This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
This week I spent some time reading about Vite. Vite is one of these new build tools that bets on EcmaScript modules and uses go-based Esbuild under the hood. It looks super fancy, and I'll give it a try in my next play-around project.
Other than that, I tweaked my Chrome browser not to show me all these "valuable" URL bar suggestions. It's so much better now!
This week's Web Weekly includes:
- New CSS features
- A new spec that helps with ARIA
- The leaky autofill browser feature
... and, as always, GitHub repositories, a new Tiny Helper and some music.
Christmas is approaching (I don't think it is, but the supermarket Christmas season started 🤦♂️). So I thought it might be a good time to get out the good old DOM tree.
- The Deno project now offers the infrastructure to deploy JavaScript, TypeScript and WASM.
- I learned how to choose a Gmail account when using short URLs such as
slides.new. - There's a new VS Code setting to make matching brackets more obvious.
I learned a bunch of facts about links and anchor elements from Martin Underhill. Did you know that links without an href are not focusable or that the :link pseudo-class helps detect invalid anchor elements? I didn't!
Use the link pseudo-class Learn more about links
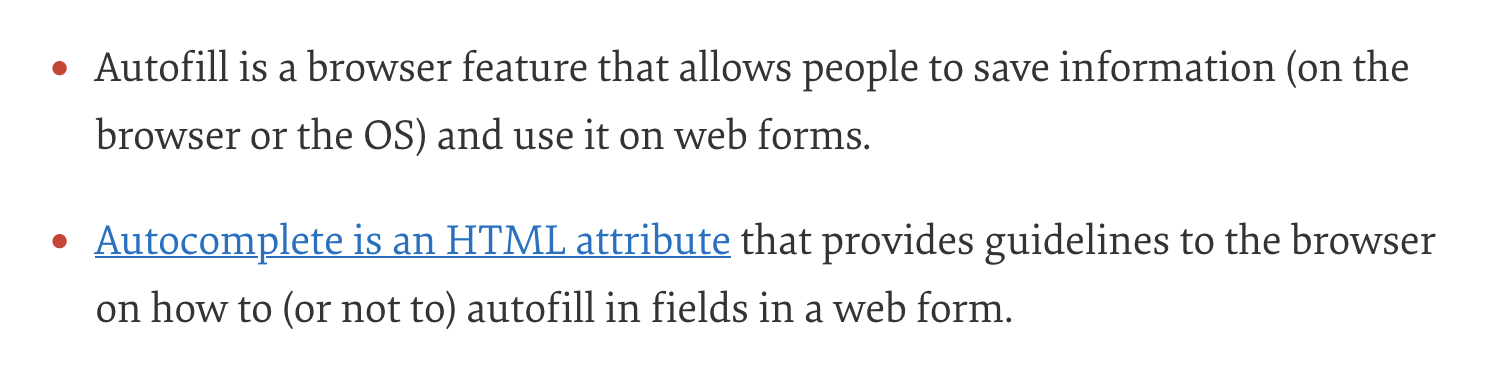
The browsers' autofill functionality can "leak" your private information. That's right; when you're autofilling a form that only includes a visible email field, it could be that there are hidden address and phone number fields that'll be filled, too. 😲
Alvaro Montoro tested Safari, Firefox and Chromium browsers and shares how they treat this scenario.
Jake Archibald summarised everything you need to know about cross-origin resources, CORS, preflights and "unusual" requests. It's an excellent explainer of the topic.
I learned that newer browser functionalities, such as module scripts, require an Access-Control-Allow-Origin header today. 😲
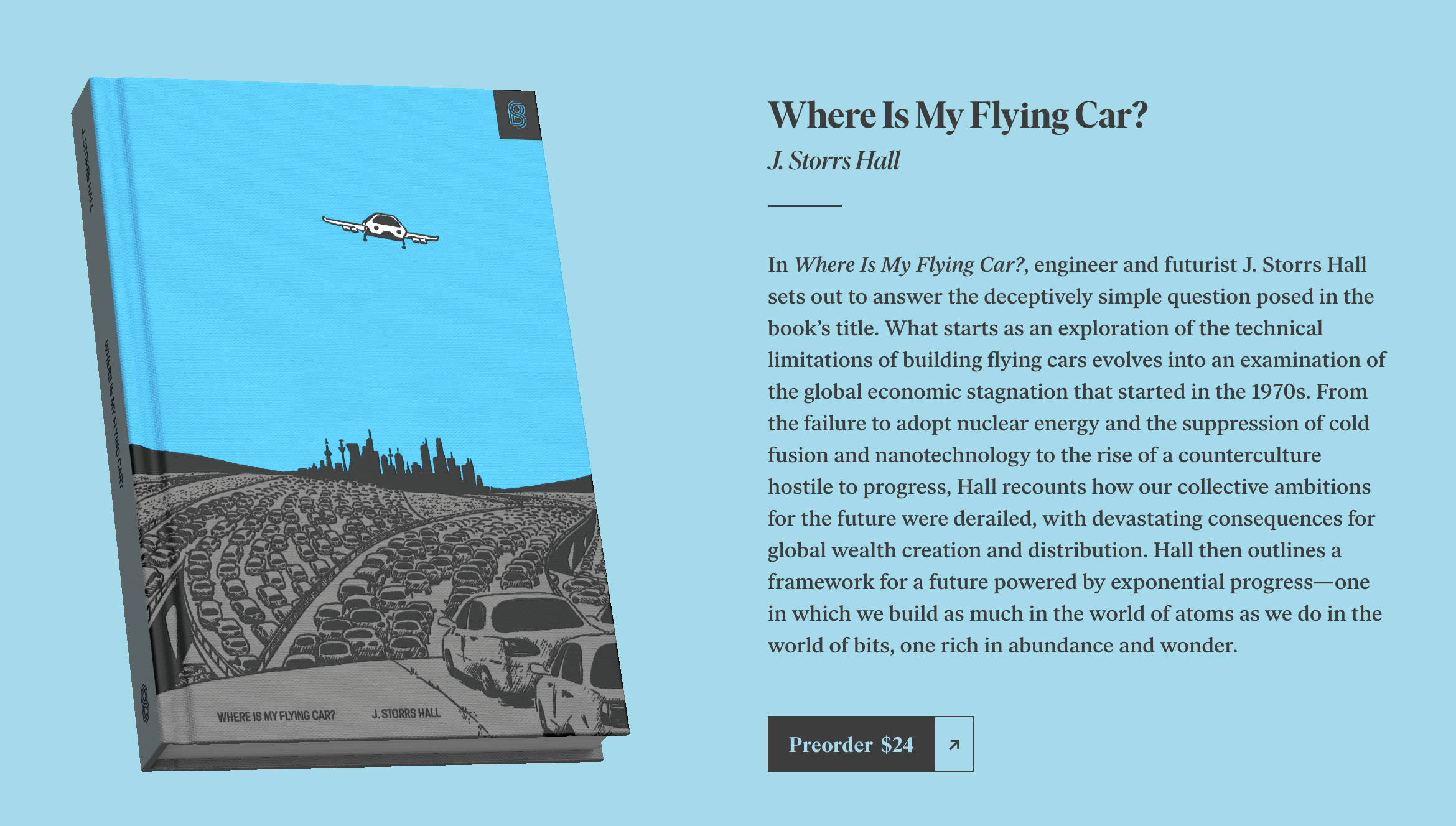
I found press.stripe.com and love the included book animations. Even though the site makes my computer fly, I love browsing this bookshelf.
Are you confused by ARIA and always wonder what roles and attributes are allowed, recommended or forbidden? Me too! Luckily, there's a new spec available that gives guidance on using and not using ARIA!
The language and words we use matter. Sara Nović discusses ableist language and provides resources to speak more inclusively.
I found the xbar project, which allows you to put custom functionality into your mac menubar. You can define scripts, and there are many plugins and examples available.
Put anything into your menubar
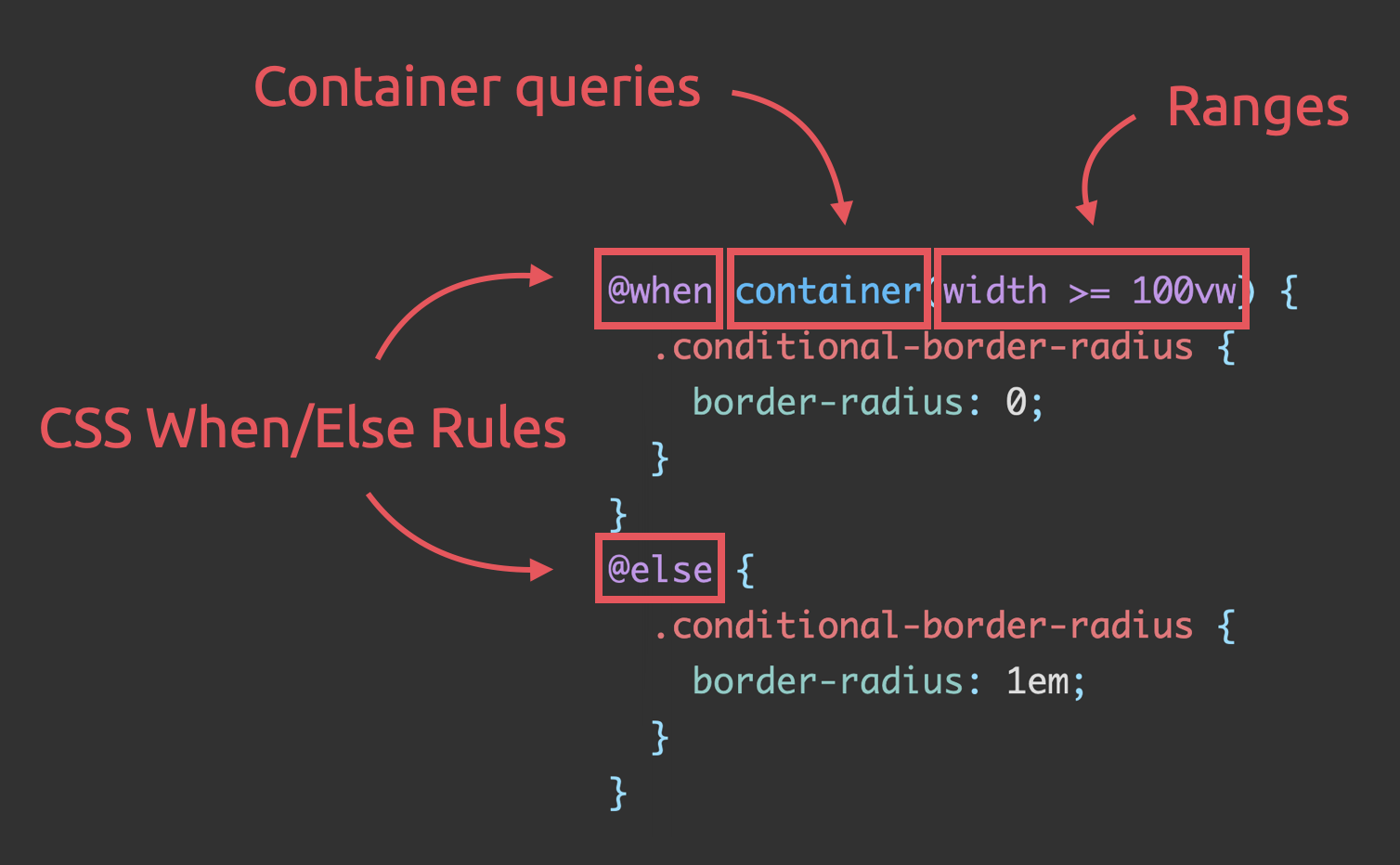
I wrote a follow-up to Ahmad Shadeed's post Conditional Border Radius In CSS and had a look at future CSS features that could help styling elements depending on viewport and element width.
Speaking of upcoming CSS features, Miriam Suzanne gave a short and on-point presentation covering the upcoming Cascade Layers, Scoped Styles and Container Queries.
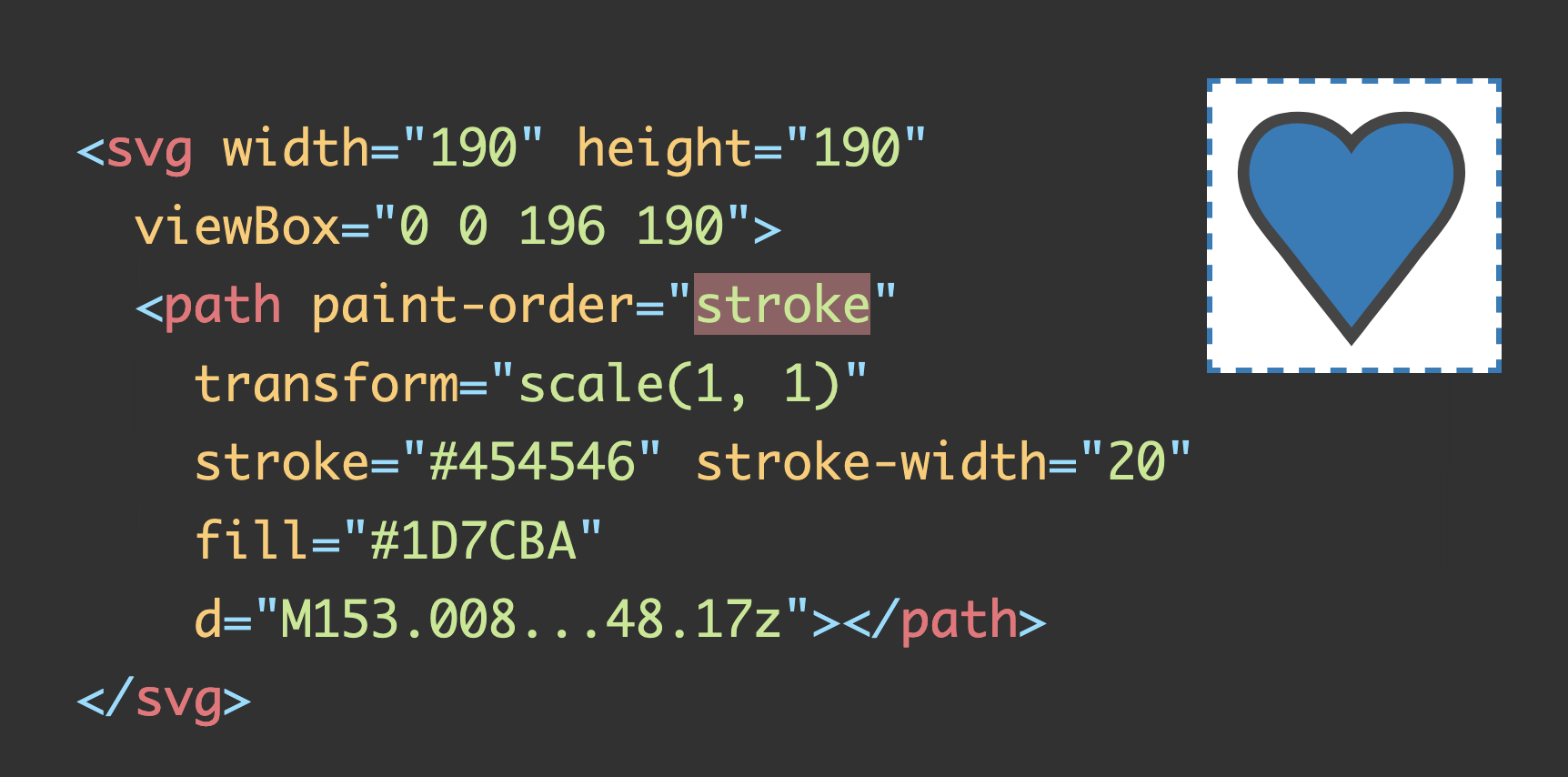
I always found styling SVG stroke-width challenging. Changing the stroke width usually meant that the SVG started to look funny because the stroke was painted over the fill. Two years ago, I learned that SVG paint order is configurable.
- yjose/awesome-new – A list of
.newdomains to perform online actions in one quick action. - ziishaned/learn-regex – Learn regex the easy way.
- practical-tutorials/project-based-learning – Curated list of project-based tutorials.
If you want to remove sensitive information from screenshots or photos, redact.photo is a handy little web app that does exactly that. Drop a photo, blur particular areas, and download it. And the coolest thing, there's no server involved!
Find more single-purpose online tools on tiny-helpers.dev.
In the spirit of me complaining about Sign in/Sign up UIs, this week's quote is from Ashley Walls.
Better words make better products.
Berlin's slowly coming back to normal, and as I was out dancing yesterday, this week's song is a nicely rolling electro track from Jon Hopkins.
And that's a wrap for the forty-first Web Weekly! If you enjoy my newsletter, I'd love you to tell others about it. ♥️
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, you can change that! 😉
Stay safe, and I'll talk to you next week! 🎉 👋
PS. I heard the cool kids use RSS. You can find multiple feeds on my site.
Reply to Stefan
This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
Stefan Judis | Sciencx (2021-10-16T22:00:00+00:00) Web Weekly #41 (#blogPost). Retrieved from https://www.scien.cx/2021/10/16/web-weekly-41-blogpost/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.