This content originally appeared on DEV Community and was authored by dux
Índice
- Requerimientos para aprender Webpack
- ¿Qué es webpack?
- ¿Por qué es útil empaquetar nuestro código?
- Webpack 5
- Instalación
- webpack.config.js
- Puntos clave de webpack
- Referencias
- Conclusiones
Requerimientos para aprender Webpack
Webpack al ser una tecnología web más avanzada resultará complejo y hasta frustrante tratar de estudiarlo y comprenderlo sin tener conocimientos previos, se recomienda mínimamente saber los siguientes puntos:
- HTML5
- CSS3
- Javascript moderno (ES6 para adelante)
- Conceptos básicos de Node.js (no necesario pero sí muy útil)
¿Qué es webpack?
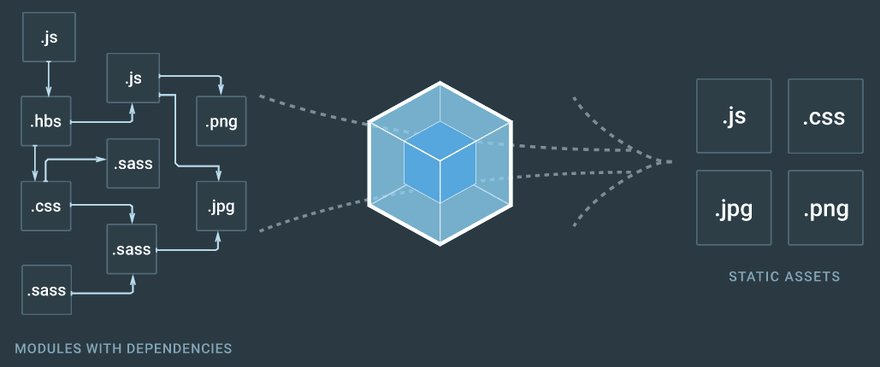
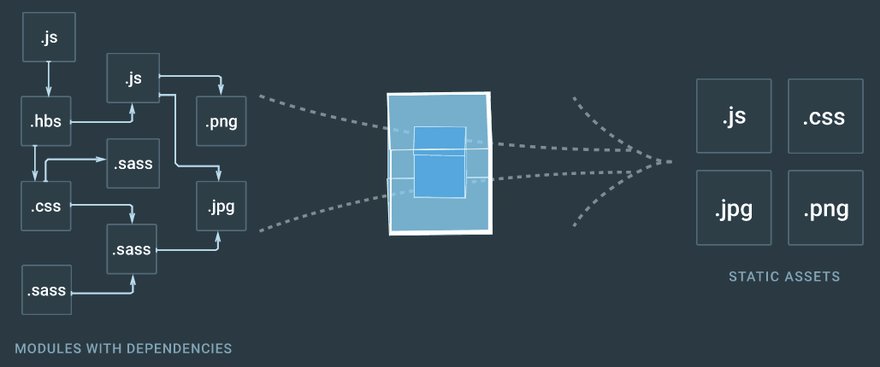
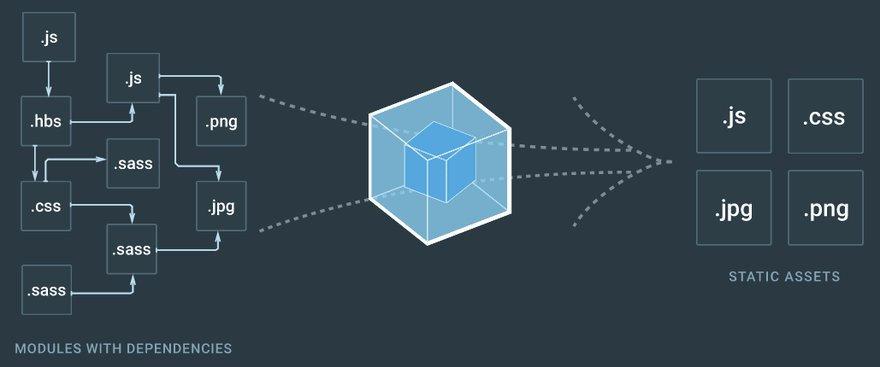
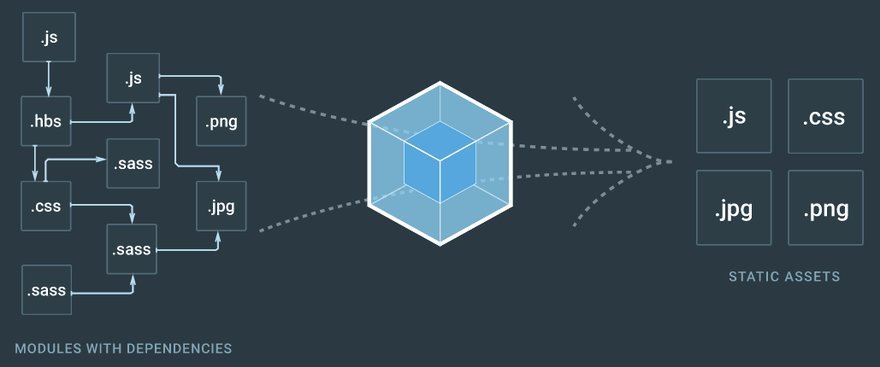
Según la documentación oficial, webpack es un empaquetador de módulos estáticos para apps javascript
Entiéndase por módulos estáticos archivos:
- Archivos
.js, - Código
.csspuro o usando preprocesadores comosass,less,post-css, etc. - Imágenes en diferentes formatos:
.png,.jpg, etc. - Motores de plantillas como
pug.
¿Por qué es útil empaquetar nuestro código?
Motivos por los cuales usar webpack es una buena idea:
- Tienes un entorno de desarrollo más productivo.
- Webpack permite administrar todos los archivos estáticos del proyecto de una manera más eficiente.
- Es ampliamente usado por frameworks y librerías frontend actuales como React, Angular o Vue.
- Permite modificar nuestro código y prepararlo para hacer deploy en producción.
- Permite usar imports y exports de javascript moderno para la gestión de nuestro código javascript de manera simple.
- Es extensible y modular, a medida que necesitamos más funcionalidades podemos configurarlo para que se adapte a las necesidades del proyecto.
Webpack 5
El 10 de octubre de 2020 se liberó la versión 5 de webpack, esta versión es la más actual y las más estable por lo que para nuevos proyectos se recomienda usar esta. Puedes encontrar mas informacion sobre esta actualizacion (preguntas frecuentes, como migragrar de webpack 4 a webpack 5, etc) obviamente en la documentación oficial
Instalación
Para su correcto funcionamiento webpack necesita la instalación de 2 dependencias de desarrollo:
- webpack
- webpack-cli
npm i webpack webpack-cli -D
Con este comando puedes instalar ambas dependencias en una sola línea
** La bandera-Dhace que ambas dependencias se instalen como dependencias de desarrollo.
Es importante tener unpackage.jsonantes de hacer las instalaciones, pero que este punto es más que obvio mencionarlo.
webpack.config.js
Es un archivo especial de configuración que tiene webpack donde podemos anotar explícitamente todas las reglas de empaquetado con las cuales funcionará el proyecto; no es más que un objeto javascript donde con propiedades clave-valor configuramos la app correspondiente.
Este archivo por lo general se lo crea en la raíz del proyecto
Puntos clave de webpack
Para entender webpack en necesario comprender 5 puntos fundamentales:
Entry
Entry es el punto de entrada de nuestra app, en otras palabras, indica el archivo principal el cual arranca la app.
Por defecto, webpack toma la ruta ./src/index.js como archivo de entrada, pero puedes configurar cualquier otra ruta relativa que quieras.
//webpack.config.js
module.exports = {
entry: './path/to/my/entry/file.js',
};
Nota como usamos sintaxis de Common.js (
module.exports) para envolver todas las configuraciones.
Output
Output es el punto de salida de la app, que indica a webpack en donde guardará los archivos listos para producción, como ser archivos .js, .html y .css
Por defecto estos archivos se almacenan en la ruta ./dist/main.js pero es posible especificar cualquier otra ruta absoluta.
En el archivo de configuración se veria asi:
//webpack.config.js
const path = require('path');
module.exports = {
entry: './path/to/my/entry/file.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'my-first-webpack.bundle.js',
},
};
Donde:
pathindica la ruta absoluta donde se guardarán los archivos resultantes. Nótese que se usa la constante__dirnamede node para escribir la ruta
filenameindica el nombre del archivo javascript resultante.
Loaders
Por defecto webpack solo trabaja con archivos .js y .json, pero todos sabemos que todas las webs tienen HTML Y CSS, entonces, ¿cómo solucionamos esto? La respuesta son los Loaders
Los loaders permiten a webpack procesar otros tipos de archivos para que lo convierta en módulos válidos para producción.
De manera muy genérica, un loader está compuesto de 2 partes principales:
-
test: identifica qué tipos de archivos deben transformarse, por lo general es una expresión regular -
use: indica el loader propiamente dicho que se debe usar para realizar la transformación antes mencionada.
Veamos un ejemplo en nuestro archivo de configuración:
//webpack.config.js
const path = require('path');
module.exports = {
entry: './path/to/my/entry/file.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'my-first-webpack.bundle.js',
},
module: {
rules: [
{
test: /\.css$/i,
use: ["style-loader", "css-loader"],
},
],
},
};
Aspectos importantes a considerar:
- Observa como los loaders se cargan en un objeto
moduleque tienen un arreglorules. - La expresión regular
test: /\.txt$/debe estar sin comillas simples ni dobles. - La regla del ejemplo dice más o menos esto: webpack, se que no comprendes archivos
.css, por ello te paso un loader llamadostyle-loadery otro llamadocss-loaderpara que los uses en todos los archivos.cssdel proyecto. - El orden de los loaders es importante.
- Para que la configuración funciones satisfactoriamente se debe respetar el orden de las reglas, primero debe ir el
testy luego eluse.
Plugins
Quizá el concepto más sencillo de entender por que su propio nombre es bastante descriptivo.
Básicamente los plugins se encargan de extender características que por defecto webpack no tiene, como la optimización de paquetes, la administración de archivos, por ejemplo, HTML Y CSS, y el manejo de variables de entorno.
Veamos nuestro archivo de configuración usando plugins:
//webpack.config.js
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin'); //dependencia instalada via npm
const webpack = require('webpack'); //acceso a los 23 plugins que webpack trae por defecto
module.exports = {
entry: './path/to/my/entry/file.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'my-first-webpack.bundle.js',
},
module: {
rules: [
{
test: /\.css$/i,
use: ["style-loader", "css-loader"],
},
],
},
plugins: [new HtmlWebpackPlugin({ template: './src/index.html' })],
};
Puntos a considerar:
- Para este ejemplo primeramente se debe instalar e importar el plugin
html-webpack-plugindesdenpmhaciendo:npm i html-webpack-plugin - Los plugins para ser usados necesitan una instancia, por ello hacemos
new HtmlWebpackPlugin()y le pasamos la propiedadtemplatey le indicamos la ruta de nuestroindex.html - Como webpack no permite por defecto la salida de archivos
.htmlnecesitamos este plugin.
Webpack hasta su versión 5 cuenta con 23 plugins que vienen preinstalados listos para ser usados, puedes verlos en su documentacion oficial
Mode
Le indica a webpack en qué modo se desea empaquetar el código.
Puede ser en modo production:
module.exports = {
mode: 'production',
};
Donde todos nuestros archivos de salida estarán minificados.
O puede ser en modo development:
module.exports = {
mode: 'development',
};
Donde todos nuestros archivos de salida no están minificados.
Un tipo y básico archivo de configuración de webpack se podrá ver de la siguiente manera:
//webpack.config.js
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin'); //dependencia instalada via npm
module.exports = {
entry: './path/to/my/entry/file.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'my-first-webpack.bundle.js',
},
mode: 'production',
module: {
rules: [
{
test: /\.css$/i,
use: ["style-loader", "css-loader"],
},
],
},
// más reglas...
plugins: [new HtmlWebpackPlugin({ template: './src/index.html' })],
// más plugins...
};
Con este código de configuración ya se tiene lo básico para poder manipular archivos
.html,.cssy.jsen un proyecto.
Esta configuración será útil más adelante para por ejemplo poder implementar react en el proyecto.
Referencias
- Documentación oficial
- Webpack 4, Curso Práctico | Fazt
- Aprende webpack paso a paso | Midudev
Conclusiones
- Webpack es un empaquetador de módulos para frontend, posiblemente el más popular.
- Para usar webpack necesitas instalar 2 dependencias:
webpackywebpack-cli - Las configuraciones de webpack se deben hacer en un archivo
webpack.config.jsque se crea en la raíz del proyecto. - Webpack tiene 5 puntos fundamentales:
entry,output,loaders,pluginsymode. - Aprender webpack básico es bastante sencillo, pero a medida que tu proyecto crece y se hace más complejo webpack también necesitará configuraciones más complejas. Este post es solo introductorio.
Posiblemente los siguientes artículos sean de tu interés:

¿Cómo rayos funciona el hook useRef en React? 🧐
dux ・ Sep 20 ・ 5 min read
This content originally appeared on DEV Community and was authored by dux
dux | Sciencx (2021-10-18T16:03:27+00:00) Webpack para torpes 🧐. Retrieved from https://www.scien.cx/2021/10/18/webpack-para-torpes-%f0%9f%a7%90/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.