This content originally appeared on DEV Community and was authored by Hector Bardales
I am still working on this, but decided to publish it hoping that it can help others.
What is this guide?
The purpose of this guide to teach anyone, even if you have no knowledge of coding, to create and generate a collection of NFTs and upload them for people to mint them on your own website.
Important
I did this on MacOs, but you can use this guide and follow similar steps if you're on Linux or Windows.
How to navigate
I will have five main sections here to make navigation easier:
Quick Navigation
- Create a Collection The first one will cover everything from how to make your images all the way to generating thousands of images with their json files.
- Upload to Website: The second will teach you everything about uploading that collection to the blockchain and be able to mint your NFT.
- Website Appearance: Edit the appearance of your website.
- Host WebsiteThe third will teach you how to host this website.
- ResourcesInformation about costs, importing wallet to phantom and other resources.
Create a Collection
(Back to Quick Navigation)
Here you will learn how to make images, json files and generate thousands of them.
Artwork
To generate hundreds or thousands of NFTs you will want use layers. You can make these images using any software you like. This includes: Photoshop, Procreate, MSPaint and many more.
A popular type of NFT is the pfp (profile picture) such as the one below.
To do this you will need to use layers. For a pfp type NFT, you can begin by creating the body of your character and then other things such as clothing and accessories.
Free Pngs to use for testing
I created a file with examples and you can download them from here to test out NFT generation.
Now that you have your layers ready let's generate a few NFTs.
Generate NFTs
Here you'll learn how to generate images and their json files.
Install:
- Visual Studio Code
- Node.js(I suggest the "current" version)
We will now use the Haslips Art Egine. Open Visual Studio Code. Click Terminal->New Terminal:
git clone https://github.com/HashLips/hashlips_art_engine.git
In Visual Studio click open folder and open the hashlips art engine folder. Click Terminal->New Terminal. Click the config.js folder
Here we will change several things:
- Description - The description of your collection.
- I suggest changing this line:
const baseUri = "image.png";
- growEditionSizeTo - The number of NFTs you want. (For testing I suggest starting with 10-100 max)
- layerOrders - Here you will choose the properties of you NFT. The name of each property should match the folder created for each one. Like this:
 You can always add more layers with this line
You can always add more layers with this line
{ name: "Name of you layer" }
Adding Metadata
Look for this:
const extraMetadata = {"You will add it here"}
You can copy/paste this metadata and edit it or go here for more info:
{
"name": "The Name of your Collection",
"symbol": "",
"description": "The description of your collection",
"seller_fee_basis_points": 0,
"image": "image.png",
"external_url": "You can put the link to your website here",
"attributes": [
{
"trait_type": "attribute#1 ex: Background",
"value": "Simple"
},
{
"trait_type": "attribute#2 ex: Clothes",
"value": "Green"
},
{
"trait_type": "attribute#3 ex: Hair",
"value": "Long Hair"
}
],
"collection": {
"name": "Collection Name",
"family": "Family Name"
},
"properties": {
"files": [
{
"uri": "image.png",
"type": "image/png"
}
],
"category": "image",
"creators": [
{
"address": "Solana address where you'll receive SOL",
"share": 100
}
]
}
}
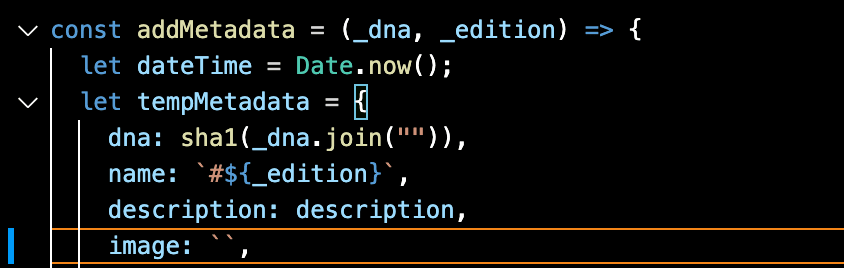
Look for the main.js file and click on it. Now look for this part:

I suggest leaving the image line like this:
image: ``,
Open a new terminal. Type:
yarn install
Now generate the images and json files:
node index.js
Look for the folder called hashlips_art_engine, then build. Here you will see these two folders with your images and json files:

Upload to Website
(Back to Quick Navigation)
Installing Dependencies
Once you have your collection of images and json files you can now upload them to your own website and mint them for free on the devnet (to test out everything) or the mainnet-beta (to allow others to mint them).
We will begin by installing the following:
Visual Studio Code
Visual Studio (This will facilitate viewing some files.)
Node.js
Node.js (I suggest dowloading the "Current" version)
To check you did it: open Visual Studio Code and click on Terminal followed by New Terminal. Type in the following:
node -v
Solana Cli
Solana Cli (If you're not on MacOs click on the link and follow the steps there)
For Mac users type the following into you terminal.
sh -c "$(curl -sSfL https://release.solana.com/v1.8.0/install)"
To confirm you did it right type the following into you terminal and click enter.
solana --version
Metaplex
Open Visual Studio Code and click Terminal->New Terminal.
Here is the link to their github page: Metaplex
In your terminal type the following a click enter:
git clone https://github.com/metaplex-foundation/metaplex.git
If you are in Visual Studio Code, click on File->Open Folder and choose the Metaplex folder.
Click on Terminal->New Terminal.
yarn install
We want to change directory so in the terminal type the following:
cd js/packages/cli
Inside the cli folder we will do two things. Click enter after each line:
yarn build
We are done with this part.
Solana File System Wallet
Open a new terminal. Now we will change to the Solana devnet.
solana config set --url https://api.devnet.solana.com
Then make a file system wallet
solana-keygen new --outfile ~/config/solana/devnet.json
Copy and save the pubkey and seedphrase somewhere safe.
Now set a keypair
solana config set --keypair ~/config/solana/devnet.json
Check your balance
solana balance
It should be 0Sol. Let's add some:
solana airdrop 3
Uploading to Devnet
We are now ready to upload our collection to the devnet. If this is your first time I suggest starting with just two NFTs to test everything.
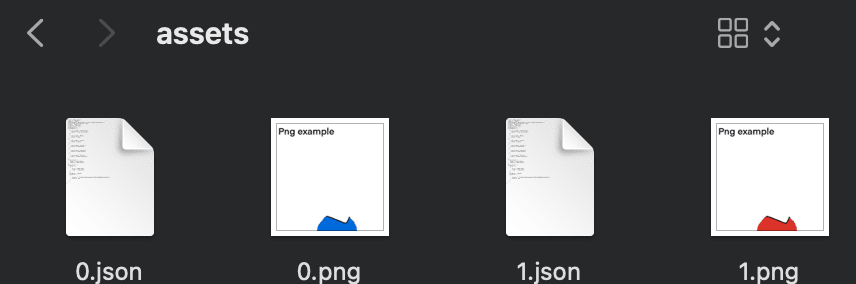
If you followed the guide you should have some images and json files ready. Create a folder called "assets". Insert two images and their respective json files. The image and json file names should start with 0 and count upwards. For example: 0.png, 0.json, 1.png, 1.json and so on. Move this folder into the Metaplex folder. Like this:

Now lets upload everything. Open a New Terminal:
~/metaplex/js/packages/cli/src/candy-machine-cli.ts upload ~/metaplex/assets --env devnet --keypair ~/config/solana/devnet.json
Copy and save the numbers and letters after "started at:" and "initialized config for a candy machine with publickey: "
You should now have a file name .cache. Copy the contents, create a new file in visual studio code and paste. Right click and choose formate document.
Website Creation
For this part we will use the Exiled Apes Candy Machine
Open a new terminal type in the following and click enter:
git clone https://github.com/exiled-apes/candy-machine-mint.git
You should now have a folder called "candy-machine-mint"
Install yarn:
cd candy-machine-mint
yarn install
Open the candy-machine-mint folder with Visual Studio Code. Rename the .env.example folder to .env Inside the .env file you should see this
REACT_APP_CANDY_MACHINE_CONFIG=__PLACEHOLDER__
REACT_APP_CANDY_MACHINE_ID=__PLACEHOLDER__
REACT_APP_TREASURY_ADDRESS=__PLACEHOLDER__
REACT_APP_CANDY_START_DATE=__PLACEHOLDER__
REACT_APP_SOLANA_NETWORK=devnet
REACT_APP_SOLANA_RPC_HOST=https://explorer-api.devnet.solana.com
We will replace the four "PLACEHOLDER" with the following in this order:
You will now click Terminal->New Terminal:
yarn start
A website should open here: localhost:3000/
Connect to Phantom, change to devenet in your wallet, and mint your NFT. (If you don't have Sol you can airdrop for free here. Just copy/paste your phantom wallet address)
If you succeeded it should show up in your collectibles.
Website Appearance
(Back to Quick Navigation)
//I will be adding this later
Host Website
(Back to Quick Navigation)
We are now ready to host the website.
Costs and other resources
Costs
(Back to Quick Navigation)
To put your NFTs on arweave, which is what we are using, you can calculate the costs in this calculator
Importing Wallets
If you want to use your File System Wallet with phantom you can check out this link
Resources
Here are some useful videos:
- Generate 10,000NFTs: Freedom Fishies (This is a very complete guide)
- Mint Website Creation (This is a good guide, but it doesn't mention a few things. I suggest watching it as a video guide to accompany this written one)
- Spanish guide: Colección de NFTs
- Metaplex Discord
- Solana Discord
- Levi Cook Metaplex Guide(Some things in this guide will be different for you. If you use it, I suggest reading the comments)
- Metadata Standard
- Solana and Metaplex FAQ
This content originally appeared on DEV Community and was authored by Hector Bardales
Hector Bardales | Sciencx (2021-10-18T01:06:40+00:00) Solana NFTs: Everything you need. Retrieved from https://www.scien.cx/2021/10/18/solana-nfts-everything-you-need/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.

