This content originally appeared on DEV Community and was authored by Lupita Rivera
before we jump into what is an arrow function lets talk about functions in JavaScript. before ES6 every time we wrote a function we use the word Function Keyword,
ex,
const divide = function (x,y){
return x/y;
}
we could had an Anonymous function
or a name function
ex,
function divide(){
}
but we still using the function keyword. and that could get kinda lengthy in our code specially when we are using more complex code and always passing in the function keyword.
so this is where arrow functions come in.
Arrow function is one of the features introduced in the ES6 version of JavaScript. It allows you to create functions in a cleaner way compared to regular function expression.
but theres also on some situations they do behave differently. we will talk about that as we go but for now what this really means is that makes the function shorter in a way of writing a function.
SYNTAX
ex, from the divide function from above lets write in as an arrow function
const divide = (x,y) => {
return x/y;
}
Implicit Return
we can also write as an implicit return that means i wont need the return keyword and we get rid of the curly braces and replace it with parenthesis
ex,
cont divide = (x,y) => (x / y) whatever expression is inside of the parenthesis will be automatically returned, it's an explicit return.
but we can also write it even shorter cont divide = (x,y) => x / y by taking out the parenthesis. you can only do this if you have a single expression, you cannot pass a if else statement
but this is not the only difference between arrow functions and regular functions. if we go to the MDN
other differences:
Use of this keyword
unlike Regular functions, arrow function does not have their own "this" keyword. like a regular function expression does.
the keyword this is going to change is going to be set in a given function depending on how the function is called.
but with an arrow function the keyword this is not going to change relative to the context or the parent that the function is define in.
ex,
const person ={
name: "Lupita",
sayHi: function () {
console.log(this.name, "says hi!")
}
}
person.sayHi()
okay when i call person.sayHi the value of this is going to be determined by how I'm calling it, I'm calling it sayHi() on person the object person will be the value of this - this.name should be Lupita. so when i run the code i get
Lupita says hi!
However if i use an arrow function instead
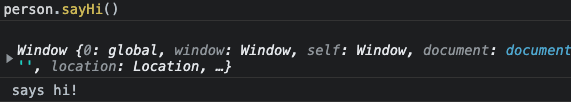
we just get says hi! so whats going on here is that the value of this is not being changed , not being set when im calling person.sayHi() like a normal function would. if we look at just this.
const person ={
name: "Lupita",
sayHi:()=> {
console.log(this)
console.log(this.name, "says hi!")
}
}
we see here this is just set to the window objet, just as if this function where defined on its own no inside of the person object. and it doesn't matter how i call that function
if its an arrow function the value of this is not going to be set to that person object unless i where to bind it. but it's own an arrow function does not get a new or diff value for this.
Using a new keyword
Regular functions created using function declarations or expressions are constructible and callable. Regular functions are constructible; they can be called using the new keyword.
However, the arrow functions are only callable and not constructible, i.e., arrow functions can never be used as constructor functions.
ex,
regular function
as you can see it returns 5,
Arrow function
So this is basically Arrow functions. If you want further reference, MDN
is a good place to check.
Thank you for reading :)
This content originally appeared on DEV Community and was authored by Lupita Rivera
Lupita Rivera | Sciencx (2021-10-14T00:13:35+00:00) what are arrow functions. Retrieved from https://www.scien.cx/2021/10/14/what-are-arrow-functions/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.