This content originally appeared on DEV Community and was authored by Shuvo
We usually call a function by using a set on parenthesis after its name eg. fun()
but what if our function returned a function? In that case you would be able to call it again
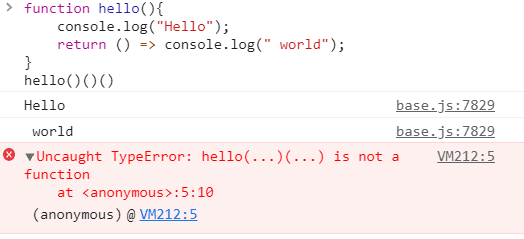
function hello(){
console.log("Hello");
return () => console.log(" world");
}
hello()();
It looks a lot normal if we use a variable in between
function hello(){
console.log("Hello");
return () => console.log(" world");
}
let func = hello(); //receiving the function returned from hello
func();
but in we try to call the function third time it will give us error.

but what if your function returned itself? in that case when ever we call it we are again getting a function returned so can can keep calling it infinitely
function hello(){
console.log("Hello");
return hello;
}
hello()()()()()()()()()()()();
Hope you enjoyed the article, for now cya()()()()()()
This content originally appeared on DEV Community and was authored by Shuvo
Shuvo | Sciencx (2021-10-17T14:41:41+00:00) Function call call call …. Retrieved from https://www.scien.cx/2021/10/17/function-call-call-call/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
