This content originally appeared on DEV Community and was authored by Ro
Introduction
Weather is something that greatly affects our life. Wherever we are if we know what is coming like snow or rain, we can make inform decisions. Undoubtedly, people find weather forecasting helpful to know about the weather conditions which explains why the need for weather app is growing. Weather applications make sure that users are informed to be prepared for the weather conditions.
So if you're planning to create you own weather application you're in the right place. By the end of this article, you’d have learned how to build a Weather App using Appsmith. We’re going learn the following concepts-
- Connecting to the GraphQL API
- Writing queries to fetch data from API
- Binding query data to widgets
- Writing Javascript in Appsmith
- Sharing your application and managing permissions
Now you’ve got a good overview of what we’re going to be building, so let’s get started!
Why to use Appsmith
Coding a weather app is difficult and time consuming. To make our development easier and faster we'll be using Appsmith.
Appsmith is an open-source platform that lets you create powerful apps, admin panels, dashboards quickly using a simple drag and drop interface. You can also connect your app to various Datasources like Firestore, REST APIs, MySQL, Postgres, MongoDB and many more.
So now head over to appsmith.com and sign in.
Creating the Application
We're going to build a simple weather app so lets start creating our app. We want our weather app to display details like weather description, wind speed, temperature, weather icon and many more.
For this application we're using GraphQL weather API. You can checkout the api here. Its free and gives accurate weather conditions.
We’re going to be creating a new application, so click on the create new button. This will redirect you to our newly created application. Rename the application as Weather App by simply double-clicking on the existing name.
Building UI and Accessing Widget Properties
To build our beautiful UI we'll be using a Container widget, so that we can group our other widgets inside this.
We want a Image Widget and eight Text Widgets. Click on the + icon next to the Widgets from entity explorer. You’ll find a list of UI widgets that you can use to build the applications. Drag and drop a Text widget inside the container and add their associated names like:
- Temperature
- City Name
- Humidity
- Min Temp
- Max Temp
- Wind Speed
- Description
- Visibility
To make our UI look great we'll set the styling properties of Text Widgets as follows:
- Cell Background Color: #2E3D49
- Text Color: #FFF
- Border Color: #FFF
- Text Size: #Heading2
- Text Align: Center
- Border Width: 1px
So our basic UI is done, now lets create our first API.
Connecting with GraphQL
To establish a new connection, follow these steps:
- Make a connection to API by clicking the plus icon under API section or you can even use CURL import.
- Lets rename our query to FetchWeather.
- We’ll write a POST request and use GraphQL query to list down all weather details.
- Next, paste the URL of GraphQL weather API that I mentioned earlier.
- We’ll have to set headers in order to access the API. Set content-type to application/json.
- Now, we’ll have to write a GraphQL query in the request body to list all the database games. This will require an object with query as key and the GraphQL query value associated with it to.
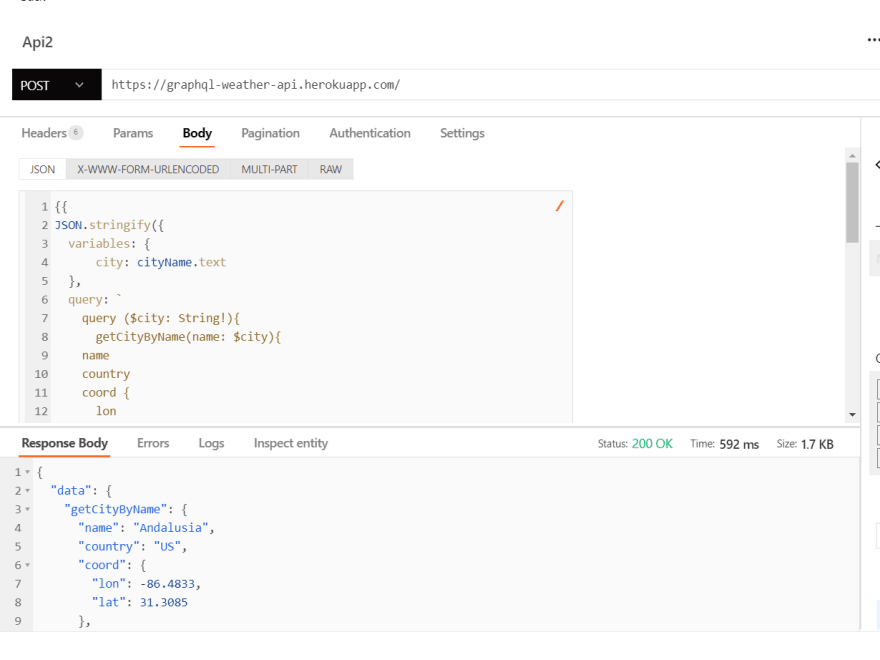
Copy-paste the below code snippet in request body-
{{
JSON.stringify({
variables: {
city: cityName.text
},
query: `
query ($city: String!){
getCityByName(name: $city){
name
country
coord {
lon
lat
}
weather {
summary {
title
description
icon
}
temperature {
actual
min
max
}
wind {
speed
deg
}
clouds {
all
visibility
humidity
}
timestamp
}
}
}
`
})
}}
Here we have to give the city name in the query to fetch weather info. We are taking the city name from our app UI and accessing it here using cityName.text
Now, hit the Run button to run the query. You should see a the weather details in a JSON format in the response tab.

And we're done fetching weather details. Lets head to the next section to complete our app.
Completing onClick action for Submit Button
Now, we'll see how to load data from API to our main page app after click the submit button.
Inside the property pane of Submit Button, we’ll find a onClick Action, and here we’ll have to bind the data from FetchWeather API. Use the moustache syntax and add the below code snippet-
{{FetchWeather.run()}}
With this the data is fetched lets bind this data with our main page app. We have eight text widgets as follows-
- Temperature
- City Name
- Humidity
- Min Temp
- Max Temp
- Wind Speed
- Description
- Visibility
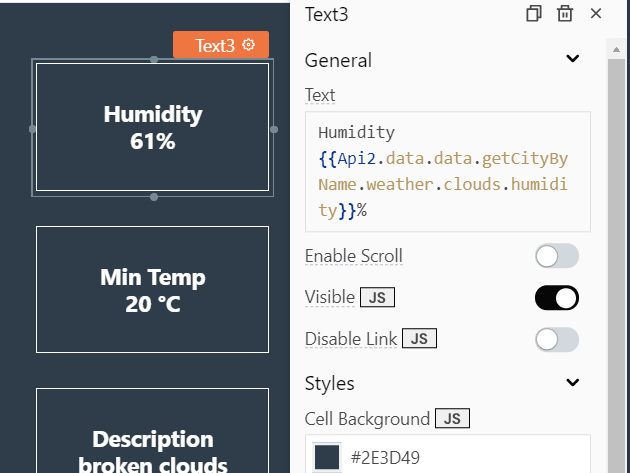
Now head to the property pane of Humidity Text widget and set the text property to the following-
Humidity
{{FetchWeather.data.data.getCityByName.weather.clouds.humidity}}%
Below is the screenshot of how the response looks like:

Great, we can now see our data from the GraphQL API on our Text widget; similarly, let’s set the Text property of other text widgets to show the contents from the API:
Wind speed text widget set the Text property to:
Wind Speed
{{FetchWeather.data.data.getCityByName.weather.wind.speed}} mps
Min Temp text widget set the Text property to:
Min Temp
{{Math.round(FetchWeather.data.data.getCityByName.weather.temperature.min - 273.15)}} °C
Temperature fetched from API is in Kelvin to convert it into degree celsius we're subtracting the value from 273.15 and using Math.round() to round the value.
Max Temp text widget set the Text property to:
Max Temp
{{Math.round(FetchWeather.data.data.getCityByName.weather.temperature.max - 273.15)}} °C
Similarly setting other text values.
In the API we also get a weather icon, but these are codes like 50d or 200 and we cannot use them to display image. So set the image property with the following:
{{ `http://openweathermap.org/img/w/`+`${FetchWeather.data.data.getCityByName.weather.summary.icon}`+`.png`
}}
Here we're concatenating openweather's url with our api code "FetchWeather.data.data.getCityByName.weather.summary.icon" this will give us image of the corresponding code. Below image shows response-

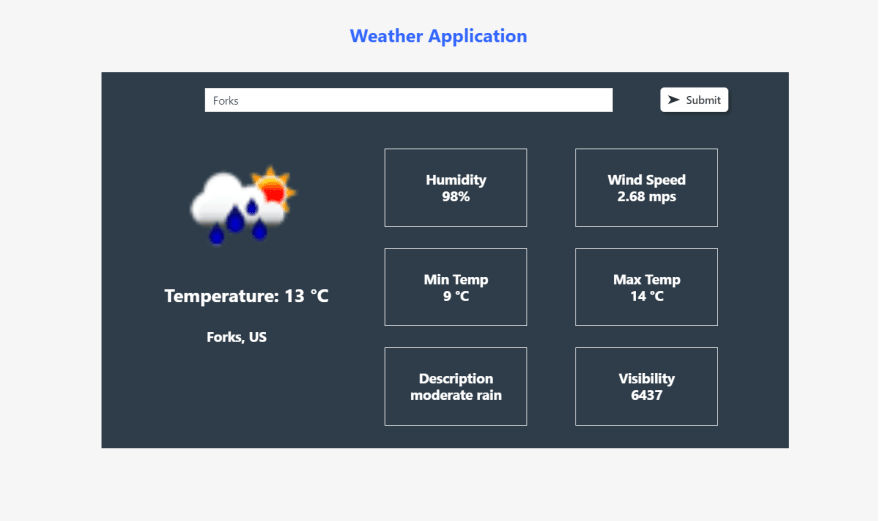
Complete Weather App
Here's how our completed App looks like-

Wrapping Up
Deploy your application and share it with friends. And thats it, we're done!
In this tutorial we learn how to connect our app to a GraphQL API and how to create and read data. We also learned to use Image, Text widget and how to customize them for our purposes.
If you found this tutorial helpful, checkout their Appsmith Github page for more such blogs.
This content originally appeared on DEV Community and was authored by Ro
Ro | Sciencx (2021-10-28T19:14:32+00:00) How to Create a Weather App in 5 mins. Retrieved from https://www.scien.cx/2021/10/28/how-to-create-a-weather-app-in-5-mins/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
