This content originally appeared on Telerik Blogs and was authored by Maria Veledinova
Hey, developer folks! We are excited to share with you today the news about the launch of Progress Telerik REPL for ASP.NET Core—your place to play, experiment, share and learn using ASP.NET Core!
In this blog post we will cover the whys and whats of the new code runner, so let’s jump right in to learn more.
Why Telerik REPL for ASP.NET Core?
In our daily work and support interaction with customers and the developer community, we noticed and experienced ourselves a difficulty related to creating and sharing ASP.NET Core code snippets and examples. Building a sample or extracting code from real-life projects, then sharing it with another person or team is time-consuming and involves effort from both sides. That has been a repetitive experience in our support ticketing system for Telerik UI for ASP.NET Core, forums, team interactions and even social media.
And so, aligned with our mission to make development more productive, we tasked ourselves with finding a solution to this problem and asked ourselves: how can we eliminate the time and effort related to setting up an environment, configuring projects and sharing them with other developers in an easy-breezy way—not just in our support work with UI components, but for all? And this is how Telerik REPL for ASP.NET Core was born.
What Is Telerik REPL for ASP.NET Core?
Telerik REPL for ASP.NET Core is a browser-based playground for creating, saving, running and sharing code snippets (REPL stands for Read–Eval–Print Loop). Let’s take a tour of what it brings!

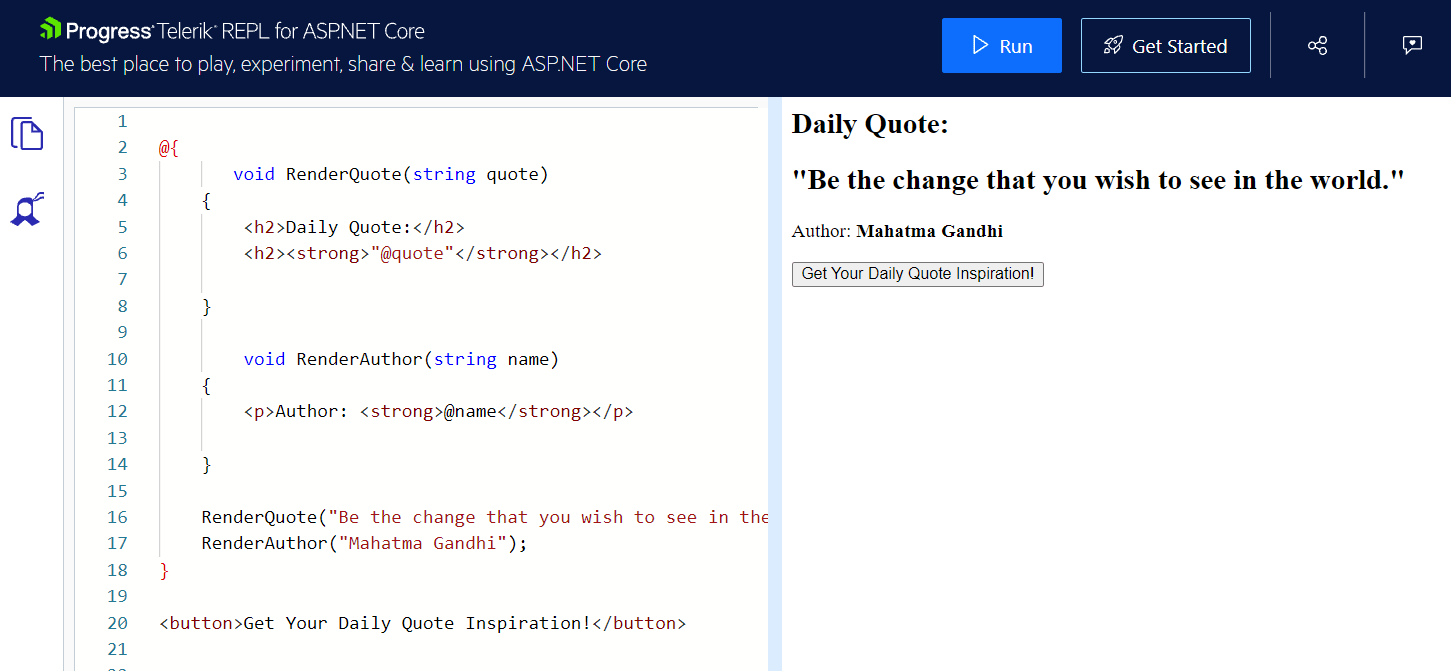
Progress Telerik REPL for ASP.NET Core
Getting Started
The best place to start is the Telerik REPL Getting Started Page, where you can see at a glance the available features and take advantage of the pre-built Razor code snippets to get you up and running in no time.
Writing and Executing Code
Eager to start coding straight on? The REPL is awaiting and offers two main panes. The first one is where you can write HTML, C#, JS and CSS code to create your own Razor Pages. You can add multiple files such as models from a predefined list, services, code-behind, etc. When your code is ready, you can hit the Run button, and in the second pane the actual result will be rendered and all your code will come to life.
Adding External Static Assets
The REPL code runner allows you to define your own script and style tags that reference external static assets such as JS and CSS directly in the .cshtml files or using the dedicated panel located in the left sidebar.

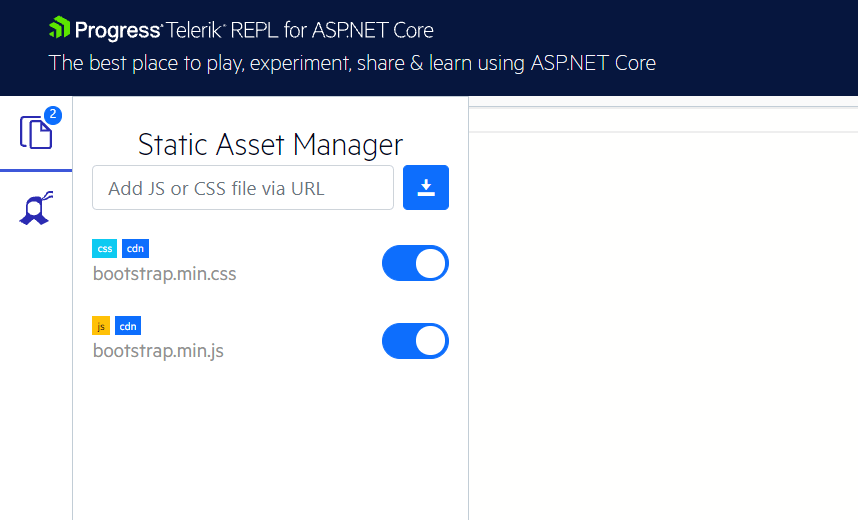
Telerik REPL for ASP.NET Core Static Assets Panel
Save and Share Your Snippets
Your code is ready? Or not quite there yet and you need advice?
By hitting the Share button, your code snippet is saved, given a unique URL and later served from secure Azure BLOB storage. You can share it by using the Share button or by directly copying and pasting the generated code snippet URL. With the initial release of the tool, the options you have available are sharing to popular social media: Facebook, Twitter, Reddit and email.

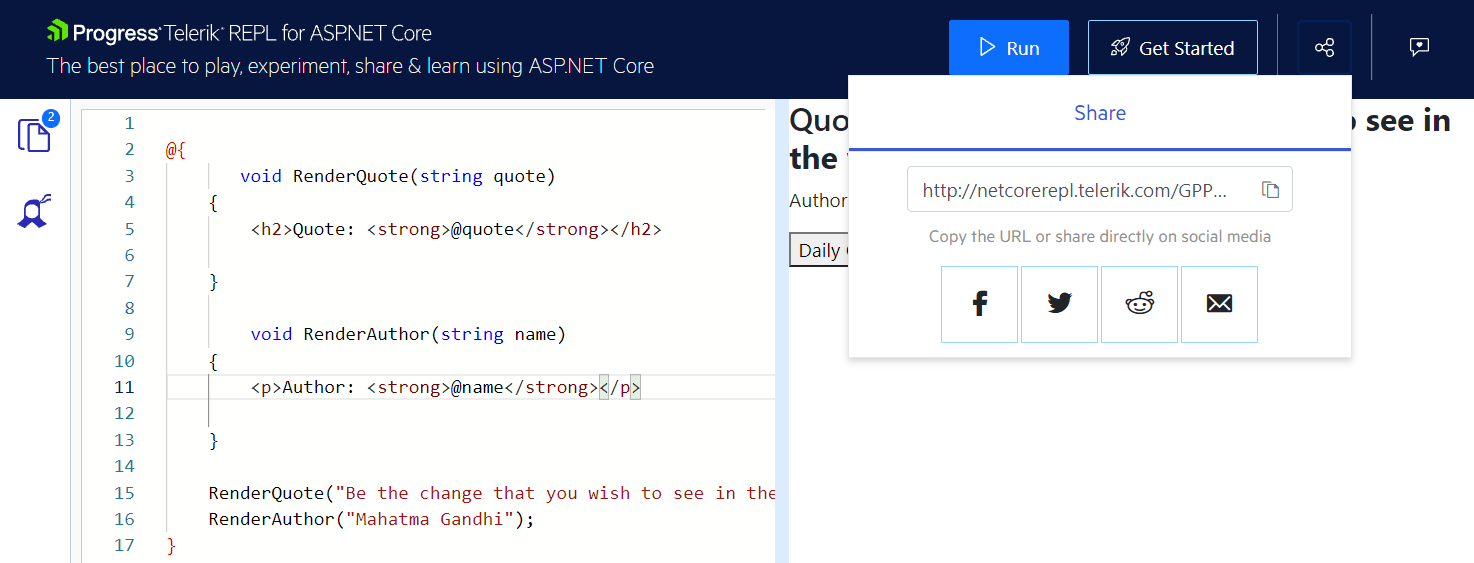
Share Code Snippet using Telerik REPL for ASP.NET Core
Sharing From Visual Studio and Visual Studio Code
In addition to sharing code snippets directly from the REPL, we also exposed that functionality directly from the IDE. You can share snippets as you code from Visual Studio or Visual Studio Code extensions using the Share to REPL feature. To take advantage of this feature, you will need to install an extension for Visual Studio or Visual Studio Code.

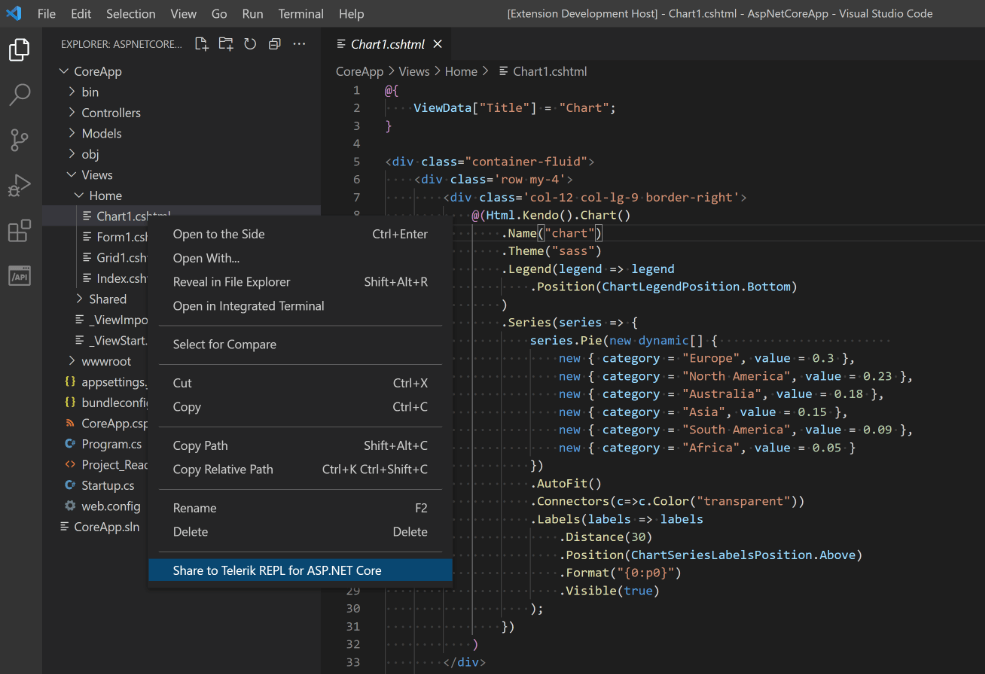
Share to Telerik REPL from Visual Studio Code
Using Telerik UI for ASP.NET Core Components
When building the code runner, we also had a goal to make the technical support and interaction with our community better and more efficient. We will be utilizing the REPL throughout support, feedback and forum portals, and we hope that using it as a code playground will speed and ease the process of resolving technical questions. In addition to that, all Telerik customers and new users can effortlessly reference the Telerik UI for ASP.NET Core components inside the REPL code runner and also interact with their sample code directly from their online demos.
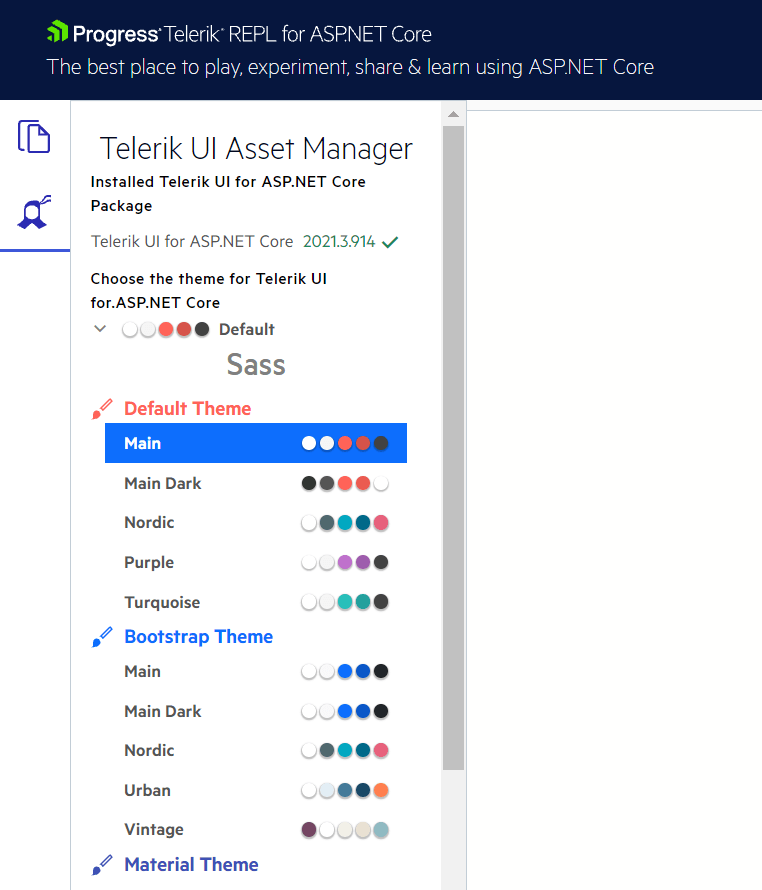
As theming plays important role in the UI, we embedded a theming dropdown with a predefined set of 20+ themes and swatches that let you style and configure the appearance of the components with a click of a button.

Telerik Asset Manager—NuGet Package and Theming
We Welcome Your Feedback!
As this is the initial version of the Telerik REPL for ASP.NET Core, we rely on your feedback to make it better and more useful in your daily developer work! We welcome your ideas for features and improvements in the dedicated Telerik REPL Feedback Portal.
Start REPL’ing Today
We believe that code writing and sharing (in ASP.NET Core and beyond) should be an effortless experience and available to everyone—from programming novices to expert levels. That’s why today we also announce the release of Telerik REPL for Blazor—an interactive online environment that reads, compiles and immediately runs your Blazor code.
Whether you are just getting started with web programming and need to try out your first lines of code, or already an experienced developer who needs to create a proof of concept or share with the community tips and tricks, we hope that Telerik REPLs for ASP.NET Core and Blazor will make your journey easier, more efficient and more enjoyable.
Try Telerik REPL for ASP.NET Core
This content originally appeared on Telerik Blogs and was authored by Maria Veledinova
Maria Veledinova | Sciencx (2021-10-27T16:41:54+00:00) Introducing Progress Telerik REPL for ASP.NET Core. Retrieved from https://www.scien.cx/2021/10/27/introducing-progress-telerik-repl-for-asp-net-core/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
