This content originally appeared on Bram.us and was authored by Bramus!

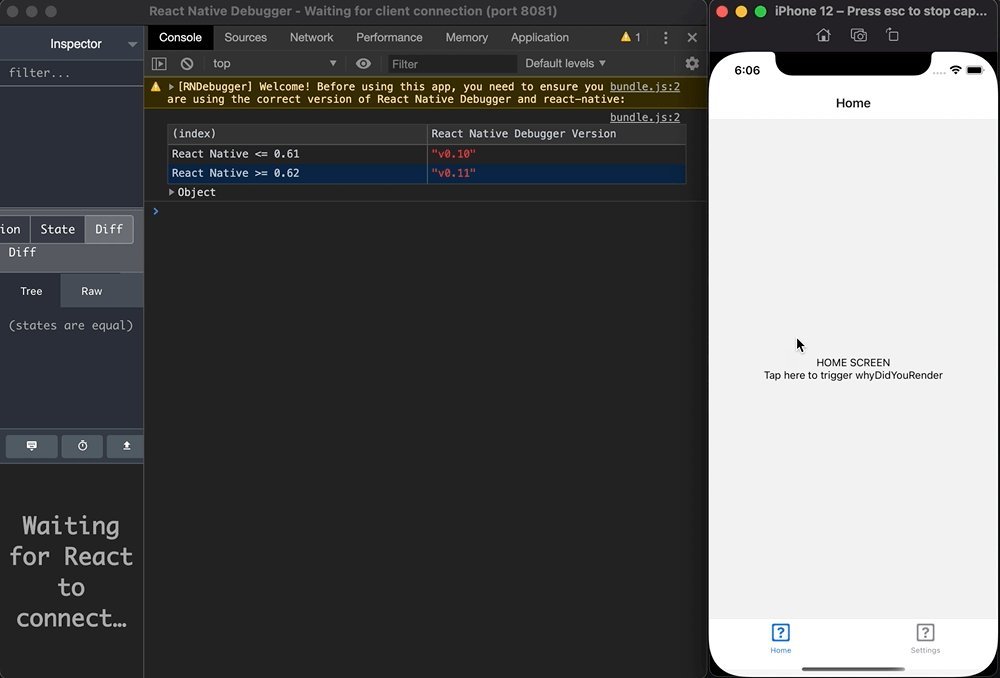
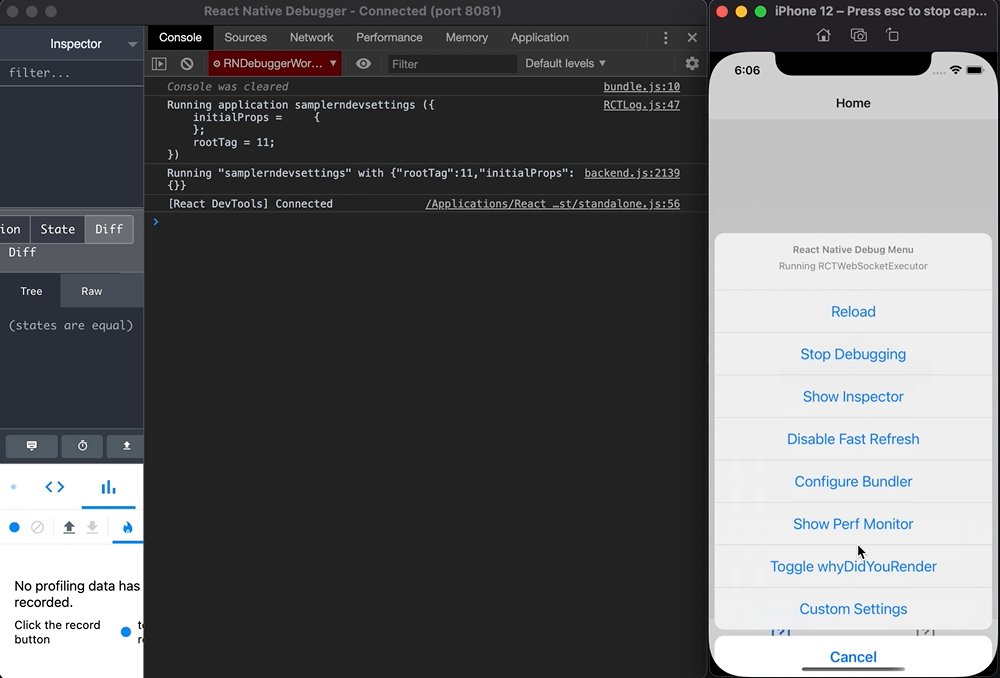
Azim Ahmed comes with a few practical code snippets to alter the React Native Developer Menu from within your code, via the DevSettings Module:
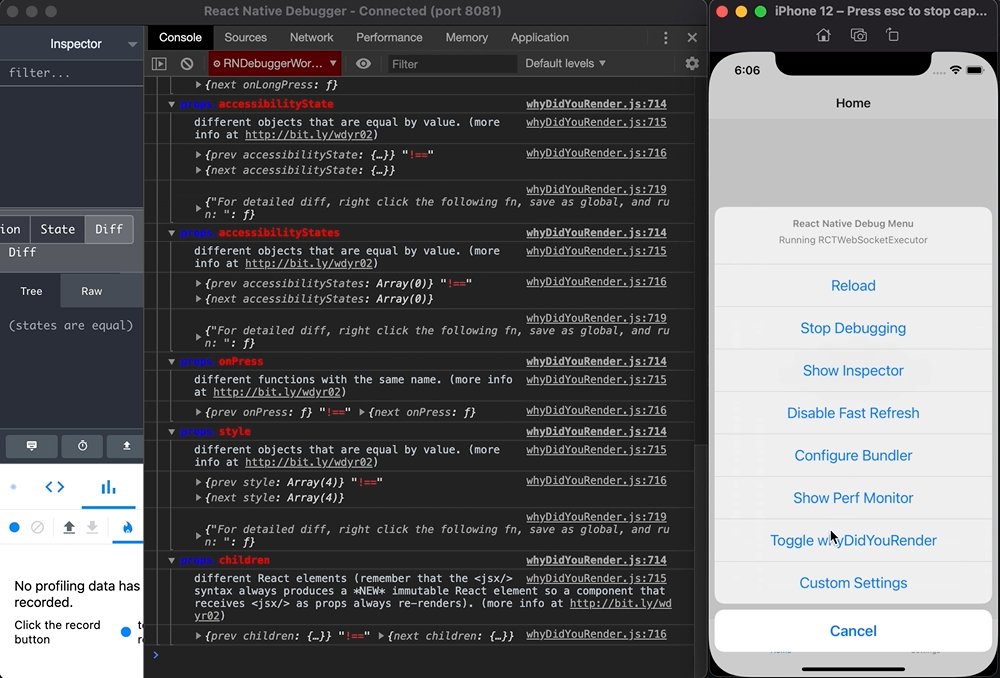
- Toggle
why-did-you-render - Perform an action on the current route
import {DevSettings} from 'react-native';
import React, {useEffect, useState} from 'react';
if (process.env.NODE_ENV === 'development') {
const whyDidYouRender = require('@welldone-software/why-did-you-render');
whyDidYouRender(React, {trackAllPureComponents: false});
}
const App = () => {
const [trackAllPureComponents, setTrackAllPureComponents] = useState(false);
useEffect(() => {
if (process.env.NODE_ENV === 'development') {
const whyDidYouRender = require('@welldone-software/why-did-you-render');
whyDidYouRender.wdyrStore.options.trackAllPureComponents =
trackAllPureComponents;
}
DevSettings.addMenuItem('Toggle whyDidYouRender', () => {
setTrackAllPureComponents(val => !val);
});
}, [trackAllPureComponents]);
return null;
};
export default App;React Native: 3 ways to use Dev Settings API →
React Native DevSettings API Example App →
This content originally appeared on Bram.us and was authored by Bramus!
Bramus! | Sciencx (2021-10-18T20:46:40+00:00) Customise the React Native Developer Menu with Dev Settings API. Retrieved from https://www.scien.cx/2021/10/18/customise-the-react-native-developer-menu-with-dev-settings-api/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
