This content originally appeared on DEV Community and was authored by
Did you know that chrome dev tools has a css overview panel to identify flaws inside your css?
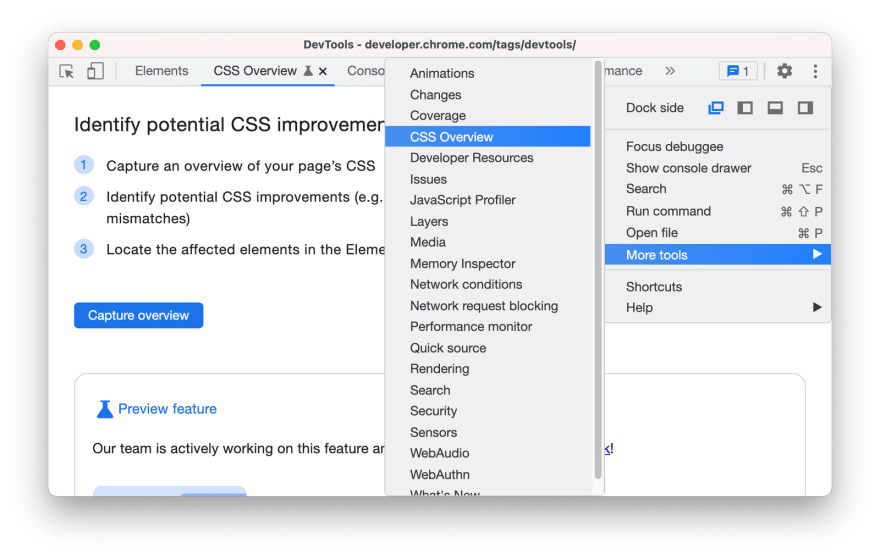
You can find it when you open your dev-tools in chrome (F12) and than More options() More > More tools > CSS Overview.
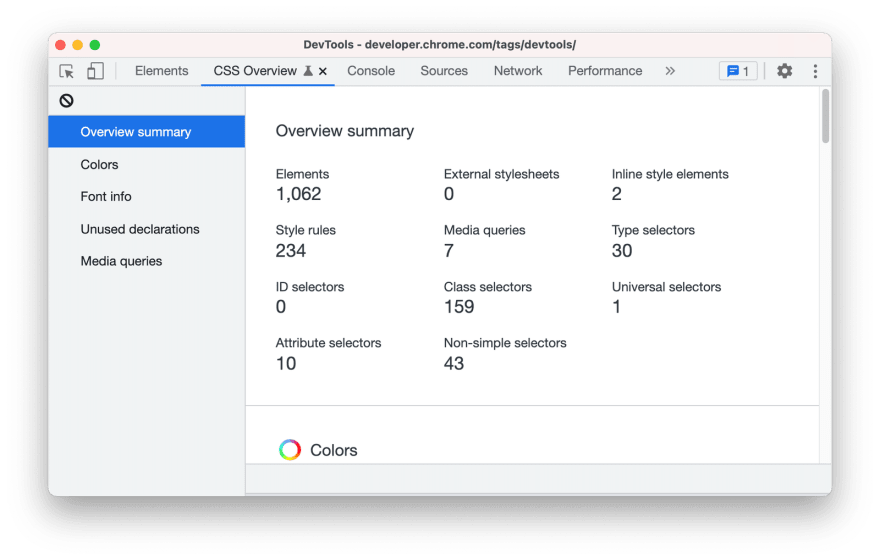
Here you can get an high level overview of you page's css
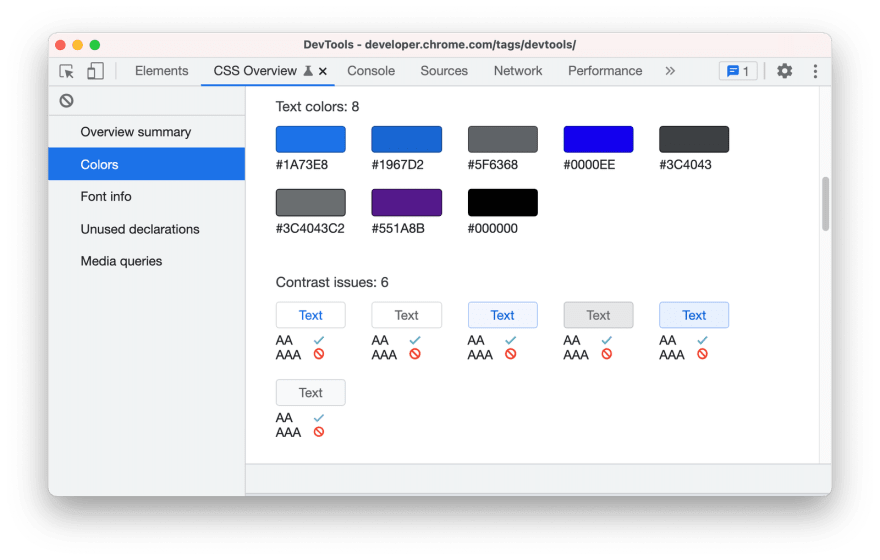
In the colors section you can see all the colors you used and it even indicates bad contrasts in your css.
I hope you learned something just as i did =)
✅ If you liked this post, you may like my 🏠 blog or even want to connect 💬 on twitter 📢 for more information about building web applications or saas development or 💻 software development in general.
This content originally appeared on DEV Community and was authored by
| Sciencx (2021-10-23T20:39:17+00:00) The css chrome dev tool you didnt know of. Retrieved from https://www.scien.cx/2021/10/23/the-css-chrome-dev-tool-you-didnt-know-of/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.