This content originally appeared on DEV Community and was authored by Cess
Hello everyone! 💙
In this article, I will write about websites that will help you improve your productivity and manage some of the challenges we face in web development.
let's get started 💃
1.
*Animista *
Animista is a CSS animation library and a place where you can play with a collection of pre-made CSS animations, tweak them and you will be able to copy and paste the code into your website.
link to Animista website [https://animista.net/]
2.
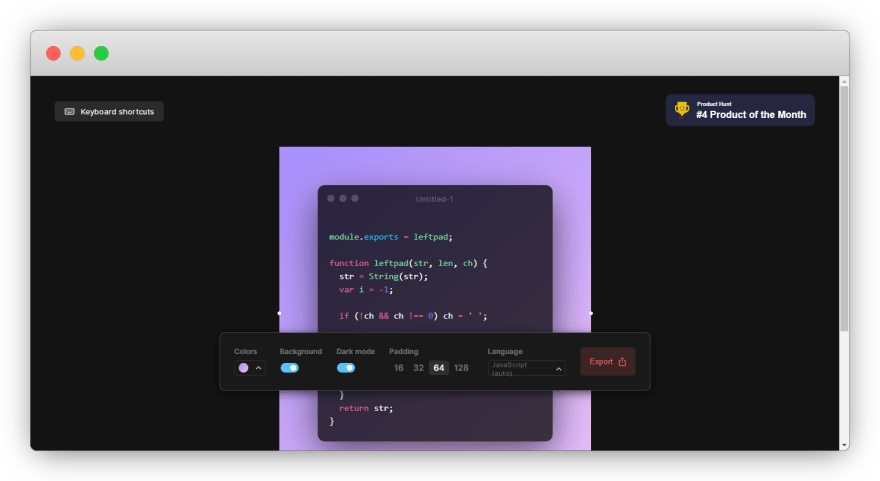
Ray
Ray's website helps you turn your codes into beautiful images.
Example:
link to Ray website [https://ray.so/]
A similar website to the ray website is Carbon, it also helps in sharing beautiful images of your source code
link to carbon website [https://carbon.now.sh/]
3.
BGjar
BGjar is a free SVG background generator for websites, blogs, and apps.
link to BGjar website [https://bgjar.com]
4.
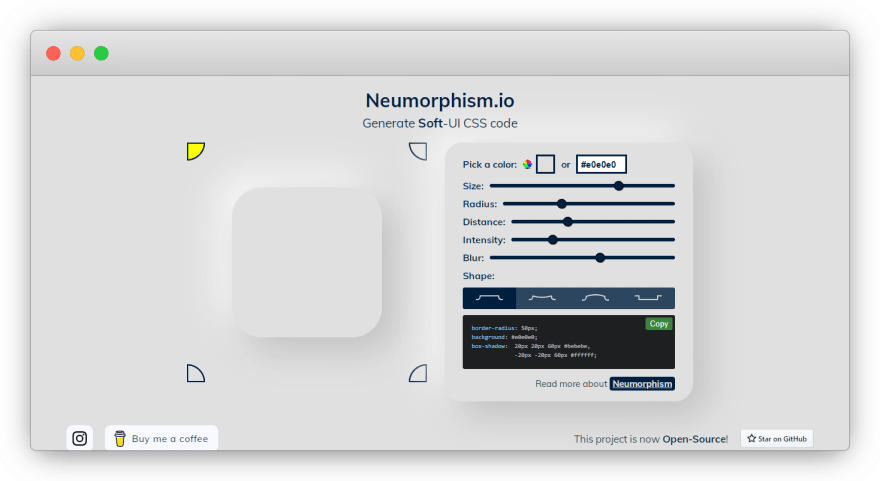
Neumorphism
Neumorphism is a CSS code generator that will help you with colors, gradients, and shadows to your design.
link to Neumorphism website [neumorphism.io]
5.
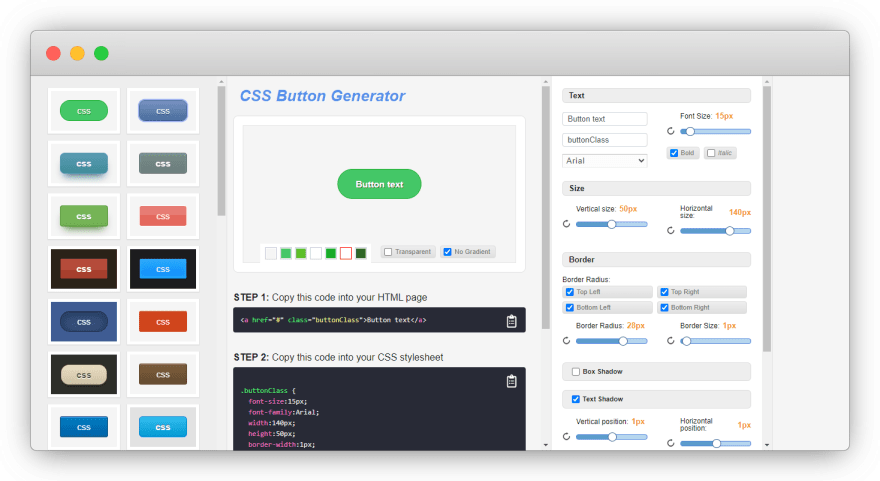
CSS Button Generator
CSS Button Generator is a free online tool that helps you to create beautiful CSS button styles.
link to CSS Button Generator website [https://css3buttongenerator.com/]
6.
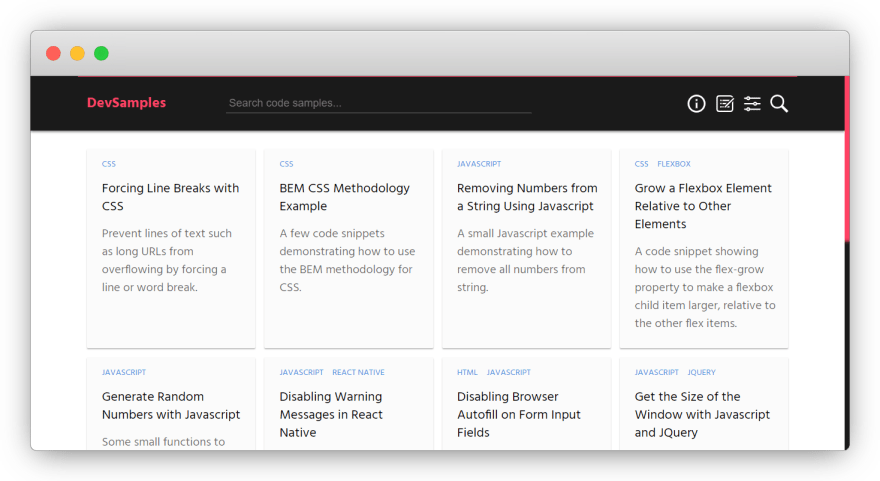
DevSamples
DevSamples helps developers of all types find easy-to-use code samples for common use cases. It's a list of code samples for you to copy and paste into your work projects.
link to DevSamples website [www.devsamples.com]
7.
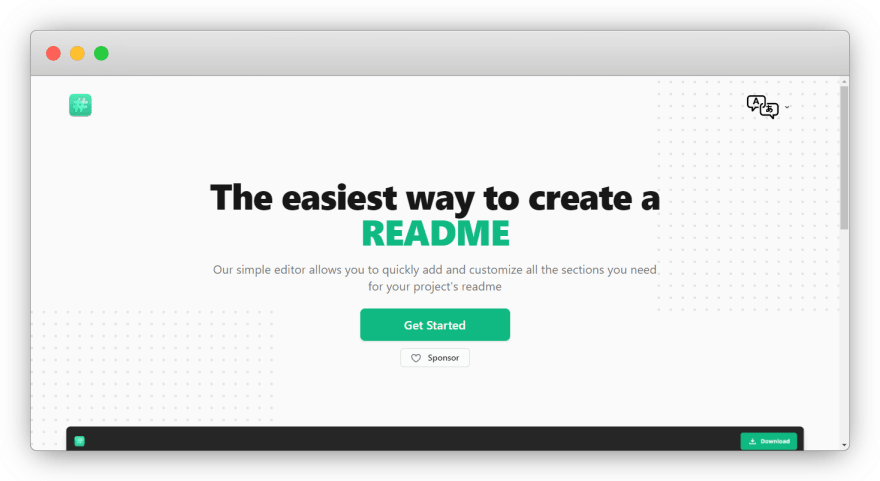
ReadMe
Readme.so is the easiest way to create a README file. This simple editor allows you to add and customize all the sections you need for your project's readme.
link to Readme website [https://readme.so/]
A similar website to the above website is Readme Gen.
link to readme gen website [https://readme-gen.vercel.app/app]
8.
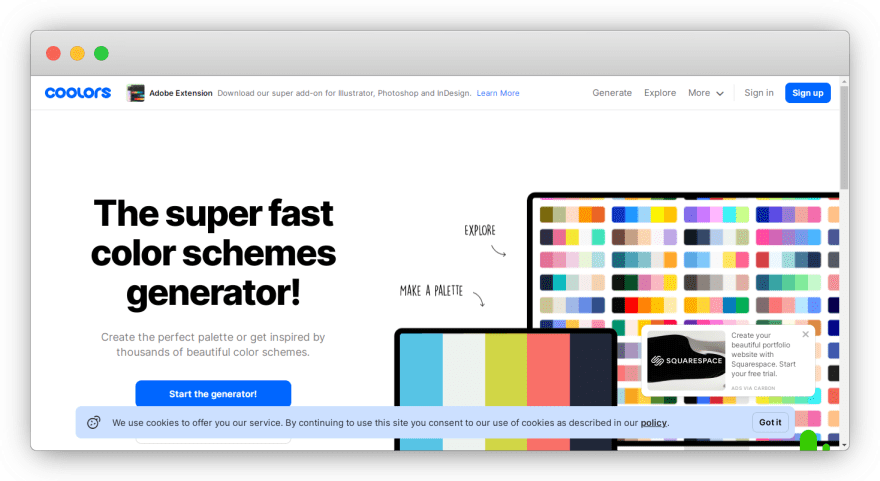
Coolors
This website will help you with color selections when designing your website.
link to colors website [https://coolors.co/]
9.
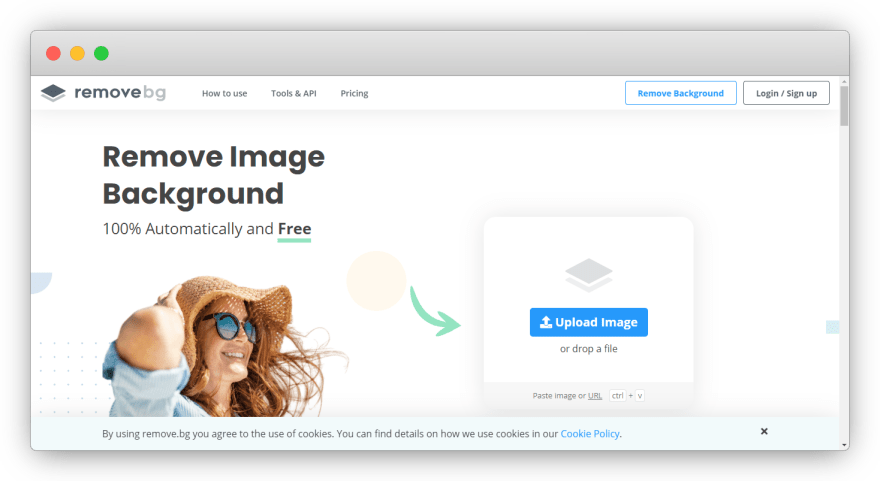
Remove Background From Image
This website helps you remove backgrounds from images in 5 seconds with zero clicks.
link to Remove background from Image website [https://www.remove.bg/]
10.
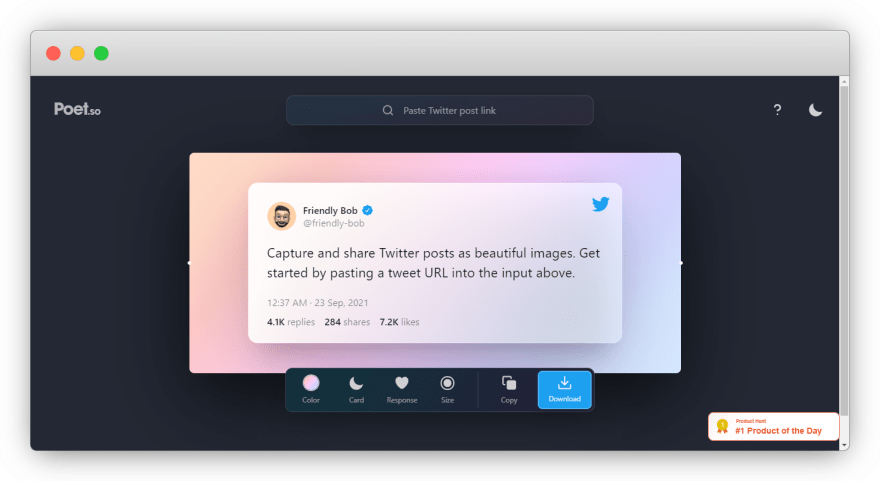
Poet.so
This website will help you create beautiful images of your Twitter posts.
link [https://poet.so/]
11.
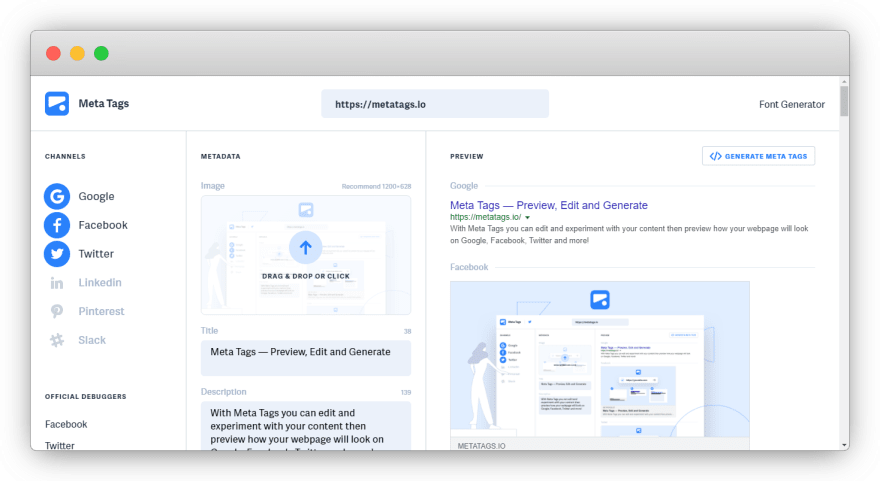
Meta Tags
Meta Tag is a tool used for debugging and generating meta tags for any website. It allows you to edit and experiment with your content, then previews how your webpage will look on Google, Facebook, Twitter, and more.
link to metatag website [https://metatags.io/]
12.
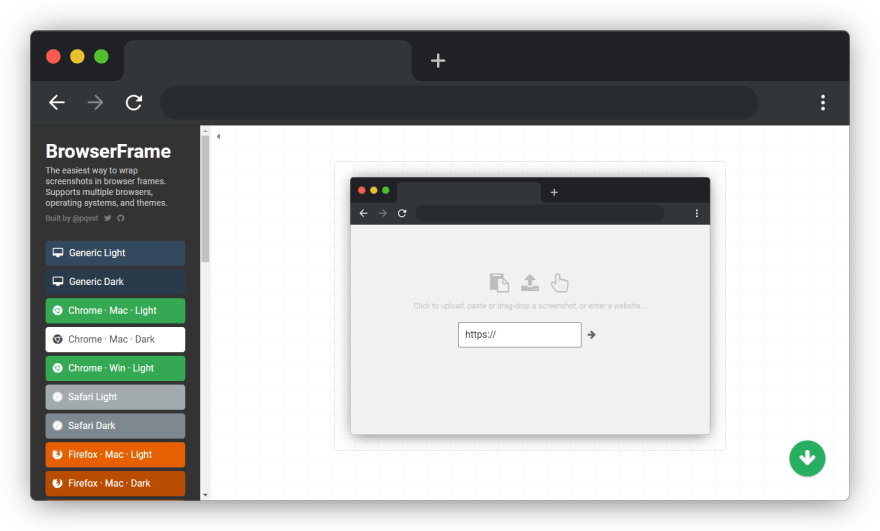
Browser frame
Browser Frame allows you to wrap screenshots in browser frames. Supports multiple browsers, operating systems, and themes.
Before Browser frame:
After browser Frame:
link to browser frame website [https://browserframe.com/]
A similar website to the browser frame website is Screely.
link to Screely website [https://www.screely.com/]
13.
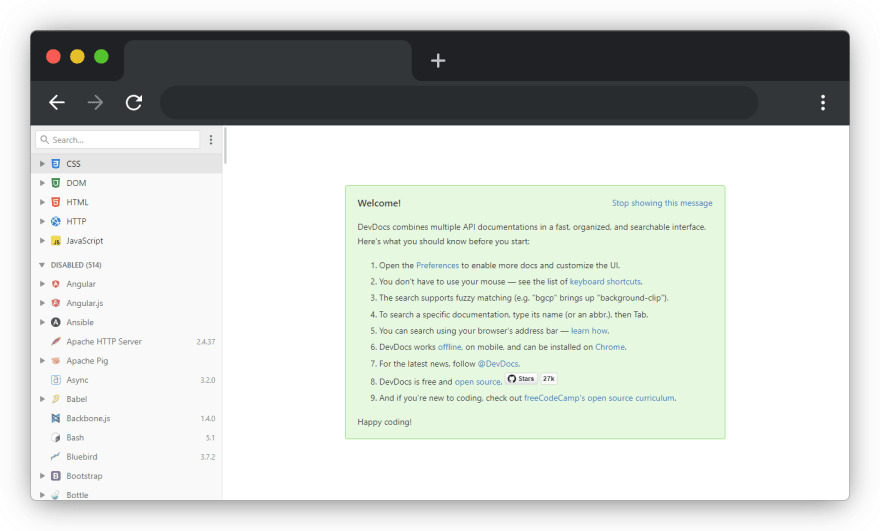
DevDocs
DevDocs is free and Open-source. It contains documentation for almost every technology used in web development. You can download documentation of any of your favorite technology for offline reading.
link to Devdocs website [https://devdocs.io/]
14.
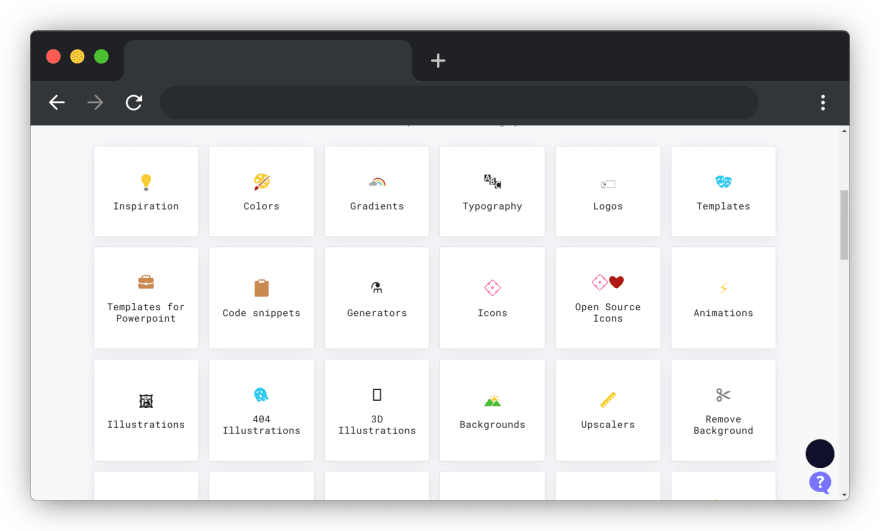
Undesign
undesign is a collection of free resources for developers and designers. it contains code snippets, colors, gradients, templates, icons, animations, etc.
link to undesign website [https://undesign.learn.uno/]
15.
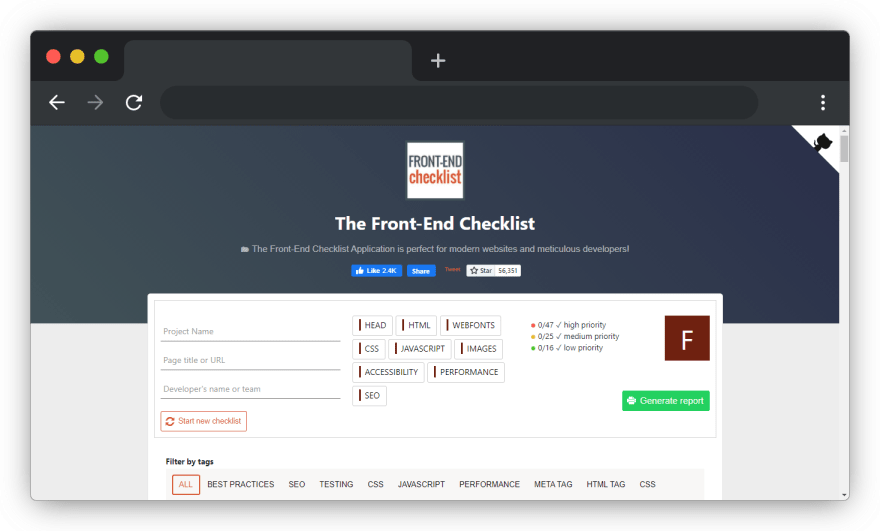
The Frontend Checklist
The frontend checklist website tells you the best frontend practices you should use for building a website.
link to Frontend checklist website [https://frontendchecklist.io/]
16.
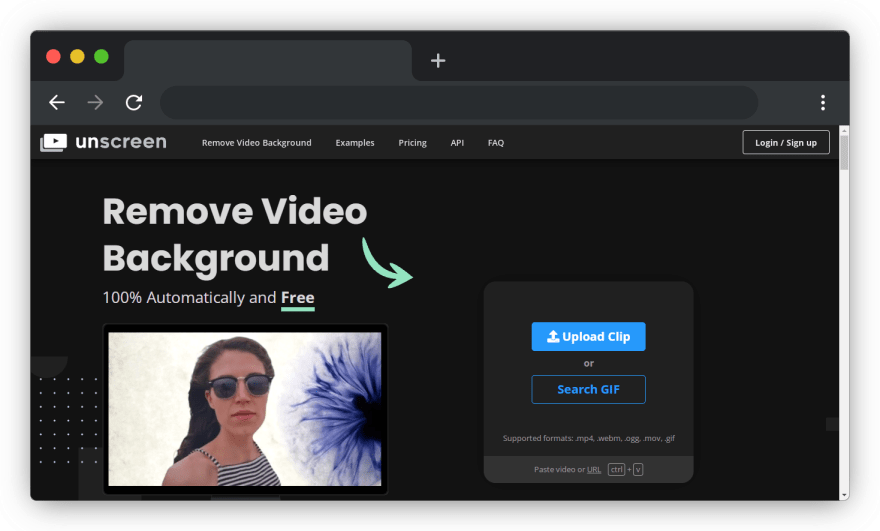
Unscreen
Unscreen helps you remove the background of any video online for free.
link to Unscreen website [www.unscreen.com]
CONCLUSION
The above-mentioned websites will make your life easier as a web developer. If you have any questions or there are any other websites that help you a lot more than this, Post about it in the comment section below and I'll be happy to answer every single one.
If you found this article helpful, please like and share it 💙.
That's all for today! 😁 You reached the end of the article 😍.
This content originally appeared on DEV Community and was authored by Cess
Cess | Sciencx (2021-10-23T22:37:21+00:00) Useful Websites Every Web developer Should Know About.. Retrieved from https://www.scien.cx/2021/10/23/useful-websites-every-web-developer-should-know-about/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.