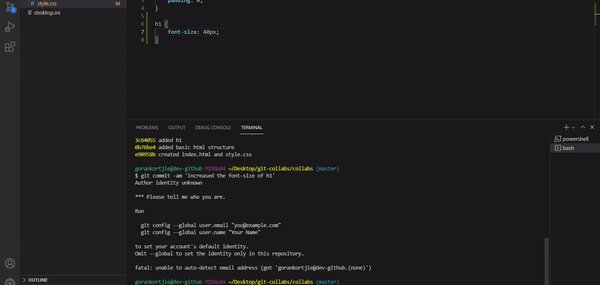
To begin we will modify the size of the h1 tag, increasing the font-size by 40px. Then we will make a commit and add it to the staging area simultaneously.
You might be surprised to see a Git message we encountered in chapter 1 of the Git and Github guides, Git is requesting our information.
This makes sense since this is a computer I quickly spun up in Azure and didn't necessarily configure everything yet. It does provide an opportunity for recollection of the commands we use to provide Git with our information though.
Remember! You will add in your own username and email, since this is unique to you and how you setup the GitHub account.
We add our username by typing the commands:
git config --global user.name John
Next we will give git our email address, we add it by typing the commands:
git config --global user.email john@gmail.com
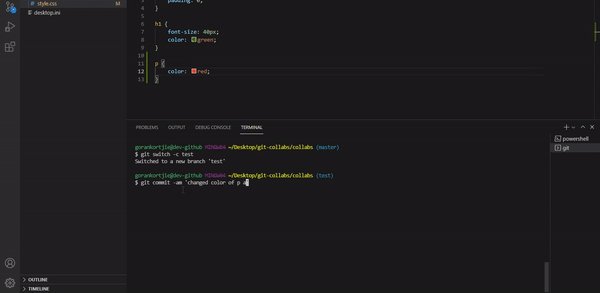
We continue by making the commit to increase the font-size. Next we modify the colour of the h1 tag, then make a commit and set it to the staging area.
We log the history of our commits and we see two new commits in the history.
It is time to push these changes from the local repository to the remote repository. For this we run the command:
git push origin master
We can see the changes have been pushed to our remote repository as the collaborator, what you should notice is the fact we didn't have to create a pull request, these changes were pushed to the remote repo as if it was our own.
Another aspect to realise is how the changes took place on the owners repo as well, we didn't need to request permission or wait for the owner to review the code.
This at first seems AWESOME since you don't need to jump through hoops to deploy your changes, but it presents a problem, since you as the owner no longer have complete control over the repository and the changes it goes through, this kind of collaboration process is a shared-equal responsibility model. Each member has equal rights and permissions in a shared environment/repository.
Protecting your Branches
In the real-world, a shared-equal responsibility model is not convenient. If you are the owner of a project and you have some collaborators on your team. You would generally want mechanisms to control and manage your teams work to avoid any unexpected results.
Github allows the owners of repositories to protect the branches by requiring reviews before merging the branches.
Let’s simulate what was just discussed by protecting the master branch.
In most cases the master branch is deployable and nobody touches it for testing purposes, which means it has to be protected.
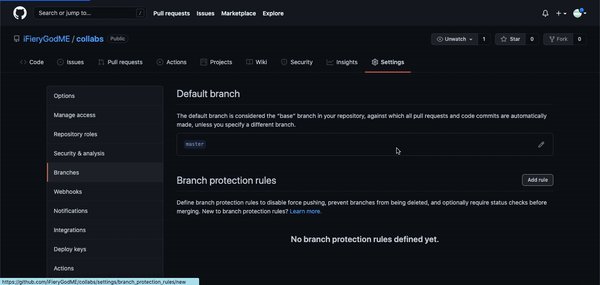
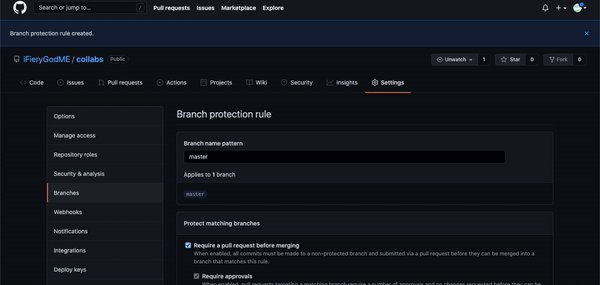
To protect the branch we have to go to the SETTINGS tab, down the list of options choose Branches. Here we will see a title that states 'Branch Protecting Rules' and on the right side we will see a button that reads 'Add Rule'.
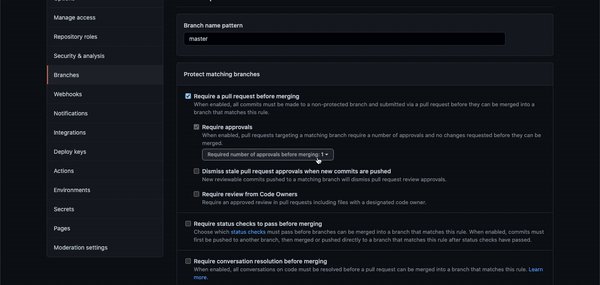
We click on Add Rule and we are presented with a form, we give a name for the branch and down below we see the rules we can define. We will choose 'Require a pull request before merging'
It will require the collaborators to perform a pull request before merging, this will enforce that all commit be made to a non-protected branch and submitted via a pull request before it can be merged with the master.
Also we will set the number of approvals needed to 1, For the purpose of this discussion it makes sense but in a real-world scenario you can imagine many collaborators needing to approve a pull request before a merger can take place.
Our master branch is now protected, to confirm this we can make changes on our local repo and push them to the remote repo.
NB! I am using a VM in Azure to simulate a different collaborator.
We make the changes to our index.html file and commit them. But when we try to push the changes to the master branch, we receive an error, it is a message letting us know that the master branch is protected.
This proves that our master branch is protected and we can control and manage how changes happen from the owners standpoint.
However for the collaborator, they need to push the changes to a non-protected branch and perform a pull request as dictated in the branch rules.
Basically we need to create a new branch, push it to GitHub and then merge it to the master branch.
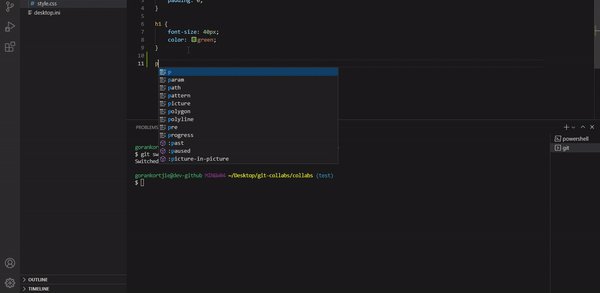
We create and switch into branch by running the command:
git switch -c test
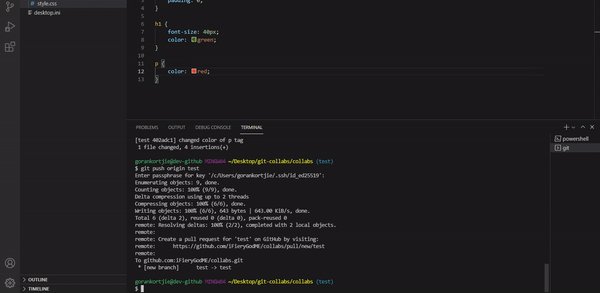
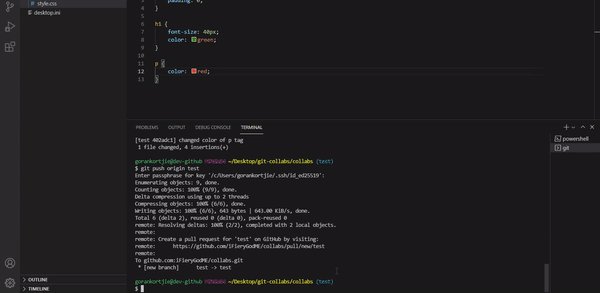
Here test is refering to the name of the new branch we are creating. The test branch will have all the commits we just made, therefore we can just push this branch to our remote repo by running the command:
git push origin test
As you can see below, we have pushed our code the remote repo. For us to merge it with the master branch we need to perform a pull request.
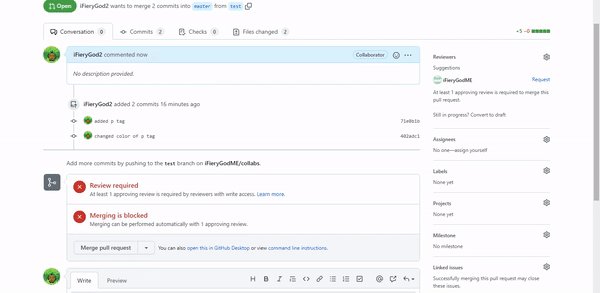
Notice when we clicked to create a pull request, we received some warnings, the first states Review Required the second states Merging is blocked. Also we are not able to merge the pull request since the button has been disabled.
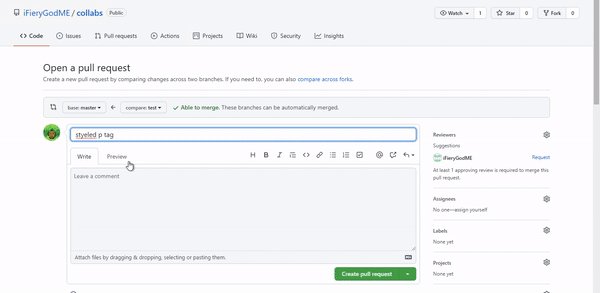
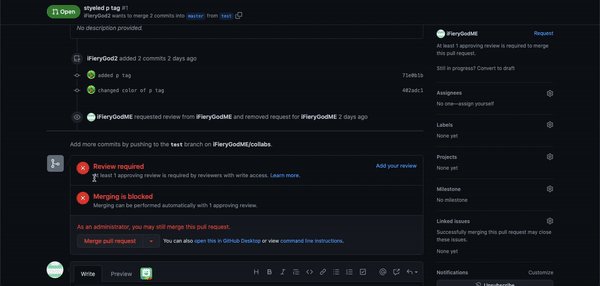
Back in the owners account, we refresh to see the latest changes and see we have a new pull request.
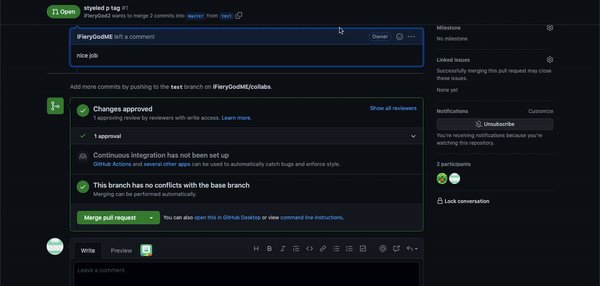
Here we will see the same warnings we saw on the collaborators account, however we can merge the pull request since the button is not disabled, since we are the owner of the repo.
Before we merge the branches, we need to set the reviewer to 1 since it is one of the branch rules we created.
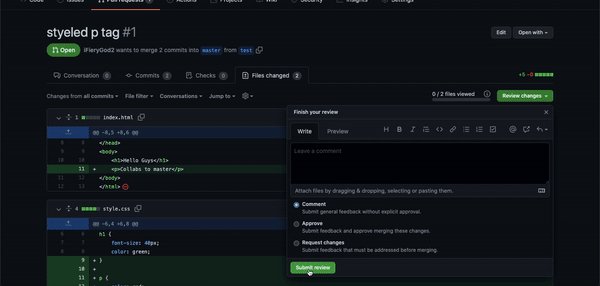
Once we add ourselves to the Reviewers option, we have to go to the files changed tab. Where we can find all the changes made by the collaborator, after reviewing the changes, if the owner is happy, they can approve the changes by clicking the review changes green button at the top right.
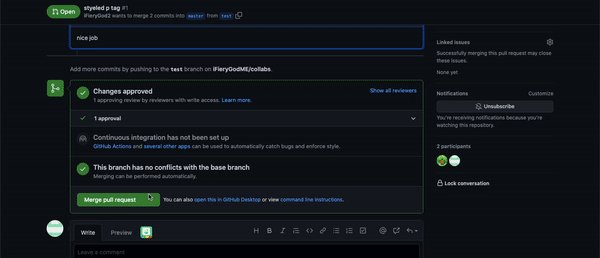
In this case we click on the Approve option and leave a sincere comment for the collaborator. Next we click the green button the reads Submit Review.
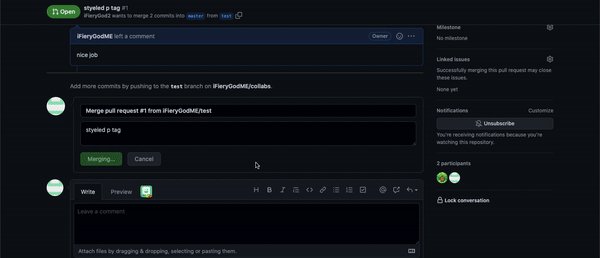
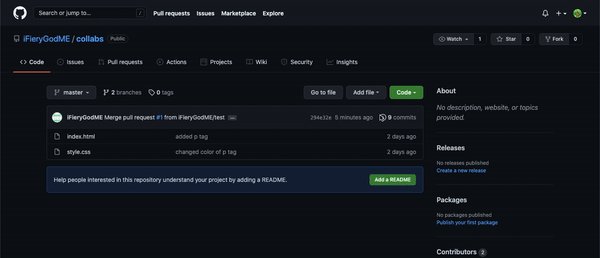
We can see the pull request has been approved by the owner and we can finally merge the changes to the master branch by clicking the Merge Pull Request button.
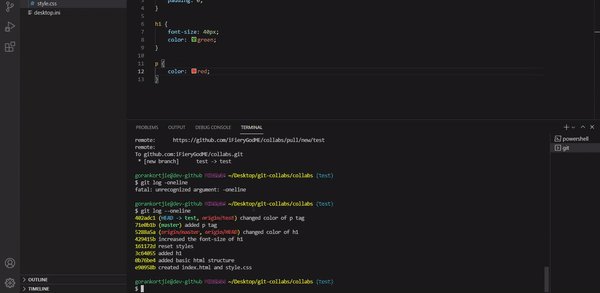
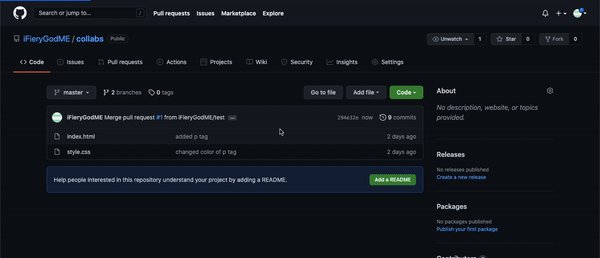
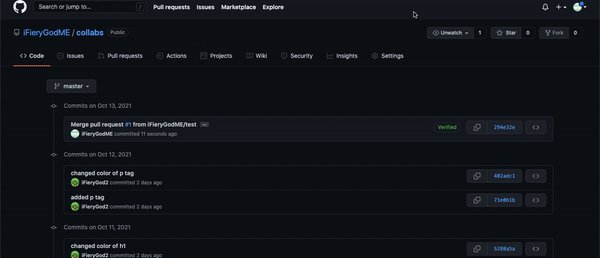
If we check the commits history, we will find all the commits made by the collaborator followed by the merge commit. We can see the same changes have reflected on the collaborators account.
That is the way we can protect the branches and control collaborators work on GitHub.
I hope you gained at-least a single piece of knowledge from this series, I personally have learnt a lot and feel more comfortable working with Git and GitHub than before I started this series.
Even though it is the end, I realise there are more aspects of Git and GitHub I haven't touched on. I might decide to visit them and share my experience.
For now I signing off on Git and GitHub, it was a fun ride and thank you all for being a part of this journey.
This content originally appeared on DEV Community and was authored by Goran Kortjie
Goran Kortjie | Sciencx (2021-10-13T19:24:56+00:00) Git and GitHub: The Complete Guides – Chapter 8 : Collaboration. Retrieved from https://www.scien.cx/2021/10/13/git-and-github-the-complete-guides-chapter-8-collaboration/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.