This content originally appeared on DEV Community and was authored by Jonathan Carter
When we first released Live Share three years ago, our goal was to enable developer collaboration to become more enjoyable, flexible, and extensible, across a diverse set of use cases. Screen sharing had served us well, but as teams and classrooms were becoming more geo-distributed, it was clearly time for a fresh take on remote pair programming.
Since then, Live Share has become a key part of many developer's workflow, and it's been amazing to build it alongside the community. However, in order for us to support collaboration to happen from anywhere, and on any device, we've been missing a fundamental part of the story: a web client.

 Visual Studio Code@code
Visual Studio Code@code Wanna see something cool? 😎 Go to "vscode.dev" and start coding with Visual Studio Code entirely in your browser. Anywhere, anytime, on any device and tablet, with no install required 🧑💻🪄
Wanna see something cool? 😎 Go to "vscode.dev" and start coding with Visual Studio Code entirely in your browser. Anywhere, anytime, on any device and tablet, with no install required 🧑💻🪄
Read the announcement 👉 aka.ms/vscode-dev-blog15:56 PM - 20 Oct 2021
With the introduction of Visual Studio Code for the Web (and github.dev), developers now have a world-class editor, that's simply a URL away. And with this powerful foundation in place, we were able to port Live Share to run entirely in your browser, so that collaboration can be as opportunistic and lightweight as possible. Got an iPad? Sweet! Working on a new machine and don't want to install any tools? Awesome! VS Code and Live Share have got your back, no matter where/when you want to collaborate 🔥
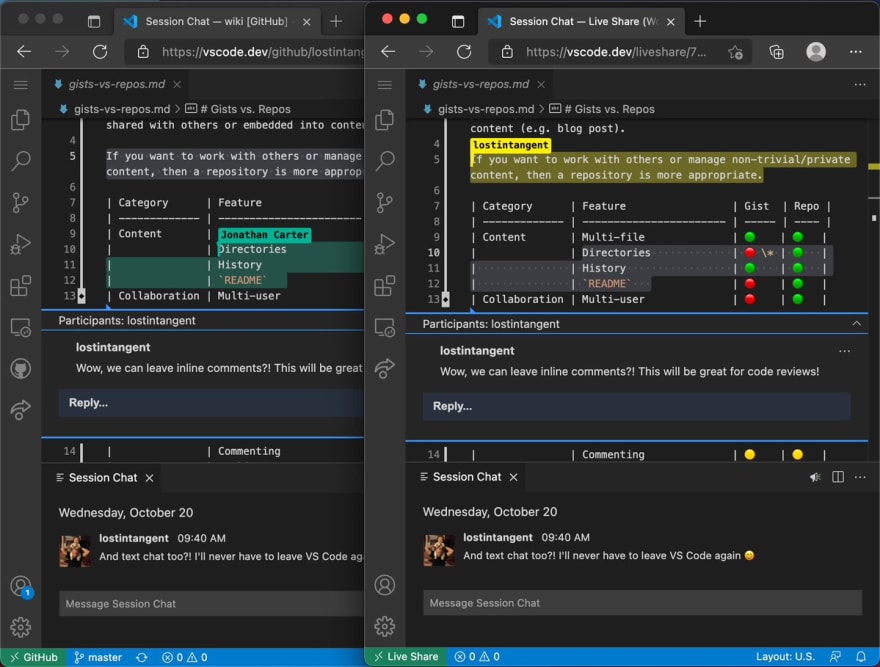
 📣 To celebrate the release of vscode.dev, we also shipped Live Share support for the web. Simply install the extension, start a session, and then co-edit, review and chat about code, entirely from the browser 🔥 Developer collaboration may never be the same! 🥰 twitter.com/code/status/14…16:58 PM - 20 Oct 2021Visual Studio Code @codeWanna see something cool? 😎 Go to "https://t.co/k0d9MtptVW" and start coding with Visual Studio Code entirely in your browser. Anywhere, anytime, on any device and tablet, with no install required 🧑💻🪄 Read the announcement 👉 https://t.co/XpTxjfVENL https://t.co/eOxK5gSoiE
📣 To celebrate the release of vscode.dev, we also shipped Live Share support for the web. Simply install the extension, start a session, and then co-edit, review and chat about code, entirely from the browser 🔥 Developer collaboration may never be the same! 🥰 twitter.com/code/status/14…16:58 PM - 20 Oct 2021Visual Studio Code @codeWanna see something cool? 😎 Go to "https://t.co/k0d9MtptVW" and start coding with Visual Studio Code entirely in your browser. Anywhere, anytime, on any device and tablet, with no install required 🧑💻🪄 Read the announcement 👉 https://t.co/XpTxjfVENL https://t.co/eOxK5gSoiE
Even cooler, the Live Share web client is fully interoperable with both Visual Studio and Visual Studio Code, which allows you to collaborate with other developers, and ensure that everyone can work in their most comfortable and convenient environment. At the moment, the Live Share web experience supports the majority of features that the desktop client does (e.g. co-editing, shared cursors, text chat, inline commenting), and we'll be iterating on it in the coming weeks to fill in some of the remaining gaps (e.g. notebooks).
That said, we think that Live Share's new web support is complete enough for folks to start giving it a spin, and letting us know where and how we can improve. We're extremely excited to remove these setup and device barriers, and looking forward to hearing if/how it's making developer collaboration more enjoyable 💖
This content originally appeared on DEV Community and was authored by Jonathan Carter
Jonathan Carter | Sciencx (2021-10-20T23:02:31+00:00) VS Code + Live Share: Putting the “We” back in “Web”. Retrieved from https://www.scien.cx/2021/10/20/vs-code-live-share-putting-the-we-back-in-web/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.




