This content originally appeared on DEV Community and was authored by Georgios Kampitakis
This article was first posted on Sovrn Tech Blog.
In this article I am going to describe the mistakes we made in bundling our UI application written in React.
The reasons we reached serving a bundle > 11.0mb for a relative small application and the steps we took in order to minimize and split that bundle for better loading performance.
Some Context
Our UI is a React application where we use Webpack for bundling our application, Material-UI as a design system for our components and an internal library which is a wrapper of Material-UI that we use across the company for creating a cohesive and consistent brand identity in the UI. Finally we have split our application to smaller independent npm modules which we pull into our main UI like “plugins”.
Bundling never has been an issue or at least noticeable enough that we had to take action. But after a extensive updates in all of our dependencies
-
Webpack v4toWebpack v5 -
React 16.8.xtoReact 16.14.x -
Material-UI v3toMaterial-UI v4 - … and more
we started noticing our application was taking more time to load and was slower in a “cold start”.
With the term “cold start” I mean we haven’t used the application for a long time and when we visit our browser doesn’t have any resources cached.
The problem
Our first action was to visit Chrome Devtools and inspect what was slowing us down
Time here is not representative as the screenshot is from local served instance
So we noticed the bundle was much bigger but we couldn’t understand what was different as our implementation remained the same so we should not be pulling more dependencies into our bundle.
The solution(s)
We started by analyzing our bundle and understanding what exactly was delivered to the user. We found a webpack plugin that helped us to do this:
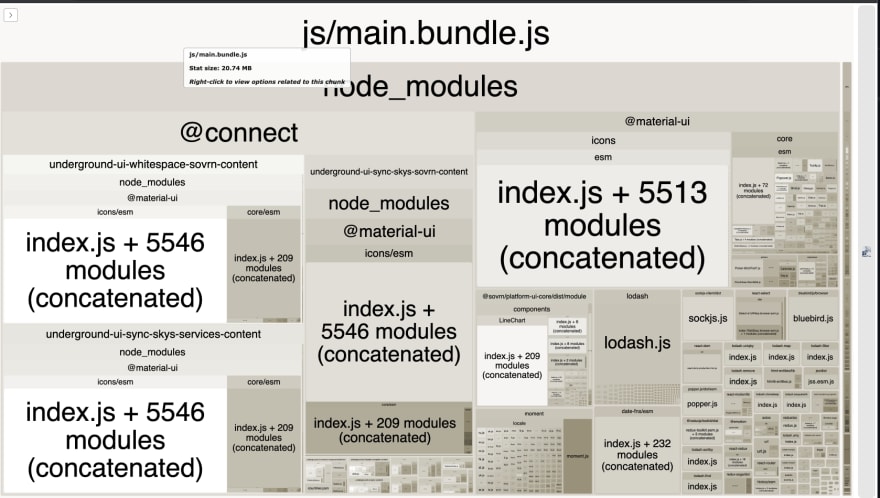
Webpack Bundle Analyzer - “Visualize size of webpack output files with an interactive zoomable treemap.”
From this image we could right away understand that multiple things were wrong
As you can see we were having multiples instances of the same library being pulled from different dependencies. For example
underground-ui-whitespace-sovrn-content,underground-ui-sync-skys-services-content, etc, all those modules are the “plugins” I mentioned above, and they all have a copy of theMaterial-UIeven ifMaterial-UIis present in the main application. The same thing happened with React as well.Another issue was some “heavy” libraries we were not really utilizing to excuse relying on them, e.g. Moment.js, Bluebird, Lodash.
Last mistake that was noticeable just from this view was that we were not tree shaking. It’s evident from
Material-UIicons section we were importing all the icons.
Now we had a plan.
Peer dependencies and versioning
For the first issue we reviewed all of our internal UI “plugins” and we found that in our dependencies most of the duplicated libraries were locked in specific versions. By doing so, mistakenly were declaring that our “plugin” could only work with this specific version so we ended with different versions of the same library.
The solution was using peerDependencies and using ^ syntax in our versions.
^ in semantic versioning means we accept all minor releases ( e.g 1.x ) and not a specific one.
Peer dependency means that your package needs a dependency that is the same exact dependency as the person installing your package.
So now the main application was responsible for providing the dependencies to the “plugins” for running.
"Heavy" libraries
Second step was removing the “heavy” libraries, it was easy removing Moment.js, Bluebird. We replaced the first with date-fns and Bluebird with native promises. Lodash unfortunately because of time constraints we could not refactor into moving out from some “handy” utilities it provides but we are planning to.
Tree shaking
Tree shaking is a term commonly used in the JavaScript context for dead-code elimination.
Third step was tree shaking and needed more investigation. So we started by reading for Material-UI Minimizing Bundle Size and how to import for shaking Material-UI components and icons but we could not find something wrong there. So our next option was Webpack Tree Shaking. Lot’s of interesting points there but the one we needed was this
It relies on the static structure of ES2015 module syntax, i.e. import and export.
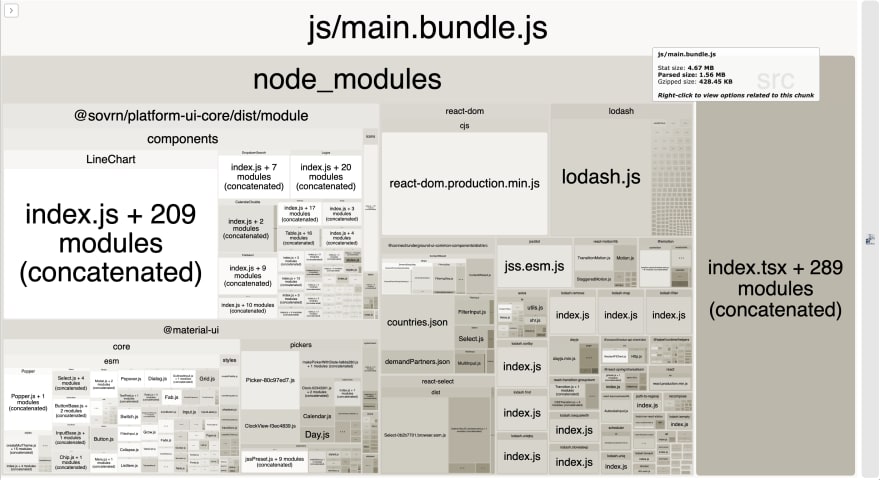
but we were compiling our own modules and the main UI to module: commonjs and target: es5 so Webpack was not able to understand what was “dead code” and should be tree shaken. So we changed to compile into module: esnext and target: es2017.
We dropped from the 11.0mb to 4.67mb without losing any functionality but still something was not right. The module in the screenshot @sovrn/platform-ui-core is the wrapper we use around Material-UI and we could see some components that we were clearly not using. We went back did some reading and found the sideEffects property in package.json that Webpack has adopted for - denoting which files in a project are “pure” and therefore safe to prune if unused. Material-UI uses it but we didn’t so we were not able to tree shake our internal Material-UI wrapper.
For more information about
sideEffectsClarifying tree shaking and sideEffects.

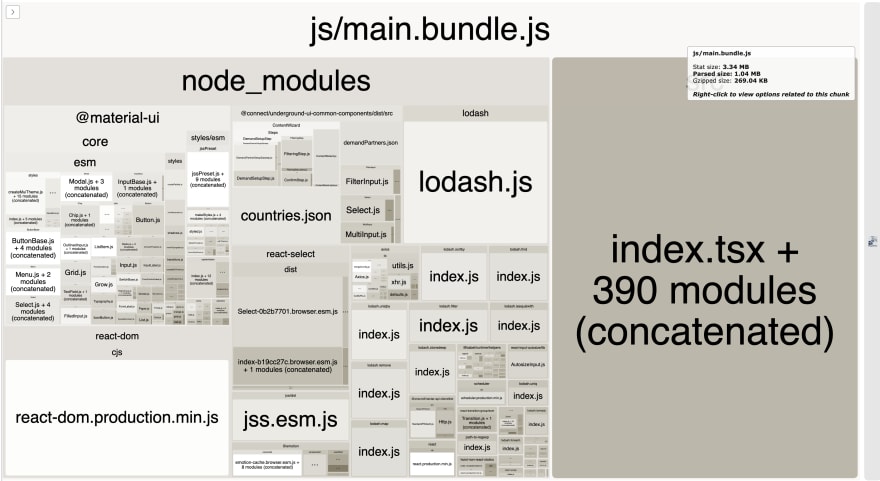
So the bundle after this change was 3.34mb and 269kb Gzipped
Bonuses
Of course after so much investigation we identified other places were we could improve our application.
Code Splitting
Our application is structured in a way that can be code split ( “plugin” components ). So we leveraged Webpack Code Splitting and React Code Splitting with lazy loading so we load the bundles for the plugins only when we need them.
the final bundle looks like this
So now on our initial load we only pull dependencies and bundles used for the initial scene meaning we are pulling a bundle of ~1.9mb or ~173kb Gzipped.
All the colorful modules are our “plugins” that can be dynamically loaded on request.
How to keep track
Last but not least, we wanted to make sure we could keep track of our bundle and make sure that every time we introduce a new change we can see how it affects our bundle.
There are many tools you can use and integrate to your CI/CD pipeline. We use Bundlesize, which you can configure it and set limits for your bundlesize and if the build isn’t below those limits it will fail.
...
PASS dist/static/js/140.39a3af3a.js: 171.73KB < maxSize 244KB (gzip)
PASS dist/static/js/201.e6df94bb.chunk.js: 3.33KB < maxSize 244KB (gzip)
PASS dist/static/js/218.9e0f9972.chunk.js: 2.47KB < maxSize 244KB (gzip)
PASS dist/static/js/246.1c66cc41.chunk.js: 3.49KB < maxSize 244KB (gzip)
...
So in conjunction with Webpack Bundle Analyzer we can know what’s wrong in our bundle or not.
If you liked or found the post useful leave a ❤️
This content originally appeared on DEV Community and was authored by Georgios Kampitakis
Georgios Kampitakis | Sciencx (2021-10-20T17:50:54+00:00) React/Webpack: From MB to KB. How we solved our bundling problem. Retrieved from https://www.scien.cx/2021/10/20/react-webpack-from-mb-to-kb-how-we-solved-our-bundling-problem/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.