This content originally appeared on Level Up Coding - Medium and was authored by Stephan Romhart
The article shows my approach and ideas for programming the Lands of Lore engine in Vanilla JS.

Lands of Lore: The Throne of Chaos by Westwood Studios is one of my favorite games (here are my top 10 games). I’ve played through it countless times.
In 2016, I had decided that with my programming skills at the time, I would try to reprogram the engine for the game in Javascript.
At the end of the article you will find a link to Github, where all project files are available for download.
Here is a short video showing the running engine
Tech-Demo
Under the following link you can test the tech demo of my game engine yourself. Attention: the engine can currently only be controlled properly on the desktop with mouse and keyboard.
👉 Lands of Lore Game Engine in Javascript (stephan-romhart.de)
Feel free to read my code. 😀
Technical background
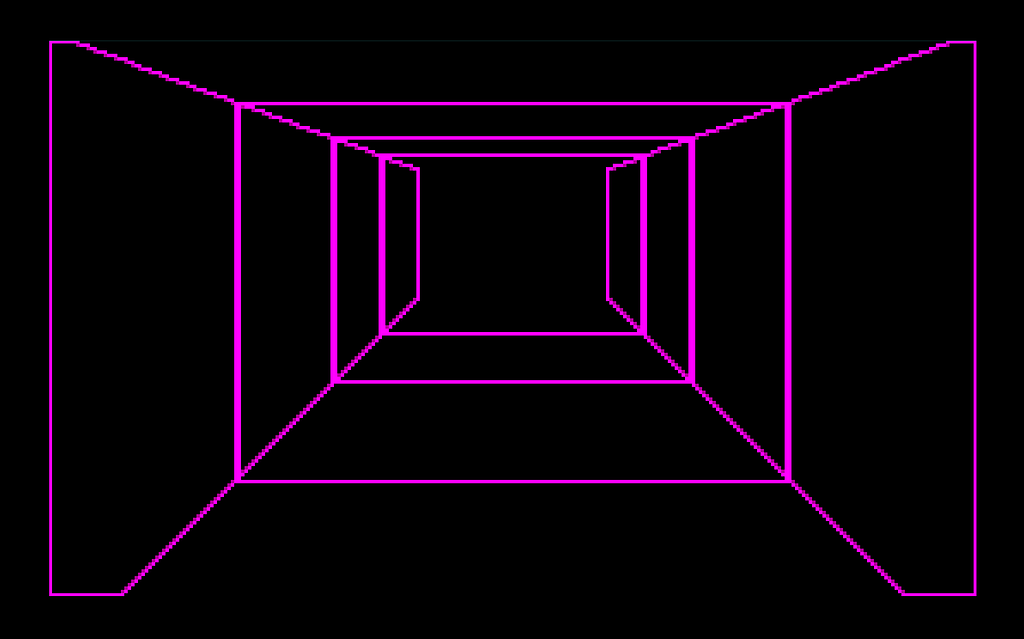
The engine runs in an HTML canvas element and is tile-based. Each tile has properties like
- solid: 0 / 1
- explored: 0 / 1
- items: [[],[],[]]
- textures[100,100,100,100,100,100]
Solid defines whether a tile is walkable, explored whether the tile has been revealed on the auto-map. Four places with infinitely stacked items are theoretically possible per tile. I defined the ceiling, floor and wall parts in textures.
To render a view, you need a viewing direction. Then you loop through all the tiles in front of you at a depth of four and writes the texture graphics to the canvas cache to output the assembled image.

Running animation and others
To find out how Westwood animated running in the tile grid in 1993, I had watched footage of Let’s Plays of Lands of Lore frame by frame.
It turned out that when the player moved between two tiles, the view was scaled from the center until the scale corresponded to the view in the same line of sight of the next tile. Then the player position was placed on the new tile.
When turning left or right, the view was stretched out, simulating a kind of motion blur.
I sat on the motion animations for a good week until they felt round. I know, for all younger players in the world, these animations are jerky. 😂

Furthermore I programmed an impact animation when you run into the wall or closed doors. You lose a bit of life when you crash into something.
The Auto-Map
In Lands of Lore there was an auto-map that showed what had been explored so far and where you could still go, recognizable by the non-brown outer wall. I programmed the map renderer in about one day.

For the map I still needed a class for a bitmap font renderer that automatically writes the map name and important elements (player position, doors, treasure chests, …) of the map into the legend.

Inventory and items
The inventory is an infinite scrolling ribbon that you fill with the mouse. Items can be dragged and dropped into the inventory, or removed from the inventory.
I didn’t manage to integrate an interaction between for example a healing potion and a character.

Interaction
In addition to items, two other interactions are integrated in the engine:
- Opening and closing doors.
- Teleporting to other maps by staircases
Both are important elements for the engine and I worked on both features for several weeks until they worked reasonably well.
When switching maps through a staircase, for example, I programmed a fadeout and fadein animation in the viewport to make the connection feel a little less harsh.
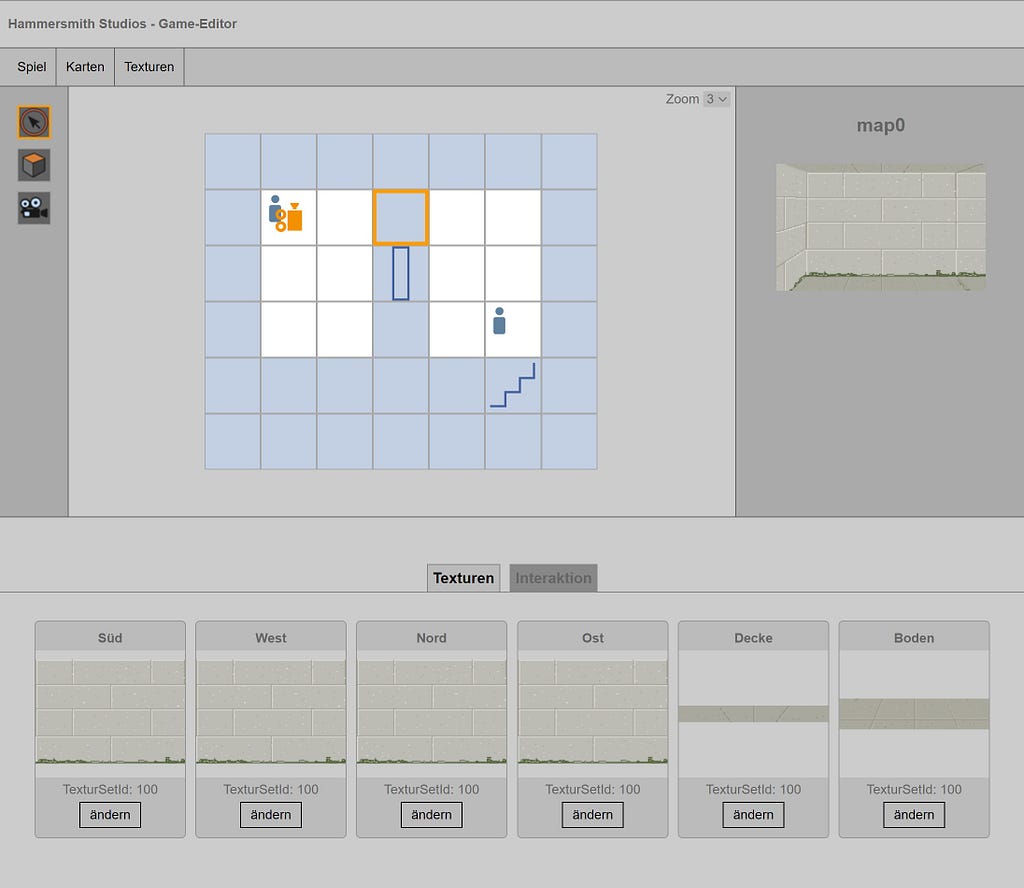
The game editor
With the help of jQuery (yes, that was totally ok in 2016) I then built myself a level editor that could change maps, textures, interaction and camera position.
For a save function my mental stamina was then no longer enough. 😅

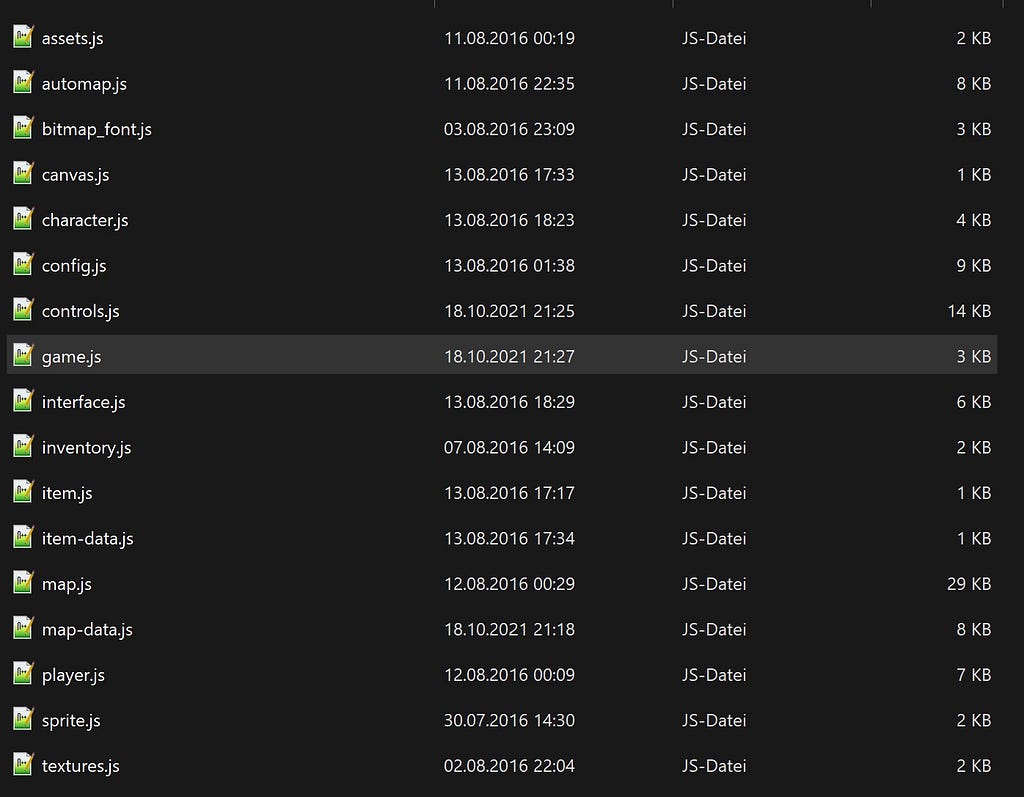
Files
In total, the engine without textures, sounds and level data did not reach 100kb project size. Encapsulated in single files there were 17 javascript files in the end.

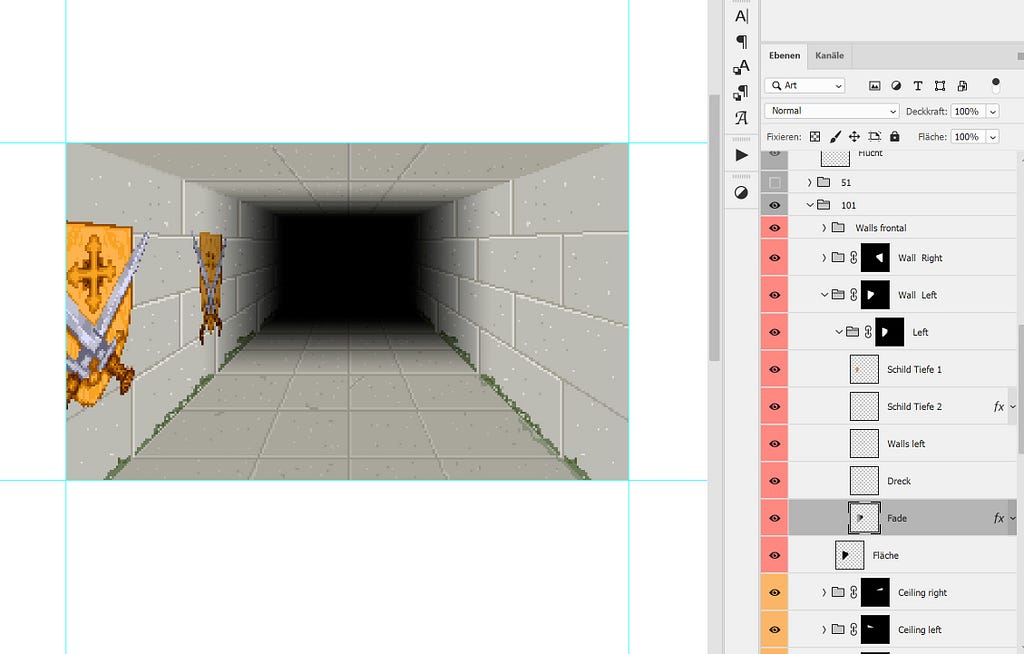
Texture creation in Photoshop
I created all textures in Photoshop. That would have been quite an effort to draw several artworks for halfway believable environments. To get ahead faster, I just took some visual elements directly from Lands of Lore.
I did all the graphics in Photoshop.

Why did I stop developing on the engine?
After about five months of working on the engine, I simply ran out of steam. I had started to integrate NPCs and enemies into the engine, but I didn’t want to succeed with collision detection, a rudimentary AI, or a combat system, so I stopped developing the project.
All in all, the project was very instructive and interesting for me. Maybe I’ll get up the mood again and continue building the engine.
Please let me know, if you find articles like this interesting. I would love to hear your thought on how I built the land of lore engine. 😊
Github Link

Thanks for reading.
I look forward to your feedback. 😍
Please comment, bookmark or follow me to support my channel.
If you have a specific topic in mind, you would want me to write about, let me know on twitter: https://www.twitter.com/@stephan_romhart
I Tried To Code the Engine of 1993 RPG Game Lands of Lore in JavaScript was originally published in Level Up Coding on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Level Up Coding - Medium and was authored by Stephan Romhart
Stephan Romhart | Sciencx (2021-10-30T15:51:56+00:00) I Tried To Code the Engine of 1993 RPG Game Lands of Lore in JavaScript. Retrieved from https://www.scien.cx/2021/10/30/i-tried-to-code-the-engine-of-1993-rpg-game-lands-of-lore-in-javascript/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
