This content originally appeared on DEV Community and was authored by Vishesh Kumar
In CSS Positioning of elements is very important topic. CSS having five type of Positioning method
1. static
2. relative
3. fixid
4. absolute
5. sticky
Static
- default form of HTML
- Do not have any specific styling
- We can not use top, bottom, left, right with static positioning
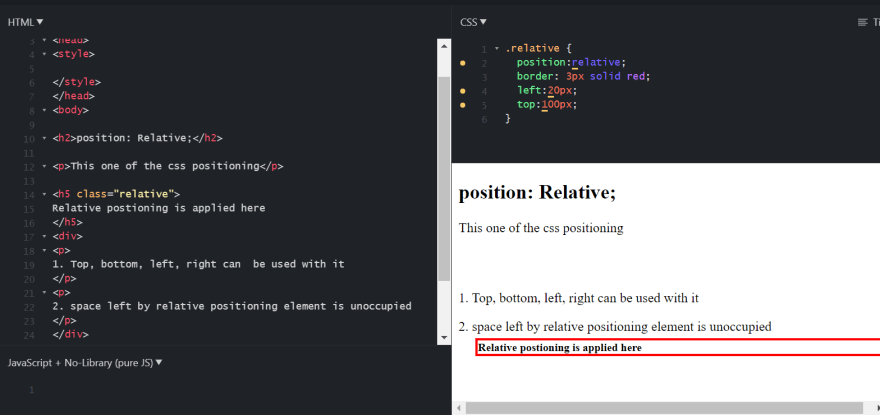
relative
- Give affect relative to its normal position.
- Normally No element can occupy its position.

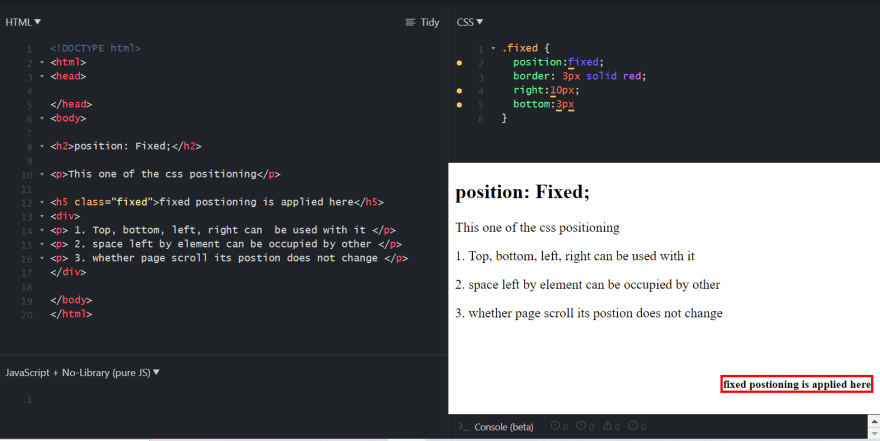
Fixed
- give affect relative to view port.
- It always occupy the same place unless page is scroll.
- top, bottom, left, right can be used with it
- Normally other element occupy blank space which it left
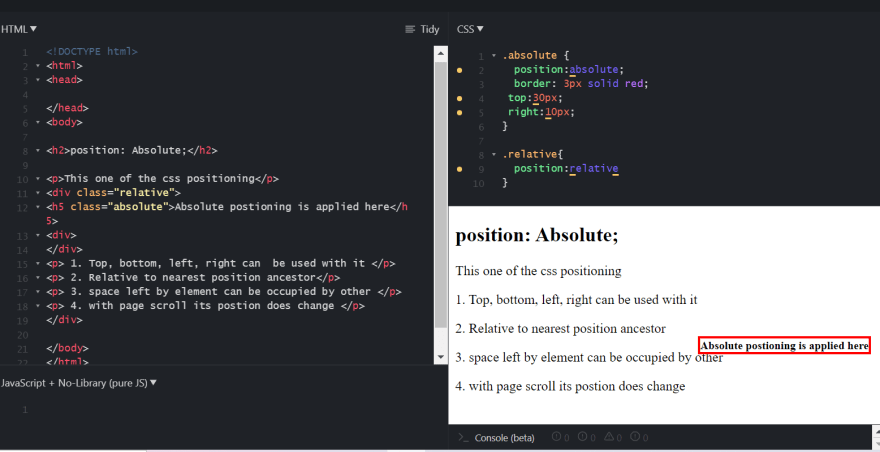
Absolute
- relative to the nearest positioned ancestor(instead of positioned relative to the viewport, like fixed).
- It move along the scroll
- if there are no ancestor exits it used document body
- space left by element is fulfilled by another element.
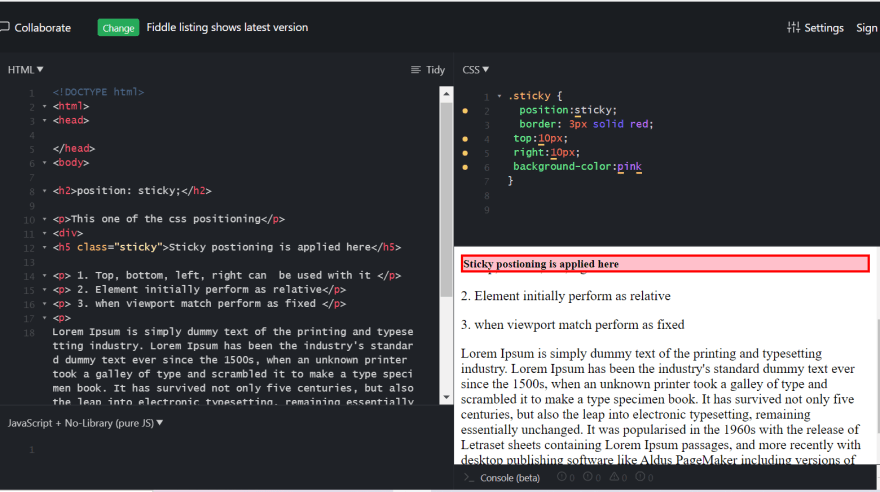
Sticky
- position based on the scroll
- element toggle between relative and fixed
- Element perform like relative property until viewport does not match then perform as fixed
All the positioning property is applied as:
.className or #Id or tag {
positon: ProperyName; fixed);
}
PropertyName: static OR relative OR absolute OR sticky
Thanks for Reading...
By Tech 9-on
This content originally appeared on DEV Community and was authored by Vishesh Kumar
Vishesh Kumar | Sciencx (2021-10-14T06:47:38+00:00) CSS Positioning. Retrieved from https://www.scien.cx/2021/10/14/css-positioning/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.