This content originally appeared on DEV Community and was authored by Lupita Rivera
This short blog post will attempt to clearly summarize the concept of props in a way that the newest of programming students can understand.
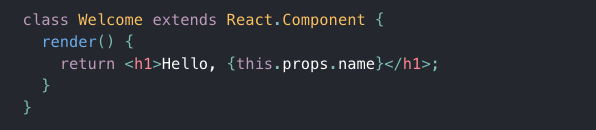
Conceptually, components are like JavaScript functions. They accept arbitrary inputs (called “props”).
props(stands for properties)and return React elements describing what should appear on the screen.
Props can be strings, objects, arrays or functions
following the React Docs Props are Read-Only, immutable and the Component cannot change its own props.
They are also able to be passed between your components, generally from parent to child.
on the other hand you can pass props from CHILD component back up to the PARENT component. how you might ask ?
We have 2 components:
Parent: App.js
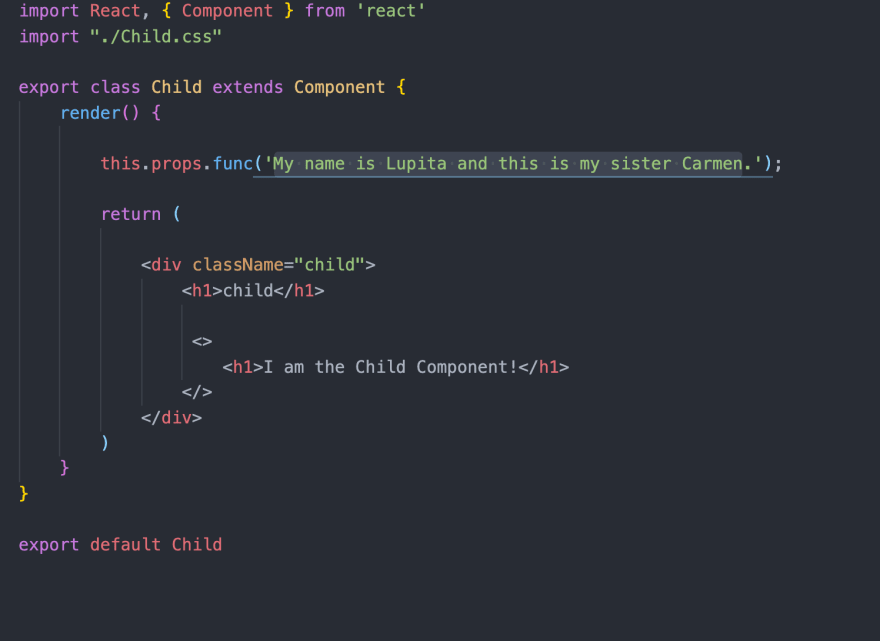
Child: Child.js
Use the following steps:
-Create a function inside your parent component, pass it a parameter and log that parameter using console.log .
-Pass the function name as props into your child component render.
-Invoke the function from props inside your child component.
-Pass in your data as an argument inside the invocation.
Parent Component
Child Component
Thanks for reading — I hope this provided some good value
This content originally appeared on DEV Community and was authored by Lupita Rivera
Lupita Rivera | Sciencx (2021-10-14T02:01:18+00:00) Props in react. Retrieved from https://www.scien.cx/2021/10/14/props-in-react/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.