This content originally appeared on Bits and Pieces - Medium and was authored by Ravidu Perera
Best Practices on Embedding Third-Party Web Widgets
Learn how to use third-party web widgets efficiently in web apps

Third-party web widgets (also known as web embeds) are the most straightforward feature integration across web apps. But, some of these embeds could create performance bottlenecks and adversely affect the application performance.
In this article, I will discuss how to measure the impact of third-party embeds and the best practices of using them in web applications.
What are Third-Party Embeds?
Typically we can find web embeds for videos, social media posts, feeds, maps or GIFs. And, these are either iframes or scripts that we can easily add to a web page. However, some of these integrations could adversely affect the application performance.
Therefore, let’s look at how we can measure how they affect the application performance first.
Measuring the Effect of Third-Party Embeds on Application Performance
The size of third-party embeds can vary in size. And the impact on application performance typically increases with size. Furthermore, you can use monitoring tools like Chrome DevTools, Page SpeedInsights, and webPageTest to measure the effect on web application performance.
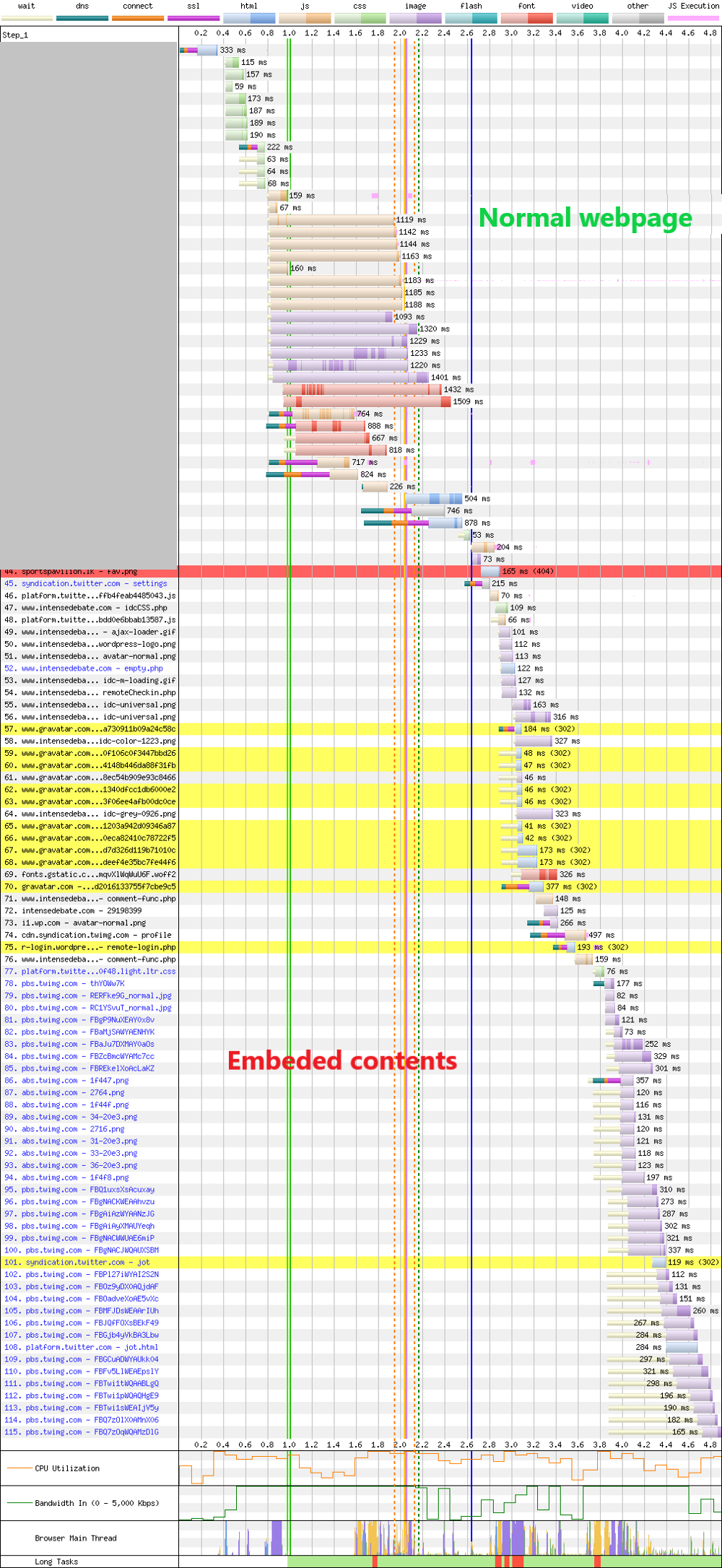
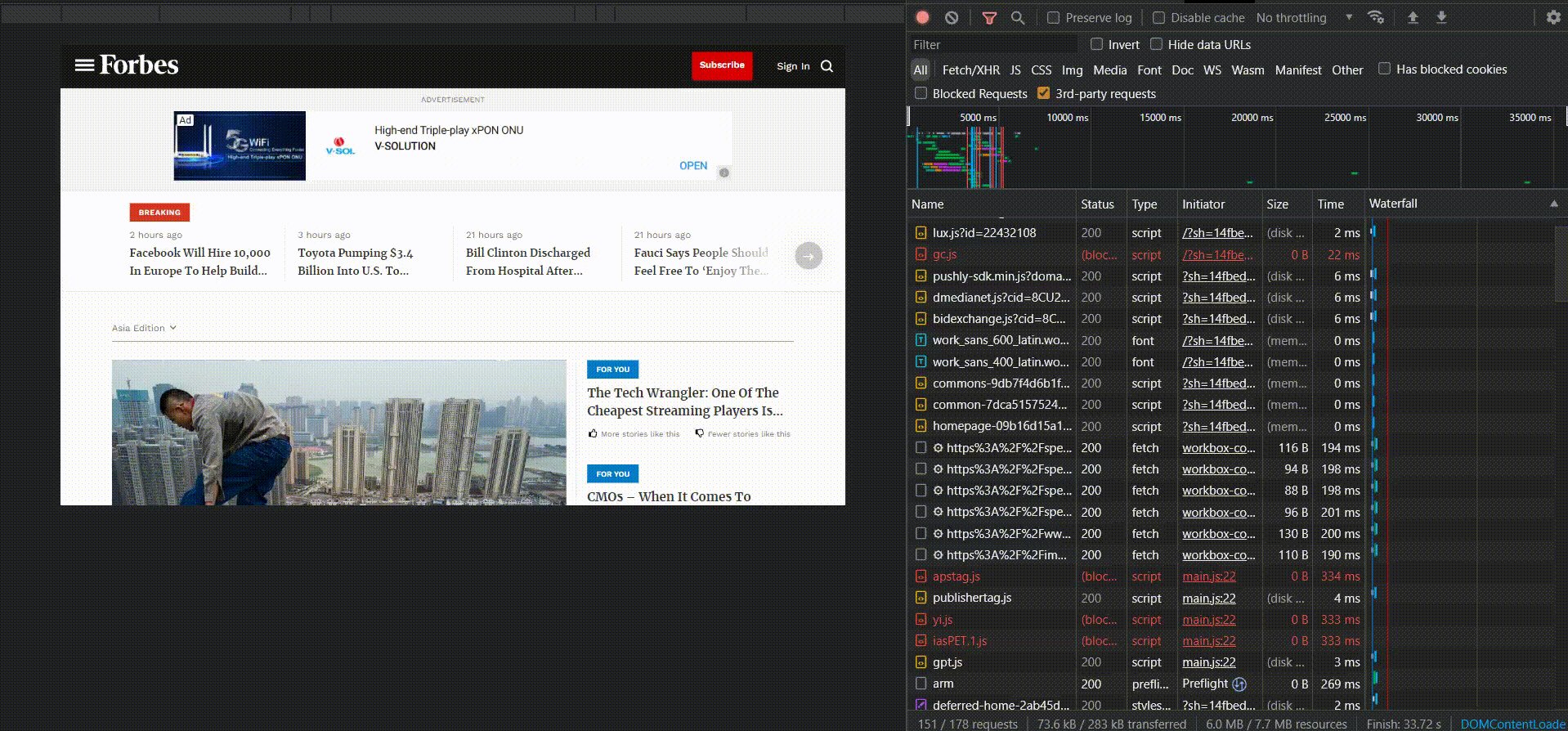
In the below example, I have used the WebPageTest tool, and its waterfall view shows a detailed picture of the resources used by the web page.

At the top of the image, you can see the actual content of your webpage. It is only a few scripts and takes relatively a short time to load. But at the bottom, there are many scripts with significant loading times. These scripts belong to third-party embeds used by the application.
Also, we can use the Lighthouse extension of Chrome DevTools to measure the same.
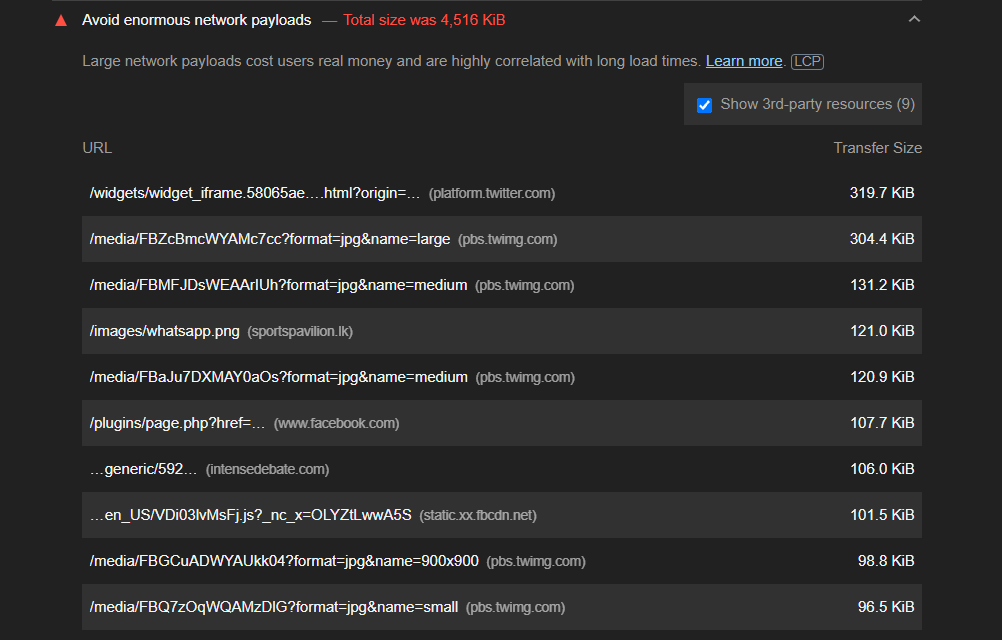
Lighthouse lists all the third-party embeds and their transfer sizes as shown below.

With these results, you can see the warnings on the payload (“Avoid enormous network payloads”) proposed by Lighthouse. This is because those additional resources affect your application loading time.
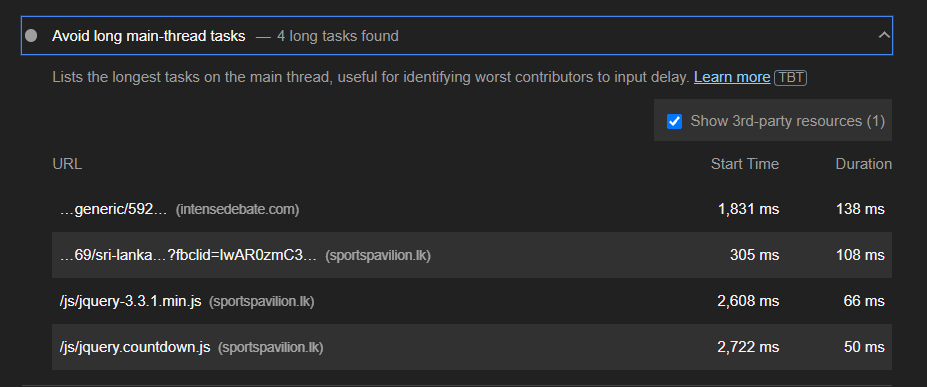
Besides, it provides details on the thread execution time for third-party embeds as well.

Best Practices when loading Third-Party Embeds
As I discussed above, third-party embeds can negatively affect website performance. Therefore, let’s look at several best practices to reduce their overall impact.
1. Lazy-Loading
We can use Lazy loading to load embedded resources only when they are required.

For example, any embedded advertisements in a footer need to be shown when a user scrolls down the page. Therefore, we only need to load them upon scrolling to the bottom.
Also, you can utilize browser-level lazy-loading to defer load offscreen iframes.
In the below example, the third-party embed within the iframe will only load when users navigate near them.
Most of the Chromium supported browsers supports loading attribute, with the following values.
- Lazy -Indicates that the iframe should be loaded later in the browser. When the browser gets close to the viewport, it will load the iframe.
- Eager -This will load the iframe immediately when the page is rendered. The eager attribute is the default value of the loading attribute.
- Auto — The Browser has the authority to define the loading time of the iframe.
Lazy loading iframes can be efficient if you are working with maps or videos.
For example, if you are using the Google MapsEmbed API, an iframe can be used to lazy load the map as follows:
Similarly, you can embed YouTube videos using iframes and lazy load them to save nearly 500 KB on the first-page load.
Note: Also, you can lazy load iframes in your application using packages like LazySizes. Since this package supports YouTube embeds and widgets, it can be a great option to reduce the iframe load times.
2. Script Ordering
In any application, it is necessary to load the core content first. Then we can focus on the third-party embeds since they mostly occupy a small area in the web page.
For example, the text content of an article should be loaded first before embedding any images or videos.
But, sometimes, third-party embeds can get in the way of core content loading due to JavaScript parser-blocking. Therefore, we need to be extra careful about the order in which they get loaded.
We can use async and defer properties within the script tag to order the execution of scripts.
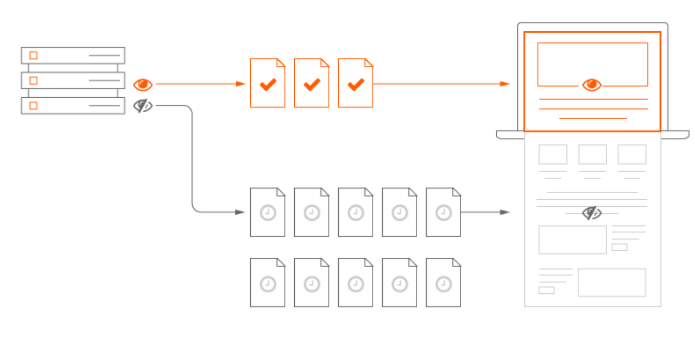
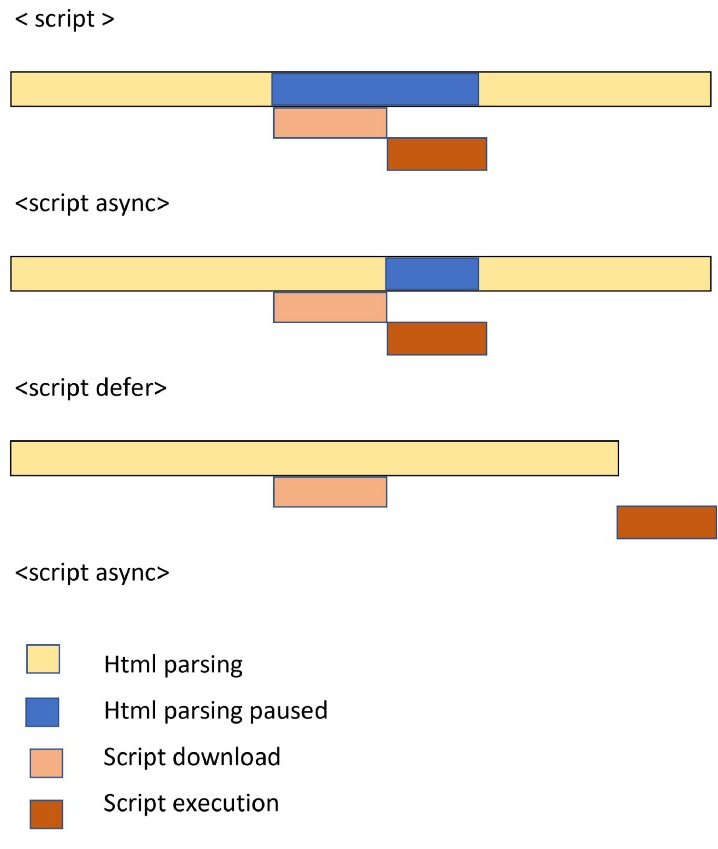
Using Async vs Defer
You can use the async attribute when you need to run the scripts sooner, while defer can be used for non-vital resources. The following image illustrates how these attributes work.

3. Replace Embeds with Facades
Facades are non-functional static element similar to embeds.
Since scripts are only downloaded and run when the user interacts with the lazy-loaded element, the facade looks and performs similarly to the genuine third-party embed. Therefore, we can replace embeds with facades and improve the page load times.
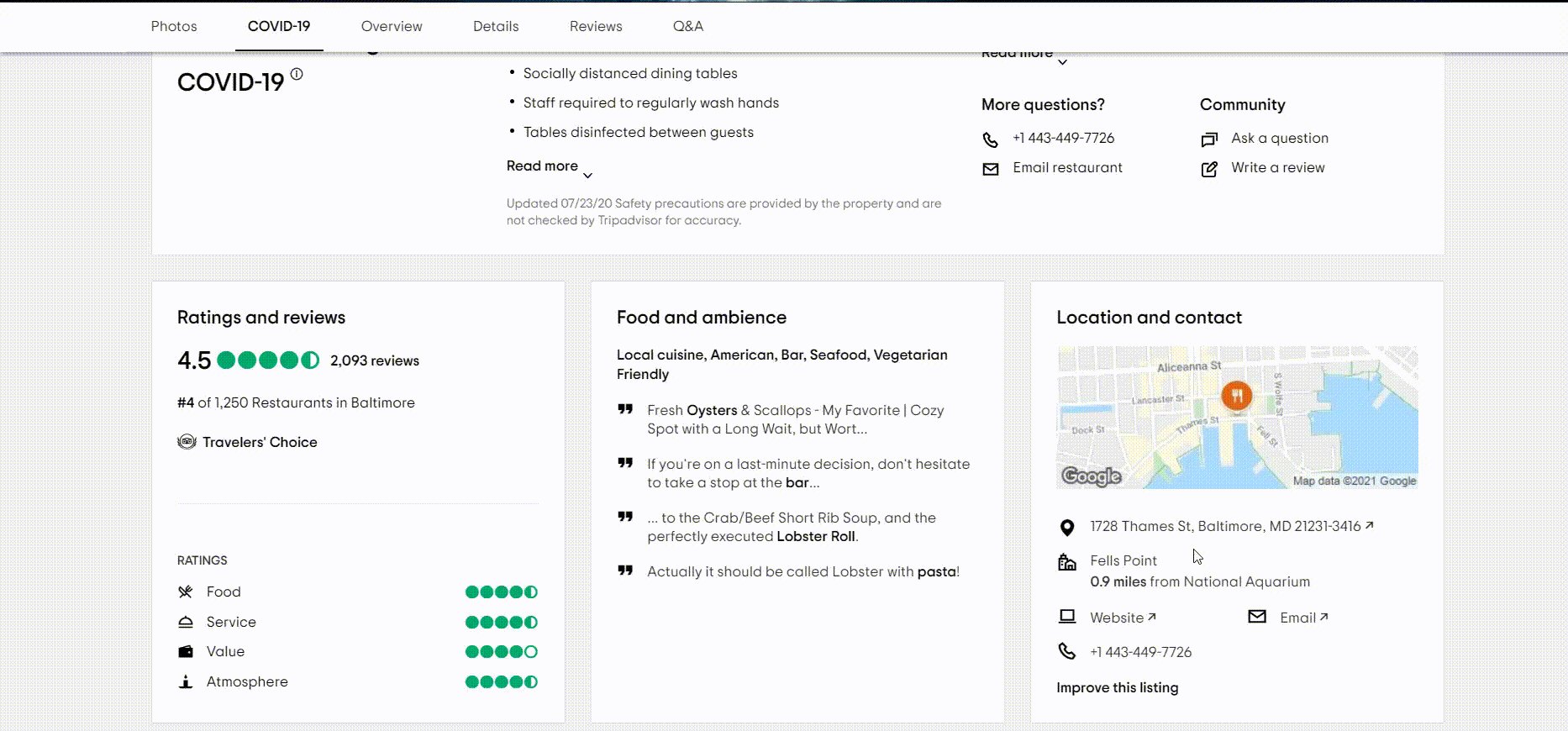
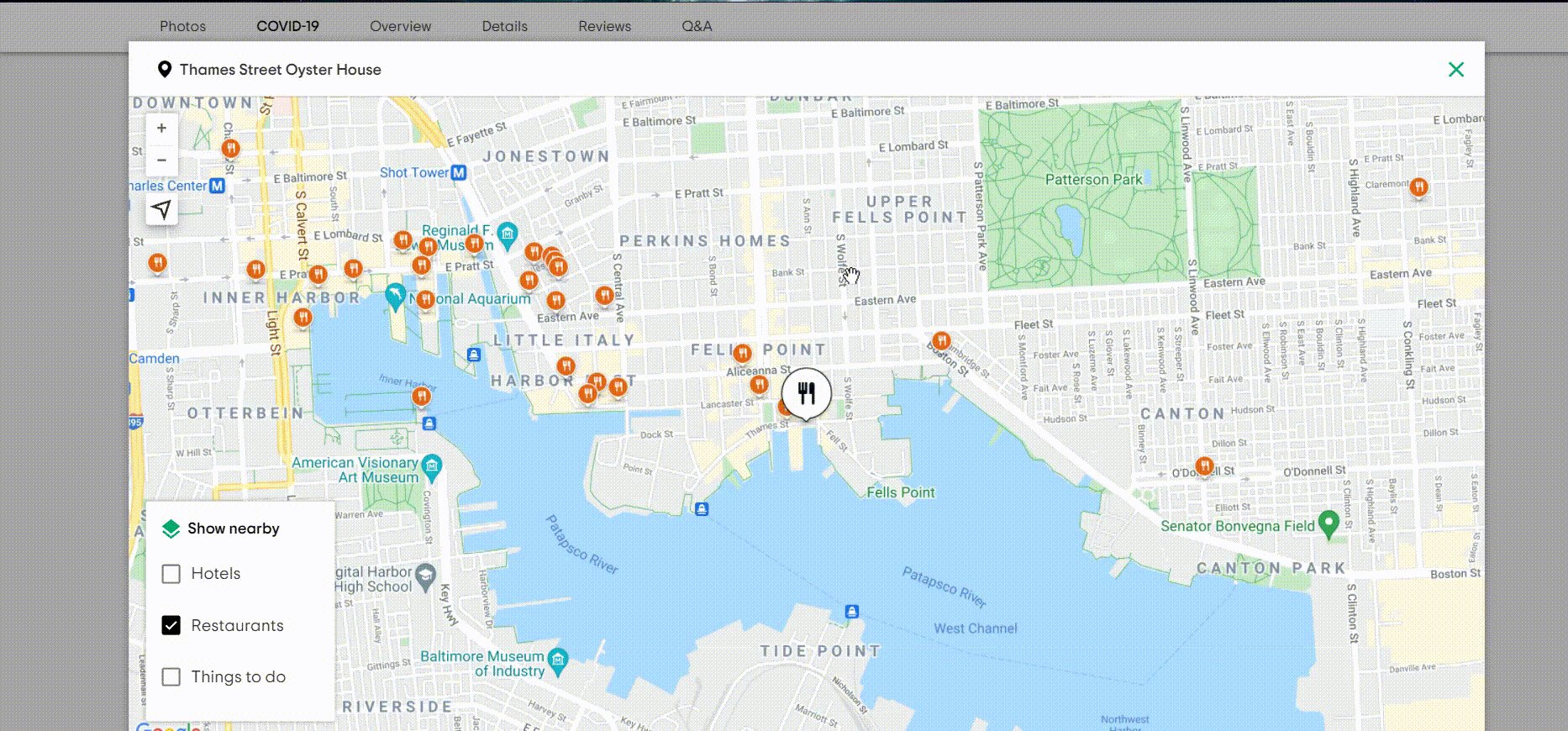
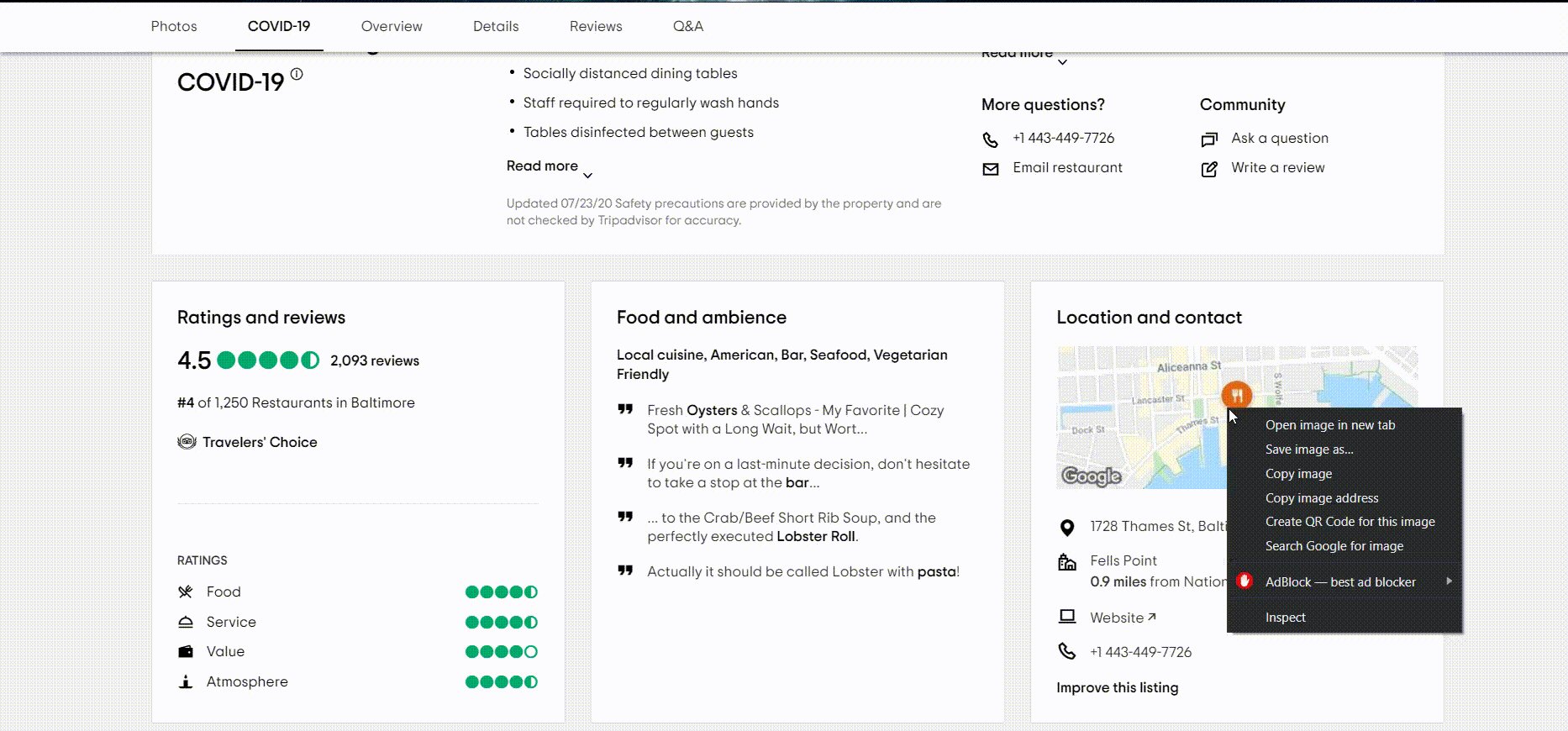
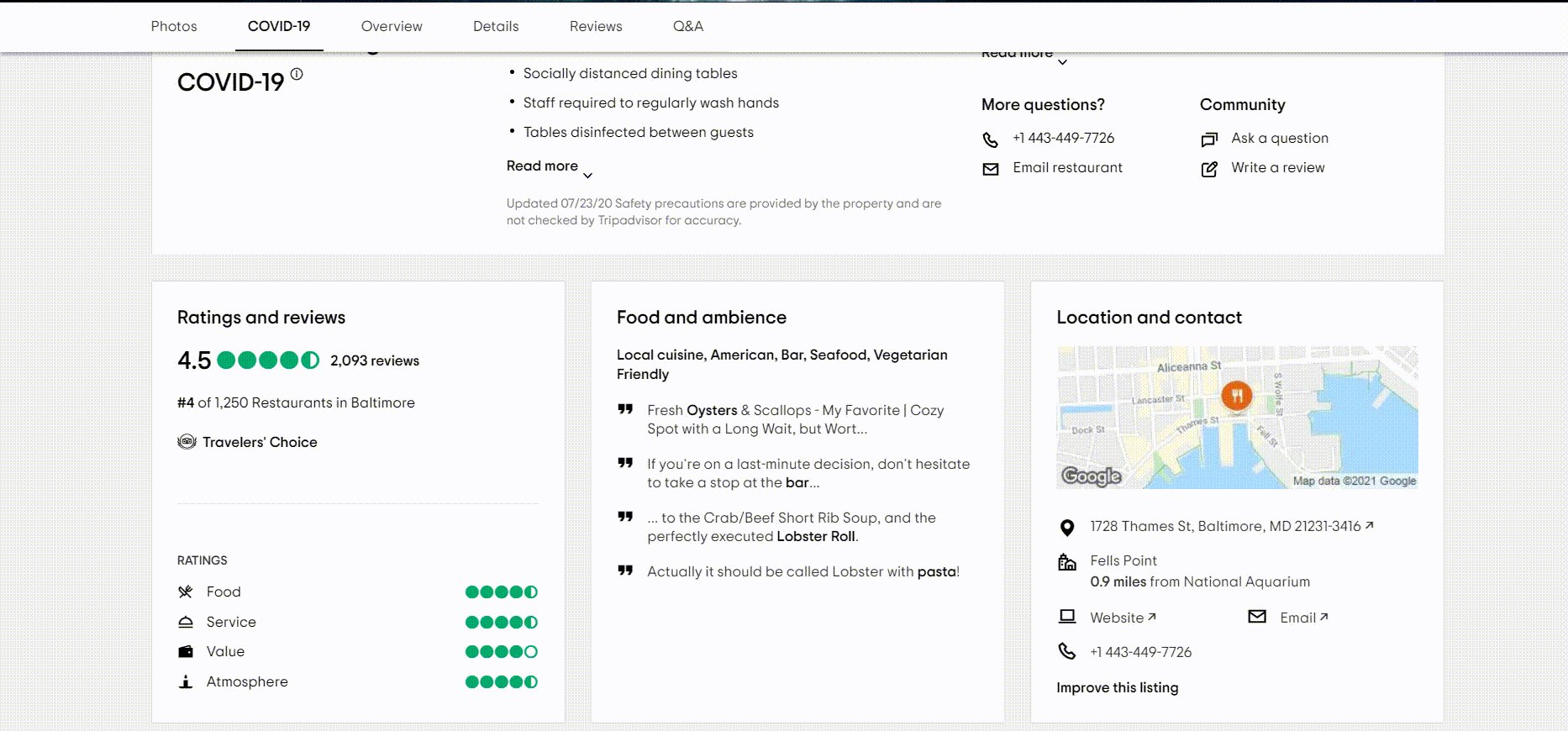
For example, the below webpage has a static location map (as a facade) embedded in the page. And only once the user clicks on the static map, it starts to load the functional map.

There are three methods we can use to implement facades :
1. Using CMS plugins
CMS users can use plugins that provide out-of-the-box capabilities to replace third-party embeds with placeholders.
Here are a few free plugins that provide this feature:
2. Use facades recommended by Google
There are plenty of Google-recommended facades available. You can use them on your site to replace embeds. However, some of these facades require inserting code into your page’s HTML, while others require JavaScript plugins and libraries.
Examples of Google-recommended facades.
3. Programmer developed facades
If you're a programmer, you can design your own facades. The recommended workflow is as follows:
- During the initial page load, show a facade instead of the third-party embed.
- When a user scrolls or hovers over the facade, start lazy load the dependencies.
- When the user clicks on it, replace the facade with the genuine third-party embed.
4. Reducing Layout Shifts
Sometimes, embedding third-party videos or banners can cause unexpected layout shifts in application UIs. These shifts are known as Cumulative Layout Shifts (CLS), and it is important to minimize them since they directly affect user experience and google page ranking.
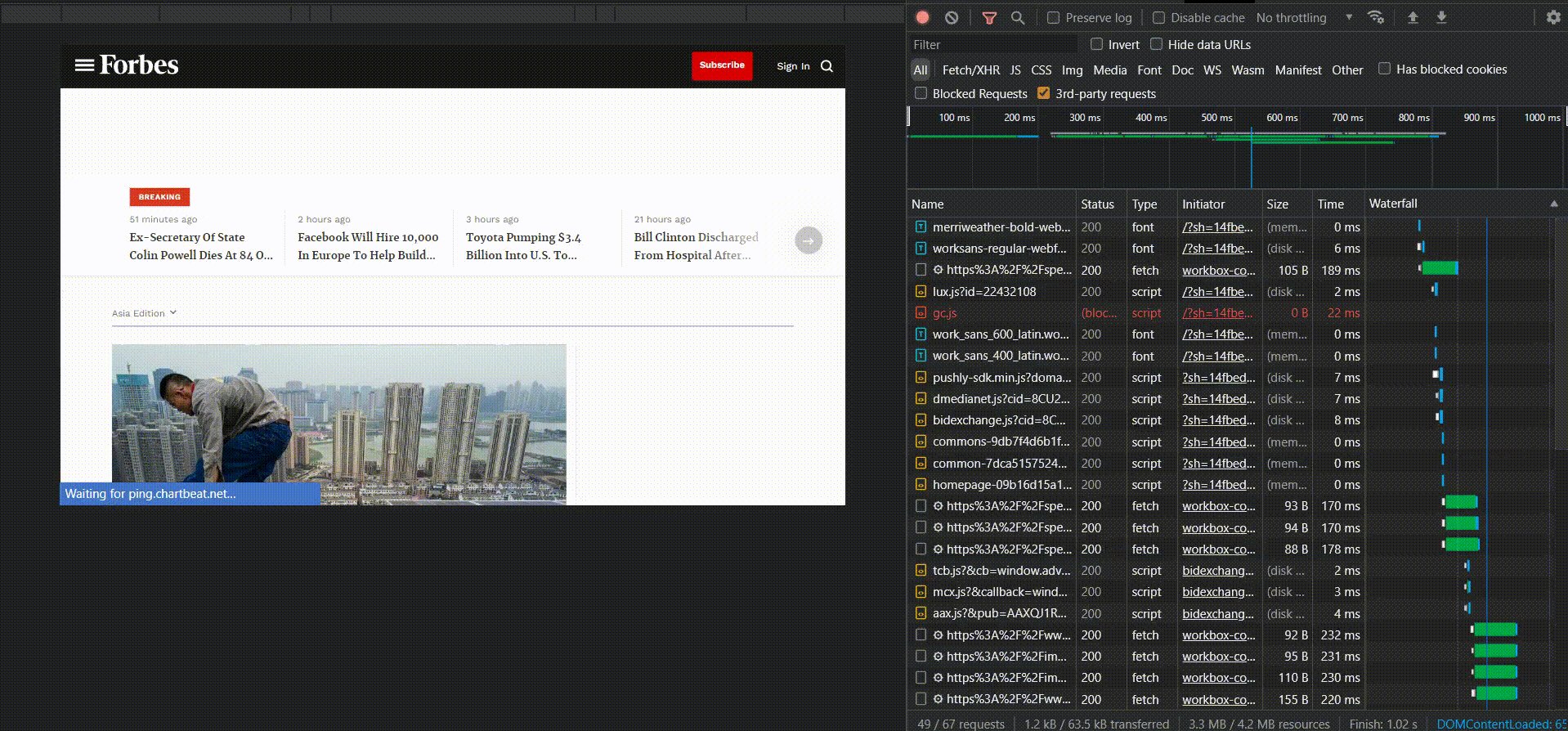
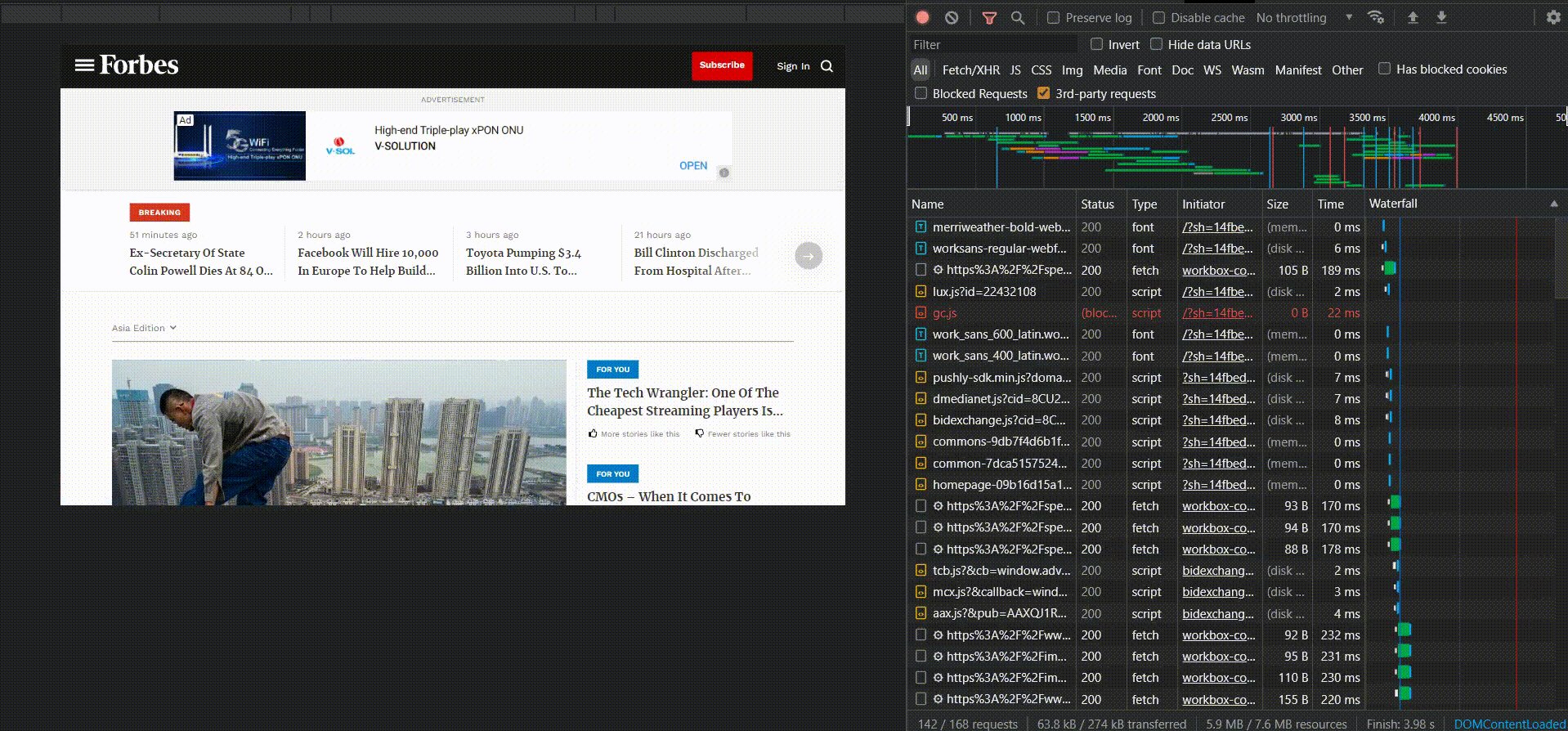
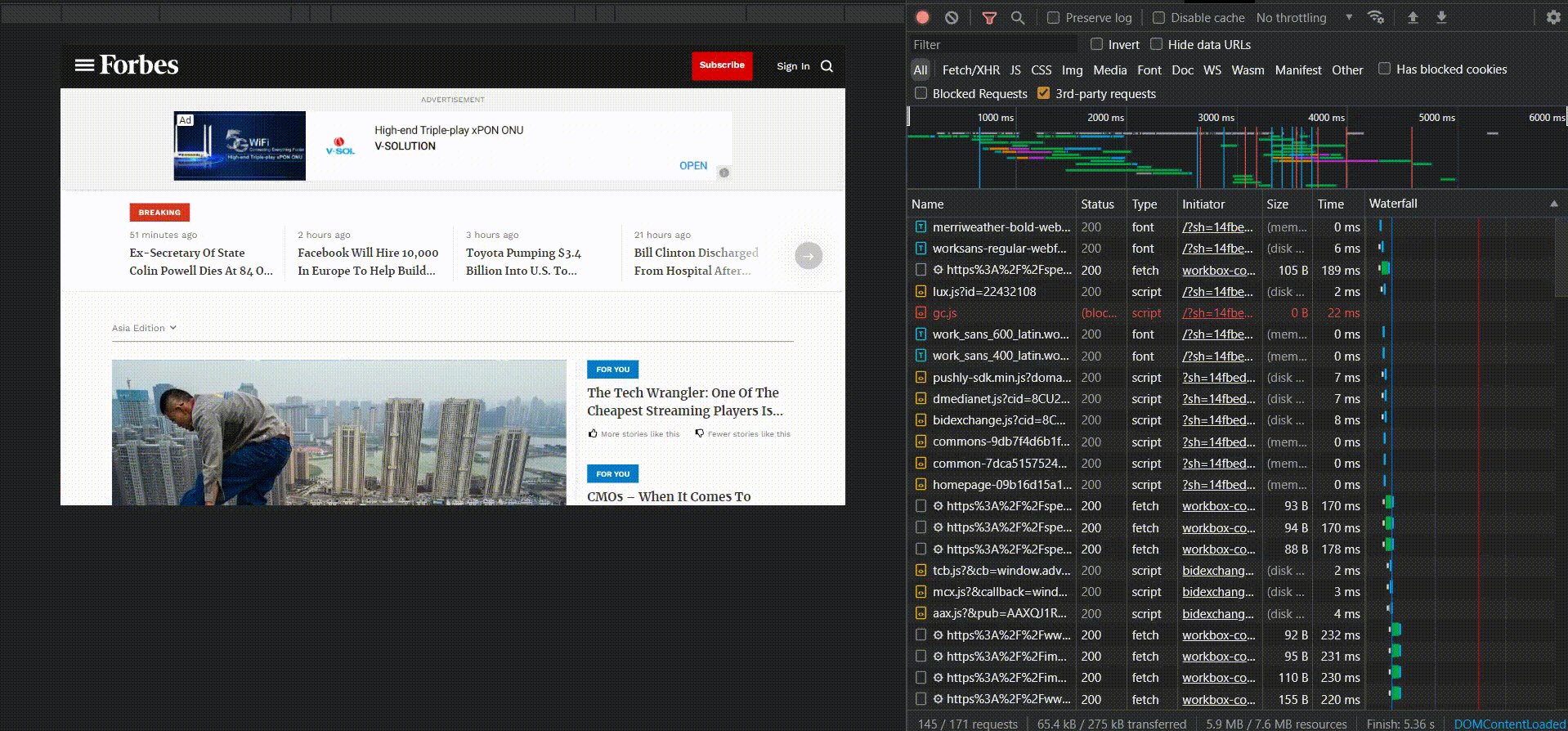
In the below example, I inspected the home page of the Forbes website. As you can see, there is a shifting in the news feed section when the browser is loading. This is because the embedded advertisement is popping up from the top of the window.

There are several measurements we can take to avoid layout shifts when embedding content.
Specifying dimensions
If you use an iframe, video, or image tag to embed content, you must define the dimensions.
Utilize empty slots
The best way to embed content without any layout shift is to reserve empty but fixed-size slots on your web application. The below example shows how to create a dedicated slot for a Twitter feed.
Also, you can use the Layout shift terminator tool to reduce layout shifts from embeds. It will filter out most of the iframes and resize to viewports sizes.
Conclusion
Using third-party embeds can take your application’s user experience to a whole new level, with rich feature integrations. But, if we don’t use them correctly, they can negatively impact your web application performance.
In this article, I discussed how to measure the performance overhead of third-party embeds and use them efficiently. I hope these best practices will help you to use web embeds effectively. And, don’t forget to share your thoughts in the comments section.
Thank you for reading !!!
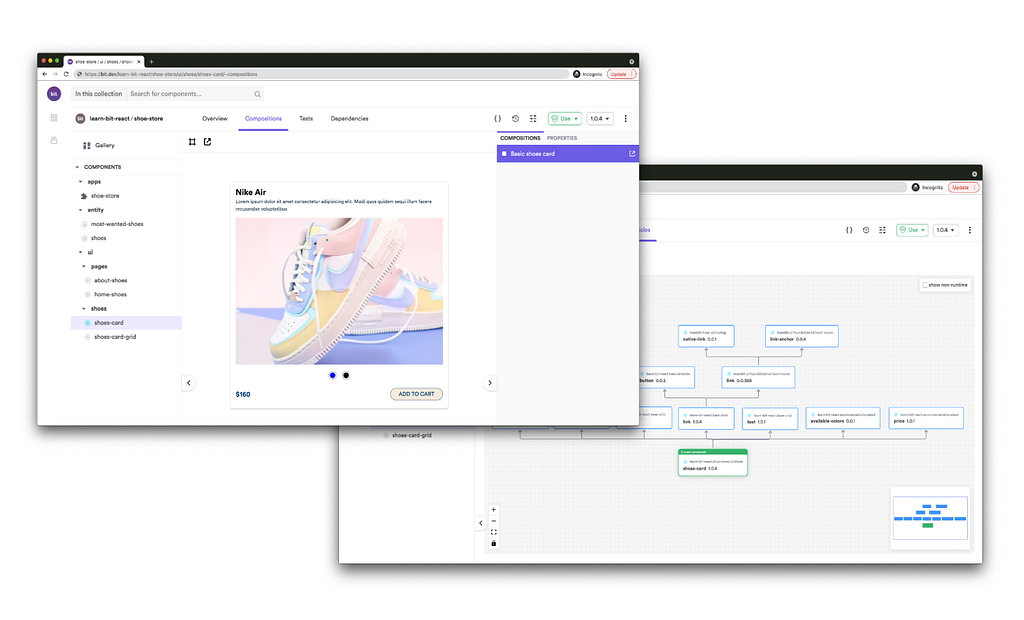
Build with independent components, for speed and scale
Instead of building monolithic apps, build independent components first and compose them into features and applications. It makes development faster and helps teams build more consistent and scalable applications.
Bit offers a great developer experience for building independent components and composing applications. Many teams start by building their Design Systems or Micro Frontends, through independent components.
Give it a try →

Learn more
- Building FullScreen Web Apps
- 9 Best Practices for Optimizing Frontend Loading Time
- Secret Behind JavaScript Performance: V8 & Hidden Classes
Best Practices for Web Embeds was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Ravidu Perera
Ravidu Perera | Sciencx (2021-10-27T03:30:21+00:00) Best Practices for Web Embeds. Retrieved from https://www.scien.cx/2021/10/27/best-practices-for-web-embeds/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
