This content originally appeared on DEV Community and was authored by Carmen Ansio
The heart of the Google Core Web Vitals update are the new performance metrics which aim to get the user experience. It's not about technical performance, is about feeling fast...
Core Web Vitals metrics
Largest Contentful Paint — LCP loading metric
LCP measures loading performance. How quickly is content drawn to the page?

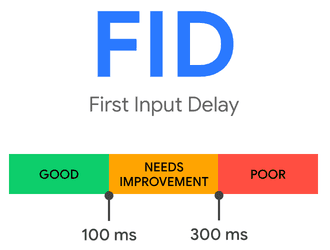
First Input Delay — FID interactivity metric
FID interface responsiveness. How quickly does the page respond to user actions?

Cumulative Layout Shift — CLS visual stability metric
CLS measures visual stability. Does content move unexpectedly on the page?

How can I calculate scores on my local device?
With these Core Web Vitals tools:
Conclusion
The user experience is very important because it aims to provide positive experiences that keep a user loyal to the product or brand.
I hope this article helps you get up and running with it. Thanks for reading!
This content originally appeared on DEV Community and was authored by Carmen Ansio
Carmen Ansio | Sciencx (2021-10-16T20:01:19+00:00) Core Web Vitals. Retrieved from https://www.scien.cx/2021/10/16/core-web-vitals/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
