This content originally appeared on WebKit and was authored by WebKit
With the release of Safari 15 for macOS Monterey, iPadOS 15, iOS 15, and watchOS, as well as macOS Big Sur and macOS Catalina, WebKit brings significant advancements in privacy and security, improved interoperability, and a host of new features for web developers. Take a look.
Web Extensions
This release brings Safari Web Extensions to iOS and iPadOS. Web Extensions use HTML, CSS, and JavaScript to offer powerful browser customizations. Now developers can create them for every device that supports Safari, using APIs, functionality, and permissions that are increasingly standardized across all browsers. Learn how to build Safari Web Extensions and discover how to convert an existing extension by watching Meet Safari Web Extensions on iOS at WWDC21.
This year’s release also adds support for the Declarative Net Request WebExtensions API to block content on the web. Learn all about the latest WebExtension APIs by watching Explore Safari Web Extension Improvements at WWDC21.
HTML
WebKit now provides support for theme-color in HTML meta tags, and in Web Manifest. By specifying a theme-color, web developers can change the color of the status bar and overscroll area in Safari on iOS 15. Theme-color also changes the Tab Bar and overscroll area background colors in Compact Tab layout for Safari 15 on macOS Monterey and Big Sur and iPadOS 15.
In the HTML meta tag, developers can specify separate colors for Dark Mode and light appearance with the media attribute.
<meta name="theme-color"
content="#ecd96f"
media="(prefers-color-scheme: light)">
<meta name="theme-color"
content="#0b3e05"
media="(prefers-color-scheme: dark)">
Watch “Design for Safari 15” at WWDC21 to learn more about the Compact Tab bar and how to use theme-color.
CSS

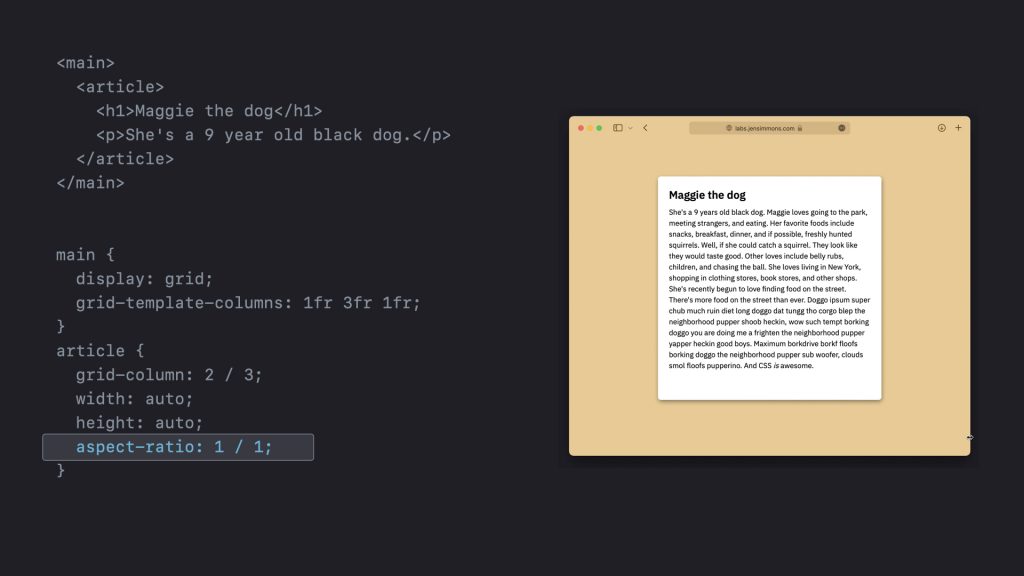
WebKit now supports CSS aspect-ratio. This property can be used to set a preferred aspect ratio on any element, including boxes like divs, iframes for embedded video, or graphic design elements on a page.
WebKit provides support for the new lab(), lch(), hwb() color syntaxes from Color level 4, providing web developers with ways to express a richer range of colors in Lab, Lch, and Hue-Whiteness-Blackness. WebKit also supports predefined color spaces using the color() function syntax: srgb, display-p3, a98-rgb, prophoto-rgb, rec2020, xyz.
Now with Safari 15.1, WebKit supports 12 new values for list-style-type: disclosure-closed, disclosure-open, ethiopic-numeric, japanese-formal, japanese-informal, korean-hangul-formal, korean-hanja-formal, korean-hanja-informal, simp-chinese-formal, simp-chinese-informal, trad-chinese-formal, and trad-chinese-informal.
There’s also improved implementation of existing values for list-style-type: armenian, cjk-ideographic, hebrew, lower-armenian, lower-roman, upper-armenian, and upper-roman. See a demo of all of these options at MDN. We also updated WebKit’s implementation of list-style-position:inside to match the updated CSS specification, creating interoperability after a 22 year old debate.
Watch “Design for Safari 15” at WWDC21 to learn more about the latest updates to CSS.
Web Inspector

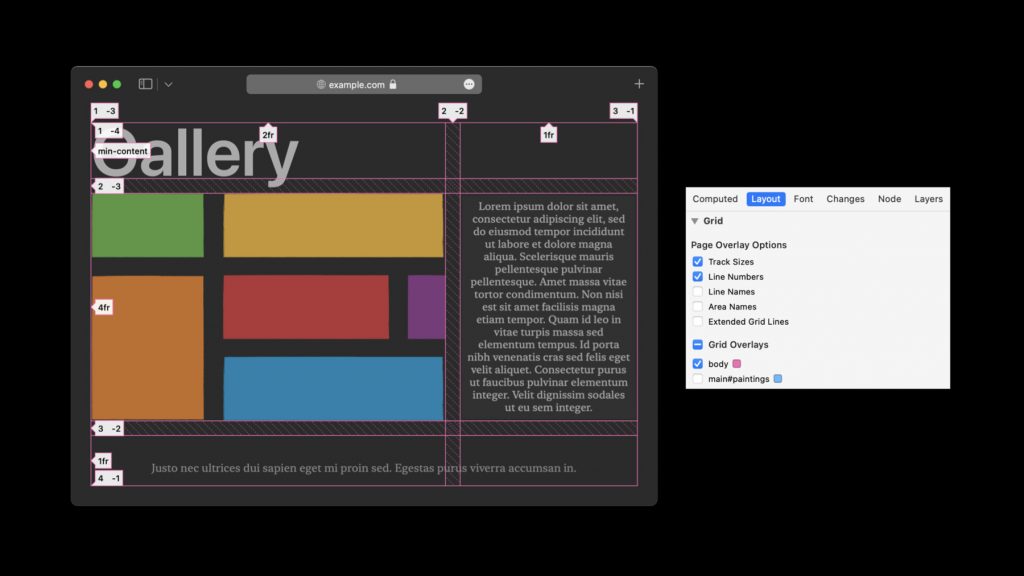
Web Inspector in Safari 15 includes a CSS Grid Inspector overlay for inspecting grid containers on your pages. Watch “Discover Web Inspector Improvements” at WWDC21 to learn more.
JavaScript and WebAssembly
This release of WebKit adds support for ES6 Modules in Workers and ServiceWorkers. ES6 Modules provides a powerful way for developers to organize large applications using purpose-specific libraries. Workers/Service Workers provides a way to offload work from the main thread, and are often used for complex applications. Now, developers can use them together — moving work off the main thread, improving performance, while retaining the organizational benefits of modules.
Additional new capabilities to the JavaScript engine, include:
- support for top-level
await Error.cause- private class methods and accessors
BigInt64ArrayandBigUint64Array
Improvements to WebAssembly include streaming compilation, bulk memory operations, reference types, and non-trapping conversions from float to int.
You can learn more about the latest JavaScript and WebAssembly updates to WebKit and Safari 15 by watching “Develop Advanced Web Content” at WWDC21.
Web APIs

WebKit now supports WebGL2 (demos). In addition, the WebGL implementation now runs on top of Metal for better performance.
Web Share level 2 enhancements to Web Share enable sharing files from a web page to an app. See Web Share API for more information.
User gestures now propagate through requestAnimationFrame with a one-second time limit.
And now, with Safari 15.1, performance.timeOrigin is available in Web Workers.
You can learn more about the latest Web APIs in WebKit by watching “Develop Advanced Web Content” at WWDC21.
Media
Safari 15 includes several media improvements for users and developers. For example, built-in media controls now have Playback Speed and Chapters menus. Plus, the language/subtitle tracks menu is now available on iOS and iPadOS.
There’s also new support for the Opus audio codec in WebM containers. And on on all iPads that support iPadOS 15, VP9 and WebM in Media Source Extensions (MSE) are now hardware-accelerated.
Safari 15 also adds support for the MediaSession API to enable SharePlay experiences. You can learn more about creating SharePlay experiences by watching “Coordinate media playback in Safari with Group Activities” at WWDC21.
Security and Privacy
Continuing our dedication to privacy and security, WebKit for Safari 15 adds support for automatic HTTPS upgrades, and IP address hiding from known trackers which users can enable in Safari Preferences.
Earlier this year, Safari was the first browser to ship a proposed web standard for measuring advertising in a privacy-preserving way – Private Click Measurement, or PCM. Safari 15 provides three major updates to PCM:
- Attribution reports also sent to click destination.
- Click fraud prevention with unlinkable tokens.
- IP address protection for attribution reports.
To learn more, read PCM: Click Fraud Prevention and Attribution Sent to Advertiser or watch “Meet privacy-preserving ad attribution” at WWDC21.
Authentication and Passwords
WebKit now includes support for on-device verification codes in your app or website for a more secure sign-in experience with iCloud Keychain Password Manager. To use verification codes with Safari and Autofill:
- Use
autocomplete=one-time-codeto make an<input>eligible for AutoFill. - Use a standard
otpauthURL and replace the scheme withapple-otpauthto link directly to the password manager for setup. - Use a raster image to enable contextual menus on
otpauthQR codes that offer to set up a verification code generator.
Learn how to support the process in your apps and websites by watching “Secure login with iCloud Keychain verification codes” at WWDC21.

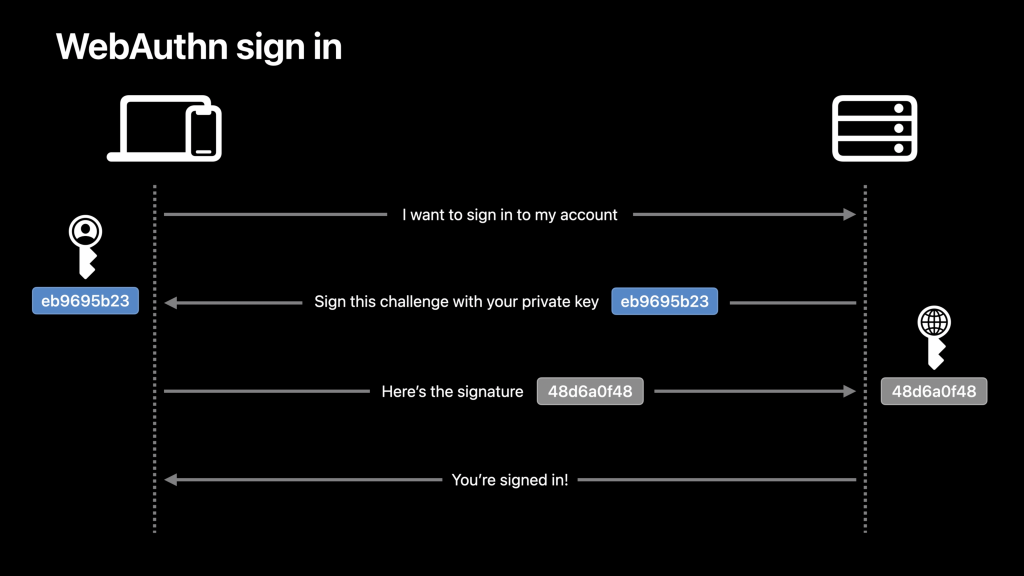
Despite their prevalence, passwords inherently come with challenges that make them poorly suited to securing someone’s online accounts. Passkeys are WebAuth credentials intended to replace passwords for websites and apps with device sync and backup. The technology is now available in WebKit as a preview. To enable in Safari, choose Develop > Enable Syncing Platform Authenticator. Learn more watching “Move beyond passwords” at WWDC21.
Payments
Apple Pay enhancements allow developers using the Payment Request API to create deferred or recurring payments, indicate an estimated arrival date for shipping methods, support a coupon code, and mark the shipping method as in-store pickup.
Availability
These improvements are available to users running Safari on iPadOS 15, iOS 15, or Safari 15 on macOS Monterey, macOS Big Sur, or macOS Catalina. These features were also available to web developers in Safari Technology Preview releases. Changes in this release of Safari were included in the following Safari Technology Preview releases: 123, 124, 125, 126, 127, 128, 129.
Download the latest Safari Technology Preview release to stay at the forefront of future web platform and Web Inspector features. You can also use the WebKit Feature Status page to watch for changes to web platform features you’re interested in.
Feedback
If you run into any issues, we welcome your bug reports for Safari or WebKit bugs for web content issues. Send us a tweet @webkit to share your thoughts on this release.
This content originally appeared on WebKit and was authored by WebKit
WebKit | Sciencx (2021-10-26T21:27:05+00:00) New WebKit Features in Safari 15. Retrieved from https://www.scien.cx/2021/10/26/new-webkit-features-in-safari-15/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
