This content originally appeared on DEV Community and was authored by Goutham JM
Critical Path Rendering
It is the sequence of steps a browser undergoes to convert HTML,CSS and JS into pixels
Why do you need to understand it ?
By optimizing the critical rendering path, we can significantly improve the time to first render of our pages. Further, understanding the critical rendering path also serves as a foundation for building well-performing interactive applications.
Optimizing for performance is all about understanding what happens in these intermediate steps between receiving the HTML, CSS, and JavaScript bytes and the required processing to turn them into rendered pixels - that's the critical rendering path.
The Critical Rendering Path undergoes 5 different steps ,as mentioned in the below image.
Let's try to understand each step one at a time
1.HTML to DOM
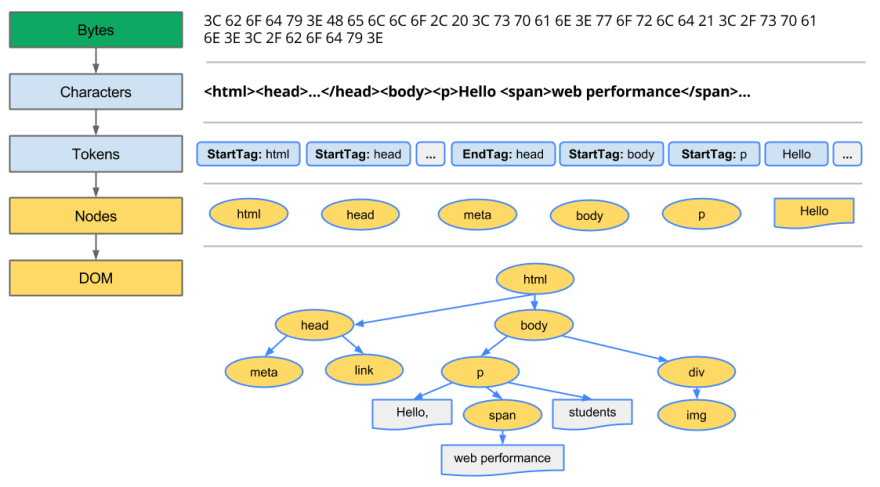
When browser receives HTML , It needs to convert the HTML into Document Object Model ,It undergoes 4 small steps to construct the DOM Tree - Conversion , Tokenizing , Lexing and DOM construction
- Conversion: The browser reads the raw bytes of HTML off the disk or network, and translates them to individual characters based on encoding (Ex : UTF-8).
- Tokenizing: The browser converts strings of characters into distinct tokens— for example, "", ""—and other strings within angle brackets. Each token has a special meaning and its own set of rules.
- Lexing: The emitted tokens are converted into "objects," which define their properties and rules.
- DOM construction: The created objects are linked in a tree data structure that also captures the parent-child relationships.
Note : DOM Tree can be partially rendered and is considered to be render non-blocking
2.CSSOM
CSSOM undergo similar steps as HTML to DOM
The CSS bytes are converted into characters, then tokens, then nodes, and finally they are linked into a tree structure known as the "CSS Object Model" (CSSOM)
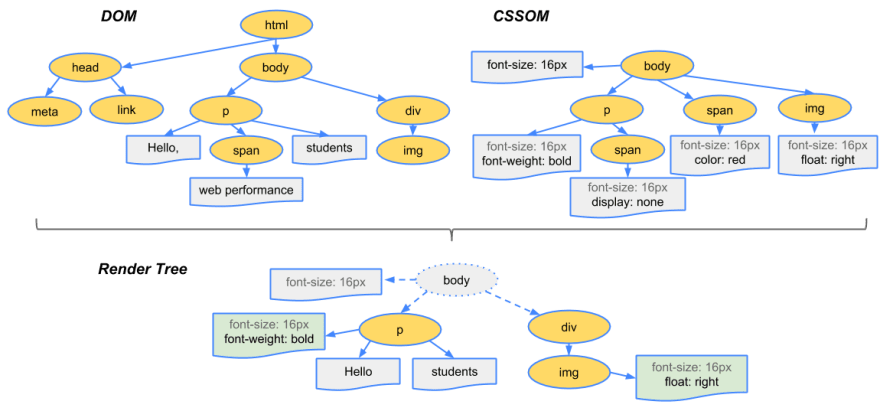
Any text contained within the tag, that is placed within the body element, has a font size of 16 pixels and has red text—the font-size directive cascades down from the body to the span. However, if a span tag is the child of a paragraph (p) tag, then its contents are not displayed.
Note : CSSOM cannot be partially rendered and is considered to be render blocking , we cannot render a partial CSSOM due to the reason that CSS might have different selectors with varied specificity due to which there will a good chance of rendering wrong style
3. Rendering Tree
The CSSOM and DOM trees are combined into a render tree, which is then used to compute the layout of each visible element and serves as an input to the paint process that renders the pixels to screen. Optimizing each of these steps is critical to achieving optimal rendering performance.
- Starting at the root of the DOM tree, traverse each visible node.
- Some nodes are not visible (for example, script tags, meta tags, and so on), and are omitted since they are not reflected in the rendered output.
- Some nodes are hidden via CSS and are also omitted from the render tree; for example, the span node---in the example above---is missing from the render tree because we have an explicit rule that sets the "display: none" property on it.
- For each visible node, find the appropriate matching CSSOM rules and apply them.
- Emit visible nodes with content and their computed styles.
Note: As a brief aside, note that visibility: hidden is different from display: none. The former makes the element invisible, but the element still occupies space in the layout (that is, it's rendered as an empty box), whereas the latter (display: none) removes the element entirely from the render tree such that the element is invisible and is not part of the layout.
4. Layout
Up to this point we've calculated which nodes should be visible and their computed styles, but we have not calculated their exact position and size within the viewport of the device---that's the "layout" stage, also known as "reflow."
Explanation:
The width 100% of body is calculated based on the view port width , if in the meta tag we mention like below , the width will be screen size of device ex: Mobile will be 320px , so width:100% will be of body 320px , div as it is 50% of parent will be 160px and p is 50% of 160px i.e. 80px
<meta name='viewport' content='width=device-width'>
If viewport is not mentioned for device width , then it will be 980px by default
5. Painting or Rasterizing
This is the final stage, which converts each node in the render tree to actual pixels on the screen
The time required to perform render tree construction, layout and paint varies based on the size of the document, the applied styles, and the device it is running on: the larger the document, the more work the browser has; the more complicated the styles, the more time taken for painting also (for example, a solid colour is "cheap" to paint, while a drop shadow is "expensive" to compute and render).
Summary:
A quick recap of the browser's steps:
- Process HTML markup and build the DOM tree.
- Request CSS and JS resource (Not explained in this post)
- Process CSS markup and build the CSSOM tree.
- Execute JS (Not explained in this post)
- Combine the DOM and CSSOM into a render tree.
- Run layout on the render tree to compute geometry of each node.
- Paint the individual nodes to the screen.
I have left step 2 and 4 related to JS on purpose , I will explain those steps in my upcoming posts and I will update the link to those posts here , also my next posts will be how to optimize CRP , Happy to receive any constructive feedback
References:
- https://developers.google.com/web/fundamentals/performance/critical-rendering-path
- https://classroom.udacity.com/courses/ud884
- https://www.freecodecamp.org/news/an-introduction-to-web-performance-and-the-critical-rendering-path-ce1fb5029494/
This content originally appeared on DEV Community and was authored by Goutham JM
Goutham JM | Sciencx (2021-10-15T03:45:37+00:00) Advanced Front End Developer , Interview Essentials – Part 1. Retrieved from https://www.scien.cx/2021/10/15/advanced-front-end-developer-interview-essentials-part-1/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.