This content originally appeared on Telerik Blogs and was authored by Ed Charbeneau
The team here at Progress is proud to announce the Progress Telerik REPL for Blazor—a new web-based tool for the Blazor community to write, run, save and share code snippets.
As a web developer myself, I can admit that one of the web’s greatest strengths is that the browser is essentially the runtime. Programming for the web often feels intuitive because of the real-time feedback the browser gives.
The ability to edit something with a live view of the output and easily share that code is not to be taken for granted. As web frameworks grow more complex, we begin to lose this real-time feedback, and over the years many great JavaScript REPLs have filled the gaps.
More recently, Blazor, a modern web framework that utilizes .NET and WebAssembly, emerged. After Blazor’s arrival, once again the real-time feedback has started to fade—that is until now. The team here at Progress is proud to announce the Progress Telerik REPL for Blazor, the online Blazor code editor! Telerik REPL for Blazor is a new web-based tool for the Blazor community to write, run, save and share code snippets.
REPL (Read–Eval–Print Loop)
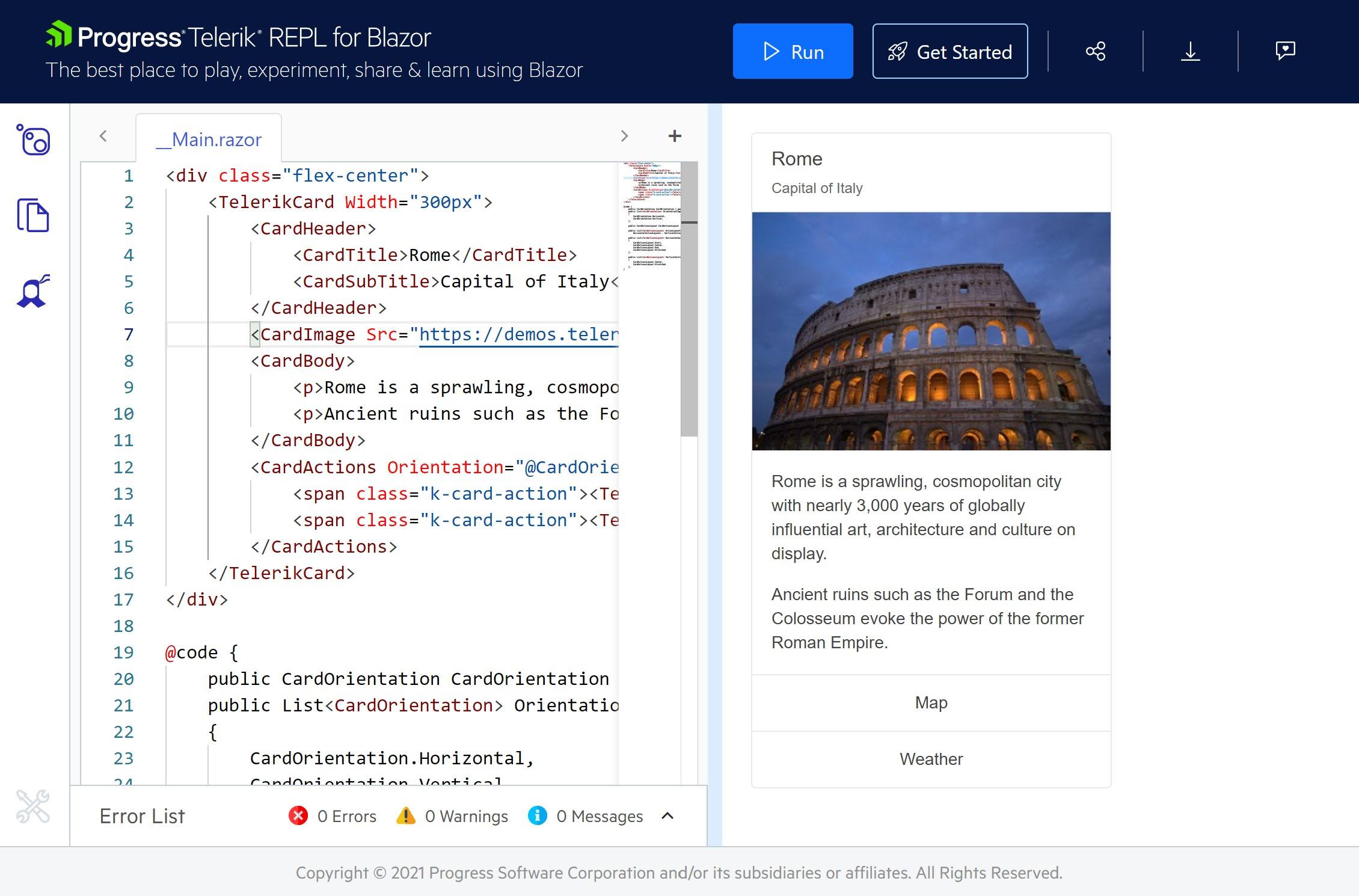
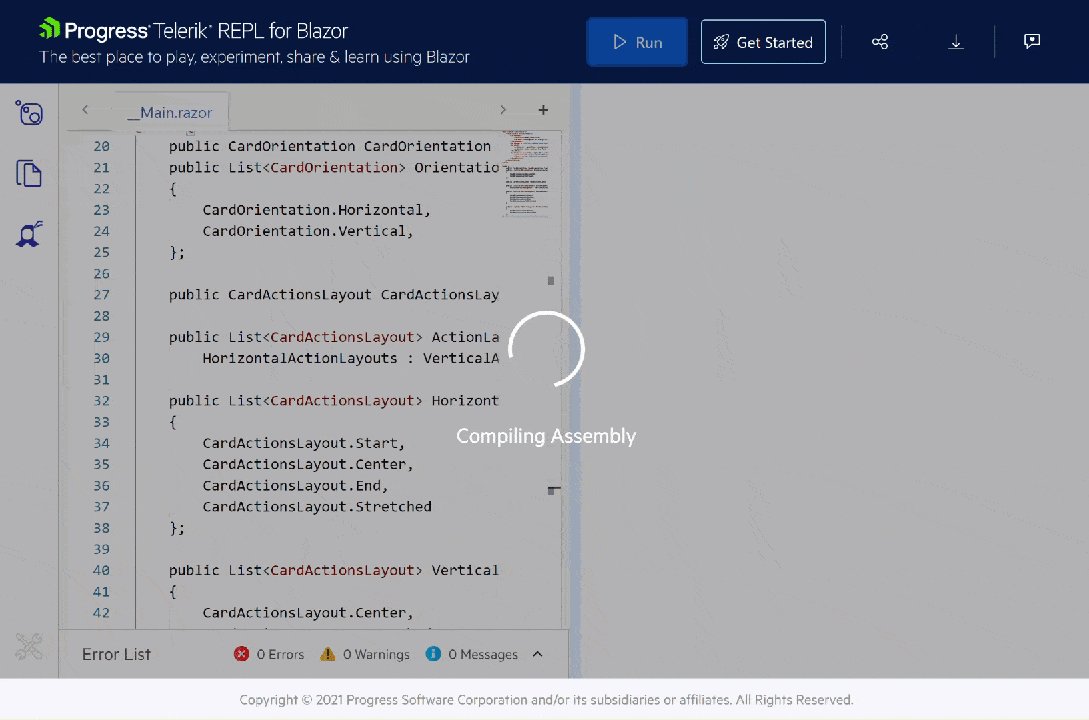
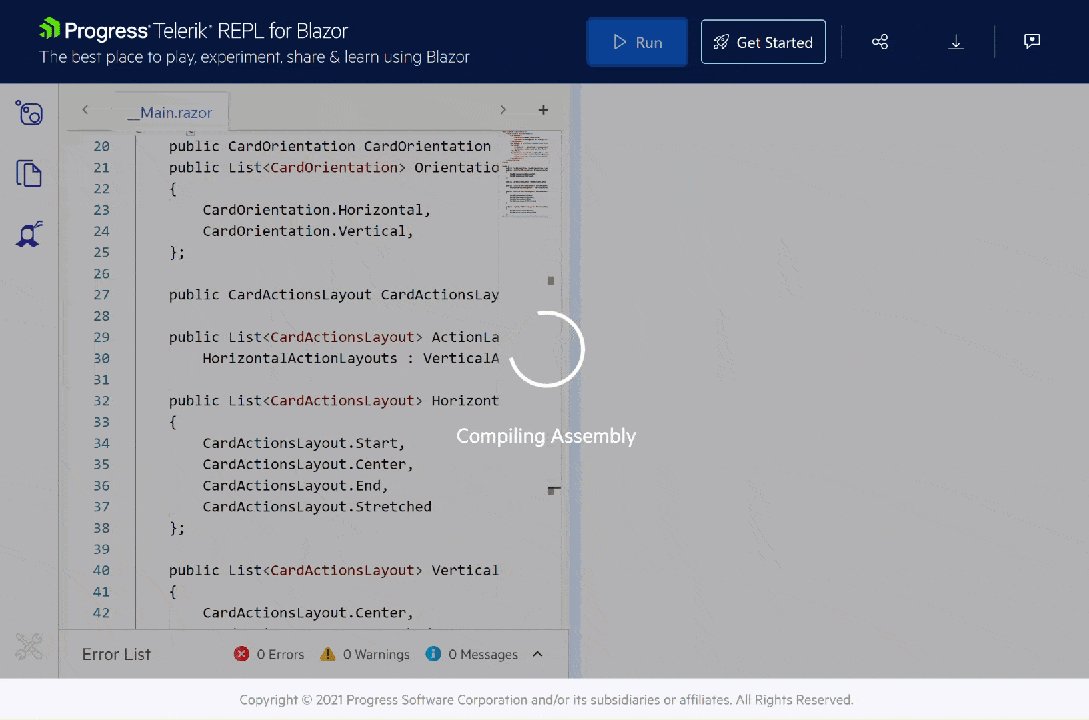
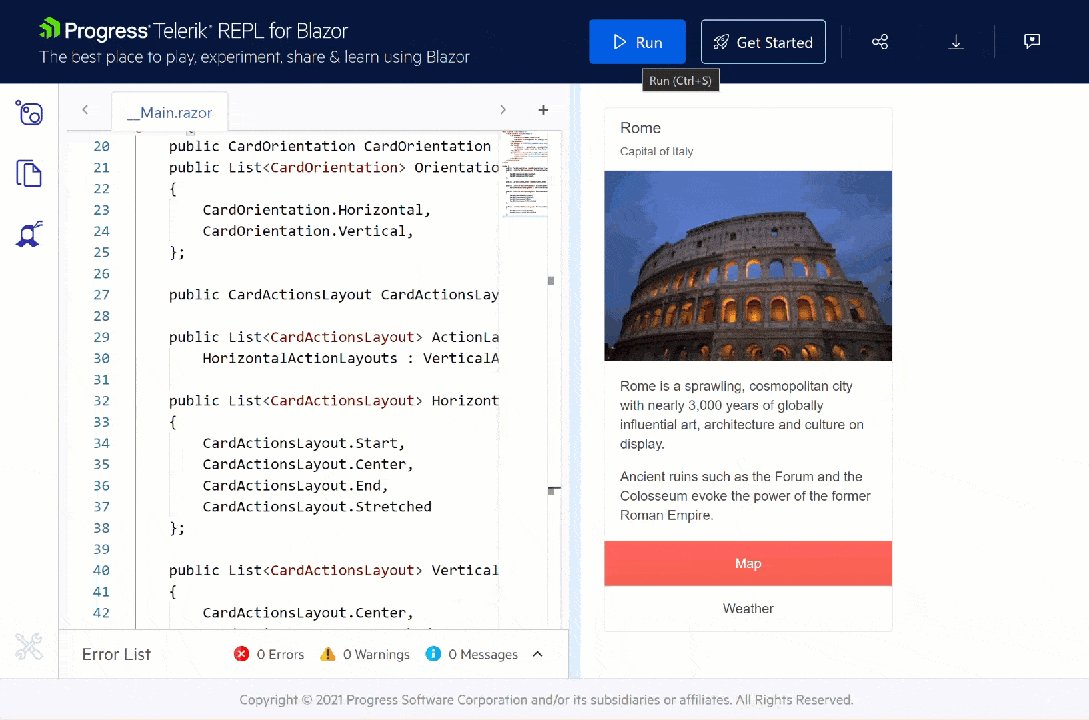
The Telerik REPL for Blazor is an interactive online environment that reads, compiles and immediately runs your Blazor code. The run-ready environment requires no installation, account or special tooling—just jump in and start coding.
Writing and running code are just the beginning. Additional features include:
- Saving your code
- Sharing examples with a simple URL
- Embedding with an interactive iframe
- Sharing from your IDE with the help of our Visual Studio extension and Visual Studio Code extension
- Installing your favorite NuGet packages
- Referencing static files
- Seamless access to Telerik UI for Blazor with 90+ truly native, easy-to-customize UI components
Write, Run and Save
Telerik REPL for Blazor isn’t limited to simple snippets. Write, run and save basic examples like a Counter page to more advanced Blazor components. The built-in Monaco Editor, aka the code editor that powers VS Code, provides syntax checking, code completion and error/warning console. In addition to editing .razor files, .cs files and static assets are supported for detailed and complete examples that can be easily shared.
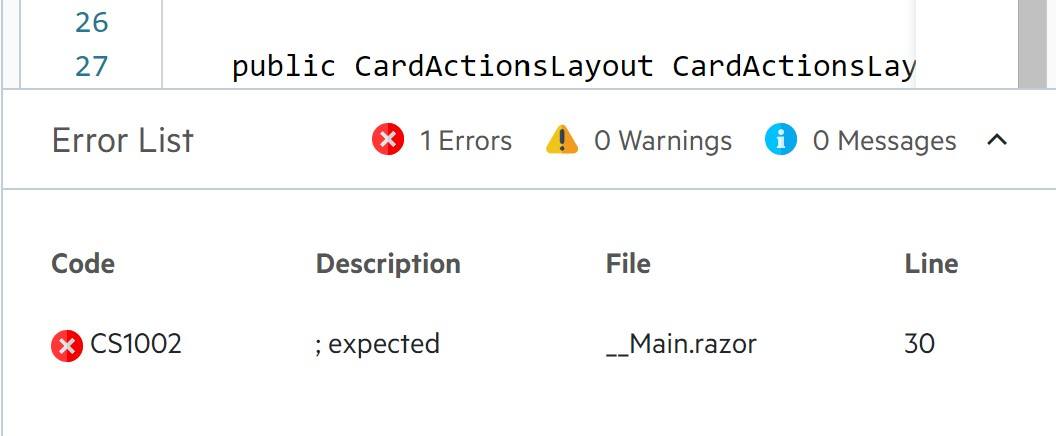
Compilation Diagnostics
No code runs from first attempt (or almost none ). That’s why the Telerik REPL provides compilation diagnostics to ease the processes of fixing problems—informational messages, warnings and errors in the Error List located below the code pane. You can easily find your error precisely with the file name and line number shown in the Error List.
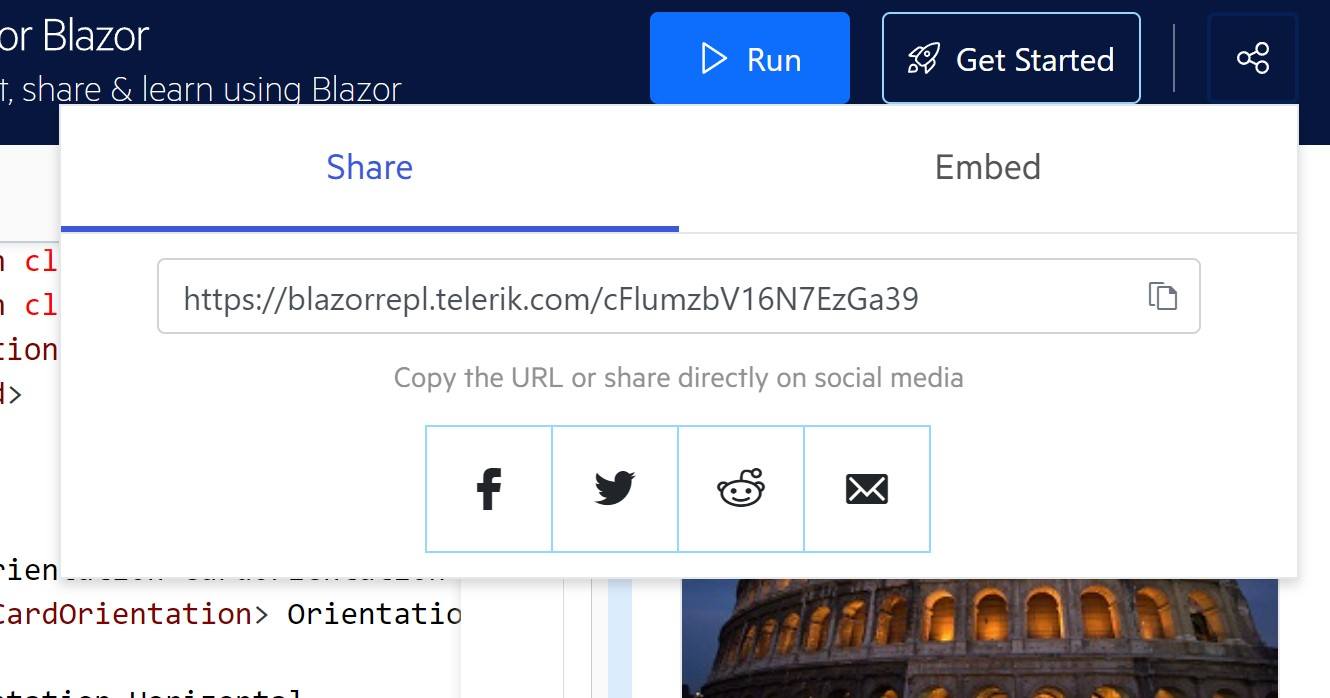
Sharing & Embedding
Once a REPL is saved, it can be shared by copying the URL directly or using the share icon from the top toolbar. The share icon makes it easy to share to your favorite social platforms.
Sharing Blazor code is a quick way to communicate a creative idea, get help from community members or teach others. In addition to sharing links, REPLs can be embedded. Selecting the Embed tab from the Share menu generates a configurable iframe. The iframe may include the code, the output and/or the error console. Embedding is great for blog posts and documentation where you would like to show a Blazor example and allow the user to interact without leaving your site, like the live example below.
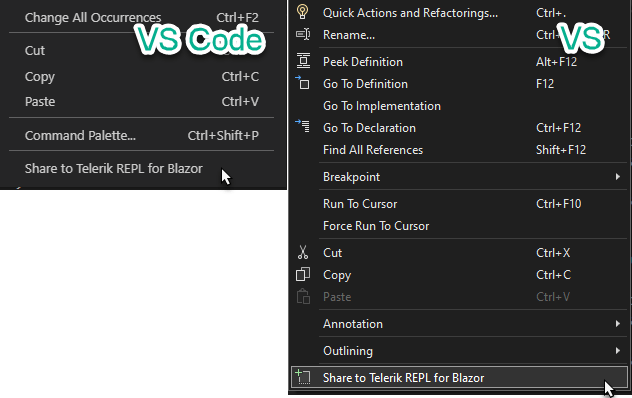
Share directly to Telerik REPL for Blazor by installing our Visual Studio extension or Visual Studio Code extension. The extensions add context menus to their respective IDE. Simply highlight the code you intend to share as a REPL and choose “Share to Telerik REPL for Blazor” from the right-click context menu.

Clicking “Share” will copy the highlighted code directly to a new REPL where it can be edited, run, saved and shared. This experience not only allows you to work from within your favorite IDE, but it also can serve as a quick way to get help; if you’re in a pinch, simply highlight, share and post the link to Stack Overflow or your social media account.
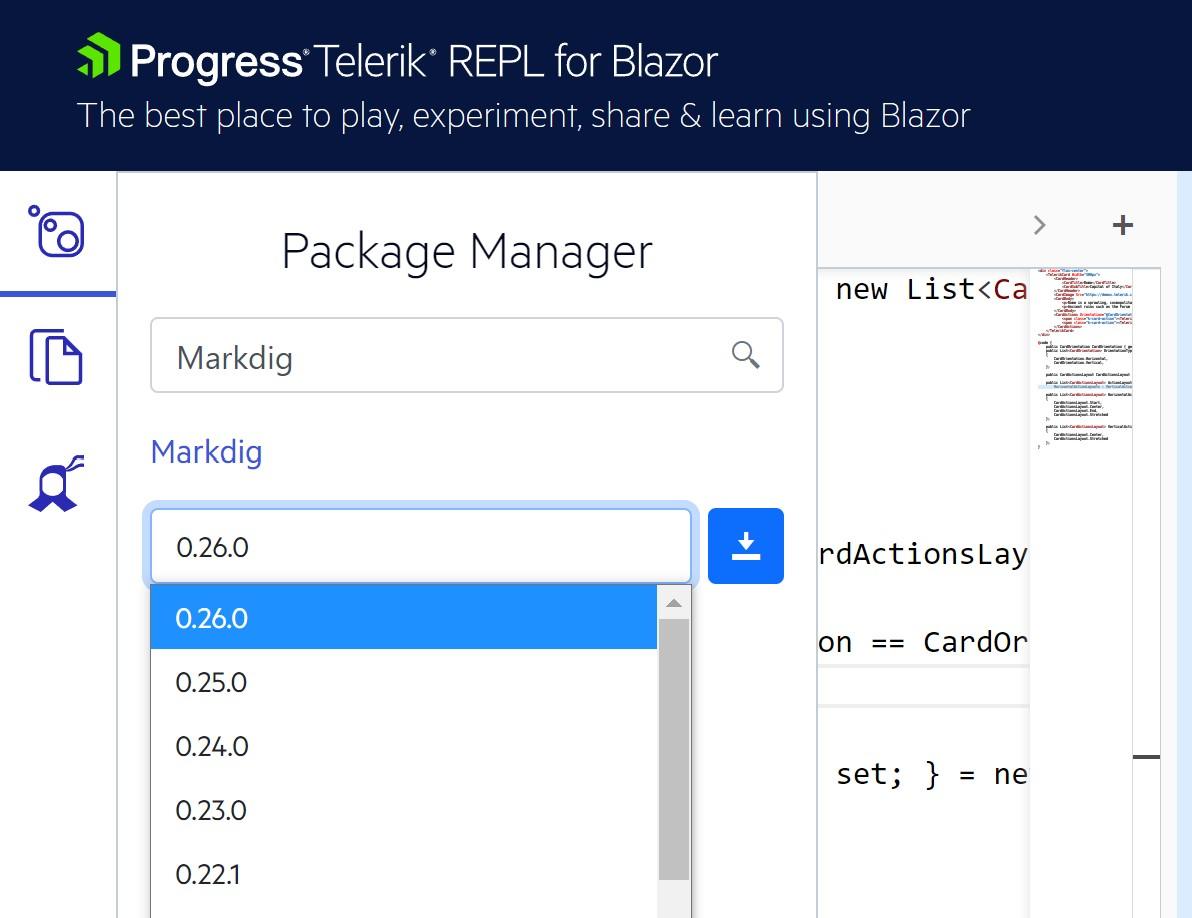
Install NuGet Packages
The .NET ecosystem is already full of great libraries that make Blazor apps do amazing things. With Telerik REPL for Blazor you can use your favorite NuGet packages to show off Blazor’s best assets. Whether you’re parsing markdown with Markdig or learning to use Fluent Validation with Blazor, NuGet is just a few clicks away. Once your NuGet package is installed, you can even configure any services that are required through Startup.cs.

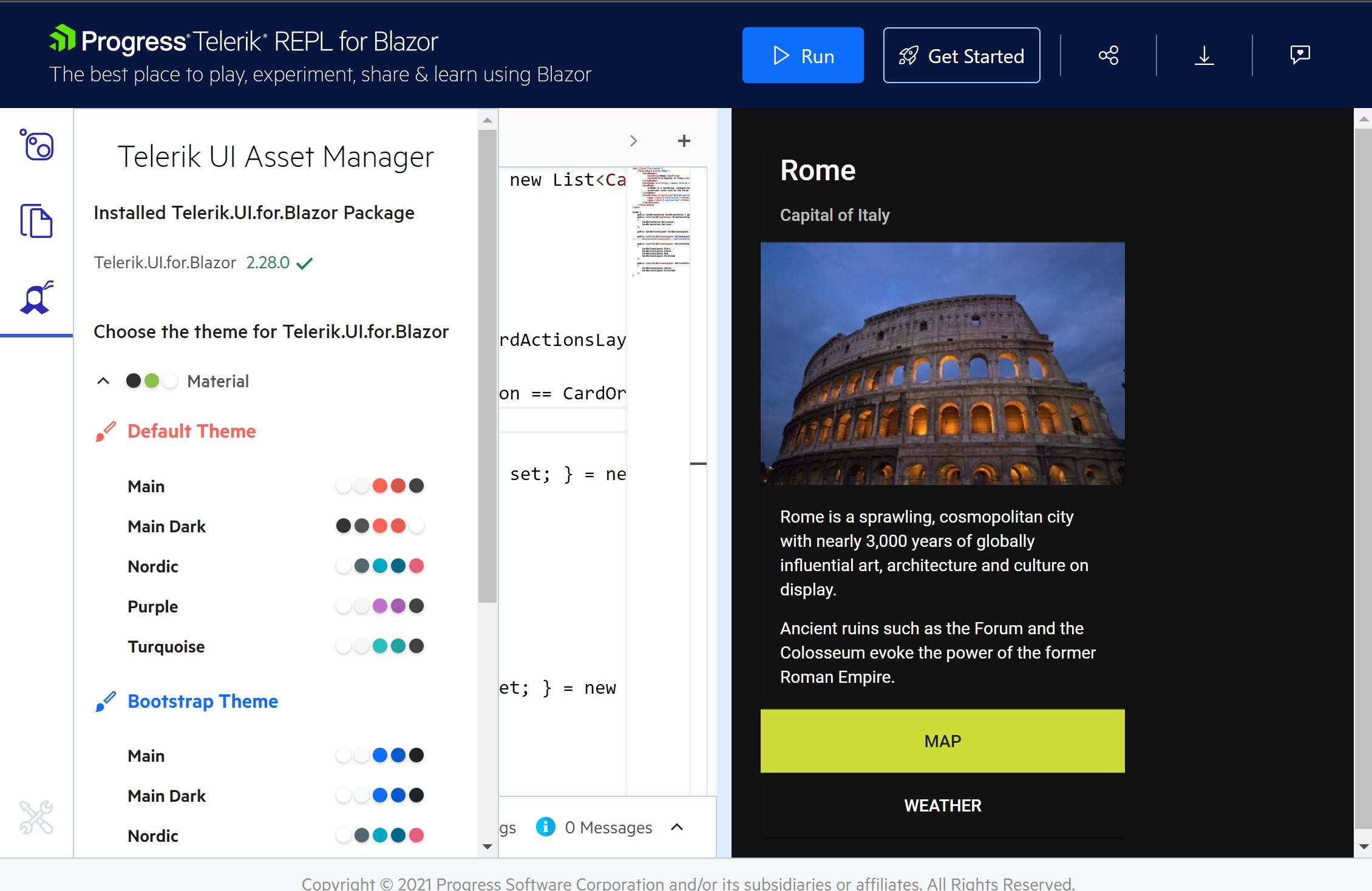
Using Telerik UI for Blazor Components
Telerik REPL for Blazor makes technical support and interaction with our community better and more efficient. We will be utilizing the REPL throughout support, feedback and forum portals, and we hope that using it as a code playground will speed and ease the process of resolving technical questions. In addition to that, all Telerik customers and new users can effortlessly reference the Telerik UI for Blazor components inside the REPL code runner and also interact with their sample code directly from their online demos.
As theming plays important role in the UI, we embedded a theming dropdown with the three themes and multiple swatches, so you can change the appearance of the components with a click of a button.
Start REPL’ing Today
Telerik REPL for Blazor is ready today and we’re excited to see what the community does with it. We look forward to seeing the community build a catalog of examples showcasing their favorite Blazor bits while learning, teaching and collaborating along the way. What we know here at Progress is that the Blazor community is positive and eager to share knowledge, and we want Telerik REPL to make creating and sharing that spirit as effortless as possible. If you would like to share your thoughts and feedback, let us know what and how we can improve by visiting our Feedback Portal.
P.S. That same creative and sharing spirit is what inspired us to also create Telerik REPL for ASP.NET Core. Whether you are just getting started with web programming and need to try out your first lines of code, or already an experienced developer who needs to create a proof of concept or share with the community tips and tricks, we hope that Telerik REPLs for ASP.NET Core and Blazor will make your journey easier, more efficient and more enjoyable.
This content originally appeared on Telerik Blogs and was authored by Ed Charbeneau
Ed Charbeneau | Sciencx (2021-10-27T13:54:19+00:00) Introducing Telerik REPL for Blazor. Retrieved from https://www.scien.cx/2021/10/27/introducing-telerik-repl-for-blazor/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.