This content originally appeared on DEV Community and was authored by Marco Biedermann
Welcome to my Weekly Digest #41 of this year.
This weekly digest contains a lot of interesting and inspiring articles, videos, tweets, and designs I consumed during this week.
Interesting articles to read
Storybook on-demand architecture
3x smaller builds & faster load times for built Storybooks
Storybook on-demand architecture
Smart CSS Solutions For Common UI Challenges
Writing CSS has probably never been more fun and exciting than it is today. In this post we’ll take a look at common problems and use cases we all have to face in our work and how to solve them with modern CSS.
Smart CSS Solutions For Common UI Challenges - Smashing Magazine
Some great videos I watched this week
Dart in 100 Seconds
Dart is high-productivity statically-typed programming language capable of targeting multiple platforms. It's used by Flutter to produce fast client apps with an awesome developer experience.
by Fireship
Chrome 95 - What’s New in DevTools
New CSS length authoring tools, hide issues in the Issues tab, improved the display of properties, and more.
Vector Dot Product
This video covers the dot product and scalar projection with p5.js and vectors, concepts that Daniel will need for finding the distance between a point and a line which will lead to the path following steering behavior in the next video!
Thinking on ways to solve multi-select
In today's GUI challenge I share my thinking on a way to enable users to multi-select. To demonstrate multi-select I've prepared a filterable grid which accepts input from both a -select multiple- and a set of -fieldset- elements. Two multi-select methods yep, each tailored for their use case.
by Adam Argyle
Using ES Modules on CodePen
import and export! They seem like such simple things, but having them in the native language of JavaScript is very powerful. CodePen tries to be helpful with them, and in conjunction with services like Skypack, there is an awful lot you can do.
by CodePen
Useful GitHub repositories
Awesome New
A list of .new domains to perform online actions in one quick action.
 yjose
/
awesome-new
yjose
/
awesome-new
A list of `.new` domains to perform online actions in one quick action.
A list of .new domain to perform online actions in one quick step.
- Doc.new : New Google Doc.
- Sheet.new : New Google sheet.
- Slide.new : New Google Slide.
- Form.new : New Google form.
- Meet.new : New video call with Google Meet.
- Meeting.new : New Google Calendar event.
- Cal.new : New Google Calendar event.
- Keep.new : New Google note.
- Site.new : New Google Site.
- Next.new : New NextJS project using stackblitz.
- Node.new : New Node.js Project using stackblitz.
- React.new : New React project using codeSandbox.
- Ts.new : New Typescript project using codeSandbox.
- Js.new : New Javascript project using codeSandbox.
- Vue.new : New Vue project using codeSandbox.
- Nuxt.new : New Nuxt project using codeSandbox.
- Ng.new : New Angular project using codeSandbox.
- Csb.new : New codeSandbox project.
- Pen.new : New codePen project.
- Repo.new : New Github repo.
- Gist.new : New Github gist.
- Story.new : New Medium story.
- Design.new : New Canva design.
- Link.new…
swc-node
Fast TypeScript/JavaScript transformer without node-gyp and postinstall script.
 Brooooooklyn
/
swc-node
Brooooooklyn
/
swc-node
Faster ts-node without typecheck
swc-node
🚀 Help me to become a full-time open-source developer by sponsoring me on Github
Fast TypeScript/JavaScript transformer without node-gyp and postinstall script.
Support matrix
| node10 | node12 | node14 | node16 | |
|---|---|---|---|---|
| Windows x64 | ✓ | ✓ | ✓ | ✓ |
| Windows x32 | ✓ | ✓ | ✓ | ✓ |
| Windows arm64 | ✓ | ✓ | ✓ | ✓ |
| macOS x64 | ✓ | ✓ | ✓ | ✓ |
| macOS arm64 | ✓ | ✓ | ✓ | ✓ |
| Linux x64 gnu | ✓ | ✓ | ✓ | ✓ |
| Linux x64 musl | ✓ | ✓ | ✓ | ✓ |
| Linux arm gnueabihf | ✓ | ✓ | ✓ | ✓ |
| Linux arm64 gnu | ✓ | ✓ | ✓ | ✓ |
| Linux arm64 musl | ✓ | ✓ | ✓ | ✓ |
| Android arm64 | ✓ | ✓ | ✓ | ✓ |
| FreeBSD x64 | ✓ | ✓ | ✓ | ✓ |
@swc-node/core
Fastest TypeScript transformer.
Detail: @swc-node/core
Benchmark
transform RxJS
AjaxObservable.tsto ES2015 & CommonJSJavaScript. Benchmark code: bench
Hardware info:
Model Name: MacBook Pro
Model Identifier: MacBookPro15,1
Processor Name: 6-Core Intel Core i7
Processor Speed: 2.6 GHz
Number of Processors: 1Bootstrap Icons
Official open source SVG icon library for Bootstrap with over 1,400 icons.
Bootstrap Icons
Official open source SVG icon library for Bootstrap with over 1,400 icons
Explore Bootstrap Icons »
Bootstrap
·
Themes
·
Blog
Install
Bootstrap Icons are packaged up and published to npm. We only include the processed SVGs in this package—it's up to you and your team to implement. Read our docs for usage instructions.
npm i bootstrap-icons
For those using Packagist, you can also install Bootstrap Icons via Composer:
composer require twbs/bootstrap-icons
Usage
Depending on your setup, you can include Bootstrap Icons in a handful of ways.
- Copy-paste SVGs as embedded HTML
- Reference via
<img>element - Use the SVG sprite
- Include via CSS
See the docs for more information.
Development
Clone the repo, install dependencies, and start the Hugo server locally.
git clone https://github.com/twbs/icons/
cd icons
npm i
npm start
Then open http://localhost:4000 in your browser.
npm scripts
Here are some key scripts…
dribbble shots
T-Ket app
by 11Daniyal
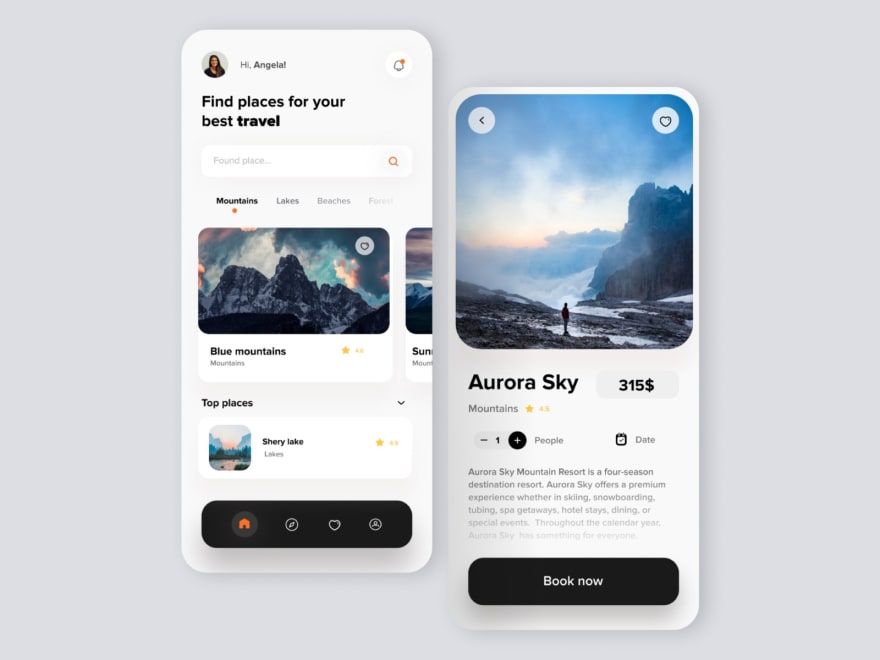
Travel App
by QClay
Scooter mobile app
by Design Hub
Tweets

 Oh I love that! If you're confused about what #css "adjacent sibling combinators" or a "declaration blocks" are, CSS vocabulary can help!
Oh I love that! If you're confused about what #css "adjacent sibling combinators" or a "declaration blocks" are, CSS vocabulary can help!
Thanks @sakamies! 👏
apps.workflower.fi/vocabs/css/en
Video alt: Application that highlights CSS code depending on a chosen term.16:41 PM - 14 Oct 2021


 rauno@raunofreiberg
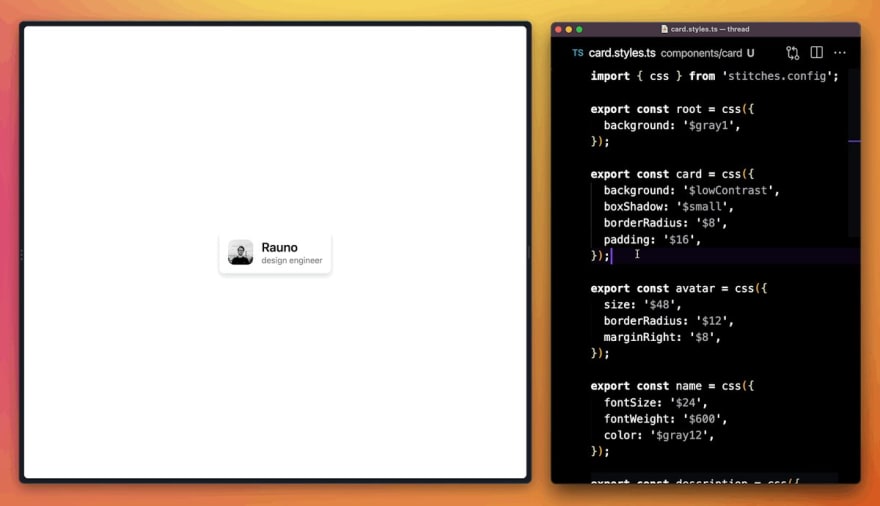
rauno@raunofreiberg How about a token-aware GUI that would edit existing @stitchesjs components and sync changes back to code?16:11 PM - 14 Oct 2021
How about a token-aware GUI that would edit existing @stitchesjs components and sync changes back to code?16:11 PM - 14 Oct 2021
 CSS tip:
CSS tip:
You can change the color of the text input cursor.10:12 AM - 15 Oct 2021
 By replacing ts-jest with swc-node/jest for swr's jest preset, the testing speed is even doubled on my mac m1 🤯🤯 Amazing speed of rust and kudos to @Brooooook_lyn for leveraging @swc_rs to create this awesom library!10:01 AM - 16 Oct 2021
By replacing ts-jest with swc-node/jest for swr's jest preset, the testing speed is even doubled on my mac m1 🤯🤯 Amazing speed of rust and kudos to @Brooooook_lyn for leveraging @swc_rs to create this awesom library!10:01 AM - 16 Oct 2021
Picked Pens
one div snow - divtober
by Temani Afif
Single div CSS items that float
by Lynn Fisher
Thank you for reading, talk to you next week, and stay safe! 👋
This content originally appeared on DEV Community and was authored by Marco Biedermann
Marco Biedermann | Sciencx (2021-10-17T20:04:07+00:00) Weekly Digest 41/2021. Retrieved from https://www.scien.cx/2021/10/17/weekly-digest-41-2021/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.