This content originally appeared on DEV Community and was authored by CodeOz
Welcome to this new academy! In this I will NOT explain you javascript from scratch, the aim of this javascript academy is to explain you some concept in javascript that will help you to understand javascript engine!
Today I will show you the difference between primitive value & reference value.
Primitive value
Primitive value are string, number, boolean, null, undefined and symbols.
Reference value
All others things like plain object {}, array, Map, etc...
How data is stored?
For Primitive value the value is store on the stack, in other word, in the current context!
For Reference value the value is store in the heap, it's a big storage that keep all objects and each object has it's own adress! (Like house in a village, each house has its own adress)
So in order to get the object through the Heap you need to use the adress of this object!
Fortunately you don't need to manage the adress yourself!
Declaration of variable
For Primitive value the variable store the value. So you manipulate the actual value stored in this variable.
let toto = 5
toto = 6
console.log(toto) // 6
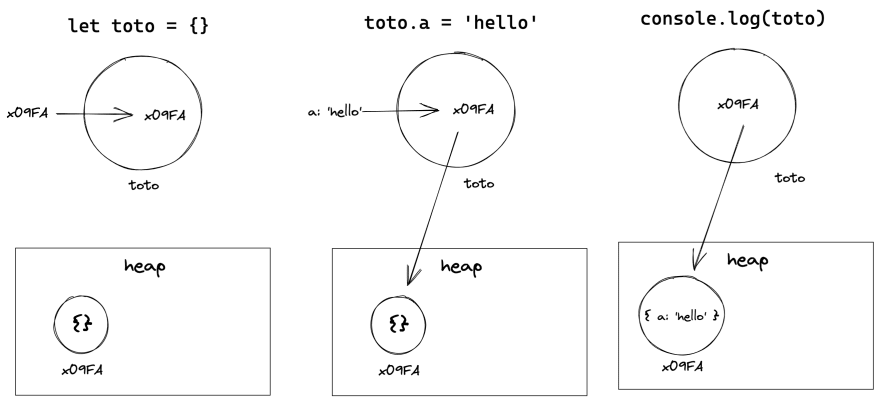
For Reference value unlike primitive value when you manipulate an object you work on the reference of that object! So you store the reference of the object in the variable.
let toto = {}
toto.a = 'hello'
console.log(toto) // { a: 'hello' }
Copy a value
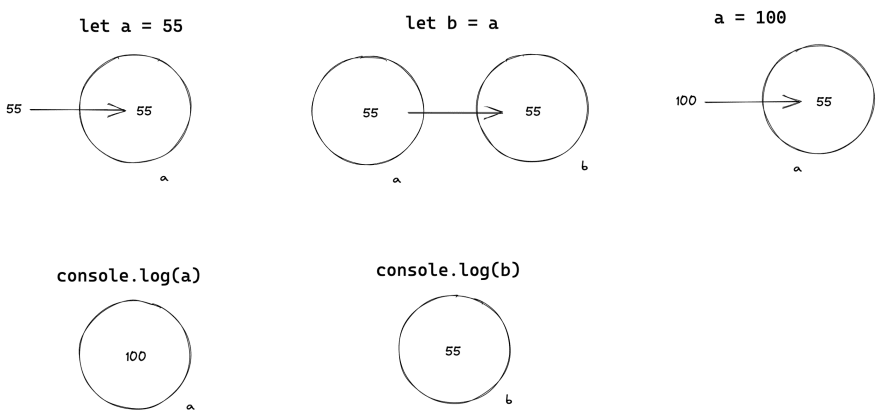
For Primitive value when you assign a variable that store primitive value it will copy the value into a new variable.
So if you modify the value into a variable, the other variable value will be not changed.
let a = 55
let b = a
a = 100
console.log(a) // 100
console.log(b) // 55
For Reference value when you assign a variable that store reference value it will copy the reference of this object into a new variable.
So if you modify the value into a variable, the other variable value will change! Since both variable share the same reference!
let a = {}
let b = a
a.toto = 'hello'
console.log(b) // { toto: 'hello' }
Working with function parameters
For Primitive value when you pass a variable that contains a primitive value as arguments of your function, it will copy the value of this variable.
So if you edit this value into the function, it will not change the value in the original variable!
let a = 55
const foo = function (arg) {
arg = 100
console.log(arg) // 100
}
foo(a)
console.log(a) // 55
For Reference value when you pass a variable that contains a reference value as arguments of your function, it will copy the reference of this variable.
So if you edit this value into the function, it will change the value in the original variable!
let a = { toto: 'hello' }
const foo = function (arg) {
arg.toto = 'changed'
console.log(arg) // { toto: 'changed' }
}
foo(a)
console.log(a) // { toto: 'changed' }
As you can see when you are working with reference value you can edit other variable that are sharing this reference value!
I hope you like this reading!
🎁 You can get my new book Underrated skills in javascript, make the difference for FREE if you follow me on Twitter and MP me 😁
Or get it HERE
☕️ You can SUPPORT MY WORKS 🙏
🏃♂️ You can follow me on 👇
🕊 Twitter : https://twitter.com/code__oz
👨💻 Github: https://github.com/Code-Oz
And you can mark 🔖 this article!
This content originally appeared on DEV Community and was authored by CodeOz
CodeOz | Sciencx (2021-10-22T14:43:34+00:00) Javascript academy #1: Primitive value vs reference value. Retrieved from https://www.scien.cx/2021/10/22/javascript-academy-1-primitive-value-vs-reference-value/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.