This content originally appeared on DEV Community and was authored by Zoltán Szőgyényi
Tailwind CSS is a framework that I've been using quite a lot lately and there's one particular problem that has been slowing my development process: the lack of components.
Although I love the new way of building websites with the utility classes, I do miss having a couple of web components to use right away when building new interfaces.
That is why I decided to start a tutorial series here on the DEV community where I show you how to build commonly used web components with the utility classes from Tailwind CSS.
Last time I showed you how to build checkbox and radio input fields and today I will show you how to build a nicely looking file upload input component with Tailwind CSS.
Let's get started!
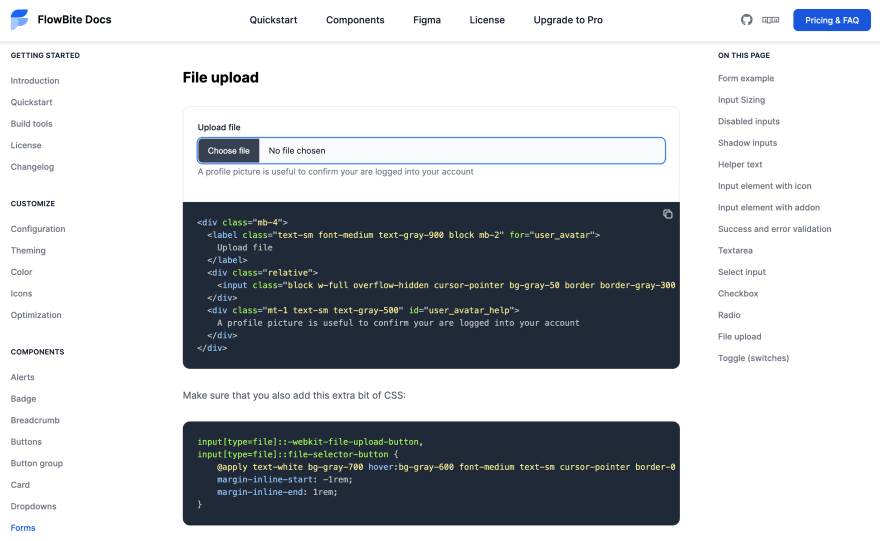
Tailwind CSS file upload component
First things first, we need to set up the HTML markup for the file upload input.
<label for="user_avatar">Upload file</label>
<input aria-describedby="user_avatar_help" id="user_avatar" type="file">
<div id="user_avatar_help">A profile picture is useful to confirm your are logged into your account</div>
As you can see we already added the for and id attributes.
Let's add some styles to the label element:
<label class="text-sm font-medium text-gray-900 block mb-2" for="user_avatar">Upload file</label>
<input aria-describedby="user_avatar_help" id="user_avatar" type="file">
<div id="user_avatar_help">A profile picture is useful to confirm your are logged into your account</div>
Looking better! Now the important part: we need to style the input itself. Let's add some styles for that.
<label class="text-sm font-medium text-gray-900 block mb-2" for="user_avatar">Upload file</label>
<input class="block w-full cursor-pointer bg-gray-50 border border-gray-300 text-gray-900 focus:outline-none focus:border-transparent text-sm rounded-lg" aria-describedby="user_avatar_help" id="user_avatar" type="file">
<div id="user_avatar_help">A profile picture is useful to confirm your are logged into your account</div>
Let's also add some style to the helper text below.
<label class="text-sm font-medium text-gray-900 block mb-2" for="user_avatar">Upload file</label>
<input class="block w-full cursor-pointer bg-gray-50 border border-gray-300 text-gray-900 focus:outline-none focus:border-transparent text-sm rounded-lg" aria-describedby="user_avatar_help" id="user_avatar" type="file">
<div class="mt-1 text-sm text-gray-500" id="user_avatar_help">A profile picture is useful to confirm your are logged into your account</div>
You may ask: but it still doesn't look good. Why is that? The reason is because we still have to write some pseudo styles for the input file button.
Add the following styles in your CSS file which is configured for the Post CSS compilation:
input[type=file]::-webkit-file-upload-button,
input[type=file]::file-selector-button {
@apply text-white bg-gray-700 hover:bg-gray-600 font-medium text-sm cursor-pointer border-0 py-2.5 pl-8 pr-4;
margin-inline-start: -1rem;
margin-inline-end: 1rem;
}
After you've added this code the final HTML with the classes should look something like this:
Congratulations, you've build a file upload component using the utility classes from Tailwind CSS!
Before you go, I would like to inform you that this Tailwind CSS file upload component is part of a larger and open-source Tailwind CSS component library called Flowbite.
You can check out Flowbite and start making websites even faster with a set of commonly used web components such as buttons, alers, navigation bars, modals, and more using the utility classses from Tailwind CSS.
This content originally appeared on DEV Community and was authored by Zoltán Szőgyényi
Zoltán Szőgyényi | Sciencx (2021-10-27T11:46:21+00:00) Building a Tailwind CSS file upload input component. Retrieved from https://www.scien.cx/2021/10/27/building-a-tailwind-css-file-upload-input-component/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.